jQuery原型方法first,last,eq,slice源码分析
这4个方法中前3个方法很常用大家都见过,但是slice方法可能会以为是数组方法,其实slice也是jQuery的一个原型方法,只不过是底层方法是为其他方法服务的(更具体点是为eq方法服务的),首先还是看下这几个方法前台是怎么使用的;
eq 概述 获取第N个元素
参数
一个整数,指示元素的位置,从集合中的最后一个元素开始倒数。(1算起)
示例
参数index描述:
//获取匹配的第二个元素 //HTML 代码: <p> This is just a test.</p> <p> So is this</p>
//jQuery 代码: $("p").eq(1)
//结果: [ <p> So is this</p> ]
参数-index描述:
//获取匹配的第二个元素 //HTML 代码: <p> This is just a test.</p> <p> So is this</p>
//jQuery 代码: $("p").eq(-2)
//结果: [ <p> This is just a test.</p> ]
first() 获取第一个元素
示例
描述:
获取匹配的第一个元素
//HTML 代码: <ul>
<li>list item 1</li>
<li>list item 2</li>
<li>list item 3</li>
<li>list item 4</li>
<li>list item 5</li>
</ul>
//jQuery 代码: $('li').first()
//结果: [ <li>list item 1</li> ]
last() 获取最后个元素
示例
描述:
获取匹配的最后个元素
//HTML 代码: <ul>
<li>list item 1</li>
<li>list item 2</li>
<li>list item 3</li>
<li>list item 4</li>
<li>list item 5</li>
</ul>
//jQuery 代码: $('li').last()
//结果: [ <li>list item 5</li> ]
下面来看1.7.1中的源码:
eq: function( i ) {
i = +i;
return i === -1 ?
this.slice( i ) :
this.slice( i, i + 1 );
},
first: function() {
return this.eq( 0 );
},
last: function() {
return this.eq( -1 );
},
slice: function() {
return this.pushStack( slice.apply( this, arguments ),
"slice", slice.call(arguments).join(",") );
},
东西其实不多而且都是相互引用,首先我们可以简单的分下他们的关系 first,last>eq>slice>pushStack;
所以最红结果的输出依赖pushStack方法,此方法介绍在上一篇随笔中http://www.cnblogs.com/yy-hh/p/4636106.html感兴趣的可以了解下或者参考源码;所以直接从slice方法开始;
在源码中可以看到是直接ruturn pushStack处理后的结果,而在pushStack方法中需要3个参数,第一个是待处理元素数组,第二个是调用的方法,第三个是传入的selector,其中真正作用的是第一个参数剩下的两个参数是作调试使用的,他最后会返回一个新的jQuery对象,并且会在这个对象中添加一个prevObject属性执行原来的或者叫执行此方法时的jQuery对象,具体的请参考介绍pushStack的随笔。下面重点来看下参数的处理:
slice.apply( this, arguments )
这个是一个数组的截取,其实是一个类数组或者特殊数组转换为纯数组的方法,前面我们介绍的toArray方法亦是如此
toArray: function() {
return slice.call( this, 0 );
},
这不过是这里并不是需要所有的元素而是仅仅保留数字下标的dom元素,为了更方便的理解我们在前台调用下这个方法然后观察源码中的结果变化:
<script>
$('div').slice();
</script>
slice: function() {
console.log(this);
console.log(this.toArray());
console.log(slice.apply( this, arguments));
