JavaScript 正则表达式语法
定义
JavaScript定义正则表达式有两种方法。
1.RegExp构造函数
var pattern = new RegExp("[bc]at","i");
它接收两个参数:一个是要匹配的字符串模式,另一个是可选的标志字符串。
2.字面量
var pattern = /[bc]at/i;
正则表达式的匹配模式支持三种标志字符串:
- g:global,全局搜索模式,该模式将被应用于所有字符串,而并非搜索到第一个匹配项就停止搜索;
- i:ingore case,忽略字母大小写,即在确定匹配项时忽略模式和字符串大小写;
- m:multiple lines,多行模式,即在搜索到达一行文本末尾时会继续查找下一行是否有匹配项。
这两种创建正则表达式方法的不同之处在于,正则表达式字面量始终会共享同一个RegExp实例,而使用构造函数创建的每一个新RegExp实例都是新实例。
元字符
元字符是拥有特殊意义的字符,正则表达式的元字符主要有:
( [ { \ ^ $ | ) ? * + .
在不同的组合中元字符有其不同的意义。
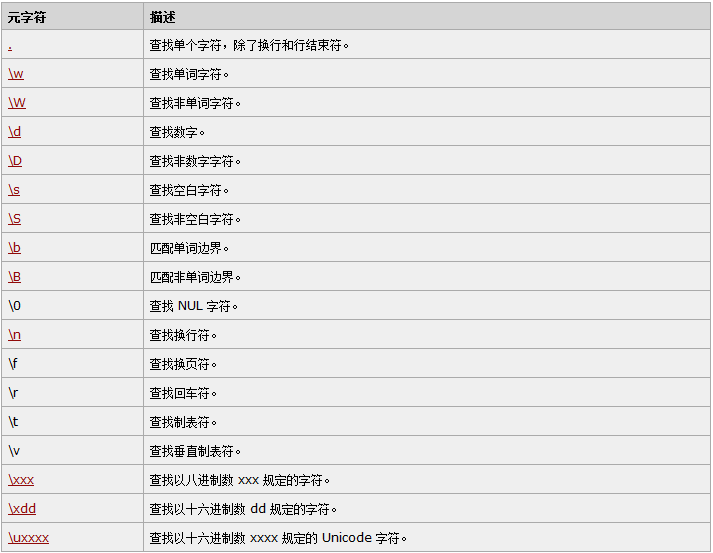
预定义特殊字符

字符类
简单类
一般情况下正则表达式一个字符对应字符串一个字符,但我们可以使用[]来构建一个简单的类,来表示符合某一特征的一类字符。例如:

[abc]可以匹配方括号中的a、b、c或其任意组合的字符。
反向类
既然[]可以构建一个类,那么自然就会联想到与之对应的不包含括号中内容的类,这个类叫做反向类,例如[^abc]就可以匹配不是a或b或c的字符。

范围类
有时候一个一个字符匹配太麻烦而且匹配的类型也相同,此时我们可以使用"-"连接线来表示某个闭区间之间的内容,例如匹配所有小写字母可以使用[a-z],如下:

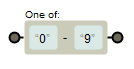
匹配所有的0到9简直的任意数字可以使用[0-9]表示:

