关于ajax 进行post提交 json数据到controller
首选需要参考的两个博客:
www.cnblogs.com/Benjamin/archive/2013/09/11/3314576.html
http://www.cnblogs.com/quanyongan/archive/2013/04/16/3024741.html
首先我们需要看一下这个ajax的写法,我这里是在做一个全国学校信息的统计,然后网上下载了一个school.js的json包 我需要把他解析存到数据库中
$(document).ready(function () {
$.ajax({
type:"POST",
url:"/schoolroll/insert",
contentType: "application/json", //必须这样写
dataType:"json",
data:JSON.stringify(schoolList),//schoolList是你要提交是json字符串
success:function (data) {
}
})
})
第二:分析你的json数据字符串
解析实例如链接 www.cnblogs.com/Benjamin/archive/2013/09/11/3314576.html
并且按照分析的结果建立好自己的实体
我的接送类型是
[{
"id": 1,
"school": [{
"id": 1001,
"name": "\u6e05\u534e\u5927\u5b66"
},
{
"id": 1002,
"name": "\u5317\u4eac\u5927\u5b66"
}]},
{
"id": 2,
"school": [{
"id": 1001,
"name": "\u6e05\u534e\u5927\u5b66"
},
{
"id": 1002,
"name": "\u5317\u4eac\u5927\u5b66"
}]}
]
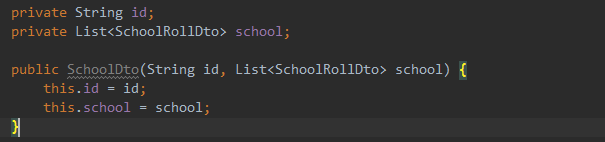
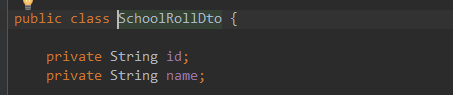
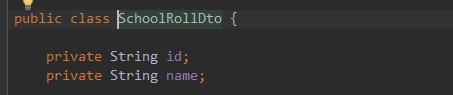
我的对象如


我的controller如下

关于ajax 进行post提交 json数据到controller的更多相关文章
- Jquery Ajax 提交json数据
在MVC控制器(这里是TestController)下有一个CreateOrder的Action方法 [HttpPost] public ActionResult CreateOrder(List&l ...
- ajax提交json数据到后端C#解析
本文链接:https://blog.csdn.net/qq_22103321/article/details/78015920 前端提交json数据 $.ajax({ type: "post ...
- 前端ajax用post方式提交json数据给后端时,网络报错 415
项目框架:spring+springmvc+mybatis 问题描述:前端ajax用post方式提交json数据给后端时,网络报错 415 前端异常信息:Failed to load resource ...
- AJAX跨域请求json数据的实现方法
这篇文章介绍了AJAX跨域请求json数据的实现方法,有需要的朋友可以参考一下 我们都知道,AJAX的一大限制是不允许跨域请求. 不过通过使用JSONP来实现.JSONP是一种通过脚本标记注入的方式, ...
- Jquery-ajax()方法提交json数据
1.ajax()提交json数据代码 var strJson = getStrPayJson(); $.ajax({ type: "POST", url: "/userc ...
- 类型:JQuery;问题:ajax调用ashx文件;结果:ashx文件怎么获取$.ajax()方法发送的json数据
ashx文件怎么获取$.ajax()方法发送的json数据 作者:careful 和ajax相关 新浪微博QQ空间QQ微博百度搜藏腾讯朋友QQ收藏百度空间人人网开心网0 $.ajax({ t ...
- 11月13日上午ajax返回数据类型为JSON数据的处理
ajax返回数据类型为JSON数据的处理 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &qu ...
- ngResource提交json数据如何带参数
ngResource提交json数据如何带参数 直接使用ngResource和REST服务接口交互可以让程序显得简洁,前提是配置好跨域和OPTIONS请求的支持,与此同时,如果需要带些额外的参数,有两 ...
- SpringMVC中出现" 400 Bad Request "错误(用@ResponseBody处理ajax传过来的json数据转成bean)的解决方法
最近angularjs post到后台 400一头雾水 没有任何错误. 最后发现好文,感谢作者 SpringMVC中出现" 400 Bad Request "错误(用@Respon ...
随机推荐
- centos安装jenkins
1.安装jdk yum install java java -version 2.安装jenkins 添加Jenkins库到yum库,Jenkins将从这里下载安装. wget -O /etc/yum ...
- 二分查找BinarySearch(Java)
二分查找(折半查找)BinarySearch 二分查找 一组排好顺序的数,查找其中的一个数(value)的位置,按照数组(int[] a)存放这组数据,数组的索引所指的位置就是需要查找的数,用三个变 ...
- python中的zip()函数和map()函数
一.zip()函数 1.语法: zip(iterable, ...) 参数说明: iterable,...-- 一个或多个迭代器; 在python2中: zip() 函数用于将可迭代的对象作为参数,将 ...
- 设计模式系列之观察者模式(Observer Pattern)
意图:定义对象间的一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都得到通知并被自动更新. 主要解决:一个对象状态改变给其他对象通知的问题,而且要考虑到易用和低耦合,保证高度的协作 ...
- 关闭windows系统的危险端口,命令行
防火墙启用,增加禁用端口提供给外部访问 @echo off color E2 title 关闭常见的危险端口 echo 正在开启Windows防火墙 echo. netsh advfirewall s ...
- MongoDB个人简单总结
当同一个变量被连续插入两次会出现id相同的异常,但是同样内容的两个变量同时插入不会有问题,可能是同一个变量同一个地址生成id相同,导致异常. 默认登陆不需要用户名密码认证,需要密码认证登陆需要在adm ...
- python类的继承、封装和多态
摘自https://www.cnblogs.com/evablogs/p/6724477.html 继承 1 2 3 4 5 6 7 8 class Person(object): def _ ...
- vmware 6 虚拟化 全系列 序列号
vmware 6 虚拟化 全系列 序列号 vSphere 6 Hypervisor HY0XH-D508H-081U8-JA2GH-CCUM2 4C4WK-8KH8L-H85J0-UHCNK-8C ...
- win2008server R2 x64 部署.net core到IIS--ASP .NET Core HTTP Error 502.5 – Process Failure
服务器win2008server R2 x64 部署.net core到IIS 解决ASP .NET Core HTTP Error 502.5 – Process Failure 问题等 1.发布网 ...
- MyBatis学习日记(一):拜见小主——MyBatis
近日学习MyBatis,特将学习过程及一点心得记录于此. MyBatis为何物? MyBatis 是支持定制化SQL.存储过程以及高级映射的优秀的持久层框架.MyBatis 避免了几乎所有的 JDBC ...
