JS高程2.在HTML中使用Javascript(1)
1.使用<script>元素向HTML页面中插入Javascript
HTML4.01中<script>标签有6个属性:
(1)async:可选。表示立即下载脚本,不影响页面中其他资源的下载。只对外部脚本文件有效。
(2)charset:可选。表示通过scr属性指定的代码的字符集。(因为大多数浏览器会忽略它,所以很少人用)
(3)defer:可选。表示脚本会延迟到文档完全被解析和显示之后在执行。只对外部脚本有效。IE7及更早的嵌入式脚本也支持该属性。
(4)language:已废弃。原来表示编写代码使用的脚本语言。
(5)scr:可选。表示包含要执行代码的外部文件。
(6)type:可选。表示编写代码使用的脚本语言的内容类型(MIME类型)
MIME(Multipurpose Internet Mail Extensions)多用途互联网邮件扩展类型。是设定某种扩展名的文件用一种应用程序来打开的方式类型,当该扩展名文件被访问的时候,浏览器会自动使用指定应用程序来打开。多用于指定一些客户端自定义的文件名,以及一些媒体文件打开方式。
MIME (Multipurpose Internet Mail Extensions) 是描述消息内容类型的因特网标准。
注:实际上服务器在传送Javascript文件时使用的MIME类型通常是application/x-javascript,但是在type中设置这个值可能导致脚本被忽略。
在非IE浏览器还可以使用:application/javascript和application/ecmascript。
考虑到浏览器的兼容性问题,目前的type属性用text/javascript,但是这个属性并不是必需的,没有指定时,其默认值仍是text/javascript。
2.使用<script>元素的两种方式:
(1)直接在HTML页面中嵌入Javascript代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
6 <script type="text/javascript">
function sayHi(){
alert("Hi !");
}
</script>
</head>
<body>
<button type="button" onclick="sayHi()">Try it</button>
</body>
</html>
包含在<script>元素内部的Javascript将从从上到下依次解释,在解释器对<script>元素内部的所有内代码求值完毕以前,页面中的其余内容都不会被浏览器加载或是显示。
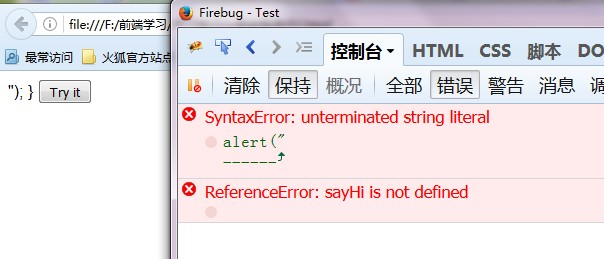
在使用<script>嵌入Javascript代码时,不能再代码中的任何地方出现</script>字符串。
eg:<script type="text/javascript">
function sayHi(){
alert("</script>");
}
</script>

出现错误的原因:按照解析嵌入式代码的规则,当浏览器遇到字符串“</script>”时,会认为是结束的</script>标签。通过加转义字符“\”可以解决这个问题
<script type="text/javascript">
function sayHi(){
alert("<\/script>");
}
</script>
(2)使用src引用外部文件
<script type="text/javascript" src="example.js"></script>
与解析嵌入式Javascript代码一样,在解析外部Javascript文件,包括下载该文件时,页面的处理也会暂时停止。
(在XHTML中可以写成<script type="text/javascript" src="example.js"/>)
注:
(1)在带有src属性的<script>元素不应该在其<script>和<script/>标签之间在包含有额外的Javascript代码。如果包含了嵌入式代码,则只会下载并执行外部脚本文件,嵌入式的代码会被忽略。
(2)<script>元素的src属性还可以包含来自外部域的Javascript文件。
eg:
<script type="text/javascript" src="http://www.some.com/li.js"></script>
(3)无论如何包含代码,只要不存在defer和async属性,浏览器都会按照<script>元素在页面中出现的先后顺序对它们依次进行解析。
3.<script>标签的位置
传统的做法是吧script标签放在head头部内,这意味着必须等全部的Javascript代码都被下载,解析和执行完成以后,才开始呈现页面的内容,即body标签里的内容,所以当需要很多的Javascript代码时,会导致浏览器页面加载会出现明显的延迟情况,导致浏览器窗口将是一片空白。为了避免这样的情况,现代web应用程序一般都把Javascript引用放在body元素中页面内容的后面。
eg:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<!--这里放内容-->
<script type="text/javascript" src="example1.js"></script>
<script type="text/javascript" src="example2.js"></script>
</body>
</html>
这样,在解析包含Javascript代码之前,页面的内容将完全呈现在浏览器中。用户也会因为浏览器显示空白页面的时间缩短而感到打开页面的速度加快了。
JS高程2.在HTML中使用Javascript(1)的更多相关文章
- JS高程2.在HTML中使用Javascript(2)
1.延迟脚本defer 在<script>元素中设置defer属性,相当于告诉浏览器立即下载,但是延迟执行.<script>中的脚本会延迟到浏览器遇到</html> ...