预定义类
对于如上我们创建的几个类,正则表达式为我们提供了几个常用的预定义类来匹配常见的字符,如下:
| 字符 | 等价类 | 含义 |
| . | [^\n\r] | 匹配除了回车符和换行符之外的所有字符 |
| \d | [0-9] | 数字字符 |
| \D | [^0-9] | 非数字字符 |
| \s | [\t\n\x0B\f\r] | 空白字符 |
| \S | [^\t\n\x0B\f\r] | 非空白字符 |
| \w | [a-zA-Z_0-9] | 单词字符(字母、数字和下划线) |
| \W | [^a-zA-Z_0-9] | 非单词字符 |
量词
上面的方法匹配字符都是一对一匹配的,如果某个字符连续出现多次按照上面的方法匹配会非常麻烦,因此我们想有没有其它方法可以直接匹配多次重复出现的字符。正则表达式为我们提供了一些量词,如下:
| 字符 | 含义 |
| ? | 出现零次或一次(最多一次) |
| + | 出现一次或多次(至少一次) |
| * | 出现零次或多次(任意次) |
| {n} | 出现n次 |
| {n,m} | 出现n到m次 |
| {n,} | 至少出现n次 |
贪婪模式与非贪婪模式
对于{n,m}这种匹配方式,到底是匹配n个还是匹配m个呢?这就涉及到匹配模式的问题。默认情况下,量词是尽可能多的匹配字符,也就是所谓的贪婪模式,例如:
var num = '123456789';
num.match(/\d{2,4}/g); //[1234]、[5678]、[9]
与贪婪模式对于的是非贪婪模式,只需要在量词之后加"?"即可,例如{n,m}?,就是按照最少的字符匹配,如下:
var num = '123456789';
num.match(/\d{2,4}?/g); //[12]、[34]、[56]、[78]、[9]
分组
量词只能是单个字符匹配多次,如果我们希望匹配某一组字符多次呢?正则表达式中小括号可以定义一个字符串整体为一个分组。
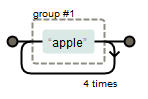
我们想要匹配apple这个单词出现4次可以这样匹配(apple){4},如下:

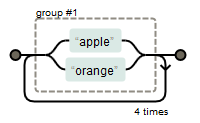
如果想要匹配apple或orange出现4次,可以插入管道符"|",例如:
(apple|orange){4}

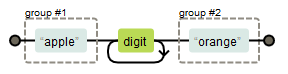
如果使用分组的正则表达式中出现多个小括号即多个分组,那么匹配结果就会把匹配项也分组并编号,例如:
(apple)\d+(orange)

如果我们不希望捕获某些分组,只需要在分组的小括号前面紧跟一个问号和冒号即可,例如:
(?:apple)\d+(orange)

边界
正则表达式也为我们提供了几个常用的边界匹配字符,例如:
| 字符 | 含义 |
| ^ | 以xx开头 |
| $ | 以xx结尾 |
| \b | 单词边界,指[a-zA-Z_0-9]之外的字符 |
| \B | 非单词边界 |
其中单词边界匹配的是一个位置,这个位置的一侧是构成单词的字符,但另一侧为非单词字符、字符串的开始或结束位置。
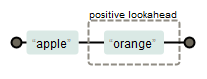
前瞻
前瞻用来匹配接下来出现的是或不是某一个特定的字符集。
| 表达式 | 含义 |
| exp1(?=exp2) | 匹配后面是exp2的exp1 |
| exp1(?!exp2) | 匹配后面不是exp2的exp1 |
看一个例子:
apple(?=orange)

(/apple(?=orange)/).test('appleorange123'); //true
(/apple(?=orange)/).test('applepear345'); //false
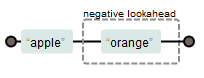
再看另一个例子:
apple(?!orange)

