理解vue 修饰符sync
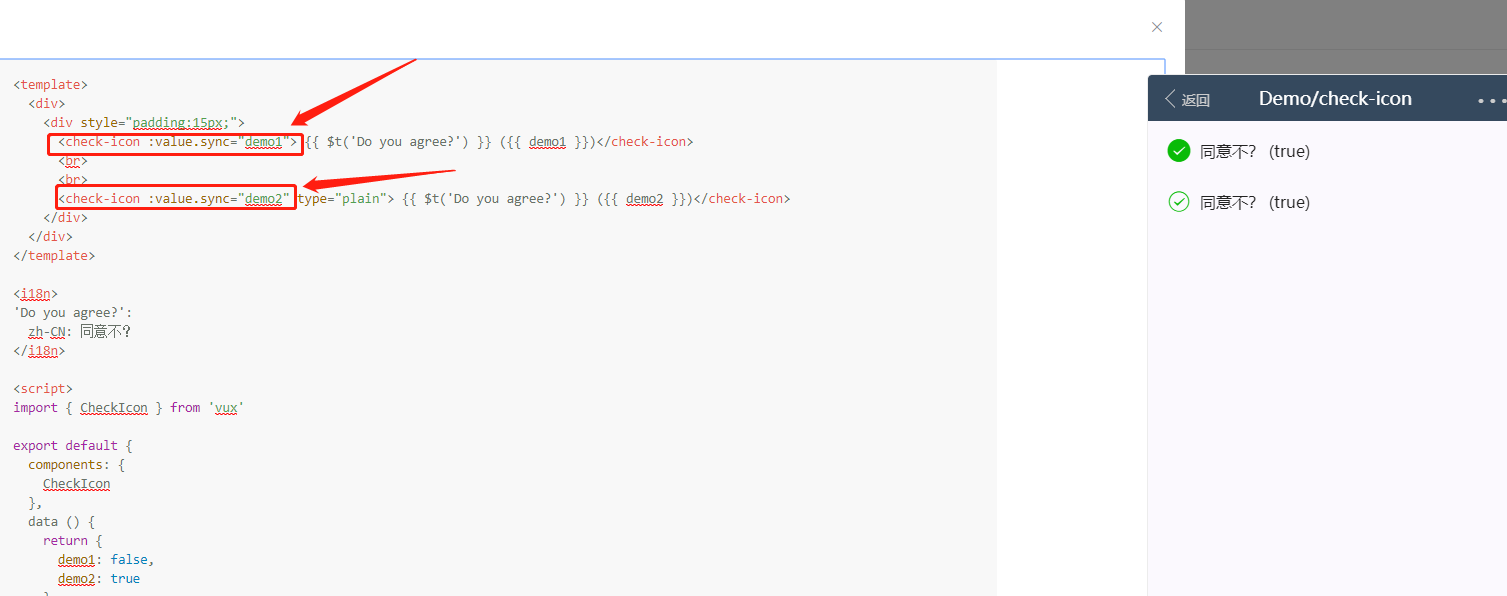
也是在vux中看到了这个sync

现在我们来看看vue中的sync
我们先看下官方文档:vue .sync 修饰符,里面说vue .sync 修饰符以前存在于vue1.0版本里,但是在在 2.0 中移除了 .sync 。但是在 2.0 发布之后的实际应用中,
我们发现 .sync 还是有其适用之处,比如在开发可复用的组件库时。我们需要做的只是让子组件改变父组件状态的代码更容易被区分。从 2.3.0 起我们重新
引入了 .sync 修饰符,但是这次它只是作为一个编译时的语法糖存在。它会被扩展为一个自动更新父组件属性的 v-on 监听器。
示例代码如下:
<comp :foo.sync="bar"></comp>
会被扩展为:
<comp :foo="bar" @update:foo="val => bar = val"></comp>
子组件需要更新 foo 的值时,它需要显式地触发一个更新事件:
this.$emit('update:foo', newValue)
猛一看不明白,下边我么通过一个实例(弹窗的关闭事件)来说明这个代码到底是怎么运用的。
<template>
<div class="details">
<myComponent :show.sync='valueChild' style="padding: 30px 20px 30px 5px;border:1px solid #ddd;margin-bottom: 10px;"></myComponent>
<button @click="changeValue">toggle</button>
</div>
</template>
<script>
import Vue from 'vue'
Vue.component('myComponent', {
template: `<div v-if="show">
<p>默认初始值是{{show}},所以是显示的</p>
<button @click.stop="closeDiv">关闭</button>
</div>`,
props:['show'],
methods: {
closeDiv() {
this.$emit('update:show', false); //触发 input 事件,并传入新值
}
}
})
export default{
data(){
return{
valueChild:true,
}
},
methods:{
changeValue(){
this.valueChild = !this.valueChild
}
}
}
</script>
vue 修饰符sync的功能是:当一个子组件改变了一个 prop 的值时,这个变化也会同步到父组件中所绑定。如果我们不用.sync,我们想做上面的那个弹窗功能,
我们也可以props传初始值,然后事件监听,实现起来也不算复杂。这里用sync实现,只是给大家提供一个思路,让其明白他的实现原理,可能有其它复杂的功能适用sync。
这只是一个简单的例子,看完这个不知你是不觉得有个指令跟这个很相似,v-model?对,就是v-model在组件上使用的时候
理解vue 修饰符sync的更多相关文章
- 深入理解vue 修饰符sync
[ vue sync修饰符示例] 在说vue 修饰符sync前,我们先看下官方文档:vue .sync 修饰符,里面说vue .sync 修饰符以前存在于vue1.0版本里,但是在在 2.0 中移除了 ...
