dropload.js(上拉加载插件使用过程中遇到的坑)
dropload.js相关介绍和使用以及demo下载详见:https://github.com/ximan/dropload (原文出处)
之前因为项目需要一个上拉加载的效果,然后无意中看到了此插件,用了之后感觉挺好用的,就是坑太多,下面列出一些我在实际使用中遇到的问题。
注:如果在使用该插件的时候遇到问题,确实无法解决,也没有人能帮你解决,建议换插件或者加群,群号也在上面的链接里面
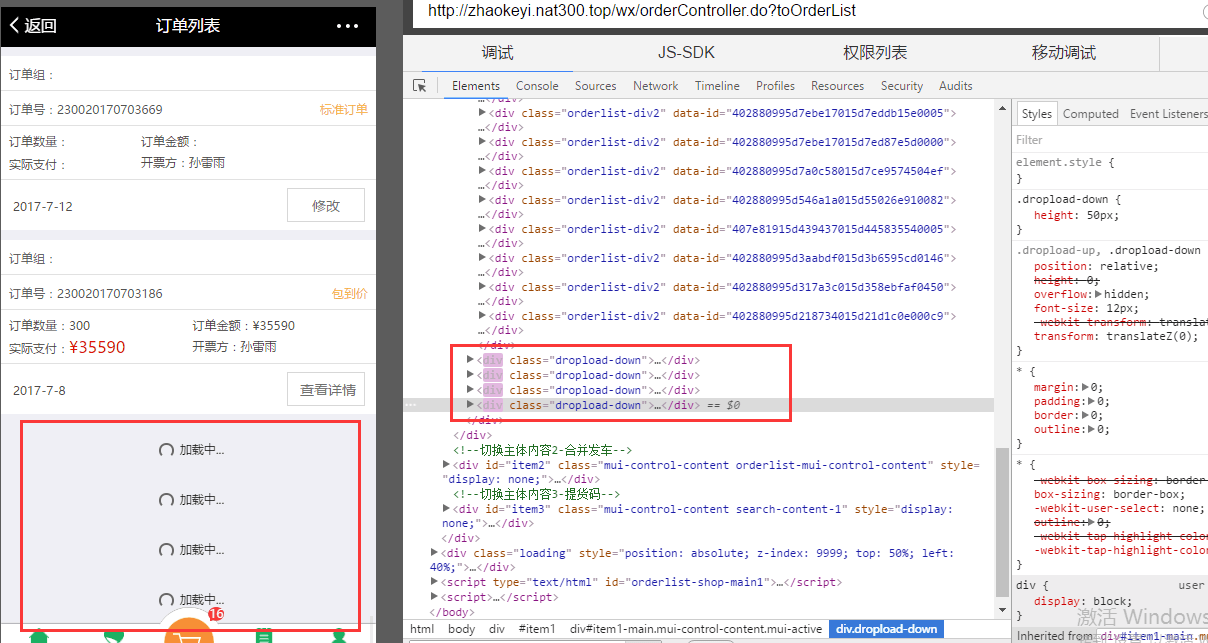
问题1:给某个元素(比如查询按钮)加上onclick事件以后,不管点几次,加载效果也会增加几个,如下图所示

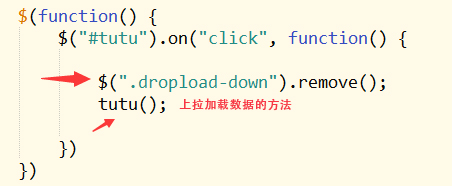
解决方法:给绑定onclick事件的元素里面加上这句代码 $(".dropload-down").remove();
如下图,这样点击触发onclick事件的同时,删掉了点击后增加的加载效果

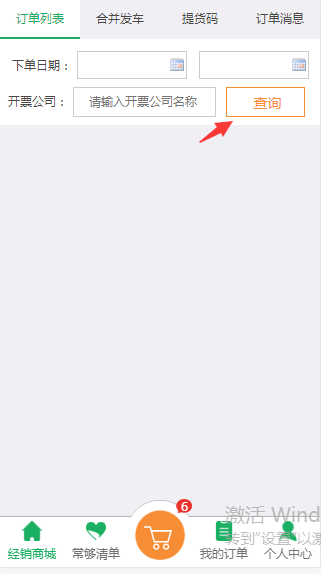
问题2:如下图,想增加一个查询条件,给查询按钮绑定onclick事件,上拉加载可以正常显示数据,但点击查询按钮,数据没有加载出来,没有任何反应