(/apple(?!orange)/).test('appleorange123'); //false
(/apple(?!orange)/).test('applepear345'); //true
JavaScript 正则表达式语法的更多相关文章
- javascript正则表达式语法
1. 正则表达式规则 1.1 普通字符 字母.数字.汉字.下划线.以及后边章节中没有特殊定义的标点符号,都是"普通字符".表达式中的普通字符,在匹配一个字符串的时候,匹配与之相同的 ...
- 浅析JavaScript正则表达式
1.正则表达式的定义 正则表达式是一个描述字符模式的对象.JavaScript的RegExp类表示正则表达式,String和RegExp都定义了方法,后者使用正则表达式进行强大的模式匹配和文本检索与替 ...
- Java Script正则表达式语法学习
今天在做页面交互验证时,在HTML里面第一反应居然用了Java 处理正则表达式的语法... ---------------------------------题记 学习来源 http://www.ru ...
- JavaScript 正则表达式基础语法
前言 正则表达式在人们的印象中可能是一堆无法理解的字符,但就是这些符号却实现了字符串的高效操作.通常的情况是,问题本身并不复杂,但没有正则表达式就成了大问题.javascript中的正则表达式作为相当 ...
- JavaScript 正则表达式——定义,目的,特点,语法,字符串方法,search() ,replace() ,test(),exec()
㈠什么是正则表达式? ⑴正则表达式,又称规则表达式.(英语:Regular Expression,在代码中常简写为regex.regexp或RE),计算机科学的一个概念. 正则表达式通常被用来检 ...
- JavaScript 正则表达式上——基本语法
定义 JavaScript种正则表达式有两种定义方式,定义一个匹配类似 <%XXX%> 的字符串 1. 构造函数 var reg=new RegExp('<%[^%>]+%&g ...
- javascript正则表达式(一)——语法
前言 js中类RegExp类表示正则表达式,具有强大的模式匹配.文本检索和替换功能.正则表达式的模式规则是由一个字符序列组成,包括所有字母和数字在内,大多数的字符都是按照直接量匹配字符,某些特殊字符并 ...
- js正则表达式语法
1. 正则表达式规则 1.1 普通字符 字母.数字.汉字.下划线.以及后边章节中没有特殊定义的标点符号,都是"普通字符".表达式中的普通字符,在匹配一个字符串的时候,匹配与之相同的 ...
- JavaScript正则表达式详解(一)正则表达式入门
JavaScript正则表达式是很多JavaScript开发人员比较头疼的事情,也很多人不愿意学习,只是必要的时候上网查一下就可以啦~本文中详细的把JavaScript正则表达式的用法进行了列表,希望 ...
随机推荐
- 探索C#之6.0语法糖剖析
阅读目录: 自动属性默认初始化 自动只读属性默认初始化 表达式为主体的函数 表达式为主体的属性(赋值) 静态类导入 Null条件运算符 字符串格式化 索引初始化 异常过滤器when catch和fin ...
- C# 多种方式发送邮件(附帮助类)
因项目业务需要,需要做一个发送邮件功能,查了下资料,整了整,汇总如下,亲测可用- QQ邮箱发送邮件 #region 发送邮箱 try { MailMessage mail = new MailMess ...
- .Net Core MVC 网站开发(Ninesky) 2.2、栏目管理功能-System区域添加
在asp或asp.net中为了方便网站的结构清晰,通常把具有类似功能的页面放到一个文件夹中,用户管理功能都放在Admin文件夹下,用户功能都放在Member文件夹下,在MVC中,通常使用区域(Area ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(73)-微信公众平台开发-消息管理
系列目录 前言 回顾上一节,我们熟悉的了解了消息的请求和响应,这一节我们来建立数据库的表,表的设计蛮复杂 你也可以按自己所分析的情形结构来建表 必须非常熟悉表的结果才能运用这张表,这表表的情形涵盖比较 ...
- 非关系型数据库(NoSql)
最近了解了一点非关系型数据库,刚刚接触,觉得这是一个很好的方向,对于大数据 方面的处理,非关系型数据库能起到至关重要的地位.这里我主要是整理了一些前辈的经验,仅供参考. 关系型数据库的特点 1.关系型 ...
- C#创建、安装、卸载、调试Windows Service(Windows 服务)的简单教程
前言:Microsoft Windows 服务能够创建在它们自己的 Windows 会话中可长时间运行的可执行应用程序.这些服务可以在计算机启动时自动启动,可以暂停和重新启动而且不显示任何用户界面.这 ...
- GJM : C#设计模式汇总整理——导航 【原创】
感谢您的阅读.喜欢的.有用的就请大哥大嫂们高抬贵手"推荐一下"吧!你的精神支持是博主强大的写作动力以及转载收藏动力.欢迎转载! 版权声明:本文原创发表于 [请点击连接前往] ,未经 ...
- canvas快速绘制圆形、三角形、矩形、多边形
想看前面整理的canvas常用API的同学可以点下面: canvas学习之API整理笔记(一) canvas学习之API整理笔记(二) 本系列文章涉及的所有代码都将上传至:项目代码github地址,喜 ...
- SQL SERVER导入数据到ORACLE的方法总结
我们偶尔会有将数据从SQL SERVER导入到ORACLE当中的这种需求,那么这种跨数据库导数有那些方法呢?这些方法又有那些利弊呢? 下面比较肤浅的总结了一些可行的方法. 1:生成SQL脚本然后去OR ...
- CSS命名规范——BEM思想(非常赞的规范)
人们问我最多的问题之一是在CSS类名中“--”和“__”是什么意思?它们的出现是源于BEM和Nicolas Gallagher... BEM的意思就是块(block).元素(element).修饰符( ...
