Jenkins gitlab vue,angular,react 自动化构建【原】
大致思路,(本篇主要讲vue ,当然了 angular react 也是一样配置) ,转发请注明原链接,谢谢 :)
1. 服务器上面配置jenkins (安装配置,不介绍)
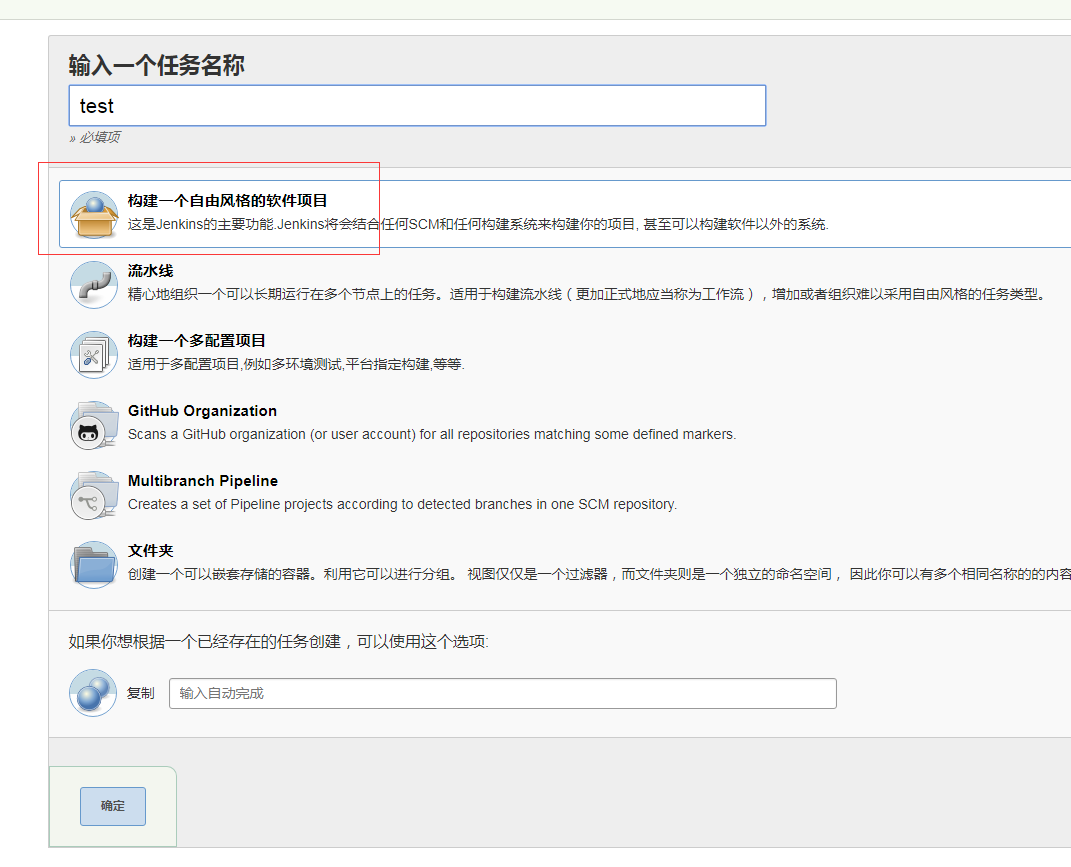
2.新建item 自由风格
3.服务器上装vue打包环境 nodejs cnpm(全局环境变量配置)
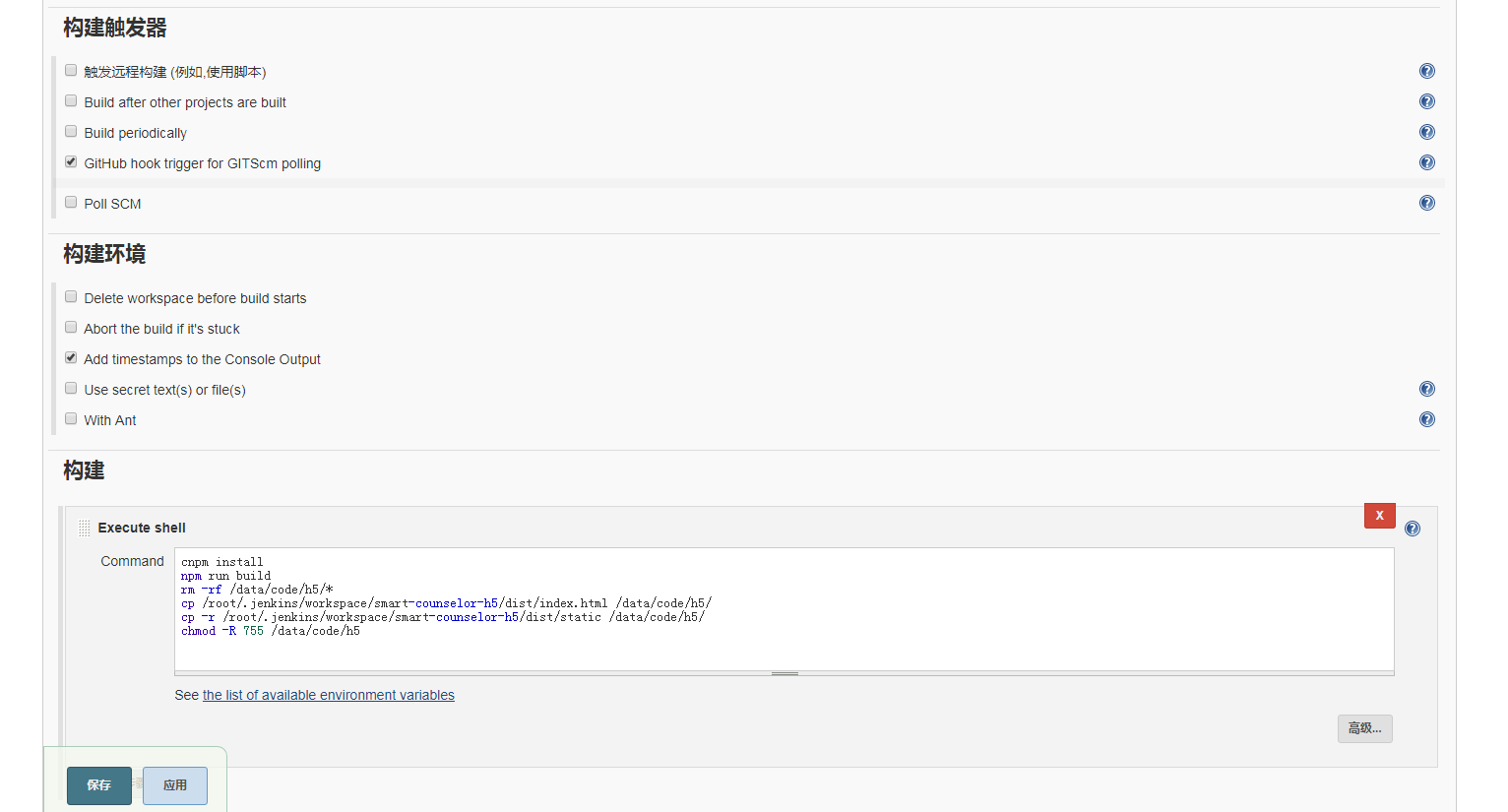
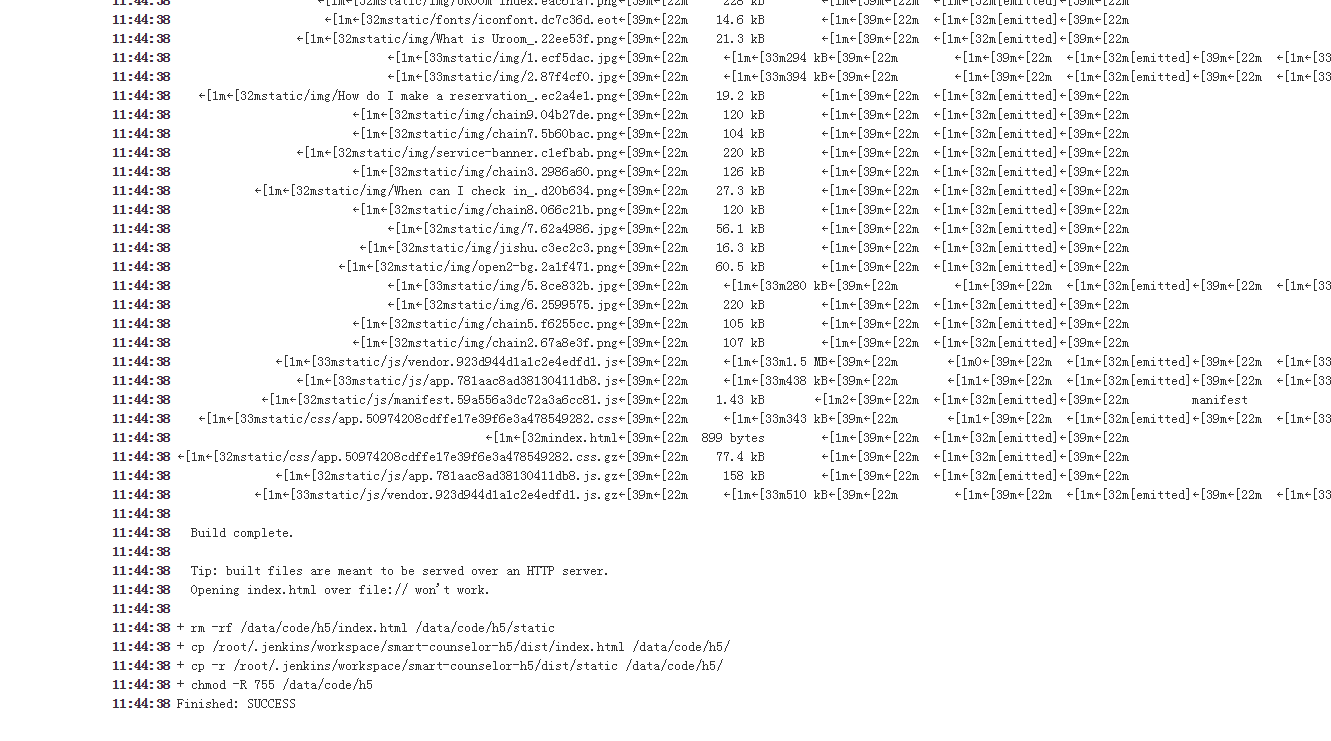
4.执行打包命令 打包成功后将目录dist下所有文件拷贝至 web目录下
cnpm install
