Vis.js – 基于浏览器的动态 JavaScript 可视化库
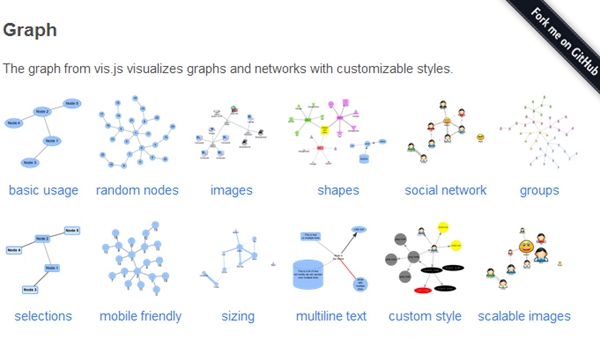
Vis.js 是一个动态的,基于浏览器的可视化库。该库被设计为易于使用,能处理大量的动态数据。该库由以下几部分组成:一是数据集和数据视图,基于灵活的键/值数据集,可以添加,更新和删除项目,订阅数据集变化;二是时间轴,用于显示不同类型的时间轴数据,在时间轴上项目可以交互移动,缩放和操纵;三是图形,使用节点和边显示一个交互式图形或网络。

时间轴效果可以看这里的 Demo,示例代码如下:
- <!doctype html>
- <html>
- <head>
- <title>Timeline | Basic demo</title>
- <script src="http://visjs.org/dist/vis.js"></script>
- <link href="http://visjs.org/dist/vis.css" rel="stylesheet" type="text/css" />
- <style type="text/css">
- body, html {
- font-family: sans-serif;
- }
- </style>
- </head>
- <body>
- <div id="mytimeline"></div>
- <script type="text/javascript">
- var container = document.getElementById('mytimeline');
- var data = [
- {id: 1, content: 'item 1', start: '2013-04-20'},
- {id: 2, content: 'item 2', start: '2013-04-14'},
- {id: 3, content: 'item 3', start: '2013-04-18'},
- {id: 4, content: 'item 4', start: '2013-04-16', end: '2013-04-19'},
- {id: 5, content: 'item 5', start: '2013-04-25'},
- {id: 6, content: 'item 6', start: '2013-04-27'}
- ];
- var options = {};
- var timeline = new vis.Timeline(container, data, options);
- </script>
- </body>
- </html>
本文链接:Vis.js – 基于浏览器的动态 JavaScript 可视化库
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
Vis.js – 基于浏览器的动态 JavaScript 可视化库的更多相关文章
- kibo.js 处理键盘事件的Javascript工具库
这个也是做在线编辑用到的 选中文字快捷键.提高编辑效率 https://github.com/marquete/kibo 用法很简单 Examples var k = new Kibo(); Sing ...
- Vis.js图表插件
Vis.js是一款基于JavaScript的可视化图表库,Vis.js不像其他的图表库那样仅仅支持几种常用的数据图表,比如线形图.柱状图.饼图等,Vis.js支持上百种不同类型的可视化图表类型,比如时 ...
- 初识 visJs (基于html5 canvas开发的可视化框架)
本文参考 https://github.com/almende/vis 编写并且自己总结各种快捷方式,意在帮助开发可视化图表的前端朋友快速了解visJs. vis.js Vis.js是一个基于浏览器的 ...
- ECharts-基于Canvas,纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表
ECharts http://ecomfe.github.com/echarts 基于Canvas,纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表.创新的拖拽重计算 ...
- 超级好用的 Java 数据可视化库:Tablesaw
本文适合刚学习完 Java 语言基础的人群,跟着本文可了解和使用 Tablesaw 项目.示例均在 Windows 操作系统下演示 本文作者:HelloGitHub-秦人 HelloGitHub 推出 ...
- 动态可视化库Vis.js:社交关系谱
Form Here:http://code.csdn.net/news/2819345 Vis.js 是一个动态的.基于浏览器的可视化库,可处理大量的动态数据并能与这些数据进行交互操作.该项目是由Al ...
- 世界各国GDP动态排名可视化实现(基于d3.js)
一.说明 之前在抖音上看到GDP等各种排名的可视化,一直想知道是怎么实现的.之前也有研究过一次,但觉得太麻烦放弃了,昨天又心痒难耐研究了一翻. 先是看到这篇文章说是有人基于d3.js实现:https: ...
- asp.net core系列 58 IS4 基于浏览器的JavaScript客户端应用程序
一. 概述 本篇探讨使用"基于浏览器的JavaScript客户端应用程序".与上篇实现功能一样,只不过这篇使用JavaScript作为客户端程序,而非core mvc的后台代码Ht ...
- 浏览器环境下JavaScript脚本加载与执行探析之动态脚本与Ajax脚本注入
在<浏览器环境下JavaScript脚本加载与执行探析之defer与async特性>中,我们研究了延迟脚本(defer)和异步脚本(async)的执行时机.浏览器支持情况.浏览器bug以及 ...
随机推荐
- 前端优化-Img与background
当img 遇到 background,这个世界就是这么小~~~~~ 1 从解析机制看 Img属于html标签,background是css方法.一个页面由html.css.js组成,按照浏览器解析机制 ...
- Topology and Geometry in OpenCascade-Face
Topology and Geometry in OpenCascade-Face eryar@163.com 摘要Abstract:本文简要介绍了几何造型中的边界表示法(BRep),并结合程序说明O ...
- javascript基础语法——词法结构
× 目录 [1]java [2]定义 [3]大小写[4]保留字[5]注释[6]空白[7]分号 前面的话 javascript是一门简单的语言,也是一门复杂的语言.说它简单,是因为学会使用它只需片刻功夫 ...
- 2014牡丹江网络zoj3816Generalized Palindromic Number(dfs或者bfs)
#include <iostream> #include <stdio.h> #include <cmath> #include <algorithm> ...
- poj1006生理周期(中国剩余定理)
/* 中国剩余定理可以描述为: 若某数x分别被d1..….dn除得的余数为r1.r2.….rn,则可表示为下式: x=R1r1+R2r2+…+Rnrn+RD 其中R1是d2.d3.….dn的公倍数,而 ...
- Js杂谈-正则的测试与回溯次数
例子来源于<精通正则表达式(第三版)>这本书,我贴出来: 这里的NFA是正则的一种引擎,书中介绍了一共三种引擎:NFA,DFA和POSIX NFA.像一般我们常用的.NET,java.ut ...
- MySql操作时间
今天 select * from 表名 where to_days(时间字段名) = to_days(now()); 昨天 7天 DAY) <= date(时间字段名) 近30天 DAY) &l ...
- C#多线程技术总结(同步)
二.串行(同步): 1.lock.Monitor--注意锁定的对象必需是引用类型(string类型除外) 示例: private static object syncObject = new obje ...
- SQL2005四个排名函数(row_number、rank、dense_rank和ntile)的比较
排名函数是SQL Server2005新加的功能.在SQL Server2005中有如下四个排名函数: .row_number .rank .dense_rank .ntile 下面分别介绍一下这四个 ...
- .NET的EF框架中:在应用程序配置文件中找不到名为“”的连接字符串问题
今天在使用EF Code First框架时,当把模型都定义好了,想通过程序包管理控制台利用enable-migrations –force来生成数据库表的时候报错了,如下: 找不到连接字符串,但是我仔 ...
