Myeclipse+AJAX+Servlet
最近刚开始学AJAX的知识,这里介绍一个简单的Myeclipse+AJAX+Servlet项目。
此项目包含3个文件:index.jsp、check.java。还有一个需要配置的文件是:web.xml,此文件在/Webroot/WEB-INF目录下,在建立工程的时候选中一个复选框就会有此文件。
此项目的完成步骤:
1.建立index.jsp文件,输入以下代码:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>"> <title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page"> <link rel="stylesheet" type="text/css" href="styles.css"> <script>
var xmlHttpReq;
//创建一个XmlHttpRequest对象
function createXmlHttpRequest()
{
window.alert("进入到createXmlHttpRequest()函数");
if(window.XMLHttpRequest)
{
xmlHttpReq = new XMLHttpRequest();//非IE浏览器
}else
{
xmlHttpReq = new ActiveXObject("Microsoft.XMLHTTP");//IE浏览器
}
}
//检测用户名是否已经被注册
function checkUser()
{
window.alert("进入到checkUser()函数");
var username = document.getElementById("user").value;
if(username=="")
{
alert("用户名必须填写!");
return false;
}
//首先创建对象
createXmlHttpRequest();
//指明准备状态改变时回调的函数名
xmlHttpReq.onreadystatechange=handle;
//尝试以异步的get方式访问某个URL
//请求服务器端的一个servlet
//var url = "/web06/Servlet/"
var url = "./servlet/Check?username="+username;//+Math.random();
window.alert(username);
xmlHttpReq.open("get",url,true);
//向服务器发送请求
xmlHttpReq.send();
window.alert("已经发送数据");
}
//状态发生改变时回调的函数
function handle()
{
//准备状态为4
window.alert("进入到handle()函数");
if(xmlHttpReq.readyState==4)
{
window.alert("响应已完成;您可以获取并使用服务器的响应了。");
//响应状态码为200,代表一切正常
if(xmlHttpReq.status==200)
{
window.alert("交易成功 ");
var res = xmlHttpReq.responseText;
var result = document.getElementById("result");
result.innerHTML = "<font color=red>"+res+"</font>";
}
}
}
</script>
</head> <body>
<center><h1>表单注册</h1></center>
<hr>
姓名:
<input type="text" id="user">
<input type="button" value="检测用户名" onclick="checkUser()">
<span id="result"></span>
</body>
</body>
</html>
2.建立Check.java文件,此文件所属的packet名称为com.wepull.servlet,代码如下:
package com.wepull.servlet; import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
//@WebServlet (name="Check",urlPatterns={"/diaocha.do"})
public class Check extends HttpServlet { protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//解决返回中文乱码问题
//response.getWriter().println("str");
response.setCharacterEncoding("utf-8"); String user = request.getParameter("username");
response.getWriter().println(user);
response.getWriter().println(request);
System.out.println(user+"传过来是null");
System.out.println(request);
System.out.println(user+"传过来是null");
//解决接收中文乱码问题
//user = new String(user.getBytes("iso-8859-1"),"utf-8");
if(user == "")
{
System.out.println("user is nullD!!!");
}
else
{
System.out.println(user); String msg = null;
if("jing".equals(user))
{
msg = "用户名已经被占用!";
}else
{
msg = "用户名可以使用!";
}
response.getWriter().println(msg);
} }
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request,response);
}
}
3.修改web.xml文件
修改前:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>web08</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
</web-app>
修改后:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>web08</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>Check</servlet-name>
<servlet-class>com.wepull.servlet.Check</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Check</servlet-name>
<url-pattern>/servlet/Check</url-pattern>
</servlet-mapping>
</web-app>
其中web08是我的项目名称。
重要提醒(因为这个错误我Debug了好几天。。。)
var url = "./servlet/Check?username="+username;//+Math.random();
一定要注意""中的第一个字符 " ." ,否则Servlet就会收不到前端发送的数据(url不正确)。
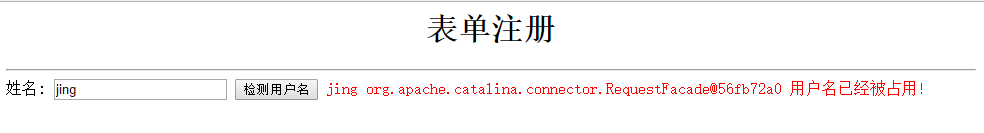
4.最后运行出来结果如下:
4.1

4.2

ps:程序运行中和运行结果会有一些调试的代码,请大家自行忽略。
Myeclipse+AJAX+Servlet的更多相关文章
- 修改myeclipse的servlet模板
今天修改myeclipse的servlet模板时,发生 Could not create the view: An unexpected exception was thrown.错误. 解决方案:1 ...
