微信小程序开发《一》:阿里云tomcat免费配置https
小狼咕咕最近开启了微信小程序开发的征程,由于微信小程序的前后台通信必须通过https协议,所以小狼咕咕第一件要做的事就是配置一个能够通过https访问的后台服务。小狼咕咕用的是阿里云ECS服务器,Linux系统,安装的tomcat。
打开阿里云盾——CA证书服务,找不到的朋友也可以在下图的菜单中直接点击
在右边的内容页中点击“购买证书”
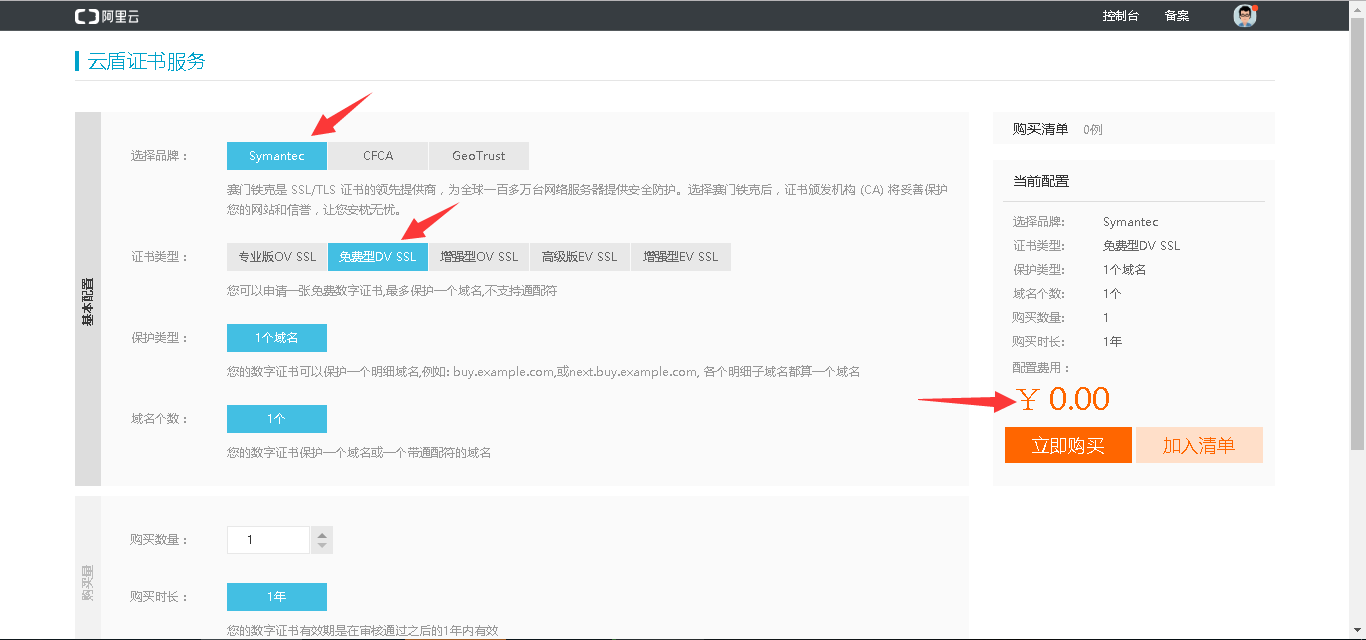
进入购买页后,选择赛门铁克的1年免费证书
记得一定要确认金额是0再点击购买哦,如果你们买了5000的,千万不要来找我……
后面就是各种支付流程,当然了,既然金额是0,那么也就是不用钱了。
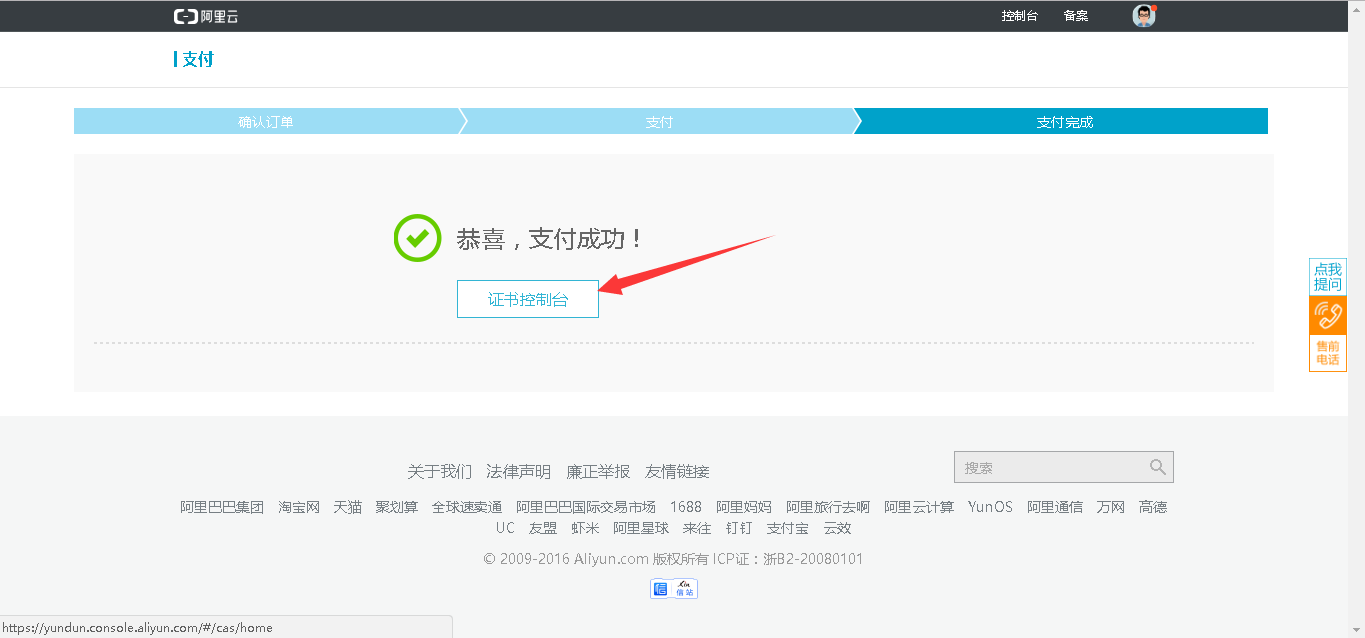
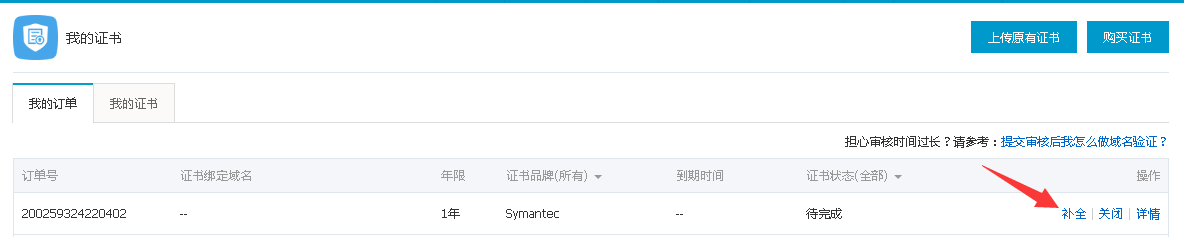
点击证书控制台,这个时候你会发现你的控制台多了一个未绑定域名的证书(该免费证书只能绑定一个域名,并且不支持通配符哦),同时你会收到一封邮件,告诉你证书购买成功。