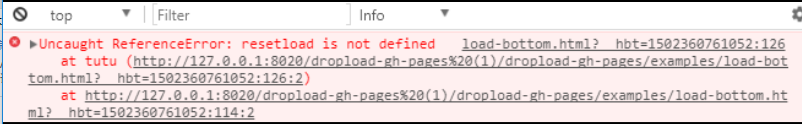
解决方法:需要在调用的上拉加载方法里面先进行初始化,但用该插件本身的初始方法resetload() 会报错,如下图

加上这句代码:$(".lists").children().remove(); 相当于初始化;这里的.lists就是一个容器,加载出来的数据就是添加到这里面

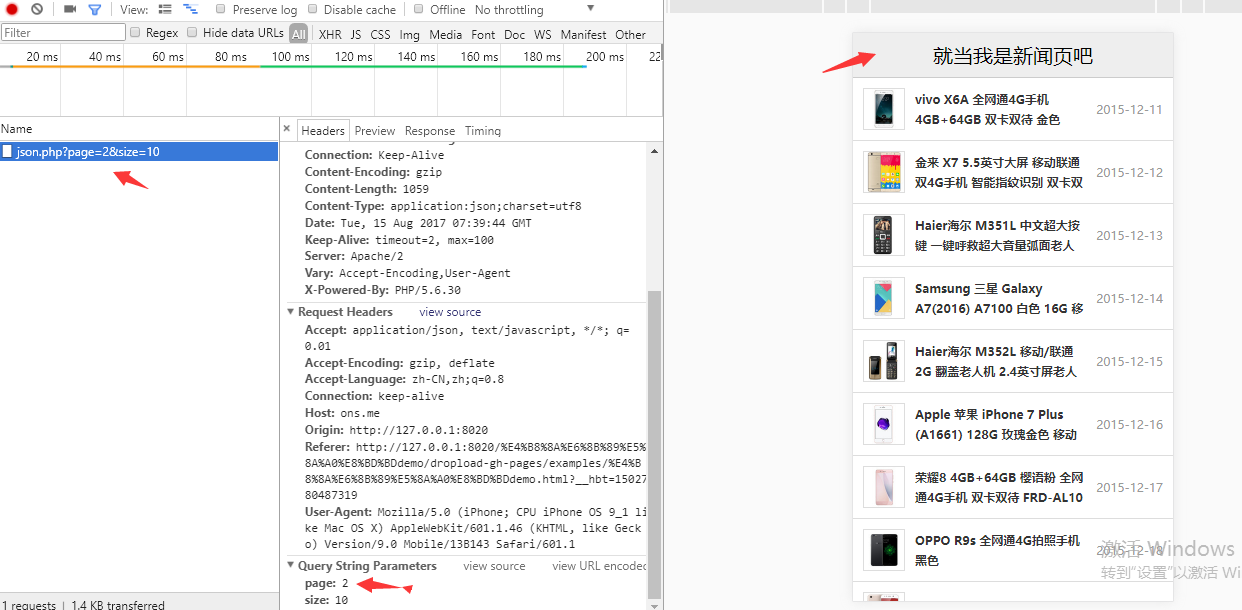
问题3:虽然设置了 var page = 1;但加载数据以后,实际获取到的不是第一页的数据,而是第二页的数据,如下图

解决方法:设置 var page = 0;即可,因为这个插件的第一页实际是从0开始的,所以不能设置为var page = 1;
问题4:加载效果的圈圈一直不停的循环加载显示,如下图,

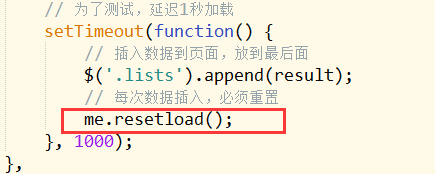
解决方法: 如下图,这个插件规定每次数据插入以后,必须要执行resetload()方法重置,否则就会出现无限加载的情况

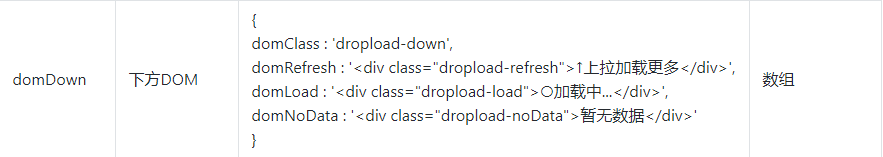
问题5:如果想要修改此插件上拉加载默认显示的文字,比如:"上拉加载更多","加载中","暂无数据"
解决方法:此插件也提供了相应的参数,如下图,(具体见原文链接)