- JS_高程2.在HTML中使用Javascript(1)
1.使用<script>元素向HTML页面中插入Javascript HTML4.01中<script>标签有6个属性: (1)async:可选.表示立即下载脚本,不影响页面中 ...
- 第2章 两种调用JS的方法——在HTML中使用JavaScript
一. <script>标记 第一种方法是把 <sript></script>直接放到head和script两个标记之间(title下面,</head>上 ...
- JS_高程2.在HTML中使用Javascript(2)
1.延迟脚本defer 在<script>元素中设置defer属性,相当于告诉浏览器立即下载,但是延迟执行.<script>中的脚本会延迟到浏览器遇到</html> ...
- 吃透Javascript数组操作的正确姿势—再读《Js高程》
Javascript中关于数组对象的操作方法比较多也比较杂,正好再次捡起<Javascript高级程序设计>来读,把它们一一总结梳理了一下: 方法类别 方法名称 方法描述 参数 返回值 备 ...
- jQuery-vsdoc.js文件是vs中的JavaScript intellisense,
在VS 2008中启用jQuery Intellisense的步骤 要在VS中启用jQuery的intellisense完成,你要遵循三个步骤: 第一步: 安装VS 2008 SP1 VS 2008 ...
- 在SharePoint解决方案中使用JavaScript (1) – 引用.js文件
本文是系列文章的第一篇. 在SharePoint解决方案中使用JavaScript (0) 作为在SharePoint应用程序中使用JavaScript的第一步,就是要知道如何将一个写好的.js文件, ...
- javascript基础之javascript的存在形式和js代码块在页面中的存放位置
1.存在形式 文件 如: <script src='js/jc.js'></script> 前页面 <script type='text/javascript'>a ...
- js基础之javascript的存在形式和js代码块在页面中的存放位置和 CSS 对比
1.存在形式 文件 如: <script src='js/jc.js'></script> 前页面 <script type='text/javascript'>a ...
随机推荐
- Netgen mesh library : nglib
Netgen mesh library : nglib eryar@163.com 摘要Abstract:本文主是对Netgen的库nglib的用法进行介绍.主要参考资料是Netgen用户指南.最后给 ...
- SQL*Loader之CASE5
CASE5 1. SQL脚本 [oracle@node3 ulcase]$ cat ulcase5.sql set termout off rem host write sys$output &quo ...
- SQL*Loader之CASE1
最近项目涉及到将文本文件中的数据导入到Oracle数据库中,故研究了下SQL*Loader,官档提供的资料不是很丰富,很多案例中出现的语句在官档中找不到出处.但它提供的案例本身却彰显出了SQL*Loa ...
- MySQL的学习--join和union的用法
感觉工作之后一直在用框架,数据库的一些基本的东西都忘记了,这次借着这个系列的博客回顾一下旧知识,学一点新知识. 今天就先从join和union开始. join 是两张表做交连后里面条件相同的部分记录产 ...
- Linux文件标示
平时在使用ls -l时可以看到 [root@myserv /]# ls -l total 28 drwxr-xr-x 3 root root 21 Sep 17 11:29 app lrwxrwxrw ...
- Spring集成MyBatis完整示例
该文详细的通过Spring IOC.MyBatis.Servlet.Maven及Spring整合MyBatis的等技术完成一个简单的图书管理功能,实现图书列表.删除.多删除.编辑.新增功能.梳理前面学 ...
- 解决SpringMVC的@ResponseBody返回中文乱码
SpringMVC的@ResponseBody返回中文乱码的原因是SpringMVC默认处理的字符集是ISO-8859-1,在Spring的org.springframework.http.conve ...
- 基于 CSS3 Media Queries 的 HTML5 应用
先来介绍下 media,确切的说应该是 CSS media queries(CSS 媒体查询),媒体查询包含了一个媒体类型和至少一个使用如宽度.高度和颜色等媒体属性来限制样式表范围的表达式.CSS3 ...
- .NET Core中使用Razor模板引擎
一.简介 在MVC以外的场景中,我们往往需要完成一些模板引擎生成代码或页面的工作:在以前我们一般常用的有Razor.NVeocity.VTemplate.虽然所有的模板系统都具有一些共同特征,但 Ra ...
- Elasticsearch 教程--入门
1.1 初识 Elasticsearch 是一个建立在全文搜索引擎 Apache Lucene(TM) 基础上的搜索引擎,可以说 Lucene 是当今最先进,最高效的全功能开源搜索引擎框架. 但是 L ...