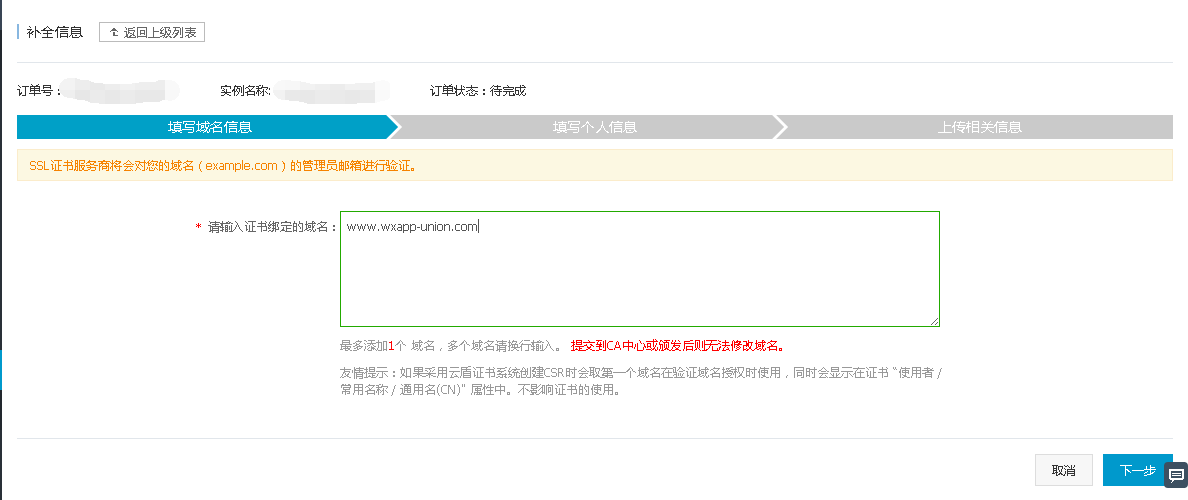
点击该证书的补全信息后,进入绑定域名的流程。
点击下一步后就要填写个人信息了。
这里会出现一个分支,就是填写域名验证方式,一种是DNS验证,一种是文件验证。其目的是为了证明这个域名是属于你的。
小狼咕咕因为是买的阿里云的服务器,域名也是在万网申请的(万网已被阿里云收购),所以我选择了DNS验证,并且勾选了下面的自动完成域名配置选项。这样极大的简化了我后续的操作。至于这个分支会有什么影响,我等会儿再说。
在这里我建议大家如果是后台服务已经搭建好的,可以选择文件验证,如果只是一台空机器,装了个tomcat,还是选择DNS验证简单(但是可以不选择自动配置复选框)。
点击下一步后,来到了上传相关信息页面。
在这里我强烈建议大家选择系统生成CSR,否则要自己生成CSR文件什么的很麻烦,而且根本没那个必要。
选择系统生成后,点击后面的创建,会在按钮左边出现创建成功的字样,这个时候就可以提交审核了。
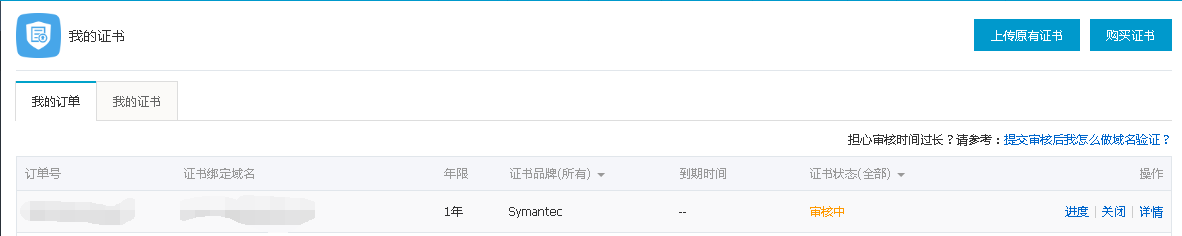
这个时候你的证书控制台的那条证书信息会发生变化。
首先证书绑定了域名,其次状态是正在审核中。
