json-sever 配置与应用
先安装 node.js.
全局安装 json-server:
npm install json-server -g
检查是否安装成功:
json-server -h
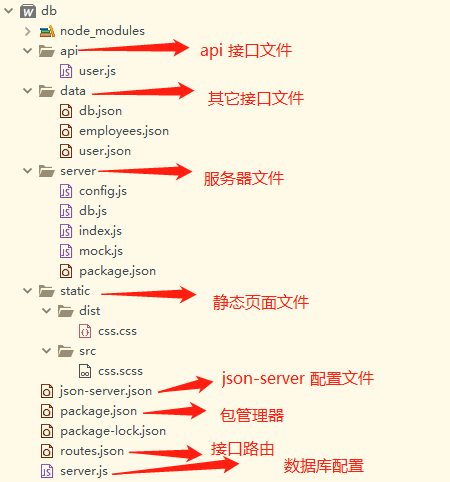
安装好后,json-server的文件目录为:

配置 json-server:
{
"host": "0.0.0.0",
"port": "3000",
"watch": true,
"delay": 500,
"quiet": true,
"routes": "./routes.json"
}
在 node 目录下新建一个目录叫 db.在这个目录下新一个 employees.json 文件,并写入内容
{
"employees": [
{
"id": 1,
"first_name": "Sebastian",
"last_name": "Eschweiler",
"email": "sebastian@codingthesmartway.com"
},
{
"id": 2,
"first_name": "Steve",
"last_name": "Palmer",
"email": "steve@codingthesmartway.com"
},
{
"id": 3,
"first_name": "Ann",
"last_name": "Smith",
"email": "ann@codingthesmartway.com"
}
]
}
并在 db/目录下,再创建一个 package.json 文件。安装包管理器,以后安装的其它包,都会有安装信息在这里显示
{
"scripts": {
"server": "json-server db.json --port 3000",
"mock": "json-server db.js",
"start": "cd server && node ./index.js",
"postcss": "postcss ./static/src/css.scss -o ./static/dist/css.css -u autoprefixer"
},
"dependencies": {},
"devDependencies": {
"autoprefixer": "^9.1.5",
"faker": "^4.1.0",
"lodash": "^4.17.11",
"postcss": "^7.0.4",
"postcss-px2units": "^0.2.0",
"postcss-pxtorem": "^4.0.1"
}
}
浏览器中查看某个json数据的方法:
- 进入这个json数据表的目录 比如:D:\code\node\db\data 后,再启动查看这个目录下的json数据表的对象名称: json-server --watch user.json
- 在 routes.json 中配置 user.json 这个数据表的 浏览器访问路径 : “/ 浏览器访问路径 /”:“/ 数据表真实路径 /”
- 在浏览器中输入 http://localhost:3000/ + routes.json 中的访问路径 http://localhost:3000/user/
如果更改了 json 需要重启 json-server,启动监控
json-server --watch db.json ( 默认端口号 3000 )
// 默认端口是在 json-server.json 文件中已经配置好的,查看上面
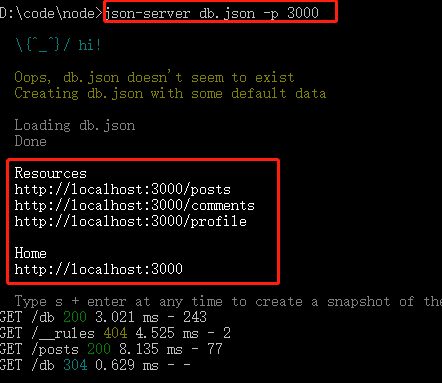
如果没有出现错误,终端会显示这个

例子:在浏览器中看到刚刚建立的json文件,访问employees时,在浏览器中的URL地址为:
http://localhost:3000/employees (employees为json文件中的对象,而不是 json 文件名称)
如果要预览某个json数据,需要进入到这个json所在的当前目录,再输入命令:
D:\code\node\db\data>json-server --watch db.json
如果新建了其它json,比如user.json,如果想查询它的数据,需要对user.json重新监听:
D:\code\node\db\data>json-server --watch user.json
- GET /employees
- GET /employees/{id}
- POST /employees
- PUT /employees/{id}
- PATCH /employees/{id}
- DELETE /employees/{id}
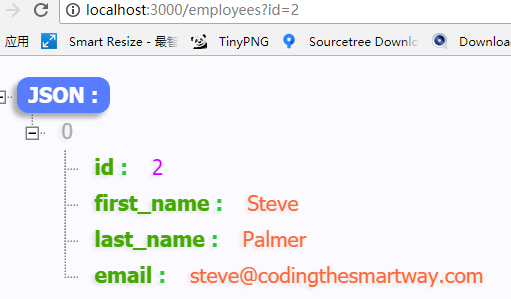
根据 id 查询:支持在url上添加参数来进行查询的,比如要查询 id=2 的数据
http://localhost:3000/employees?id=2

