Python CRM项目四
实现Django Admin的多对多的复选框效果

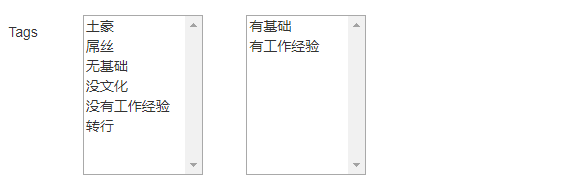
效果:左边显示的是未选中的字段,右边显示的是已选中的字段,两边点击的标签可以互相更换
首先在king_admin.py中增加filter_horizontal字段
class CustomerAdmin(BaseAdmin):
list_display = ['qq','name','source','consultant','consult_course','date','status']
list_filters = ['source','consultant','consult_course','status','date']
search_fields = ['qq','name','consultant__name']
list_per_page = 5
ordering = 'id'
filter_horizontal = ['tags',]
在views中不需要进行修改
在页面增加复选框的样式和相应的标签
<div class="col-sm-5" style="width:340px">
{% if field.name in admin_class.filter_horizontal %}
{# 实现和Django类似的复选框#}
<div class="col-md-4">
{% get_m2m_tags admin_class field form_obj as m2m_obj_tags%}
<select multiple class="filter-select-box-left" id="id_{{ field.name }}_from">
{% for obj_tag in m2m_obj_tags%}
<option ondblclick="move_element(this,'id_{{ field.name }}_to','id_{{ field.name }}_from')" value="{{ obj_tag.id }}">{{ obj_tag }}</option>
{% endfor %}
</select>
</div>
<div class="col-md-4">
{% get_m2m_selected_tags form_obj field as select_tags%}
<select tag="choose_list" multiple name="{{ field.name }}"class="filter-select-box-right" id="id_{{ field.name }}_to">
{% for obj_tag in select_tags %}
<option ondblclick="move_element(this,'id_{{ field.name }}_from','id_{{ field.name }}_to')" value="{{ obj_tag.id }}">{{ obj_tag }}</option>
{% endfor %}
</select>
</div>
{% else %}
{{ field }}
{% endif %}
</div>
在页面的css中修改复选框的样式
{% block css %}
<style type="text/css">
.filter-select-box-left{
height:160px!important;
width:120px;
margin-right:10px;
border-re
}
.filter-select-box-right{
height:160px!important;
width:120px;
margin-left:60px;
}
</style>
{% endblock %}
在页面的js中增加点击事件,点击复选框内的元素可以实现互相转移
思路:将左边复选框中的option节点删除,右边复选框的option节点增加
function move_element(ths,target_id,new_target_id){
//移动思路:删除左边当前标签,在右边添加当前标签
var opt_ele = "<option value='" + $(ths).val() + "' ondblclick=move_element(this,'"+new_target_id+"','"+target_id+"')>" + $(ths).text()+"</option>"
//$(ele).off().ondblclick();
//$(ele).appendTo("#"+target_id);
$('#'+target_id).append(opt_ele);
$(ths).remove();
}
同时在提交的时候,将右边的复选框的所有元素全选,然后提交
首先给form表单添加onsubmit事件
//循环右边所有的元素,然后全选
function select_all_choose(){
$('select[tag="choose_list"] option').each(function(){
$(this).prop("selected",true);
})
return true;
}
在tag自定义标签中,实现后台渲染返回到前端
右边的复选框:返回记录中已选的tags
思路:通过getattr从当前的form_obj.instance和列名中获取到已选的tags对象
@register.simple_tag
def get_m2m_selected_tags (form_obj,field):
#返回已选中的复选框数据
if form_obj.instance.id:
field_obj = getattr(form_obj.instance,field.name)
return field_obj.all()
左边的复选框:返回记录没有选择的tags
思路:获取数据库全部的tags和已选的tags,然后循环,如果不是已选的tags则放入到一个新的列表,返回
@register.simple_tag
def get_m2m_tags(admin_class,field,form_obj):
#返回多对多所有待选数据 #表结构对象的多对多字段
all_field_obj = getattr(admin_class.model,field.name)
#全部多对多字段
all_field_list = all_field_obj.rel.to.objects.all() if form_obj.instance.id:#判断记录是否有多对多对象,如果没有则是新建,有就是修改
# 已选数据的多对多对象
choose_field_obj = getattr(form_obj.instance, field.name)
#已选数据的多对多字段
selected_obj_list = choose_field_obj.all()
else: #表示创建新的记录
return all_field_list standby_obj_list = []
for obj in all_field_list:
if obj not in selected_obj_list:
standby_obj_list.append(obj) return standby_obj_list
Python CRM项目四的更多相关文章
- Python CRM项目二
一.准备工作 如果没有配置基本的项目,请参考 http://www.cnblogs.com/luhuajun/p/7771196.html 当我们配置完成后首先准备我们的app 创建2个app分别对应 ...
