js文件引用的问题顺带复习css引用
js文件包含在<script>块中用scr引用,css在link和@import来引用,css不是本篇的重点,直接引用一个博主的总结:
“
区别1:link是XHTML标签,除了加载CSS外,还可以定义RSS等其他事务;@import属于CSS范畴,只能加载CSS。
区别2:link引用CSS时,在页面载入时同时加载;@import需要页面网页完全载入以后加载。
区别3:link是XHTML标签,无兼容问题;@import是在CSS2.1提出的,低版本的浏览器不支持。
区别4:ink支持使用Javascript控制DOM去改变样式;而@import不支持。
补充:@import最优写法
@import的写法一般有下列几种:
@import 'style.css' //Windows IE4/ NS4, Mac OS X IE5, Macintosh IE4/IE5/NS4不识别
@import "style.css" //Windows IE4/ NS4, Macintosh IE4/NS4不识别
@import url(style.css) //Windows NS4, Macintosh NS4不识别
@import url('style.css') //Windows NS4, Mac OS X IE5, Macintosh IE4/IE5/NS4不识别
@import url("style.css") //Windows NS4, Macintosh NS4不识别
由上分析知道,@import url(style.css) 和@import url("style.css")是最优的选择,兼容的浏览器最多。从字节优化的角度来看@import url(style.css)最值得推荐。”
从上面可以看出,我们尽量要多使用link,符合标准而且有利于网页优化。
好下面进行到重点,在引用外部js时有两种大的方法,一个是绝对引用一个是相对引用,绝对引用,就是直接写死站内路径,相对引用可能要考虑父文件等等,当然还有直接用url,直接使用应该属于绝对引用的(存疑);
上代码:
<html>
<head>
<script src="http://localhost/test.js">alert("ok");</script>
</head>
<body>
<p>
haha.
</p>
</body>
</html>
/*test.js放在www的文件夹下,url引用*/
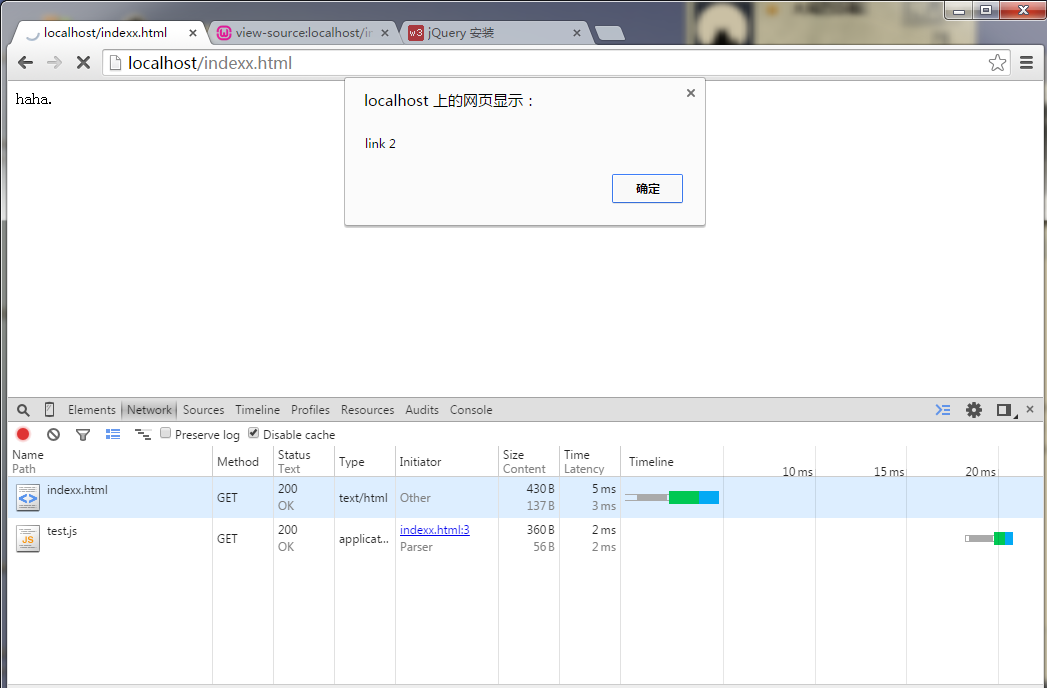
test.js放在www的文件夹下,url引用,这个很好懂,我们平时使用jquery库就是这么用的。附上运行成功的图片
<html>
<head>
<script src="//www/test.js"></script>
</head>
<body>
<p>
haha.
</p>
</body>
</html>
/*html 和test.js存放在www文件夹下,站内绝对路径*/
html 和test.js存放在www文件夹下,站内绝对路径,www是网站的根目录,这样访问是绝对路径访问。
<html>
<head>
<script src="../js/test.js"></script>
</head>
<body>
<p>
haha.
</p>
</body>
</html>
/*html放在html的文件夹下,test.js放在js 的文件夹下,使用了相对父路径*/
../这个表示的是访问上一层的文件夹,因为html在html文件夹里,所以它要先访问上一层的文件夹然后在访问其中的js文件夹,最后访问到test.js。注意此时前面并没有//是写作
src="../js/test.js"></script而不是
src="//../js/test.js"></script
<html>
<head>
<script src="js/test.js"></script>
</head>
<body>
<p>
haha.