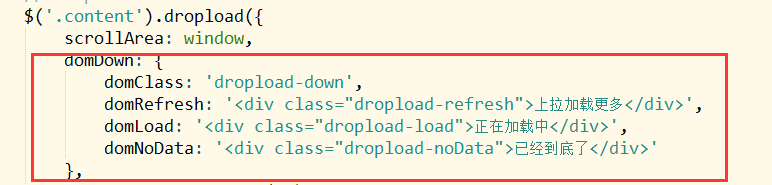
注: 若上拉加载方法里面没有加这段代码,默认显示的是这些文字,如果想要修改这些文字,只需要在上拉加载方法里加上这段代码,修改文字即可,如下图

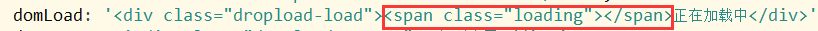
问题6:承接问题5,其它文字修改以后都没有问题,但如下图这句代码,把默认的加载中...改为正在加载中以后,默认上拉加载效果的圈圈就没有了
 ,
,

解决方法: 需要在修改的文字前面加上<span class="loading"></span>,如下图
 ,
,
这样就可以了,
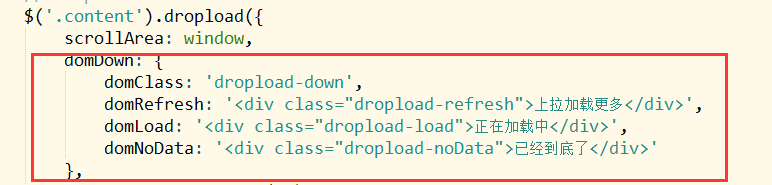
问题7: 代码没有错,也加了下图红色框中的代码

但是依然没有下图的提示

解决方法:最后发现是容器的问题,如下图箭头指向的容器就是最后字符串拼接好以后要放入的div

这个div不能是这样
- <div class="content"></div>
必须在嵌套一个div, 然后拼接的字符串就append在嵌套的这个div里
- <div class="content">
- <div class="item1-main"></div>
- </div>
注:我是参照原文demo1示例进行修改的,建议首次使用此插件的小伙伴都参照demo1示例进行修改,其他示例可能除了遇到上述坑外,还会有其他坑

