也来谈谈wap端瀑布流布局
Definition
瀑布流布局,在视觉上表现为参差不齐的多栏布局,随着页面滚动条向下滚动,新数据不断被加载进来。
瀑布流对于图片的展现,是高效而具有吸引力的,用户一眼扫过的快速阅读模式可以在短时间内获得更多的信息量,而瀑布流里懒加载模式又避免了用户鼠标点击的翻页操作。
瀑布流的主要特性便是错落有致,于乱中见序,定宽而不定高的设计让页面区别于传统的矩阵式图片布局模式,巧妙的利用视觉层级,视线的任意流动又缓解了视觉疲劳,同时给人以不拘一格的感觉,切中年轻一族的个性化心理。
最早采用此布局的网站是Pinterest,逐渐在国内流行开来。
目前主流的布局方式是以下三种:
- 传统的多列浮动:如wap端天猫的搜索结果页就是左右两列浮动布局
- 通过绝对定位的方式:如Pinterest。
- 使用css3实现。
本文重点讨论的是第三种。
Origin
我组负责的搜索结果页布局是传统的格子布局,通过 ul>li.float[width:50%]*2 简单代码就可以满足效果了。
不过,PM在横向比较其他厂的设计后,坚决要求我们上瀑布流。
老早就有这个需求了,在我入职前老早就有了。因为开发进度等各种原因拖了下来,这次过完了818,又提了出来。前端不是什么麻烦事,在和后端同学沟通后,这事就定了下来。
限于移动端的硬件性能,绝对定位实现瀑布流的方式首先就否了。
另外左右两列的布局,不利于数据的渲染。
一般搜索结果页有列表和大图两种模式切换。
切换的样式布局可以通过css来控制(ps:具体的代码就不贴了,可以参考现有的搜索结果页),
后台的模板渲染也只是一套,前端异步加载新数据依然是一种数据就可以了。
如果是左右两列的布局,就麻烦多了
- 首先列表布局和大图布局各有一种样式
- 后台的渲染模板也要有两套,列表的
data-module不变,大图模式需要将dm按奇偶数分开,然后各自再组成data-list去填充模板 - 前端加载下一页获取的数据可以保持
dm不变,不过需要通过js拆为两个奇偶list。
这样就背离了前后端分离的初衷,而且也加重了browser的负担。
因此,依然需要后台去实现数据分拆,接口变更。 - 这也就是瀑布流布局一直拖着没做的原因。
所以如果前端能实现,不需要多少的工作量,不增加其他童鞋的工作量,自然是皆大欢喜。
Fill the hole
1. 使用flex弹性布局实现
ps:还不知道flex? 传送门在这
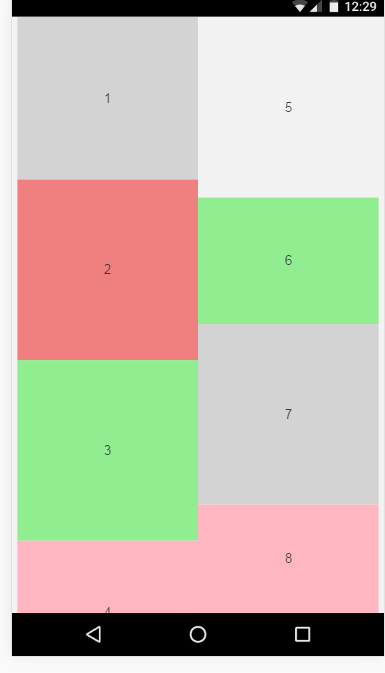
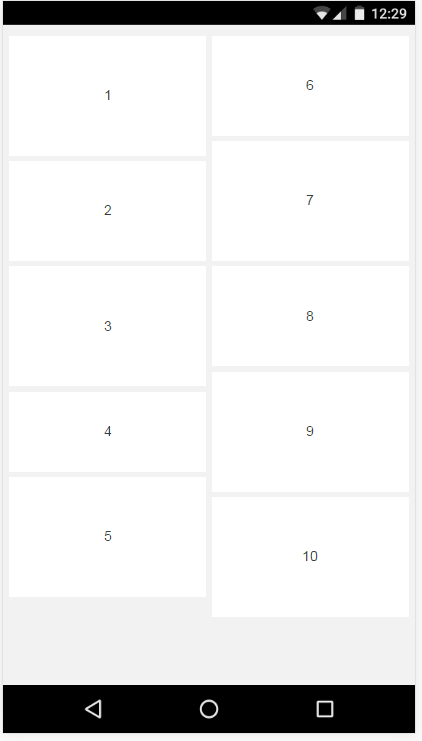
使用flex-direction:column纵向排列的属性 + flex-wrap:wrap超过高度换行的属性来实现。

