CSS中设置border:none和border:0的区别
在我们设置CSS的时候,对标签元素不设置边框属性或者取消边框属性一般设置为:border:none;或border:0;两种方法均可。
border:none;与border:0;的区别体现有两点:一是理论上的性能差异;二是浏览器兼容性的差异。
1.性能差异
【border:0;】把border设为“0”像素虽然在页面上看不见,但按border默认值理解,浏览器依然对border-width/border-color进行了渲染,即已经占用了内存值。
【border:none;】把border设为“none”即没有,浏览器解析“none”时将不作出渲染动作,即不会消耗内存值。
2.兼容性差异
兼容性差异只针对浏览器IE6、IE7与标签button、input而言,在win、win7、vista 的XP主题下均会出现此情况。
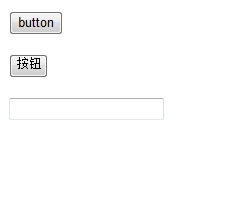
【border:none;】当border为“none”时似乎对IE6/7无效边框依然存在,如下例

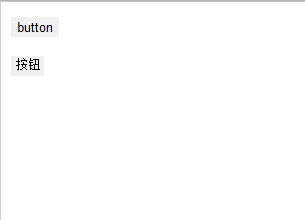
【border:0;】当border为“0”时,感觉比“none”更有效,所有浏览器都一致把边框隐藏

总结:
1. 对比border:0;与border:none;之间的区别在于有渲染和没渲染,感觉他们和display:none;与 visibility:hidden;的关系类似,而对于border属性的渲染性能对比暂时没找测试的方法,虽然认为他们存在渲染性能上的差异但也只能 说是理论上。
2. 如何让border:none;实现全兼容?只需要在同一选择符上添加背景属性即可
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
input,button{
border:none;
/*border:none在ie7-里不兼容,解决办法是设置背景颜色*/
background-color:#eee;
}
</style>
</head>
<body>
<input type="button" value="button"/>
<br /><br />
<button>按钮</button>
<br />
<br />
<input type="text"/>
</body>
</html>
CSS中设置border:none和border:0的区别的更多相关文章
- 在css中设置图片的背景图,怎么设置图片纵向拉伸
css中设置背景图拉伸填充,在css2.1之前这个背景的长宽值是不能被修改的. 实际的结果是只能重复显示,可以使用repeat,repeat-x,repeat-y,no-repeat这些属性来控制背景 ...
- SPSS输出结果如何在word中设置小数点前面显示加0
SPSS输出结果如何在word中设置小数点前面显示加0 在用统计分析软件做SPSS分析时,其输出的结果中,如果是小于1(绝对值)的数,那么会默认输出不带小数点的数值.例如0.362和 -0.141被显 ...
- vue项目中postcss-pxtorem的使用及webpack中的配置 css中单位px和em,rem的区别
移动手机版要求我们在制作嵌入h5的时候去适配不同的手机.适配有多重模式,有flex.百分比等.字体大小的控制也有px.百分比.rem等单位,webpack中 px转rem. vue项目中postcss ...
- CSS中设置margin:0 auto; 水平居中无效的原因分析
很多初学制作网页的朋友,可能会遇到的一个常见问题,就是在CSS中加了margin:0 auto;却没有效果,不能居中的问题,margin:0 auto;的意思就是:上下边界为0,左右根据宽度自适应,其 ...
- CSS中设置DIV垂直居中的N种方法 兼容IE浏览器
在说到这个问题的时候,也许有人会问CSS中不是有vertical-align属性来设置垂直居中的吗?即使是某些浏览器不支持我只需做少许的CSS Hack技术就可以啊!所以在这里我还要啰嗦两句,CSS中 ...
- CSS中设置div垂直居中
在说到这个问题的时候,也许有人会问CSS中不是有vertical-align属性来设置垂直居中的吗?即使是某些浏览器不支持我只需做少许的CSS Hack技术就可以啊!所以在这里我还要啰嗦两句,CSS中 ...
- CSS中设置元素的圆角矩形
圆角矩形介绍 在CSS中通过border-radius属性可以实现元素的圆角矩形. border-radius属性值一共有4个,左上.右上.左下.右下. border-radius属性值规则如下:第一 ...
- css中设置background属性
属性解释 background属性是css中应用比较多,且比较重要的一个属性,它是负责给盒子设置背景图片和背景颜色的,background是一个复合属性,它可以分解成如下几个设置项: backgrou ...
- html5之canvas困惑 在canvas标签内需要设置了宽跟高,如果在css中设置同样的宽跟高,画出来的图像变形了?
<canvas class="cvs"></canvas> 遇到的问题: 如css 中设.cvs{width:500px;height:400px;},也就 ...
随机推荐
- Linux 笔记 #02# Installing MySQL & Installing the Default JRE/JDK
Environment: debian 8 Installing MySQL Reference material: https://linode.com/docs/databases/mysql/h ...
- JavaScript(六)函数
函数的声明方式 function name () {} 函数声明 var name = function(){} 函数表达式 所有函数都有返回值 未return 的函数 返回值 是 unde ...
- 嵌入式Tomcat容器的参数(maxParameterCount)设定
背景 昨天同事遇到了error一起看了一下感觉比较重要在这记录一下 基本情况是页面上选中9K+的数据向后台发送请求,然后系统就崩了... error信息如下 More than the maximum ...
- eclipse安装java web插件
1 查看eclipse版本 找到eclipse的安装目录,找到readme文件,打开其中的html文件,我的是4.6版本的,代号是oxygen 2 安装 打开eclipse,点击help-Instal ...
- 从好用到更好用 —— 2017 年又拍云 CDN 功能更新回顾
又拍云一直致力于为客户带来更好的服务,在 2017 年又拍云 CDN 服务进行了数次重大更新,在功能上更加全面.完善,进一步提升了 CDN 的稳定性与安全性. 在过去一年里又拍云 CDN 服务共进行了 ...
- bzoj 2946
Description 给出几个由小写字母构成的单词,求它们最长的公共子串的长度. 任务: l 读入单词 l 计算最长公共子串的长度 l 输 ...
- HDU Today(最短路)
http://acm.hdu.edu.cn/showproblem.php?pid=2112 HDU Today Time Limit: 15000/5000 MS (Java/Others) ...
- c语言sizeof用法(32位机)
- [国嵌攻略][100][嵌入式Linux内核制作]
Linux内核制作步骤 1.清除原有配置 make distclean 2.配置内核 选择一个已有的配置文件简化配置 make menuconfig ARCH=arm 3.编译内核 ARCH指明处理器 ...
- C#面试常见题目
1.CTS.CLS.CLR分别作何解释 CTS:Common Type System 通用系统类型.Int32.Int16→int.String→string.Boolean→bool CLS:Com ...
