AutoLayout自动布局
原文转自http://www.cnblogs.com/xjf125/p/4895978.html
目录:
4的不给力,当时并没有得到很大推广。自iOS 7(Xcode
5)开始,Autolayout的开发效率得到很大的提升,Autolayout能很轻松地解决屏幕适配的问题。苹果官方也推荐开发者尽量使用
Autolayout来布局UI界面。
1、Autolayout的2个核心概念
(1)参照:将某个UI控件作为参照标示,进行确定该控件的位置;
在添加时要注意目标view需要遵循以下规则:
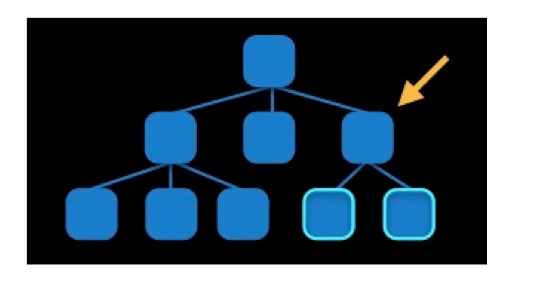
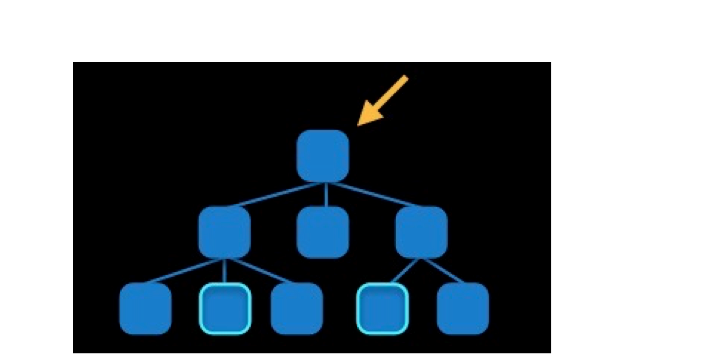
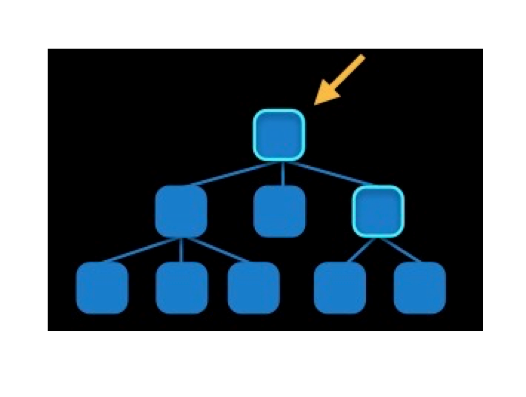
1)对于两个同层级view之间的约束关系,添加到它们的父view上

