HubSpot – 网站开发必备的 jQuery 信息提示库
HubSpot 一款功能丰富的 jQuery 消息提示插件。它可以帮助你个性化显示您的应用程序的事务性消息。您可以轻松地包裹 Ajax 请求进度,成功和错误消息,还可以添加操作链接到您的消息中。
HubSpot 内置五种风格的主题,以及可以定义六种显示位置,完全满足你的需要。支持 IE 7 及以上浏览器,需要 jQuery 库支持。

使用示例
基础用法:
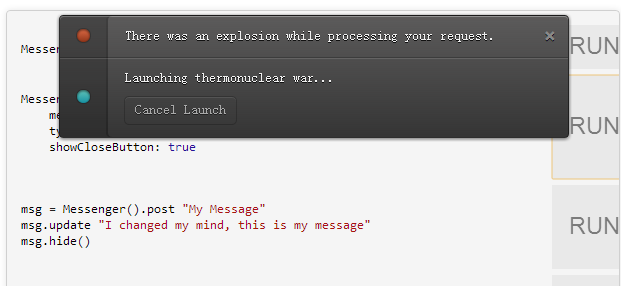
Messenger().post({
message: 'There was an explosion while processing your request.',
type: 'error',
showCloseButton: true
});
整合 Ajax:
Messenger().run({
successMessage: 'Successfully saved.',
errorMessage: 'Error saving',
showSuccessWithoutError: false
}, {
url: '/data'
});
本文链接:HubSpot – 网站开发必备的 jQuery 信息提示库
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
HubSpot – 网站开发必备的 jQuery 信息提示库的更多相关文章
- jQuery Tools:Web开发必备的 jQuery UI 库
基本介绍 jQuery Tools 是基于 jQuery 开发的网站界面库,包含网站最常用的Tabs(选项卡).Tooltip(信息提示).Overlay(遮罩.弹窗).Scrollable(滚动控制 ...
- jQuery信息提示工具jquery.poshytip (转载)
转载地址:http://www.helloweba.com/view-blog-123.html Poshy Tip是一款非常友好的信息提示工具,它基于jQuery,当鼠标滑向链接时,会出现一个信息提 ...
- 网站开发进阶(十六)错误提示:Multiple annotations found at this line:- basePath cannot be resolved to a variable
错误提示:Multiple annotations found at this line: basePath cannot be resolved to a variable 出现以上错误,主要是由下 ...
- Normalize.css – 现代 Web 开发必备的 CSS resets
Normalize.css 是一个可定制的 CSS 文件,使浏览器呈现的所有元素,更一致和符合现代标准.它正是针对只需要统一的元素样式.该项目依赖于研究浏览器默认元素风格之间的差异,精确定位需要重置的 ...
- Jquery 网站保存信息提示消息实现,提示后自动消失
现在的大多数网站都有校验,以及信息提示:为了给用户更好的体验可以不用alert提示消息,采用jQuery提示完消息,自动消失 css <style> #tip_message { z-in ...
- 网站开发中很实用的 HTML5 & jQuery 插件
这篇文章挑选了15款在网站开发中很实用的 HTML5 & jQuery 插件,如果你正在寻找能优化网站,使其更具创造力和视觉冲击,那么本文正是你需要的.这些优秀的 jQuery 插件能为你的网 ...
- 开发中可能会用到的几个 jQuery 小提示和技巧
今天,我们将分享一些很有用的技巧和窍门给 jQuery 开发人员.jQuery 是最好的 JavaScript 库之一,用于简化动画,事件处理,支持 Ajax 和 HTML 的客户端脚本.网络中有大量 ...
- I am back-电商网站开发&jQuery
hi 之前有将近两周的时间没有更新,除了懒就是其他的事情耽误了.现在好了,回家了,虽然家里停水,外面又有积雪,天寒地冻的,但诸多不便,都比不过有点闲的好. 开搞每个学PHP的必经之路——电商网站的开发 ...
- 开发中可能会用到的几个 jQuery 小提示和技巧(转)
今天,我们将分享一些很有用的技巧和窍门给 jQuery 开发人员.jQuery 是最好的 JavaScript 库之一,用于简化动画,事件处理,支持 Ajax 和 HTML 的客户端脚本.网络中有大量 ...
随机推荐
- WP中的语音识别(上):基本识别
WP 8.1目前许多内容仍处于未确定状态,因此,本文所提及的语音识别,是基于WP8的,在8.1中也差不多,也是使用运行时API来实现,如果大家不知道什么是运行时API,也没关系,不影响学习和开发,因为 ...
- Orlion个人博客 | 全栈工程师之路-www.orlion.ga
自己用wordpress+bootstrap搭建了一个博客,网址http://www.orlion.ga,用来记录博主学习和成长,主要关注JAVA.LANMP.前端与客户端(Android).算法与数 ...
- JSP网站开发基础总结《十二》
前两篇已经简单为大家介绍了一下,有关Filter接口的知识,本篇就让我们以一个登录小功能,来具体实现一下过滤器的作用,便于大家掌握.具体为大家介绍一下如何使用Filter对访问进行过滤,及如何防止中文 ...
- OFA & OMF
OFA OFA(Optimal Flexible Architecture)是Oracle设计的一种文件系统目录结构,目的在于简化多个Oracle产品版本维护.OFA的核心是两个环境变量:ORACLE ...
- Kruskal算法(二)之 C++详解
本章是克鲁斯卡尔算法的C++实现. 目录 1. 最小生成树 2. 克鲁斯卡尔算法介绍 3. 克鲁斯卡尔算法图解 4. 克鲁斯卡尔算法分析 5. 克鲁斯卡尔算法的代码说明 6. 克鲁斯卡尔算法的源码 转 ...
- SpringMVC——自定义拦截器、异常处理以及父子容器配置
自定义拦截器: 一.若想实现自定义拦截器,需要实现 org.springframework.web.servlet.HandlerInterceptor 接口. 二.HandlerIntercepto ...
- Web API应用架构在Winform混合框架中的应用(3)--Winfrom界面调用WebAPI的过程分解
最近一直在整合WebAPI.Winform界面.手机短信.微信公众号.企业号等功能,希望把它构建成一个大的应用平台,把我所有的产品线完美连接起来,同时也在探索.攻克更多的技术问题,并抽空写写博客,把相 ...
- 【要什么自行车】ASP.NET MVC4笔记02:上传文件 uploadify 组件使用
参考:http://www.cnblogs.com/luotaoyeah/p/3321070.html 1.下载 uploadify 组件,copy至 Content文件夹 <link href ...
- Redis系列四之复制
一.复制基本配置与演示 为了避免单点故障,Redis提供了复制功能,可以实现自动同步的过程. 1.配置 同步后的数据分为两类:一类是主数据库(master),一类是从数据库(slave).主数据库可以 ...
- SCC重新建图
Tarjan或Kosaraju算法[对每个点归类belong]求出SCC之后,对num_scc个SCC重新建图,针对不同问题,考虑重边的问题. //************************** ...