- 使用myeclipse创建servlet后输入地址无法访问
问题: 使用myeclipse创建servlet后输入地址无法访问 1.首先,路径的访问地址是在web.xml里设置的,一般会自动生成(但是可能会和你自己输入的有出入) 你必须按照<url-pa ...
- 通过 jsp+ajax+servlet+webservice 远程访问天气预报服务
通过 jsp+ajax+servlet+webservice 远程访问天气预报服务 - webservice 客户端访问的方式 1. java代码来访问 2. ajax 方式异步加 ...
- MyEclipse修改Servlet模板
进入myeclipse的安装路径 然后进入plugins文件夹 打开搜索框,输入 *wizard* 找到名字是 com.genuitec.eclipse.wizards_11.5.0.me201310 ...
- myeclipse中Servlet出错
在myeclipse中Servlet总是出错,执行的时候一直提示找不到出现404错误, 然后把代码拷贝到eclipse ee中就没有问题,一直不理解怎么回事. 然后发了好长时间试了好些方法,结果把my ...
- 使用MyEclipse创建Servlet
https://www.yiibai.com/servlet/creating-servlet-in-myeclipse-ide.html 如何在myeclipse IDE中创建Servlet? 要在 ...
- 使用MyEclipse中servlet对SQL Server 2008的CRUD
1.在MyEclipse下建立Web Project,找到根目录建立Database文件夹和Doc文件夹,Database用于保存数据库信息,Doc用于保存数据库表信息. 2.打开SQL Server ...
- myeclipse实现Servlet实例(1) 通过继承servlet接口实现
1.在myeclipse新建web project,配置Tomcat(在myeclipse的Window--preferences) 2.然后在src新建servlet文件( 此处放在com.tsin ...
- myeclipse实现Servlet实例(2) 继承GenericServet类实现,需要重写service方法
1.在myeclipse新建web project,配置Tomcat(在myeclipse的Window--preferences) 2.然后在src新建servlet文件( 此处放在com.tsin ...
随机推荐
- HTML5中引入的关键特性
新特性 描述 accesskey 定义通过键盘访问元素的快捷键 contenteditable 该特性设置为true时,浏览器应该允许用户编辑元素的内容.不指定变化后的内容如何保存 contextme ...
- eclipse svn提交报错
修改文件格式:右键-properties-text file encoding-other UTF-8
- python之萌新入门的第一天
新人的挑战一:配置环境变量及正确地使用工具. 配置环境好难,照着教程做很简单,但是确定环境配置成功好难. 一开始运行helloworld程序的文件时一直出现SyntaxError:invaild sy ...
- 将centos7打造成桌面系统
前言以下所有操作默认在root权限下执行,桌面环境是kde,使用gnome的也可以参考一下.我收集的以下要用到的一些安装包,360网盘http://yunpan.cn/csMhBAp92vTgN 提取 ...
- C#验证码的生成
HTML <ul> <li>验证码:</li> <li> <img src="/Login/GetValidateCode?ID=1&q ...
- 删除ORACLE的步骤
1.关闭oracle所有的服务.可以在windows的服务管理器中关闭: 2.打开注册表:regedit 打开路径: HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlS ...
- HDU 3966 Aragorn's Story 树链剖分+树状数组 或 树链剖分+线段树
HDU 3966 Aragorn's Story 先把树剖成链,然后用树状数组维护: 讲真,研究了好久,还是没明白 树状数组这样实现"区间更新+单点查询"的原理... 神奇... ...
- 非域环境下使用证书部署数据库(SqlServer2008R2)镜像
非域环境下使用证书部署数据库(SqlServer2008R2)镜像 前言 部署数据库镜像一般有两种方式域环境下部署http://liulike.blog.51cto.com/1355103/33918 ...
- node.js 学习
http://www.cnblogs.com/haogj/category/612022.html
- Ajax实现原理
Ajax的工作 Ajax直觉认识:我们发送一个请求,但是这个请求比较特殊它是异步的,也就是说客户端是不会感觉到的.在发送这个请求的时候我们绑定了一个事件,这个事件会监控我们发送请求的状态,并且每次状态 ...