return this.pushStack( slice.apply( this, arguments ),
"slice", slice.call(arguments).join(",") );
},
//Object { 0: <div>, 1: <div>, length: 2, prevObject: Object, context: HTMLDocument → test.html, selector: "div" }
//Array [ <div>, <div> ]
//Array [ <div>, <div> ]
结果是不是很明显呢?在未处理之前是一个jQuery对象,拥有众多属性和方法在使用toArray方法和slice.apply( this, arguments)结果是一样的仅仅保留的是两个dom元素,不是所有的非数组都是可以这样转化的一定要是从0开始下标而且有length属性的才可以或者更简单点可以使用for循环的。但是既然可以使用toArray方法直接不就行了干嘛还要在写一个用对象冒充一次呢,其实toArray方法只是arguments为0的特殊情况,toArray方法也是写得很清楚,如果我调用此方法加上参数就不一样了例如:
$('div').slice(0,1);
Object { 0: <div>, 1: <div>, length: 2, prevObject: Object, context: HTMLDocument → test.html, selector: "div" }
Array [ <div>, <div> ]
Array [ <div> ]
第二个参数“slice”就是从这个方法入栈的作为调试用,第三个参数是一个字符串arguments是类数组所以要对象冒充掉join方法 在上面例子的调用下就是"0,1" 最后来看看下slice方法最终返回的结果
console.log($('div').slice(0,1));
Object { 0: <div>, length: 1, prevObject: Object, context: HTMLDocument → test.html, selector: "div.slice(0,1)" }
如果不够清楚可以看下目录
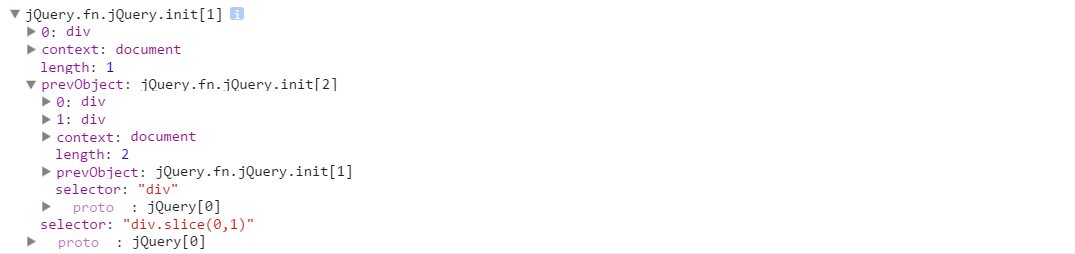
console.dir($('div').slice(0,1));

prevObject属性指向未调用slice(也就是pushStack)方法时的对象 selector属性告诉我们是什么元素调用了什么方法入栈的以及参数是什么
理解了slice方法eq方法就很清晰了:
eq: function( i ) {
i = +i;
return i === -1 ?
this.slice( i ) :
this.slice( i, i + 1 );
},
返回slice的结果,其实我上面局的例子完全可以是eq方法调用转换而来,因为一般情况下我们是不会单独调用slice方法的例如:
$('div').eq(0);
执行完其实就是return this.slice(0,1);
first方法都是eq方法的特殊情况当值为0或1的时候,所以也不建议大家使用这个方法,不好听点叫脱裤子放屁多此一举啊,好听点就是增加调用开销啊。
分析完毕:如果您耐心的看完了此篇还是不知所云可能有以下几个原因:
1.js基础不够扎实比如slice,apply等方法的使用
2.没有了解pushStack方法,这个方法是很多jQuery方法的底层支持方法一定要先弄清楚
jQuery原型方法first,last,eq,slice源码分析的更多相关文章
- 设计模式(五)——原型模式(加Spring框架源码分析)
原型模式 1 克隆羊问题 现在有一只羊 tom,姓名为: tom, 年龄为:1,颜色为:白色,请编写程序创建和 tom 羊 属性完全相同的 10 只羊. 2 传统方式解决克隆羊问题 1) 思路分析(图 ...
- jquery dom ready, jqery2.1.1实现-源码分析
本文链接http://www.cnblogs.com/Bond/p/4178311.html jquery document ready的实现其很很简,虽说简单,其很很多人还是没去关注过它的实现.我 ...
- jQuery.access源码分析
基本理解 jQuery.attr是jQuery.attr,jQuery.prop,jQuery.css提供底层支持,jQuery里一个比较有特色的地方就是函数的重载, 比如attr,有如下几种重载 $ ...