- 看数字,很明显是纵向排列,根本就是伪瀑布流布局。
- 很坑的是,高度要定死,要不
DOM是不会换行的。 - 另外加载新数据,高度需要重新计算,且整体的排列顺序变掉了。依然是先占满左列的空间,再折行。
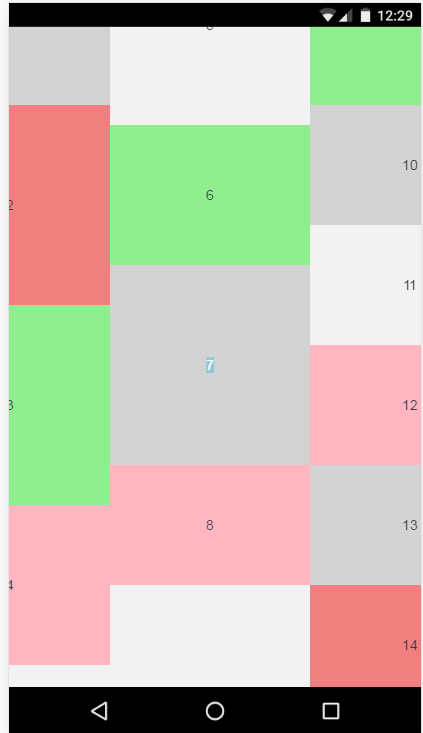
如下图,高度不变,增加DOM,变成四列了。

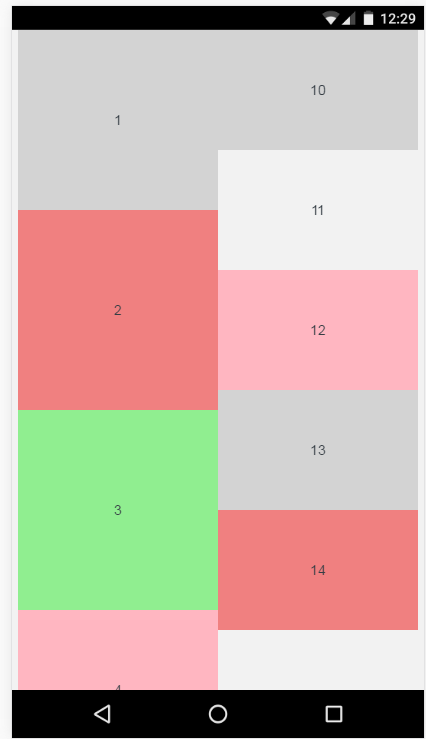
高度改变,变成这样了

so,这种实现方式对单页且对排序不敏感的需求适用或者对横向布局适用。
2. 通过collumn属性来实现
css3中增加了一个新的属性:column 来实现等高的列的布局效果。该属性有column-width宽度,column-count数量等,并且能根据窗口自适应。
DEMO代码传送门
该属性的效果几乎与上面的截图等同,新增数据的效果也一样
因此,该属性并不适合瀑布流的格子布局。
实际上,collumn比较适合文字内容的布局,w3cScholl提供的就是文本布局的栗子传送门。
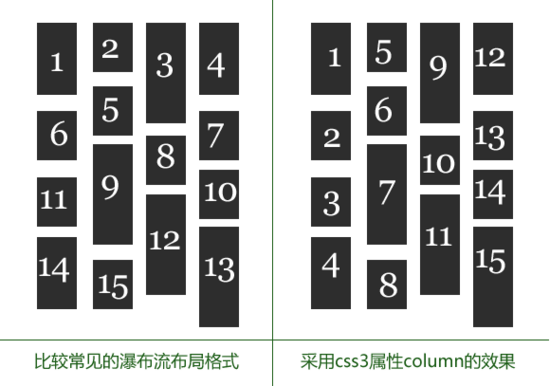
我们来看看普通瀑布流布局与css3实现的效果对比图

无论是
flex.collumn还是collumn都是以纵向展开、向右推进的形式来布局的,并不是横向平铺布局、向下推进的方式。其他的实现方式尚未找到,到这里就走到了死胡同了,所以还得使用最上面所说的左右两列布局来实现
3. 依然使用flex
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。
而现代特性的Flex布局,可以简便、完整、响应式地实现各种页面布局,那么就用flex取代float来实现左右两列的布局。
具体的实现逻辑只能按照最上的分析了。
DEMO传送门