npm run build
rm -rf /data/code/h5/*
cp /root/.jenkins/workspace/smart-counselor-h5/dist/index.html /data/code/h5/
cp -r /root/.jenkins/workspace/smart-counselor-h5/dist/static /data/code/h5/
chmod -R 755 /data/code/h5
——————————————————————————————————————————
一、安装nodejs
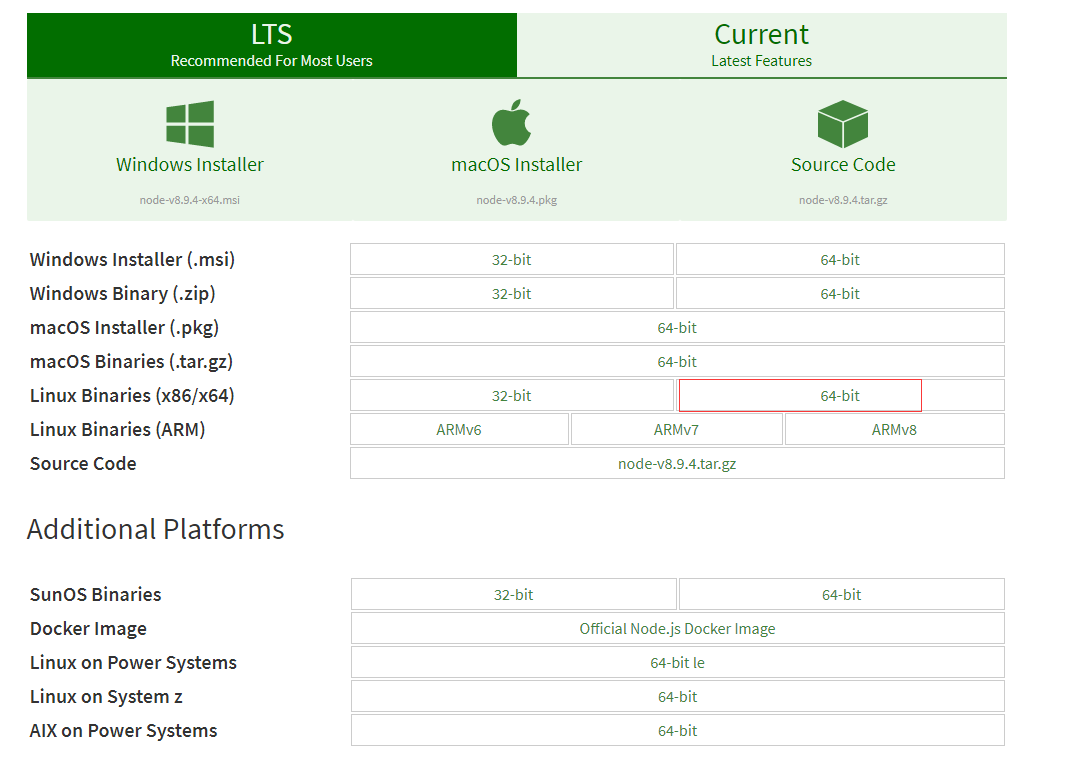
1.https://nodejs.org/en/