- Python CRM项目八
自定义用户认证 目的:实现Django自定义的认证系统,在生产环境都是根据此代码进行定制的 步骤: 1.在settings文件中配置要使用的类 #命名规则 app名称.类名 AUTH_USER_MOD ...
- Python小项目四:实现简单的web服务器
https://blog.csdn.net/u010103202/article/details/74002538 本博客是整理在学习实验楼的课程过程中记录下的笔记形成的,参考:https://www ...
- Python CRM项目一
开发环境: 语言Python3.X以上 MTV WEB框架 Django 前端框架 jQuery+bootstrap 数据库 MySQL 运行环境 安装Python3.x 安装Django 除IE8以 ...
- Python CRM项目三
1.分页: 分页使用Django内置的分页模块来实现 官方的分页案例 from django.core.paginator import Paginator, EmptyPage, PageNotAn ...
- python实践项目四:猜数字游戏
题目要求:在1-20中随机生成一个数字,你来猜,只有6次机会. 举例一: #!/usr/bin/python # -*- coding: UTF-8 -*- import random secretN ...
- Python CRM项目七
仿照Django Admin实现对readonly的字段进行设置 功能点: 1.页面不可进行更改 2.如果改变html代码中的值,则需要进行后端的数据库数据校验 3.可以对某些字段进行自定制校验规则 ...
- Python CRM项目六
自定义Django Admin的action 在Django Admin中,可以通过action来自定义一些操作,其中默认的action的功能是选中多条数据来进行删除操作 我们在king_admin中 ...
- CRM项目之RBAC权限组件-day26
写在前面 上课第26天,打卡: 世间安得双全法 不负如来不负卿 s17day26 CRM项目 项目概要:XX公司CRM - 权限管理,公共组件,app ***** - 熟悉增删改查,Low *** - ...
随机推荐
- Linux系统从安装开始
已经很久很久没来得及写博客了,想想之前自己开始安装使用Linux系统的尝试,好像很简单!下面开始Linux系统的安装:这里推荐U盘安装 首先你必须下载一个U盘ISO镜像写入工具,本人使用USBWrit ...
- cs231n spring 2017 lecture15 Efficient Methods and Hardware for Deep Learning 听课笔记
1. 深度学习面临的问题: 1)模型越来越大,很难在移动端部署,也很难网络更新. 2)训练时间越来越长,限制了研究人员的产量. 3)耗能太多,硬件成本昂贵. 解决的方法:联合设计算法和硬件. 计算硬件 ...
- 使用 webpack + react + redux + es6 开发组件化前端项目
因为最近在工作中尝试了 webpack.react.redux.es6 技术栈,所以总结出了一套 boilerplate,以便下次做项目时可以快速开始,并进行持续优化.对应的项目地址:webpack- ...
- c++(排序二叉树)
前面我们讲过双向链表的数据结构.每一个循环节点有两个指针,一个指向前面一个节点,一个指向后继节点,这样所有的节点像一颗颗珍珠一样被一根线穿在了一起.然而今天我们讨论的数据结构却有一点不同,它有三个节点 ...
- Spring框架学习笔记(6)——bean的继承与依赖
一.bean的继承 Spring通过bean标签的parent属性来实现bean的继承,这个继承的概念只存在于配置层面,也就是说bean只会继承其父bean的属性值. 父bean可以通过abstrac ...
- 使用django建博客时遇到的URLcon相关错误以及解决方法。错误提示:类型错误:include0获得一个意外的关键参数app_name
root@nanlyvm:/home/mydj/mysite# python manage.py runserver Performing system checks... Unhandled exc ...
- Hibernate查询对象的方法浅析
Hibernate 查询对象是根据对象的id查询的,只要你有id (id唯一),则无论你是否其他字段与传过来的对象一致,都会查到该id在数据库对应的对象.若是在关联查询中,所关联表的id为空,即所查表 ...
- solrcloud(solr集群版)安装与配置
1 Solr集群 1.1 什么是SolrCloud SolrCloud(solr 云)是Solr提供的分布式搜索方案,当你需要大规模,容错,分布式索引和检索能力时使用 SolrCloud.当一个系统的 ...
- php(ThinkPHP)实现微信小程序的登录过程
源码也在我的github中给出 https://github.com/wulongtao/think-wxminihelper 下面结合thinkPHP框架来实现以下微信小程序的登录流程,这些流程是结 ...
- phpmyadmin设置密码,不用登录直接进入
版权声明:本文为博主原创文章,未经博主允许不得转载. 1.config.sample.inc.PHP改为config.inc.php 2.加入或更改代码: [php] view plain copy ...