2)对于两个不同层级view之间的约束关系,添加到他们最近的共同父view上

3)对于有层次关系的两个view之间的约束关系,添加到层次较高的父view上

二、创建autoLayout的方法
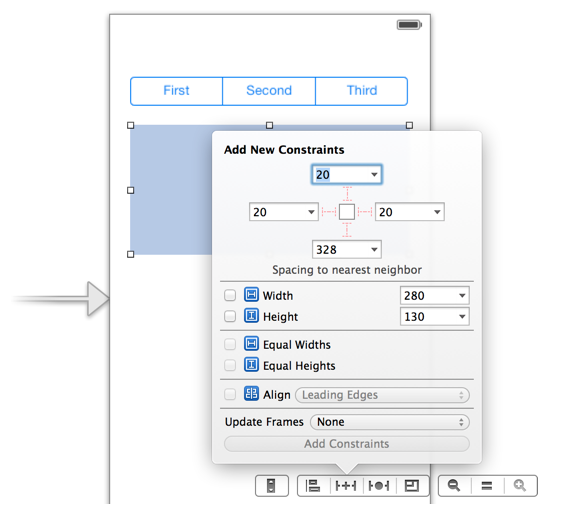
1、手动布局

2、纯代码方式
(1)利用NSLayoutConstraint类创建具体的约束对象
(2)添加约束对象到相应的view上

#import "ViewController.h" @interface ViewController ()
@property(strong,nonatomic)UIView *view1;
@property(strong,nonatomic)UIView *view2;
@end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad];
//创建view1
self.view1 = [[UIView alloc]init];
self.view1.backgroundColor = [UIColor redColor];
self.view1.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:self.view1]; //创建view2
self.view2 = [[UIView alloc]init];
self.view2.backgroundColor = [UIColor yellowColor];
self.view2.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:self.view2]; //创建约束
//设置view1的左边距
NSLayoutConstraint *lcLeft = [NSLayoutConstraint constraintWithItem:self.view1 attribute:NSLayoutAttributeLeading relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeLeading multiplier:1.0 constant:];
//设置view1的下边距
NSLayoutConstraint *lcBottom = [NSLayoutConstraint constraintWithItem:self.view1 attribute:NSLayoutAttributeBottom relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeBottom multiplier:1.0 constant:-];
//设置view1与view2等宽
NSLayoutConstraint *lcEqualWidth = [NSLayoutConstraint constraintWithItem:self.view1 attribute:NSLayoutAttributeWidth relatedBy:NSLayoutRelationEqual toItem:self.view2 attribute:NSLayoutAttributeWidth multiplier:1.0 constant:];
//设置view1与view2等高
NSLayoutConstraint *lcEqualHeight = [NSLayoutConstraint constraintWithItem:self.view2 attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:self.view1 attribute:NSLayoutAttributeHeight multiplier:1.0 constant:];
//设置view2的右边距
NSLayoutConstraint *lcRight = [NSLayoutConstraint constraintWithItem:self.view2 attribute:NSLayoutAttributeTrailing relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeTrailing multiplier:1.0 constant:-];
//设置view2的下边距
NSLayoutConstraint *lcBottom2 = [NSLayoutConstraint constraintWithItem:self.view2 attribute:NSLayoutAttributeBottom relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeBottom multiplier:1.0 constant:-];
//设置view1与view2的间隔
NSLayoutConstraint *lcGap = [NSLayoutConstraint constraintWithItem:self.view2 attribute:NSLayoutAttributeLeading relatedBy:NSLayoutRelationEqual toItem:self.view1 attribute:NSLayoutAttributeTrailing multiplier:1.0 constant:];
//添加约束到组
[self.view addConstraints:@[lcLeft,lcBottom,lcRight,lcBottom2,lcEqualHeight,lcEqualWidth,lcGap]];
//设置view的高度
NSLayoutConstraint *lcFixedHeight = [NSLayoutConstraint constraintWithItem:self.view1 attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeHeight multiplier:1.0 constant:];
[self.view1 addConstraint:lcFixedHeight];
}
@end

运行效果图,如下所示:

(1)要先禁止autoresizing功能,设置view的下面属性为NO
(2)添加约束之前,一定要保证相关控件都已经在各自的父控件上
(3)不用再给view设置frame
2.3创建约束对象的常用方法
+(id)constraintWithItem:(id)view1
attribute:(NSLayoutAttribute)attr1 relatedBy:(NSLayoutRelation)relation
toItem:(id)view2 attribute:(NSLayoutAttribute)attr2
multiplier:(CGFloat)multiplier constant:(CGFloat)c;
参数解析:
(1)view1 :要约束的控件
(2)attr1 :约束的类型(做怎样的约束)
(3)relation :与参照控件之间的关系
(4)view2 :参照的控件
(5)attr2 :约束的类型(做怎样的约束)
(6)multiplier :乘数
(7)c :常量
三、VFL语言
VFL全称是Visual Format Language,翻译过来是“可视化格式语言”,VFL是苹果公司为了简化Autolayout的编码而推出的抽象语言。
1、简单VFL示例:
1.[button]-[textField]

2.[button(>=50)]

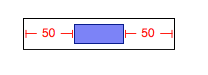
3.|-50-[purpleBox]-50-|

4.V:[topField]-10-[bottomField]