点击后面的进度链接,会出现弹出框。
这个弹出框就是因为在前面的步骤中选择了通过文件验证产生的结果,阿里云会让你下载一个文件,并将它上传到服务器的指定路径(记住这个路径不是你Linux操作系统的路径,而是你的域名所能够访问到的地址,在你没有开启自己的网络服务的前提下,应该是tomcat里面的一个路径),并通过下方的超链接去确认文件上传成功(成功的话你访问这个地址是会看到该文件内容的)。
那么如果你之前选择的是DNS验证呢?阿里云会给你一个指定的域名解析,你需要将这个域名解析放到你的DNS服务提供商所提供的域名解析服务中。
这里我用的是万网的域名服务,各家不同的提供商可能界面也不一样哟。
因为勾选了自动配置,所以阿里云很体贴的帮我配好了,等我打开这个页面的时候,还被这条陌生的解析吓到了。如果你没有勾选自动配置,就配置一条CNAME记录,按照阿里云提供的字符填入主机记录和记录值,填完后记得保存。
这样配置完毕后,就可以等待审核通过了。我也没有具体掐表算过到底多长时间,反正不超过一个小时吧。
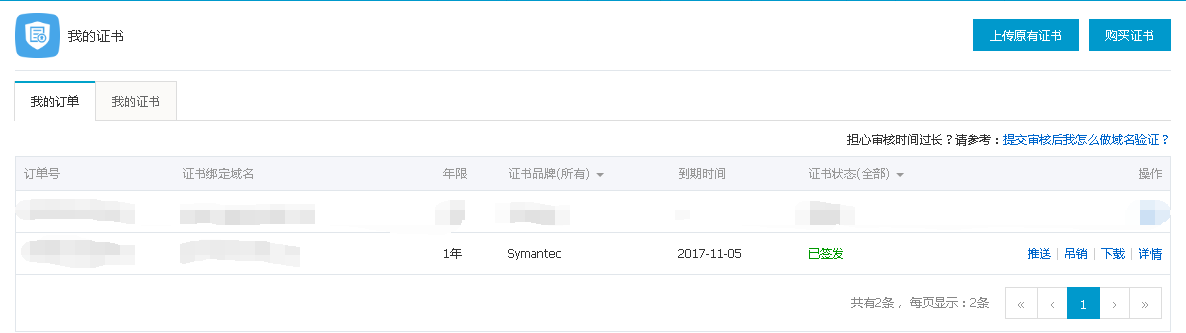
再次刷新证书管理台页面后会发现,通过啦!
