React demo:express、react-redux、react-router、react-roter-redux、redux-thunk(二)
上一篇杂七杂八说了下express部分的,现在开始进入正题。
接下去的顺序,就是项目从零开始的顺序(思路方向)。
【actions定义】
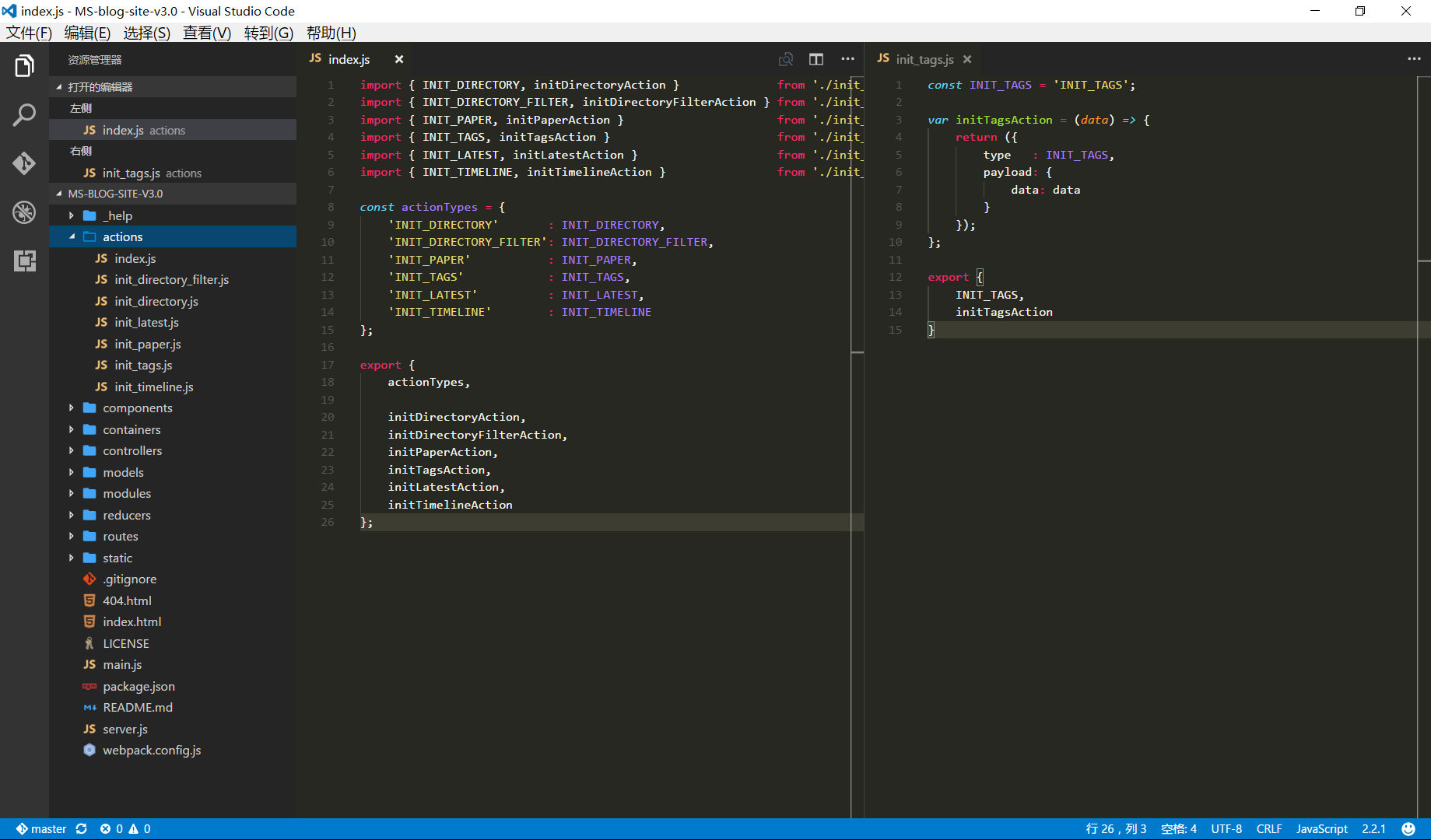
如图,目录页,有4部分的内容,所以以下几个actions是需要的:initTags、initLatest、initTimeline、initDirectory,然后点击tags和timeline后,出来的经过筛选的目录列表,所以还需要一个initDirectoryFilter的action,另外点击某个文章title后,查看具体的文章内容,所以还需要一个initPaper的action。

大致,思路就是这样,然后关于目录组织,以及action的写法(以initTags为例),我做了如下的调整(主要还是个人习惯),能够正常导出就好。

按照以上的actions文件夹下的index.js的写法,从别的地方引入模块,import整个actions即可(可参考下一部分,reducers的引入方式)。
另外,因为一开始必然不会把数据什么全考虑进来,所以可以暂时把传入的data去掉,具体如下图所示(以initTags为例)。

【reducers部分】
对应actions,每个action对应到一个reducer。按照原本的设想,因为有多个页面(其实好像只有三个:directory、directoryFilter、paper),每个页面对应一个reducer,然后配合