</p>
</body>
</html>
/*test放在js文件下,html在www文件夹下,www文件夹是网站根目录*/
原理同上,但是变化在此时html并没有放在一个html文件夹中,只有js放在js文件夹里,所以不需使用../访问父文件。
js文件引用的问题顺带复习css引用的更多相关文章
- webpack打包时排除其中一个css、js文件,或单独打包一个css、js文件
在项目中经常会需要将一些接口的配合文件或者某些样式文件,分离出来单独打包,便于后期改动,这里我以css文件为例,介绍实现两种方法: 项目目录: 如上图所示,现在我需要将项目中的scBtn.css文件单 ...
- 上传css,js文件并引用
今天在做单页面的简历,由于css样式跟js代码过多,所以就想着可不可以把css文件跟js文件上传到网上,然后引用. 一开始的想法是我上传到gitee上,但是从gitee服务器返回的Header上加了C ...
- grunt压缩多个js文件和css文件
压缩前的工程目录: 1.安装js,css需要的插件 使用npm安装:npm install grunt-contrib-uglify --save-dev -------->安装js压缩插件 ...
- 自定义 js 文件的集成引用
这里的内容, 提前要知道 import comm from ‘...’ 和 import { comm } from ‘...’ 的基础知识. 我举个案例, 当你有很多api文件的时候, 比如 ...
- 引用js文件
在子模板里引用js文件的时候,需要把相应的.js文件放到static目录下,如引用static/jQuery/index.js文件: {% extends "base.html" ...
- 当vue.js与其他js文件同时引用导致页面不显示的问题
作为一个萌新,昨天学习的过程中遇到了vuejs与其他js在共同页面时引用时冲突的问题 具体如下 虽然注意到了前后顺序,但是页面还是出不来东西 我知道现实开发中可能不是这么引用,但是学习中是这么引入的, ...
- yii引入js文件
作者:zccst 四.在视图层(../views/..)添加CSS文件或JavaScript文件 Yii::app()->clientScript->registerScriptFile( ...
- jQuery-vsdoc.js文件是vs中的JavaScript intellisense,
在VS 2008中启用jQuery Intellisense的步骤 要在VS中启用jQuery的intellisense完成,你要遵循三个步骤: 第一步: 安装VS 2008 SP1 VS 2008 ...
- 解决MVC中使用BundleConfig.RegisterBundles引用Css及js文件发布后丢失的问题
ASP.NET MVC4,ASP.NET MVC5中对JS和CSS的引用又做了一次变化,在MVC3中我们这样引用资源文件: <link href="@Url.Content(" ...
随机推荐
- Android UI技巧(一)——Android中伸缩自如的9patch图片切法,没有美工自给自足
Android UI技巧(一)--Android中伸缩自如的点9图片切法,没有美工自给自足 相信大家对.9 图片应该都很熟悉吧,有些人可能自己都会了,此篇献给那些不会的同学,咱们一起来聊聊.9图片的切 ...
- Linux - 有效群组(effective group)与初始群组(initial group),groups,newgrp
每个使用者在他的 /etc/passwd 里面的第四栏有所谓的 GID ,那个 GID 就是所谓的『初始群组 (initial group) 』!也就是说,当用户一登陆系统,立刻就拥有这个群组的相关权 ...
- shell脚本调用python脚本的路径问题
脚本的相互调用中,只有在同一级目录下才可以使用__file__参数去获取路径名,(在shell里使用pwd也同样),否则,使用的就是主文件(最开始运行的脚本程序)的所在位置,是错误路径:一定要注意当期 ...
- The table name must be enclosed in double quotation marks or sqare bracket while accessing EXCEL by
1 Preface DB Query Analyzer is presented by Master Gen feng, Ma from Chinese Mainland. It has Eng ...
- 关于jasperreport对应java打印机的解决方案
对于jasperreport打印这个功能,遇到了一大堆问题,也只能一点一点解决我: 1.现在我用的是jasperreport.jar是4.6版本. (1).因为网上查到:6.0以上版本已经不再支持ja ...
- Hibernate的二级缓存策略
Hibernate的二级缓存策略的一般过程如下: 1) 条件查询的时候,总是发出一条select * from table_name where …. (选择所有字段)这样的SQL语句查询数据库,一次 ...
- eclipse工程当中的.classpath 和.project文件什么作用?
.project是项目文件,项目的结构都在其中定义,比如lib的位置,src的位置,classes的位置.classpath的位置定义了你这个项目在编译时所使用的$CLASSPATH .classpa ...
- (转)Go语言并发模型:使用 context
转载自:https://segmentfault.com/a/1190000006744213 context golang 简介 在 Go http包的Server中,每一个请求在都有一个对应的 g ...
- 推荐个Mac OSX下的Code Editor:Atom
首先只是当Editor用,不是整成IDE级. 先说几个大家耳熟能详的: 1.Sublime,Sublime在Mac下的安装并不完全,CLI启动需要自己ln个链接.还有一些其他原因,比如Packages ...
- Redis linux 外部telnet访问不通
外部访问不通: 1.修改redis.conf中的daemonize的值设为no: 2.修改redis.conf中的bind的值127.0.0.1为linux本身的ip地址,如192.168.1.120