2.下载文件后 上传到服务器 解压,然后建立软连接变为全局 ,类似于 windows 配置环境变量
1)解压上传(解压后的文件我这边将名字改为了node,这个地方自己随意,只要在建立软连接的时候写正确就可以)
① tar -xvf node-v6.10.0-linux-x64.tar.xz
② mv node-v6.10.0-linux-x64 node
③确认一下node下bin目录是否有node 和npm文件,如果有执行软连接,如果没有重新下载执行上边步骤;
④安装cnpm 淘宝镜像,因为vue(angular,react) npm 需要下载依赖包,外网的原因,需要配置cnpm
2)建立软连接,变为全局(app/software 是我本地地址,安装时需要填写自己路径地址)
①ln -s /app/software/node/bin/npm /usr/local/bin/
②ln -s /app/software/node/bin/node /usr/local/bin/
③ln -s /app/software/node/bin/cnpm /usr/local/bin/
3)最后一步检验nodejs是否已变为全局,成功会弹出 版本号
npm -v
node -v
cnpm -v
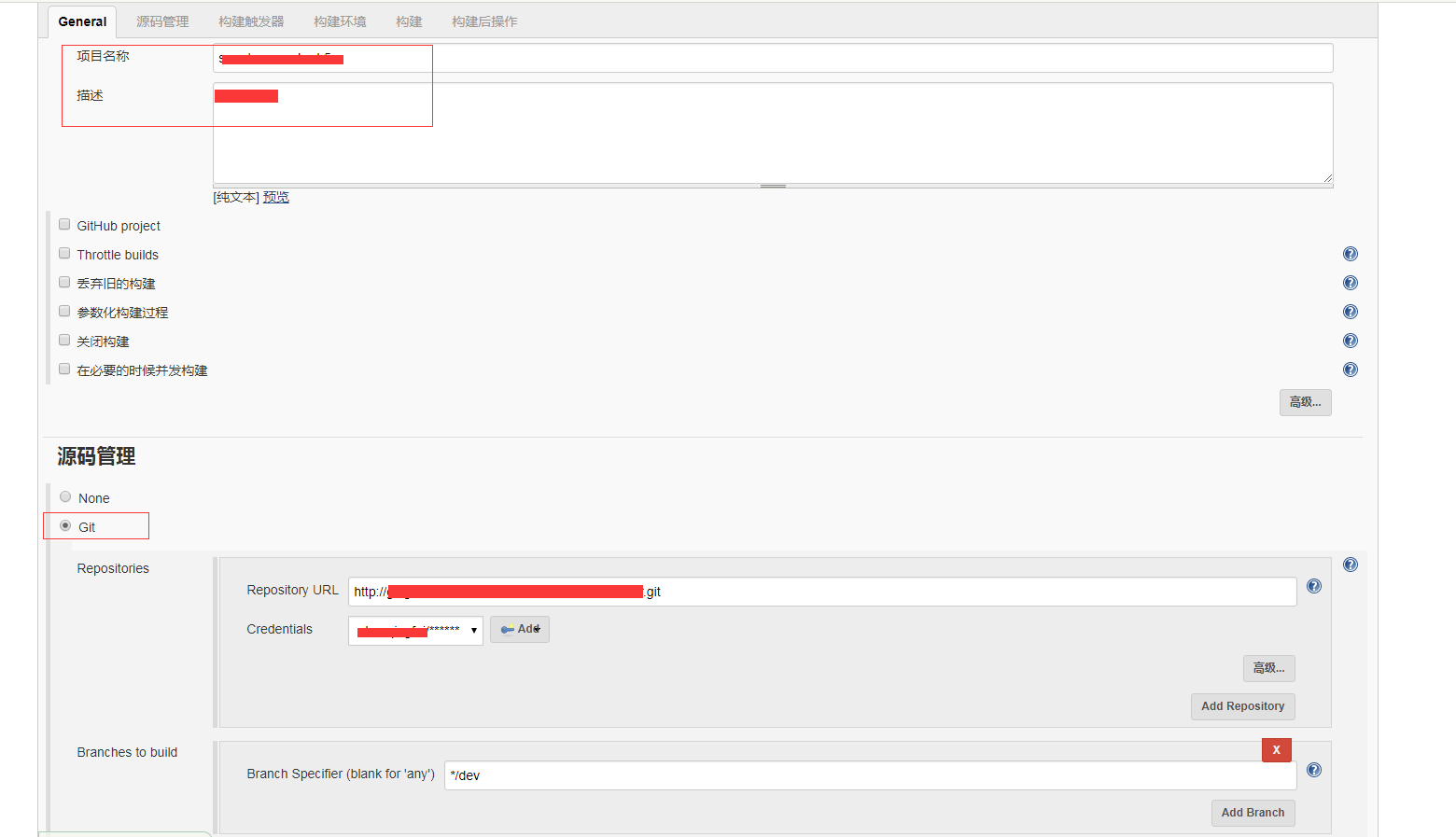
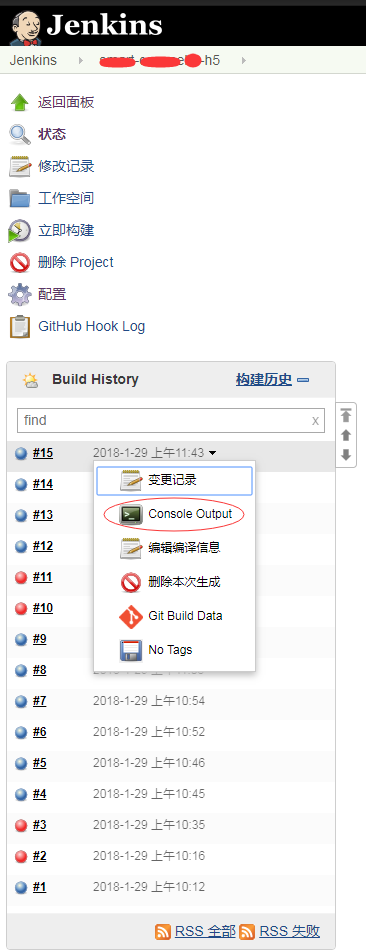
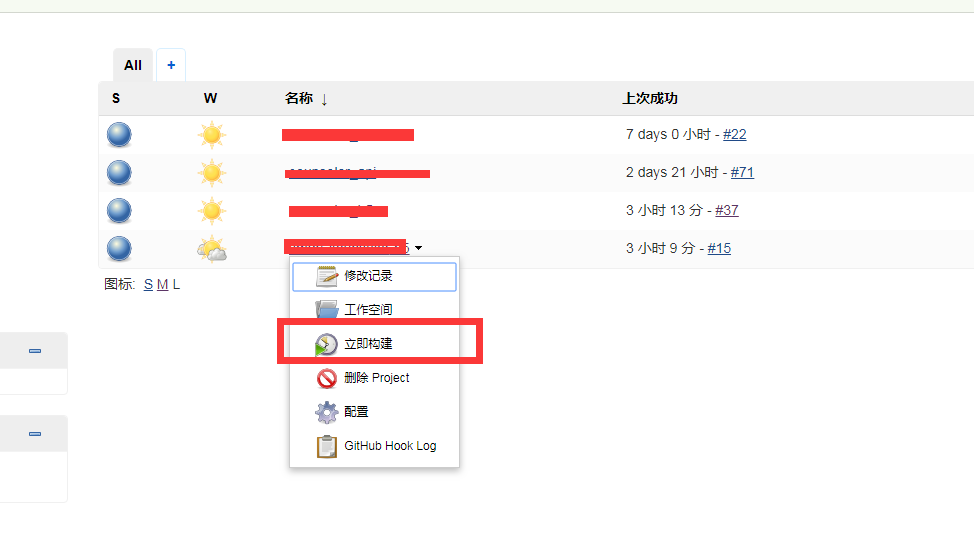
二、新建jenkins项目
1.





ok 大功告成!
Jenkins gitlab vue,angular,react 自动化构建【原】的更多相关文章
- 【Devops】【docker】【CI/CD】3.Jenkins+GitLab+docker+springboot 实现自动化部署
==================================================================================================== ...
- Docker + Jenkins + Gitlab + Pytest + Allure 接口自动化测试之持续集成实战终极教程
实战教程篇 前言 这边就不教大家怎么用 pytest 写项目了哦,下面有系列文章能帮助你快速入门 Pytest + Allure 这一篇教程主要是教如何从 0 到 1 搭建自动化测试的持续集成环境 后 ...