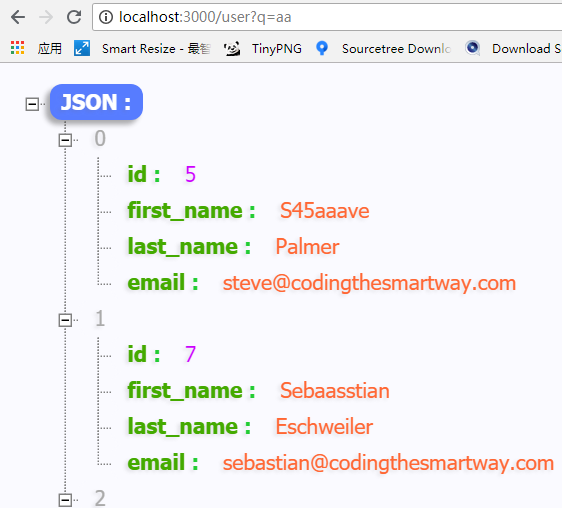
全文查询:符合某个条件的查询,比如要查询某个数据文件中包含aa的数据
http://localhost:3000/user?q=aa

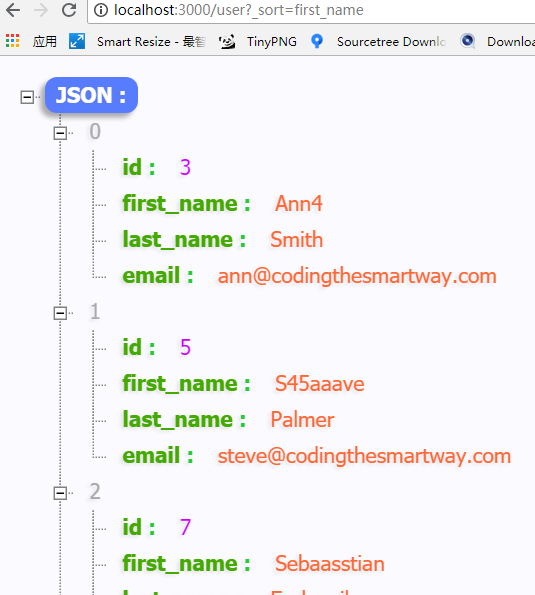
根据 名称 升序查询:排序查询:?_sort=first_name
http://localhost:3000/user?_sort=first_name

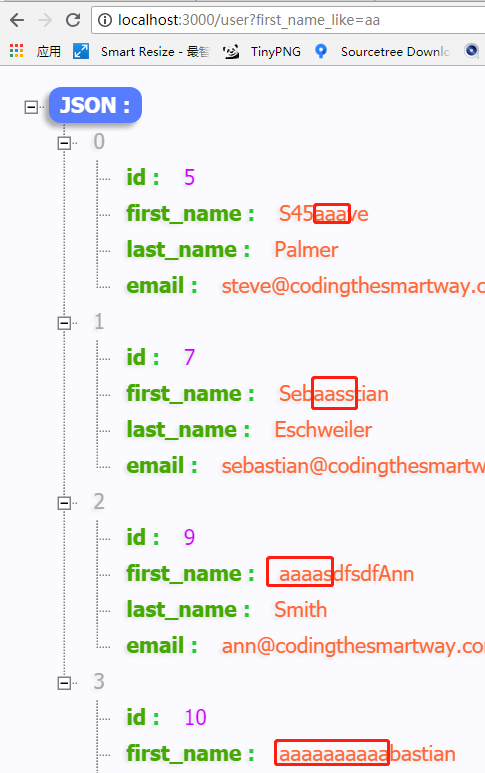
根据条件全文筛选查询:?first_name_like=aa
http://localhost:3000/user?first_name_like=aa