5.[maroonView][blueView]

6.[button(100@20)]

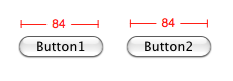
7.[button(==button2)]

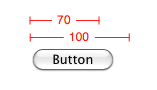
8.[flexibleButton(>=70,<=100)]

9.|-[find]-[findNext]-[findField(>=20)]-|

2.复杂示例(带说明):
H:[cancelButton(72)]-12-[acceptButton(50)]
说明:canelButton宽72,acceptButton宽50,它们之间间距12
H:[wideView(>=60@700)]
说明:wideView宽度大于等于60point,该约束条件优先级为700(优先级最大值为1000,优先级越高的约束越先被满足)
V:[redBox]-[yellowBox(==redBox)]
说明:竖直方向上,先有一个redBox,其下方紧接一个高度等于redBox高度的yellowBox
H:|-10-[Find]-[FindNext]-[FindField(>=20)]-|
说明:水平方向上,Find距离父view左边缘默认间隔宽度,之后是FindNext距离Find间隔默认宽度;再之后是宽度不小于20的
FindField,它和FindNext以及父view右边缘的间距都是默认宽度。(竖线“|”表示superview的边缘)
3.使用VFL来创建约束数组
+ (NSArray *)constraintsWithVisualFormat:(NSString *)format
options:(NSLayoutFormatOptions)opts metrics:(NSDictionary *)metrics
views:(NSDictionary *)views;
参数说明:
(1)format :VFL语句
(2)opts :约束类型
(3)metrics :VFL语句中用到的具体数值
(4)views :VFL语句中用到的控件
案例分析:通过VFL语句实现上个案例