这是我参照demo1示例,在实际项目中使用该插件加载数据的代码
- function orderList(){
- var submit_begin = $("#dateStart01").val();
- var submit_end = $("#dateEnd01").val();
- var billCompanyName = $("#billCompanyName01").val();
- var page = 0; // 这个插件的第一页是从0开始的
- var size = 10; // 每页展示10个
- // dropload
- $('#item1-main').dropload({
- scrollArea : window,
- loadDownFn : function(me){
- page++;
- // 拼接HTML
- $.ajax({
- type: 'post',
- url: 'orderController.do?searchTdOrderListDms',
- data:{
- "page":page,"size":size,"submit_begin":submit_begin,"submit_end":submit_end,"billCompanyName":billCompanyName
- },
- dataType: 'json',
- success: function(data){
- var arrLen = data.obj.length;
- var orderList = '';
- if (!data.success) {
- mui.toast(data.msg);
- return false;
- }
- if(arrLen > 0){
- $(data.obj).each(function (k, v) {
- orderList+='<div class="orderlist-div2" data-id="'+v.id+'">';
- orderList+='<ul class="orderlist-div2-ul">';
- orderList+='<li class="orderlist-li-main-1">';
- orderList+='<div class="orderlist-li-div-left">';
- orderList+='<span class="orderlist-li-span1">订单组:</span>';
- if(v.orderGroup == null){
- orderList+='<span class="orderlist-li-span2"> </span>';
- }else{
- orderList+='<span class="orderlist-li-span2">'+v.orderGroup+'</span>';
- }
- orderList+='</div>';
- orderList+='</li>';
- orderList+='<li class="orderlist-li-main-1">';
- orderList+='<div class="orderlist-li-div-left">';
- orderList+='<span class="orderlist-li-span1">订单号:</span>';
- orderList+='<span class="orderlist-li-span2">'+v.orderNo+'</span>';
- orderList+='</div>';
- orderList+='<div class="orderlist-li-div-right">';
- orderList+='<span class="orderlist-li-span3">'+v.orderTypeDesc+'</span>';
- orderList+='</div>';
- orderList+='</li>';
- orderList+='<li class="orderlist-li-main-2">';
- orderList+='<div class="">';
- orderList+='<div class="orderlist-li-div1">';
- orderList+='<span>订单数量:</span>';
- if(v.weight == null){
- orderList+='<span> </span>';
- }else{
- orderList+='<span>'+v.weight+'</span>';
- }
- orderList+='</div>';
- orderList+='<div class="orderlist-li-div2">';
- orderList+='<span>订单金额:</span>';
- if(v.total == null){
- orderList+='<span> </span>';
- }else{
- orderList+='<span>¥'+v.total+'</span>';
- }
- orderList+='</div>';
- orderList+='<div class="orderlist-li-div3">';
- orderList+='<span>实际支付:</span>';
- if(v.realPay == null){
- orderList+='<span class="order-price"> </span>';
- }else{
- orderList+='<span class="order-price">¥'+v.realPay+'</span>';
- }
- orderList+='</div>';
- orderList+='<div class="orderlist-li-div3">';
- orderList+='<span>开票方:</span>';
- orderList+='<span>'+v.billCompanyName+'</span>';
- orderList+='</div>';
- orderList+='</div>';
- orderList+='</li>';
- orderList+='<li class="orderlist-li-main-3">';
- orderList+='<span>'+UnixToDate(v.createDate/1000)+'</span>';
- orderList+='<div class="orderlist-li-main-3-float">';
- if(v.orderStatus != '2'){
- orderList+='<button class="chakan-btn" onclick="orderButtoon(this,0);">查看详情</button>';
- }else{
- orderList+='<button class="chakan-btn" onclick="orderButtoon(this,1);">修改</button>';
- }
- orderList+='</div>';
- orderList+='</li>';
- orderList+='</ul>';
- orderList+='</div>';
- })
- // 如果没有数据
- }else{
- // 锁定
- me.lock();
- // 无数据
- me.noData();
- }
- $(".item1-main").append(orderList);
- me.resetload(); // 每次数据插入,必须重置
- },
- error: function(xhr,type){
- alert('Ajax error!');
- // 即使加载出错,也得重置
- me.resetload();
- }
- });
- }
- });
- }
如果你用了laytpl模板: http://www.cnblogs.com/tu-0718/p/7423700.html
- function orderView(type){
- var page = 0; // 这个插件的第一页是从0开始的
- var rows = 10; // 每页展示10个
- /* 点击查询按钮时清空当前显示的页数,从第一页开始重新显示 */