- [CentOS]使用Jenkins配置Git+Maven的自动化构建
背景 最近安装Jenkins,参照网上的各种资料进行尝试,折腾了好久,但是查找了这么多资料,相似度在90%以上!!!,相同的安装过程,测试了几台机器,未曾成功,不得不感慨自己能力有限,最终慢慢摸索,形 ...
- Jenkins + GitLab 通过 Webhook 自动触发构建爬坑记录
前言 在局域网搭建了一个Jenkins服务,用于自动构建和发布,在调通了构建程序之后,想使用内网的GitLab的Webhook功能触发代码推送事件,然后进行自动构建.后来发现在GitLab上做测试 ...
- 使用Jenkins配置Git+Maven的自动化构建
Jenkins是一个开源的持续集成工具,应用Jenkins搭建持续集成环境,可以进行自动构建.自动编译和部署,非常方便. 在服务器比较少的情况下,Jenkins的优势并不明显,但是随着项目发展,服务器 ...
- ZZ 使用Jenkins配置Git+Maven的自动化构建
http://blog.csdn.net/xlgen157387/article/details/50353317 Jenkins是帮我们将代码进行统一的编译打包.还可以放到tomcat容器中进行发布 ...
- SpringCloud+Docker+Jenkins+GitLab+Maven实现自动化构建与部署实战
1.前言与初衷 本文章会涉及Docker常见命令基础知识点结合不同场景实操一起使用. 本文章会涉及结合工作过程中部署不同环境服务器的项目案例场景为初心进行实际细讲. 本文章主要讲述Docker.Jen ...
- 前端三大框架Angular & React & Vue
前端三大框架: Angular[Google]:一套框架,多种平台移动端 & 桌面端.学会用Angular构建应用,然后把这些代码和能力复用在多种多种不同平台的应用上 —— Web.移动 We ...
- Gitlab+Jenkins用钩子实现git提交后jenkins自动化构建
Gitlab+Jenkins用钩子实现git提交后jenkins自动化构建 一.Jenkins 进入项目---->Configure 1.设置项目代码从git中拉取 2.设置钩子程序 二.git ...
随机推荐
- 没有选择上传的文件或选择的文件大小超出大小(DEDECMS亲身试验成功)
dedecms升级到5.7后,后台上传压缩包文件,提示"没有选择上传的文件或选择的文件大小超出大小",由于很久都没弄这个系统了,所以最早怎么设置的也忘记了,就上百度搜,基本上有说的 ...
- Python3 的函数(2)
1.形参和实参 def MyFun(x): return x ** 3 y = 3 print(MyFun(y)) x为形参,y为实参. 2.函数文档 在函数内用单引号引起来的一段文字,在调用函数时不 ...
- PHPCMS模板里面使用自定义函数
首先我在/phpcms/libs/functions/extention.func.php里面新增了一个函数 ============================================= ...
- ngRx 官方示例分析 - 6 - Effect
@ngrx/effect 前面我们提到,在 Book 的 reducer 中,并没有 Search 这个 Action 的处理,由于它需要发出一个异步的请求,等到请求返回前端,我们需要根据返回的结果来 ...
- vim编辑操作
vim 插入模式 a 光标后 A 行尾 o 光标所在行下一行 O 光标所在行上一行 i 光标前 ...
- linux_系统调优
linux如何调优? 1. 关闭SELLinux功能,美国国家安全局对于强制访问控制实现,生产场景也是关闭 cat /etc/selinux/config | grep '^SELINUX=' # 查 ...
- python_如何去除字符串中不想要的字符?
问题: 过滤用户输入中前后多余的空白字符 ' ++++abc123--- ' 过滤某windows下编辑文本中的'\r': 'hello world \r\n' 去掉文本中unicode组 ...
- junit设计模式--组合模式
Composite,英语翻译下,复合,组合. 组合模式有时候又叫做部分-整体模式,它使我们在树形结构的问题中,模糊了简单元素和复杂元素的概念,客户程序可以像处理简单元素一样来处理复杂元素,从而使得客户 ...
- TP手册学习第四内置天
比较标签: eq:等于 heq:恒等于 gt:大于 lt:小于 (前面加上n则为否,如neq表示不等于)使用方法:{gt name="name" value= ...
- 常用Nagios配置命令
cd /usr/local/nagios/etc vim nagios.cfg /usr/local/nagios/bin/nagios -v /usr/local/nagios/etc/nagios ...