#import "ViewController.h" @interface ViewController ()
@property(strong,nonatomic)UIView *view1;
@property(strong,nonatomic)UIView *view2; @end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad];
//创建view1
self.view1 = [[UIView alloc]init];
self.view1.backgroundColor = [UIColor redColor];
self.view1.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:self.view1];
//创建view2
self.view2 = [[UIView alloc]init];
self.view2.backgroundColor = [UIColor blueColor];
self.view2.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:self.view2]; //使用VFL语言添加约束
NSDictionary *metrics = @{@"gap":@,@"height":@};
NSDictionary *viewsDic =@{@"view1":self.view1,@"view2":self.view2};
NSArray *layoutConstraints1 = [NSLayoutConstraint constraintsWithVisualFormat:@"H:|-gap-[view1]-gap-[view2(==view1)]-gap-|" options:NSLayoutFormatDirectionLeftToRight metrics:metrics views:viewsDic];
NSArray *layoutConstraints2 = [NSLayoutConstraint constraintsWithVisualFormat:@"V:[view1(height)]-gap-|" options:NSLayoutFormatDirectionLeadingToTrailing metrics:metrics views:viewsDic];
NSArray *layoutConstraints3 = [NSLayoutConstraint constraintsWithVisualFormat:@"V:[view2(==view1)]-gap-|" options:NSLayoutFormatDirectionLeadingToTrailing metrics:metrics views:viewsDic];
[self.view addConstraints:layoutConstraints1];
[self.view addConstraints:layoutConstraints2];
[self.view addConstraints:layoutConstraints3]; } @end
AutoLayout自动布局的更多相关文章
- AutoLayout(自动布局)
1. iOS两种自适应布局方式:(修正说明:) -AutoLayout(自动布局) + SizeClasses(尺寸类别) -Autoresizing (自动调整尺寸/弹簧式调整尺寸) 前者 Auto ...
- iOS AutoLayout自动布局&Masonry介绍与使用实践
Masonry介绍与使用实践:快速上手Autolayout http://www.cnblogs.com/xiaofeixiang/p/5127825.html http://www.cocoachi ...
- iOS:Autolayout自动布局实例
Autolayout自动布局实例即可以用故事板布局,也可以用纯代码创建,各有各的优点:用故事板布局,比较方便,而且直观,可以很直白的看到视图布局后的变化:采用代码布局,虽然代码比较多,有些麻烦,但是可 ...
- 轻量级应用开发之(06)Autolayout自动布局1
一 什么是Autolayout Autolayout是一种“自动布局”技术,专门用来布局UI界面的. 自IOS7 (Xcode 5)开始,Autolayout的开发效率得到很大的提高. 苹果官方也推荐 ...
- AutoLayout自动布局之VFL语言代码实现(一个神奇的语言)
一.什么是VFL语言?为什么要VFL语言? VFL全称是Visual Format Language,翻译过来是“可视化格式语言” VFL是苹果公司为了简化Autolayout的编码而推出的抽象语言 ...
- AutoLayout自动布局,NSLayoutConstraint 视图约束使用
一.方法 NSLayoutConstraint *constraint = [NSLayoutConstraint constraintWithItem:<#(id)#> attribut ...
- 轻量级应用开发之(06)Autolayout自动布局2
一 Masonry 下载地址:https://github.com/SnapKit/Masonry
- 几种AutoLayout自动布局所经常使用的布局约束类型
width表示约束ui控件的固定宽度 height表示约束ui控件的固定高度 Leading Space to Superview 与父视图的左边界线保持固定距离 Trailing Space to ...
- [OC] autoLayout 博客文档
tip :记录几个博客文档 iOS 8 Auto Layout界面自动布局系列5-自身内容尺寸约束.修改约束.布局动画 iOS AutoLayout自动布局中级开发教程(5)-修改约束的值,延迟加载 ...
随机推荐
- 大话ASP.NET开发(第一章 html5+css3+解耦问题的探讨)
一.拉近我们的距离 我想,很多人会问,如今IE6还占据颇多份额的中国,html5.css3是否还很遥远?我会很直接告诉他们:其实就在你的眼前.我们来看两个图: ...
- 当前标识(IIS APPPOOL\dfcreport)没有对“C:\Windows\Microsoft.NET\Framework64\v2.0.50727\Temporary ASP.NET Files”的写访问权限。
Asp.NET网站部署到IIS上面,浏览出现如下图所示错误. 原因原因最 原因: 1.IIS对该文件夹没有写的权限. 2.IIS和asp.net安装顺序错误,应该先IIS,然后asp.net. 3.没 ...
- Visual Studio 2015正式企业(Enterprise)版
“7月20日 23:30 Visual Studio 2015正式版正式发布,作为微软新一代开发利器,在全地球乃至全宇宙乃至全太阳系中最强大 且没有之一的IDE(上述描述来自微博用户评论)跨平台支持成 ...
- iOS 学习笔记二【cocopods安装使用和安装过程中遇到的问题及解决办法】【20160725更新】
在osx 10.11之前cocopods问题不多,但是升级到11之后的版本,之前的cocopods大多用不了,需要重新安装,对于我这种使用测试版系统的技术狂来说,每次都需要重新安装很多东西, 当然,c ...
- C# IDisposable接口
public class MyClass : IDisposable { public int a; public MyClass() { //构造 } public void Dispose() { ...
- 【Java每日一题】20161206
package Dec2016; public class Ques1206 { public static void main(String[] args){ doSex(null); } publ ...
- 深度技术32位Win7系统Ghost版2014年
深度技术32位Win7系统Ghost版,GhostWin7是指使用Ghost软件做成压缩包的Windows7,俗称克隆版Win7.用克隆版的目的是节省安装时间.本作品在采用微软封装部署技术的基础上,结 ...
- Oracle数据库,模糊查询、去重查询
分组去重查询,并执行某一个函数 :select 分组字段,聚合函数 from 表名 where 条件 group by分组字段 select 分组字段,聚合函数 from 表名 where 条件 g ...
- JAVA中的输入方法
输入整数(int)类型 导入包 import java.io.*; 输入语句 BufferedReader myIn=new BufferedReader(new inputStreamReader( ...
- @RequestMapping映射请求
1.SpringMVC使用@RequestMapping注解为控制器指定可以处理哪些URL请求. 2.在控制器的类定义和方法定义处都可标注@RequestMapping 2.1 类定义处:提 ...