- if (type==1) {
- page = 0;
- }
- $(".tutu").children().remove(); //相当于初始化,不加的话会导致点击查询以后,执行该方法,但是加载不出数据
- $(".dropload-down").remove(); //去除每次点击查询的时候都会新增加一个loading加载提示的BUG
- var createDate_begin = $("#dateStart01").val();
- var createDate_end = $("#dateStart01").val();
- // dropload
- $('.orderlist-div2').dropload({
- scrollArea: window,
- domDown: {
- domClass: 'dropload-down',
- domLoad: '<div class="dropload-load"><span class="loading dropload-loading"></span>加载中...</div>',
- domNoData: '<div class="dropload-noData">已经到底了</div>'
- },
- loadDownFn : function(me){
- page++;
- //组装数据
- var data = "page="+page+"&rows="+rows;
- data = data+"&createDate_begin="+createDate_begin;
- data = data+"&createDate_end="+createDate_end;
- // 拼接HTML
- $.ajax({
- url: 'tdOrderController.do?findTdOrderListDms',
- type: 'post',
- data:data,
- dataType: 'json',
- success: function(d){
- if (!d.success) {
- mui.toast(d.msg);
- return false;
- }
- if(d.rows.length > 0){
- laytpl(gettpl).render(d, function(html){
- $(".tutu").append(html);
- });
- }else{
- // 锁定
- me.lock();
- // 无数据
- me.noData();
- }
- me.resetload(); // 每次数据插入,必须重置
- },
- error: function(xhr,type){
- alert('Ajax error!');
- // 即使加载出错,也得重置
- me.resetload();
- }
- });
- }
- });
- }
dropload.js(上拉加载插件使用过程中遇到的坑)的更多相关文章
- js上拉加载、下拉刷新的插件
之前在网上找那种下拉刷新,上拉加载的插件,有一款IScroll,但是用起来太麻烦,于是就自己写了款,但依赖于jquery.js,bug肯定有,希望评论提出. js: /* 简洁的下拉刷新,上拉加载插件 ...
- 原生JS下拉加载插件分享。
无聊写了一个JS下拉加载插件,有需要的可以下载. // 使用 // new ManDownLoad("#ul","json/load.json",functio ...
- dropload.js 上滑加载,下拉刷新
https://github.com/ximan/dropload dropload a javascript implementation of pull to refresh and up to ...
- JS+CSS实现的下拉刷新/上拉加载插件
闲来无事,写了一个当下比较常见的下拉刷新/上拉加载的jquery插件,代码记录在这里,有兴趣将代码写成插件与npm包可以留言. 体验地址:http://owenliang.github.io/pull ...
- js上拉加载下拉刷新
写在前边: 工作需要,使用ajax在原来的列表下边使用ajax请求后台数据,拼接在列表最下边,在github转了好久,发现了一个bug极多的js刷新插件,尝试了一个下午,就在快放弃的时候,发现下边有留 ...
- zepto.js + iscroll.js上拉加载 下拉加载的 移动端 新闻列表页面
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name ...
- dropload.js下拉加载更多
项目中有用到下拉加载更多的地方,去网上找了一个插件,地址:http://ons.me/526.html总体还是不错的,可能自己不是特别了解这个插件,做项目时,也是遇到了无数问题.项目中要用的是两个ta ...
- JS 上拉加载
$(document).ready( function(){ $contentLoadTriggered = false; $("#mainDiv").scroll(functio ...
- js上拉加载
<ul class="u-f-log"> <li class="u-f-log-alone" v-for="item in log& ...
随机推荐
- nodejs模板加载的问题
JADE模板:http://jumplink.github.io/jade2html2jade/ HTML转JADE,跟imooc上一步步来就搞定了 直接加载HTML静态资源: var express ...
- 你不知道的JavaScript--Item21 漂移的this
而在 JavaScript 中,this 是动态绑定,或称为运行期绑定的,这就导致 JavaScript 中的 this 关键字有能力具备多重含义,带来灵活性的同时,也为初学者带来不少困惑.本文仅就这 ...
- 玩转spring MVC(七)----拦截器
继续在前边的基础上来学习spring MVC中拦截器的使用,下面通过一个例子来实现(完整项目在这里下载:http://download.csdn.net/detail/u012116457/84334 ...
- python3:操作excel文件
前提:自动化接口测试中,可以将用例放在excel中管理.结合实际情况讲解如何操作excel文件 1.安装xlrd:pip install xlrd 2.导入模块:import xlrd 3.打开Exc ...
- STL--multiset用法
multiset: multiset<int>s; 定义正向迭代器与正向遍历: multiset<int>::iterator it; for(it=s.begin();it! ...
- BZOJ_4378_[POI2015]Logistyka_树状数组
BZOJ_4378_[POI2015]Logistyka_树状数组 Description 维护一个长度为n的序列,一开始都是0,支持以下两种操作: 1.U k a 将序列中第k个数修改为a. 2.Z ...
- BZOJ_2721_[Violet 5]樱花_数学
BZOJ_2721_[Violet 5]樱花_数学 Description Input Output $\frac{1}{x}+\frac{1}{y}=\frac{1}{m}$ $xm+ym=xy$ ...
- BZOJ_1026_[SCOI2009]windy数_数位DP
BZOJ_1026_[SCOI2009]windy数_数位DP 题意:windy定义了一种windy数.不含前导零且相邻两个数字之差至少为2的正整数被称为windy数. windy想知道, 在A和B之 ...
- BZOJ_4517_[Sdoi2016]排列计数_组合数学
BZOJ_4517_[Sdoi2016]排列计数_组合数学 Description 求有多少种长度为 n 的序列 A,满足以下条件: 1 ~ n 这 n 个数在序列中各出现了一次 若第 i 个数 A[ ...
- Centos打开、关闭、结束tomcat,及查看tomcat运行日志
cd到tomcat目录下之后 启动:一般是执行sh bin/startup.sh 停止:一般是执行sh bin/shutdown.sh查看:执行ps -ef |grep tomcat 输出如下 *** ...