看到那条已签发了么?通过之后就会是这样的显示。这说明你的证书已经申请成功了,接下来就是把它配置到你的服务器中去了。
这个时候,点击后面的下载链接。
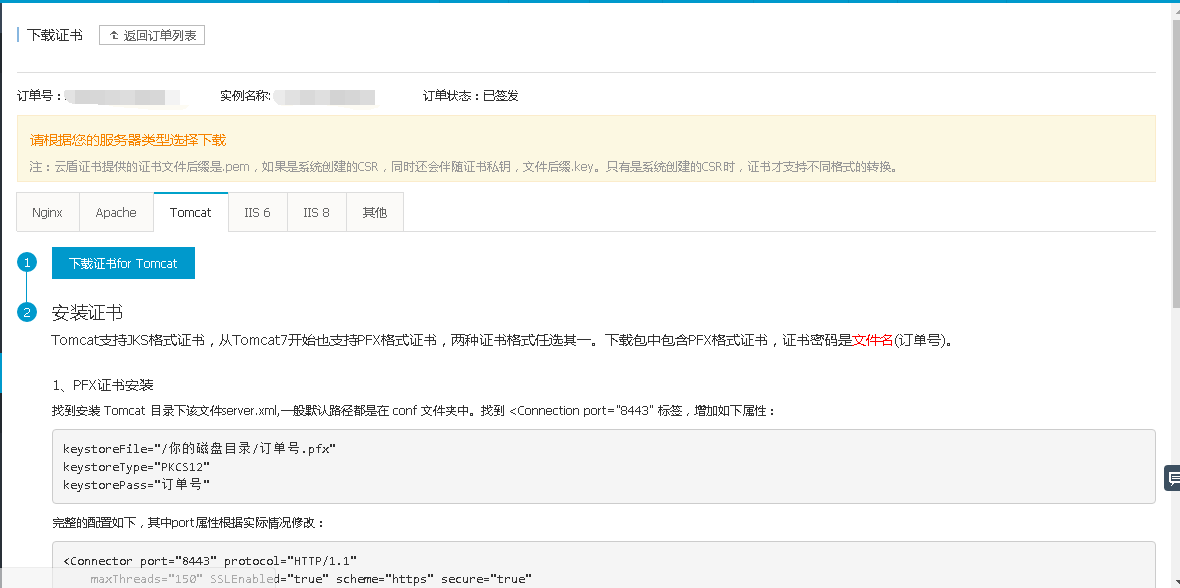
看到了么?它支持5种主流的web容器,还有一个其他可以选择。是tomcat的,所以就给大家介绍一下tomcat的配制方法。
我用的是tomcat7.0,所以是支持PFX格式的证书的,点击“下载证书for tomcat”,会下载一个压缩包,里面有3中类型的证书。
把*.pfx文件解压出来,上传到你的服务器的任何一个可以访问的文件夹。按照下方的介绍去配置tomcat的server.xml文件。
这里还弄了一点小误会,看到下面的配置说是“订单号”以为就是该页面左上角的订单号,结果配置后发现访问https是404,。后来发现下面说的“订单号”其实就是你那个pfx文件的文件名,所以在配置的时候统一吧“订单号”改成pfx文件的文件名就可以了。
配置完成后去重启tomcat,再用https访问你的tomcat页面(带8443端口,这是默认配的,也可以在server.xml里面改)
看到那把绿色的锁了么?它就代表你的https已经配置成功,可以正常访问了。至此,https这个问题已经大功告成。后面我们就开始研究如何将微信小程序的前后台连通啦。
本文转载:http://blog.csdn.net/u012421719/article/details/53048709
微信小程序开发《一》:阿里云tomcat免费配置https的更多相关文章
- 天河微信小程序入门:阿里云tomcat免费配置https
天河君在第一时间通过了微信小程序验证,开启了我的微信小程序之旅.因为天河君之前是一名后端狗,对前端不是很了解,所以几乎可以认为是从零开始学做微信小程序.也希望有志在微信小程序方向做点事情的朋友能够和我 ...