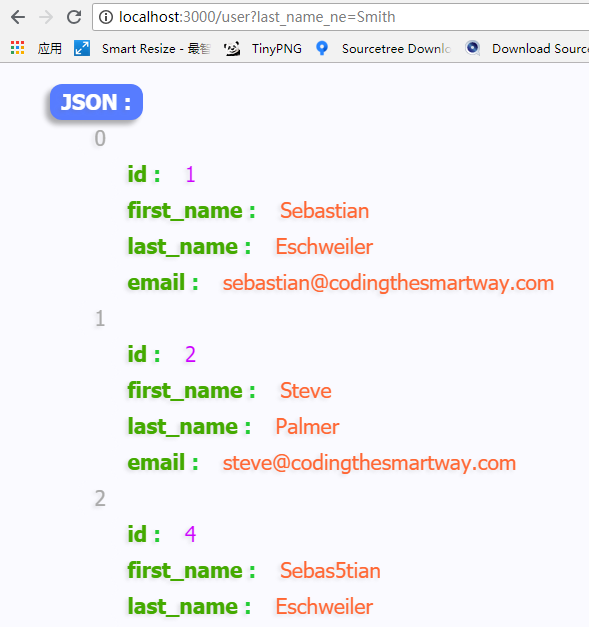
排除某些条件进行查询:?last_name_ne=Smith
对 last_name 中,凡是值为 Smith 的数据都排除掉
http://localhost:3000/user?last_name_ne=Smith

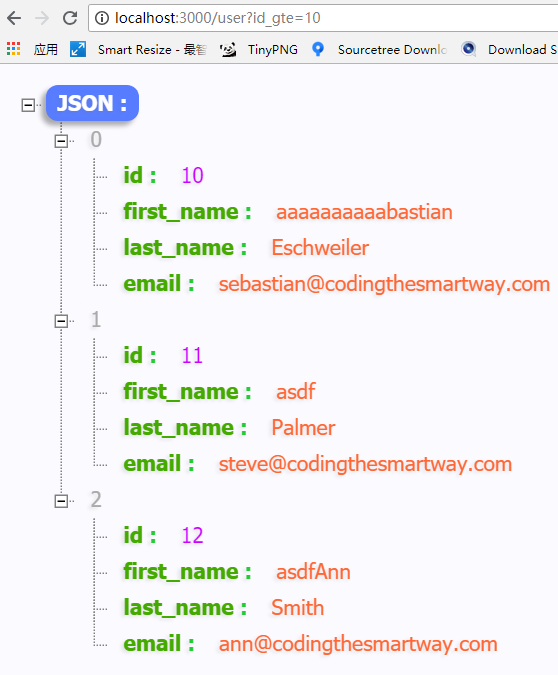
从某一个范围开始查询 ?id_gte=10
比如从第 10 条数据开始搜索
http://localhost:3000/user?id_gte=10

JSON server 路由:
- 默认是按照db.json文档结构来访问的,当然你也可以使用--routes命令添加自定义的路由。
- 需要创建一个routes.json文件,然后重新定义规则。
/// 浏览器访问路径 /”:“/ 数据表真实路径 /”
{
"/api/": "/",
"/user/": "/data/user/",
"/employees/":"/data/employees/"
}
比如要查询user.json 的数据,可以在浏览器中输入:
http://localhost:3000/user/
重新定义了路由的规则,需要重启 json-server
json-server --watch --routes routes.json
如果重启成功,会显示