- 深入理解vue 修饰符sync【 vue sync修饰符示例】
在说vue 修饰符sync前,我们先看下官方文档:vue .sync 修饰符,里面说vue .sync 修饰符以前存在于vue1.0版本里,但是在在 2.0 中移除了 .sync .但是在 2.0 发 ...
- vue 修饰符sync
从 Vue 2.3.0 起,重新引入了 .sync 修饰符,作为一个编译时的语法糖存在.它会被扩展为一个自动更新父组件属性的 v-on 监听器. 实例: 父组件:<syTree :refillD ...
- Vue 修饰符sync的应用
官方链接 https://cn.vuejs.org/v2/guide/components-custom-events.html#sync-修饰符 这个解释有点不太直观,用代码解释一下 父组件 v-b ...
- Vue修饰符
为了方便大家写代码,vue.js给大家提供了很多方便的修饰符,比如我们经常用到的取消冒泡,阻止默认事件等等~ 目录 表单修饰符 事件修饰符 鼠标按键修饰符 键值修饰符 v-bind修饰符(实在不知道叫 ...
- 事件&vue修饰符
JavaScript 事件 HTML事件是发生在HTML元素上的事情.当在HTML页面帐使用JavaScript时,javascript可以触发这些事件 HTML 事件 HTML事件可以是浏览器的行为 ...
- Vue 修饰符once的方法使用
once:只执行一次 代码: <!doctype html> <html lang="en"> <head> <meta charset= ...
- vue 修饰符 整理
事件修饰符 .stop <!-- 阻止单击事件继续传播 --> <a v-on:click.stop="doThis"></a> .preven ...
- vue 修饰符
Vue.js 为 v-on 提供了事件修饰符来处理 DOM 事件细节,如:event.preventDefault() 或 event.stopPropagation(). Vue.js通过由点(.) ...
随机推荐
- 《全栈营销之如何制作个人博客》之一:用什么开发语言和CMS系统
现在的互联网,已经不再是初级互联时代,是需要全方位营销,自建粉丝池的时代,云码素材从提出全栈营销,到实践分析,总结出全栈营销第一步,先制作一个个人博客是最好的开始.今天开始就跟我一起学习如何制作一个精 ...
- 20190421-那些年使用过的CSS预处理器(CSS Preprocessor)
写在前面的乱七八糟的前言: emmm,不得不说,早上七点是个好时间,公园里跳广场舞的大妈,街边卖菜刀看报的大爷,又不得不说,广州图书馆是个好地方,该有的安静,该有的人气,听着楼下小孩子的声音,看着周围 ...
- 基于.net EF6 MVC5+WEB Api 的Web系统框架总结(1)-Web前端页面
本 Web 系统框架基于C# EF6+MVC+WebApi的快速应用开发平台.本节主要介绍Web前端页面设计与实现.Web前端页面主要分为普通列表页面.树状导航列表页面.普通编辑页面.数据导入页面.向 ...
- 部署 apply plugin: 'realm-android'
我在build.gradle中添加 apply plugin: 'realm-android' //依赖Realm数据库,插件化依赖 这个后,同步,清理,运行的时候报 应该在build.gradle ...
- Easyui datagrid combobox输入框下拉(取消)选值和编辑已选值处理
datagrid combobox输入框下拉(取消)选值和编辑已选值处理 by:授客 QQ:1033553122 测试环境 jquery-easyui-1.5.3 需求场景 如下,在datagri ...
- JVM内存结构,运行机制
三月十号,白天出去有事情出去了一天,晚上刚到食堂就接到阿里电话, 紧张到不行,很多基础的问题都不知道从哪里说了orz: 其中关于JVM内存结构,运行机制,自己笔记里面有总结的,可当天还是一下子说不出来 ...
- MongoDB自学(3)
MongoDB关系:MongoDB的关系表示多个文档之间在逻辑上的相互联系.文档之间可以通过嵌入和引用来建立联系.关系:1:11:NM:1M:N 嵌入式:{ id:11;name:嘻嘻嘻;addres ...
- Linux- 常用命令, Vim编辑器操作
1.Linux命令: ls >查看列表(蓝色为文件夹,白色为文件) ls -a >显示包括隐藏文件的所有文件 ls -l >以列表的形式显示 ls -lh >类似于ls -l ...
- Linux常用保护机制
Linux程序常见用的一些保护机制 一.NX(Windows中的DEP) NX:No-eXecute.DEP:Data Execute Prevention 也就是数据不可执行,防止因为程序运行出现溢 ...
- 从零开始制作 Hexo 主题
原文地址:从零开始制作 Hexo 主题 · Ahonn 写在前面 本文将会从零开始开发一个简单的博客主题.样式主要参考 Hexo theme 中的 Noise 主题. 开始之前你需要了解: 模板引擎 ...