- jQuery1.9.1源码分析--数据缓存Data模块
jQuery1.9.1源码分析--数据缓存Data模块 阅读目录 jQuery API中Data的基本使用方法介绍 jQuery.acceptData(elem)源码分析 jQuery.data(el ...
- 【集合框架】JDK1.8源码分析之Collections && Arrays(十)
一.前言 整个集合框架的常用类我们已经分析完成了,但是还有两个工具类我们还没有进行分析.可以说,这两个工具类对于我们操作集合时相当有用,下面进行分析. 二.Collections源码分析 2.1 类的 ...
- Java源码分析:关于 HashMap 1.8 的重大更新(转载)
http://blog.csdn.net/carson_ho/article/details/79373134 前言 HashMap 在 Java 和 Android 开发中非常常见 而HashMap ...
- ABP源码分析三十:ABP.RedisCache
ABP 通过StackExchange.Redis类库来操作Redis数据库. AbpRedisCacheModule:完成ABP.RedisCache模块的初始化(完成常规的依赖注入) AbpRed ...
- jQuery-1.9.1源码分析系列完毕目录整理
jQuery 1.9.1源码分析已经完毕.目录如下 jQuery-1.9.1源码分析系列(一)整体架构 jQuery-1.9.1源码分析系列(一)整体架构续 jQuery-1.9.1源码分析系列(二) ...
- Monkey源码分析之事件注入
本系列的上一篇文章<Monkey源码分析之事件源>中我们描述了monkey是怎么从事件源取得命令,然后将命令转换成事件放到事件队列里面的,但是到现在位置我们还没有了解monkey里面的事件 ...
随机推荐
- java中对象多态时成员变量,普通成员函数及静态成员函数的调用情况
/* 样例1: class Parent{ int num = 3; } class Child extends Parent{ int num = 4; } */ /* 样例2: class Par ...
- Hadoop官方文档翻译——MapReduce Tutorial
MapReduce Tutorial(个人指导) Purpose(目的) Prerequisites(必备条件) Overview(综述) Inputs and Outputs(输入输出) MapRe ...
- 云计算之路-阿里云上:借助IIS Log Parser Studio分析“黑色30秒”问题
今天下午15:11-15:13间出现了类似“黑色30秒”的状况,我们用强大的IIS日志分析工具——Log Parser Studio进行了进一步的分析. 分析情况如下—— 先看一下Windows性能监 ...
- 开发人员看测试之细说JBehave
上篇我们说到如何从Github上clone出一个JBehave项目,既是为了学习JBehava,也是为了熟悉下Github.从clone下来的项目看来,基本没什么问题,稍微捋一捋就可以运行,但是就cl ...
- java基础--相等
学习:http://www.cnblogs.com/dolphin0520/p/3780005.html#3163302 后发现居然有这么个东西,当然也不会注意什么自动拆箱和装箱,只知道用就行了.不过 ...
- 根据日期查询access数据库
获取指定日期的记录 1.select Field1 from A where format("yyyy-MM-dd",Field1)=#2011-10-07# 有时不能获取记录 ...
- svn无法创建分支的解决方法
创建分支时出现错误 Access to '/svn/project01/!svn/rvr/18022/trunk' forbidden 解决方法: 找到project01仓库的根目录,假如在d:\sv ...
- iOS阶段学习第二天笔记(数据类型与进制)
iOS学习(C语言)知识点整理笔记 1.C语言32个关键字 一.存储相关 1)auto 声明自动变量 2)register 声明寄存器变量 3)volatile 声明的变量在程序执行过程中可能被隐含的 ...
- Nancy 引用源码与NuGet安装差异
使用NuGet安装Nancy和直接引用源码项目存在一些差异,如序列化,授权验证问题. 如果引用源码的话,自定义JsonSerializer,如下: 注意,需要使用NuGet安装Newtonsoft.J ...
- C#读取XML文件的基类实现
刚到新单位,学习他们的源代码,代码里读写系统配置文件的XML代码比较老套,直接写在一个系统配置类里,没有进行类的拆分,造成类很庞大,同时,操作XML的读写操作都是使用SetAttribute和node ...