React demo:express、react-redux、react-router、react-roter-redux、redux-thunk(二)的更多相关文章
- react,react-router,redux+react-redux 构建一个React Demo
创建初始化应用 加速我们的npm. npm install -g cnpm --registry=https://registry.npm.taobao.org 利用create-react-app ...
- [Redux] Navigating with React Router <Link>
We will learn how to change the address bar using a component from React Router. In Root.js: We need ...
- 如何使用npm构建一个react demo项目
方法一: 1) 安装node.js环境 点我进入nodejs官网 1.1) 下载LTS(Long term support)版本,安装 1.2) 在cmd中使用以下命令查看node是否安装成功 no ...
- 真刀实战地搭建React+Webpack+Express搭建一个简易聊天室
一.前面bb两句 因为自惭(自残)webpack配置还不够熟悉,想折腾着做一个小实例熟悉.想着七夕快到了,做一个聊天室自己和自己聊天吧哈哈.好了,可以停止bb了,说一下干货. 二. 这个项目能学到啥? ...
- react + node + express + ant + mongodb 的简洁兼时尚的博客网站
前言 此项目是用于构建博客网站的,由三部分组成,包含前台展示.管理后台和后端. 此项目是基于 react + node + express + ant + mongodb 的,项目已经开源,项目地址在 ...
- GraphQL + React Apollo + React Hook + Express + Mongodb 大型前后端分离项目实战之后端(19 个视频)
GraphQL + React Apollo + React Hook + Express + Mongodb 大型前后端分离项目实战之后端(19 个视频) GraphQL + React Apoll ...
- Redux:with React(一)
作者数次强调,redux和React没有关系(明明当初就是为了管理react的state才弄出来的吧),它可以和其他插件如 Angular, Ember, jQuery一起使用.好啦好啦知道啦.Red ...
- 使用 Yarn workspace,TypeScript,esbuild,React 和 Express 构建 K8S 云原生应用(一)
本文将指导您使用 K8S ,Docker,Yarn workspace ,TypeScript,esbuild,Express 和 React 来设置构建一个基本的云原生 Web 应用程序. 在本教程 ...
- React前端有钱途吗?《React+Redux前端开发实战》学起来
再不学React就真的跟不上大前端的形式了,目前几乎所有前端的招聘条件都是精通React者优先,看看拉勾网的React薪资,都是15K-20K,这个暑假,必须动起来了. 如果你熟悉JavaScript ...
- react+redux教程(七)自定义redux中间件
今天,我们要讲解的是自定义redux中间件这个知识点.本节内容非常抽象,特别是中间件的定义原理,那多层的函数嵌套和串联,需要极强逻辑思维能力才能完全消化吸收.不过我会多罗嗦几句,所以不用担心. 例子 ...
随机推荐
- List转换成JSON对象报错(三)
List转换成JSON对象 1.具体错误如下 Exception in thread "main" java.lang.NoClassDefFoundError: net/sf/e ...
- app_offline.htm的作用
如果你要COPY站点,进行站点维护,部署,和进行大量修改,有可能要停掉你的WEB应用程序了,而以一个友好的方式提示给用户,比如什么"本网站正在更新"等等的信息可以建立一个叫app_ ...
- Java中的空值判断
Java中的空值判断 /** * 答案选项: * A YouHaidong * B 空 * C 编译错误 * D 以上都不对 */ package com.you.model; /** * @auth ...
- iOS - Quartz 2D 画板绘制
1.绘制画板 1.1 绘制简单画板 PaintBoardView.h @interface PaintBoardView : UIView @end PaintBoardView.m @interfa ...
- python datetime 与 time模块
time模块 tmie.strptime :将时间字符串转化为时间类型 格式:time.strptime(string[string[, format]) 结果可以利用利用time.tm_year 返 ...
- form表单的action提交写到js中来,同时onclick事件也写在js中来。其action也可以通过ajax来提交的。
1,html脚本 <body> <div style="display: none;"> <form id="submitForm" ...
- Outlook 2010 对话简介 邮件自动关联
对话简介 默认情况下,Microsoft Outlook 2010 收件箱中的电子邮件按日期进行组织并按对话进行排列,对话将具有相同主题的邮件组合为能以展开或折叠形式进行查看的对话.这在帮助您提高浏览 ...
- Linux压缩、解压文件
对于.tar格式的文件压缩和解压比较常用,今天对于.zip格式的文件用同样的命令无效.真是被自己蠢到了,忽略了后缀格式... 1.对于tar格式文件 压缩: tar –zcvf 压缩完后的名称 被压 ...
- unity案例入门(二)(坦克大战)
1. 案例简述 这个案例实现一个简单的坦克对战游戏,两个玩家在一个地图上PK. 2. 控制坦克移动 与案例一中小球的移动方式不同,坦克在横向上不能是平移,因此横向按键控制的应该是坦克旋转. publi ...
- jquery的过滤学习
$("p").eq(1) 匹配下标为1的p标签 $("p").hasClass("a")匹配所有p标签class中包含a的 ...