end
也来谈谈wap端瀑布流布局的更多相关文章
- 手摸手,带你实现移动端H5瀑布流布局
移动端瀑布流布局是一种比较流行的网页布局方式,视觉上来看就是一种像瀑布一样垂直落下的排版.每张图片并不是显示的正正方方的,而是有的长有的短,呈现出一种不规则的形状.但是它们的宽度通常都是相同的 因为移 ...
- 移动端经常出现的兼容问题,谈谈移动端应用或者wap站的一些优化技巧和心得
移动端经常出现的兼容问题,谈谈移动端应用或者wap站的一些优化技巧和心得 1. 安卓浏览器看背景图片,有些设备会模糊. 因为手机分辨率太小,如果按照分辨率来显示网页,字会非常小,安卓手机 ...
- vuejs实现瀑布流布局(三)
前面写过vuejs实现的瀑布流布局,<vuejs实现瀑布流布局(一)>和<vuejs实现瀑布流布局(二)>也确实实现了瀑布流布局,但是这个是基于SUI-Mobile实现的无限滚 ...
- jsonp、瀑布流布局、组合搜索、多级评论(评论树)、Tornado初识
1.JSONP原理剖析以及实现 1.1 同源策略限制 用django分别建立两个项目,jsonp01和jsonp02,然后再在这两个项目里分别建立一个app,比如名字叫jsonp1.jsonp2:js ...
- JS瀑布流布局
好久没有更新博客喽,今天来说一个瀑布流布局. 瀑布流在很多网站已有很多,现在只说一下简单的实现原理吧, 1.计算一行可以排放几个元素 2.建立一个数组用于存放第一行的每个元素的高度. 3.得到数组中的 ...
- CSS3学习总结——实现瀑布流布局与无限加载图片相册
首先给大家看一下瀑布流布局与无限加载图片相册效果图: 一.pic1.html页面代码如下: <!DOCTYPE html> <html> <head> <me ...
- myWaterfall - jQuery瀑布流布局插件
myWaterfall - jQuery瀑布流布局插件 Demo http://jsfiddle.net/q3011893/p5k2ogy8/embedded/result,html,css,js/ ...
- jquery实现简单瀑布流布局(续):图片懒加载
# jquery实现简单瀑布流布局(续):图片懒加载 这篇文章是jquery实现简单瀑布流布局思想的小小扩展.代码基于前作的代码继续完善. 图片懒加载就是符合某些条件时才触发图片的加载.最常见的具体表 ...
- jquery实现简单瀑布流布局
jquery实现简单瀑布流布局 是开头都会说的原理 瀑布流布局有两种,一种是固定列,一种是非固定列.在此主要记述第一种的实现. 固定列的特征是:无论页面如何缩放,每行的总列数都一致. 一行4列的瀑布流 ...
随机推荐
- RobotFramework - 基础入门
Robot Framework Wiki HomePage Robot Framework User Guide Robot Framework documentation Robot Framewo ...
- Nodejs学习笔记(一)——初识Nodejs
前言:目前工作的分内之事相对较为单一,希望可以通过工作之余的时间给自己充充电,只是没有一个学伴或大神带,只能说是摸索着前进.起初准备好好研究下Spring这个框架,下载了源码,结合书籍准备一探究竟,看 ...
- Azure China (2) Azure China管理界面初探
<Windows Azure Platform 系列文章目录> 首先是Q&A时间 1.我在Azure Global拥有测试账号或者免费的MSDN订阅账号,这个账号可以在国内Azur ...
- [New Portal]Windows Azure Virtual Machine (13) 在本地使用Hyper-V制作虚拟机模板,并上传至Azure (3)
<Windows Azure Platform 系列文章目录> 本章介绍的内容是将本地Hyper-V的VHD,上传到Azure数据中心,作为自定义的虚拟机模板. 注意:因为在制作VHD的最 ...
- 九、SDP
1. SDP 1.1 服务概述 SDP, Service Discovery Protocol,服务发现协议. 1.1.1 概念 SDP提供了一种用于发现服务及这些可用服务 ...
- asp.net mvc5+Echarts3.0+AspNet.SignalR2.0 实时监控cpu占用率推送
先看看效果: 感谢QQ群18668853的群主,无私的公开课,全是干货,当初学的时候,群主用的是jquery.flot做图表,我这里改成百度的Echarts3.0,这算是自己的修改吧,喜欢的可以去下载 ...
- c# 指定的存储区提供程序在配置中找不到,或者无效
<system.data> <DbProviderFactories> <remove invariant="System.Data.SQLite"/ ...
- QTableWidget控件总结<二>
QTableWidget是QT程序中常用的显示数据表格的空间,很类似于VC.C#中的DataGrid.说到QTableWidget,就必须讲一下它跟QTabelView的区别了.QTableWidge ...
- 反射(Reflection)的SetValue遇上DBNULL转换为string
有网友回馈说提供的代码有bug.你可以从这个链接下载得到:http://www.cnblogs.com/insus/p/3384472.html 其中有一个Utility,它是把DataTable转换 ...
- 让Windows2008R2也能进入手柄设置(游戏控制器设置)
在Windows2008 R2系统中,插入XB360手柄后能自动完成驱动安装,在[设备和打印机]中也会出现手柄,但在上面右键→游戏控制器设置却没反应,什么都没打开,虽然不影响实际游戏,但总感觉有点堵. ...