- 微信小程序开发环境安装以及相关设置配置
微信小程序开发环境安装以及相关设置配置 一.安装 软件名称:wechat_devtools_1.02.1907232_x64 软件安装地址:https://developers.weixin.qq.c ...
- 微信小程序对接显示阿里云数据库数据
现实需求 在项目中需求,有时候现场设备发生故障,需要远程的人员知道.除了邮件方式,以微信小程序的方式也很好.今天进行尝试,并制作了一个demo版本. 1.微信小程序申请制作前端 1.1lists文件( ...
- 【微信小程序开发】之如何获取免费ssl证书【图文步骤】
微信小程序要求所有网络请求都走ssl加密,因此我们开发服务端接口需要配置为https 这篇文章介绍一下如何 在 startssl 申请一个免费的ca证书. 1. 打开网站 https://www.s ...
- 微信小程序开发学习资料
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- 微信小程序开发1_资料收集
[前言] 小程序 [一.资料] 微信官网 开发文档.工具 等 https://mp.weixin.qq.com/cgi-bin/wx [二] 创建小程序和编辑代码,先安装 开发者工具 ,根据所使用的操 ...
- 微信小程序开发平台新功能「云开发」快速上手体验
微信小程序开发平台刚刚开放了一个全新的功能:云开发. 简单地说就是将开发人员搭建微信小程序后端的成本再次降低,此文刚好在此产品公测时,来快速上手看看都有哪些方便开发者的功能更新. 微信小程序一直保持一 ...
- $微信小程序开发实践点滴——接入Bmob后端云
Bmob后端云官网:http://www.bmob.cn/ 微信公众平台官网:https://mp.weixin.qq.com/ 微信小程序官方开发文档:https://mp.weixin.qq.co ...
- 微信小程序开发 -- 通过云函数下载任意文件
微信小程序开发 -- 通过云函数下载任意文件 1.云开发介绍 微信小程序开发者众所周知,小程序开发拥有许多限制,当我还是一个菜鸟入门的时候,第一关就卡在了没有备案域名的HTTP请求上面,那时候云开 ...
随机推荐
- HDFS(数学题)
题目连接:http://acm.tju.edu.cn/toj/showp.php?pid=4119 4119. HDFS Time Limit: 5.0 Seconds Memory Limi ...
- 配置ubuntu网络
第一步:找到ubuntu中的网络标志,点击Edit connection 第二步:点击Add会出来一行配置网络的提示 第三步:选中Wired connectiong 1 然后点击Edit 第四步:选中 ...
- Android Studio解决导入项目非常慢的问题
http://www.androidchina.net/5527.html Android Studio比Eclipse ADT有巨大的优势. Android Studio原生支持使用Gradle来构 ...
- Linux下安装PostgreSQL 转载linux社区
Linux下安装PostgreSQL [日期:2016-12-25] 来源:Linux社区 作者:xiaojian [字体:大 中 小] 在Linux下安装PostgreSQL有二进制格式安装和 ...
- Effective Java 第三版——25. 将源文件限制为单个顶级类
Tips <Effective Java, Third Edition>一书英文版已经出版,这本书的第二版想必很多人都读过,号称Java四大名著之一,不过第二版2009年出版,到现在已经将 ...
- IO代码记忆
FileWriter fw = new FileWriter("hello.txt"); String s = "hello world"; fw.write( ...
- 算法-java代码实现归并排序
归并排序 对于一个int数组,请编写一个归并排序算法,对数组元素排序. 给定一个int数组A及数组的大小n,请返回排序后的数组. 测试样例: [1,2,3,5,2,3],6 [1,2,2,3,3,5] ...
- webpack+vue项目实战(四,前端与后端的数据交互和前端展示数据)
地址:https://segmentfault.com/a/1190000010063757 1.前言 今天要做的,就是在上一篇文章的基础上,进行功能页面的开发.简单点说呢,就是与后端的数据交互和怎么 ...
- 邓_Jquery测试题
一.Jquery测试题 下面哪种不是jquery的选择器?(单选)A.基本选择器 B.后代选择器 C.类选择器 D.进一步选择器考点:jquery的选择器 (C) 当DOM加载完成后要执行的函数,下面 ...
- Django框架之正则表达式URL误区
问题:我学习的视频大概是2015年录的,里面用的Django版本比较老关于正则表达式URL这一块都是用的url("url(r'^admin/', admin.site.urls)," ...