正确的命令,先启动路由
json-server --watch --routes routes.json
再启动要监听的 user.json
json-server --watch user.json
错误的命令: json-server db.json --routes routes.json
以上,欢迎探讨。
json-sever 配置与应用的更多相关文章
- 让EFCore更疯狂些的扩展类库(一):通过json文件配置sql语句
前言 EF通过linq和各种扩展方法,再加上实体模型,编写数据库的访问代码确实是优美.舒服,但是生成的sql不尽如意.性能低下,尤其是复杂些的逻辑关系,最终大家还是会回归自然,选择能够友好执行sql语 ...
- .NetCore获取json文件配置内容
.netcore中的数据配置及内容用了json文件代替了之前framework的xml文件,那么json中的数据该怎么获取呢?下面讲解json文件在.net core中的获取方法. 首先,新建一个.n ...
- 【ASP.NET Core快速入门】(五)命令行配置、Json文件配置、Bind读取配置到C#实例、在Core Mvc中使用Options
命令行配置 我们通过vs2017创建一个控制台项目CommandLineSample 可以看到现在项目以来的是dotnet core framework 我们需要吧asp.net core引用进来,我 ...
- package.json的配置理解
一.初步理解 1. npm安装package.json时 直接转到当前项目目录下用命令npm install 或npm install --save-dev安装即可,自动将package.json中 ...
- 菜鸟入门【ASP.NET Core】5:命令行配置、Json文件配置、Bind读取配置到C#实例、在Core Mvc中使用Options
命令行配置 我们通过vs2017创建一个控制台项目CommandLineSample 可以看到现在项目以来的是dotnet core framework 我们需要吧asp.net core引用进来 ...
- 小程序学习一 .json 文件配置
微信小程序——配置 以下就是小编对小程序配置的资料进行的系统的整理,希望能对开发者有帮助. 我们使用app.json文件来对微信小程序进行全局配置,决定页面文件的路径.窗口表现.设置网络超时时间.设置 ...
- 微信小程序:wx.navigateTo中url无法跳转问题(app.json中配置的tabBar与wx.navigateTo中url引用相同页面导致)
今天在做微信小程序时,设置wx.navigateTo页面跳转并传参数,点击始终没有效果,代码如下: //事件处理函数 newsDetail: function (event) { console.lo ...
- autofac JSON文件配置
autofac是比较简单易用的IOC容器.下面我们展示如何通过json配置文件,来进行控制反转. 需要用到以下程序集.可以通过nugget分别安装 Microsoft.Extensions.Confi ...
- 微信小程序自学第一课:工程目录结构与.json文件配置
注册成为开发者 地址: https://mp.weixin.qq.com/cgi-bin/wx 开发者工具下载地址 https://mp.weixin.qq.com/debug/wxadoc/dev/ ...
- FlashChart json数据配置 中文文档
http://www.riaos.com/ria/2274 FlashChart json数据配置说明 有朋友要用flashchart,感觉这个还不错.就整理了一份文档. 基本包括了所有json配置的 ...
随机推荐
- Asp.Net Core 轻松学-10分钟使用EFCore连接MSSQL数据库
前言 在 .Net Core 2.2中 Microsoft.AspNetCore.App 默认内置了EntityFramework Core 包,所以在使用过程中,我们无需再从 NuGet 仓 ...
- 边缘计算在物联网(IoT)当中的运用「物联网架构探索系列」
这里记录的是我对物联网架构的学习.探索和思考,希望对你有所启发…… 边缘计算是指在靠近物或数据源头的一侧,采用网络.计算.存储.应用核心能力为一体的开放平台,就近提供最近端服务.其应用程序在边缘侧发起 ...
- SpringBoot系列——利用系统环境变量与配置文件的分支选择实现“智能部署”
前言 通过之前的博客:SpringBoot系列——jar包与war包的部署,我们已经知道了如果实现项目的简单部署,但项目部署的时候最烦的是什么?修改成发布环境对应的配置!数据库连接地址.Eureka注 ...
- .netcore2.1在控制器中和类中,获取appsettings中值的方法
一般我们在开发项目中,都会从配置文件中获取数据库连接信息.自定义参数配置信息等. 在.netcore中在控制器和自定义类中,获取配置文件中参数方式如下: appsettings.json { &quo ...
- 【Android】用Cubism 2制作自己的Live2D——来制作动态壁纸吧!
前言- Andorid SDK下载 baidu云 提取码:19jm 这次我们就来研究一下官方的例子之一的liveWallPaper,也就是开发Android的动态壁纸 先来看看这个例子运行的结果: ...
- (三)图数据库neo4j的安装配置
(一)neo4j安装 neo4j有社区版本和企业版,社区版本是免费的,企业版本是收费的.在linux上安装如下步骤: 1.将下载的neo4j-enterprise-3.4.0-unix.tar.gz包 ...
- windows server 2008 R2 Enterprise 系统安全配置
window 安全配置规则 一.开启防火墙 二.允许远程网络进行远程桌面连接 如果使用默认的远程端口的话,按照下图,允许远程桌面通过防火墙就行了: 如果你的远程端口号不是默认的,则需要按照(四)中新建 ...
- MySQL 数据库死锁
数据库死锁 死锁的解决办法(1) 执行下面SQL,先查看哪些表被锁住了: select b.owner,b.object_name,a.session_id,a.locked_mode from v$ ...
- 关于uni-app框架的学习-1
根据官方文档进行学习Uni-APP, 再次过程中,记录一些需要熟悉的内容,有不合适的地方,见着都可知道,----我是一个小白,小白,小白 官网地址:https://uniapp.dcloud.io/ ...
- 【JavaScript动画基础】学习笔记(一)-- 旋转箭头
随着鼠标的移动旋转箭头. requestAnimationFrame 在requestAnimationFrame之前我们可以用setInterval来实现动画的循环: function drawFr ...
