如何在Chrome下Debug Mocha的测试
简介
经过前两篇文章的介绍,相信读者对Mocha应该有一定的认知了,本文重点讲述如何在Chrome下Debug Mocha Test, 方便你在测试fail的时候troubleshooting.
关键词: Mocha, Mocha Debug with Chrome, Debug Mocha test, node-inspector, Nodejs单元测试Debug
开始
1) Install node-inspector
npm install -g node-inspector
我安装的版本是
D:\Projects\xxx>node-inspector -v
Node Inspector v0.10.1
2) 在你的项目下面,新开一个command window, 启动node-inspector
D:\Projects\xxx>node-inspector
Node Inspector v0.10.1
Visit http://127.0.0.1:8080/debug?ws=127.0.0.1:8080&port=5858 to start debugging.
3) 在Chrome下直接访问这个链接: http://127.0.0.1:8080/debug?ws=127.0.0.1:8080&port=5858 
暂时什么都没有,因为还没有Debug运行测试。
##转载注明出处:http://www.cnblogs.com/wade-xu/p/4683431.html
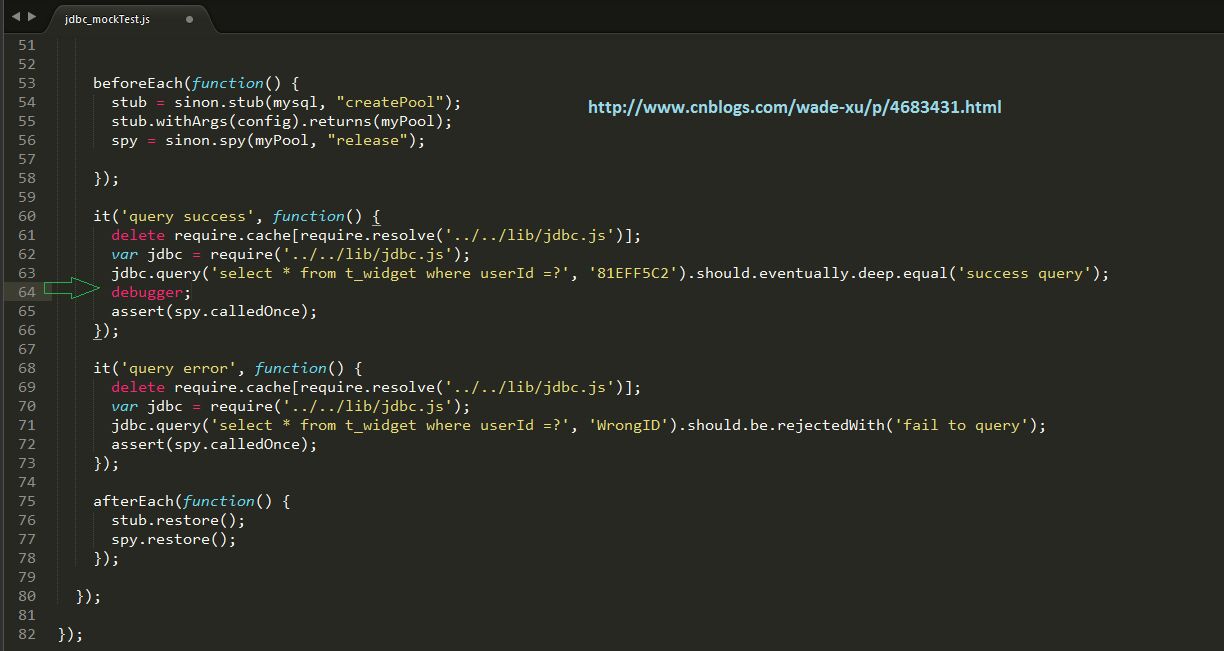
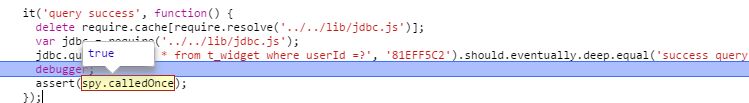
4)在运行Mocha test之前,在你的测试源文件里面想要打断点的地方加debugger关键词
注:例子用的是我前一篇文章里(Example3)jdbc_MockTest.js。

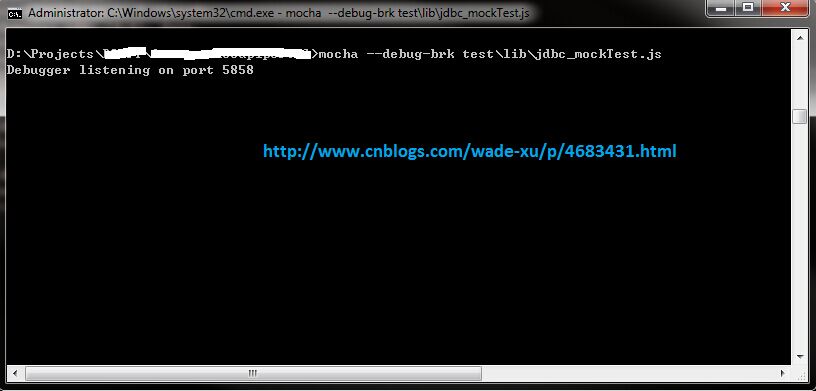
5)项目目录下另开一个command window, 运行Mocha test 加选项 --debug-brk

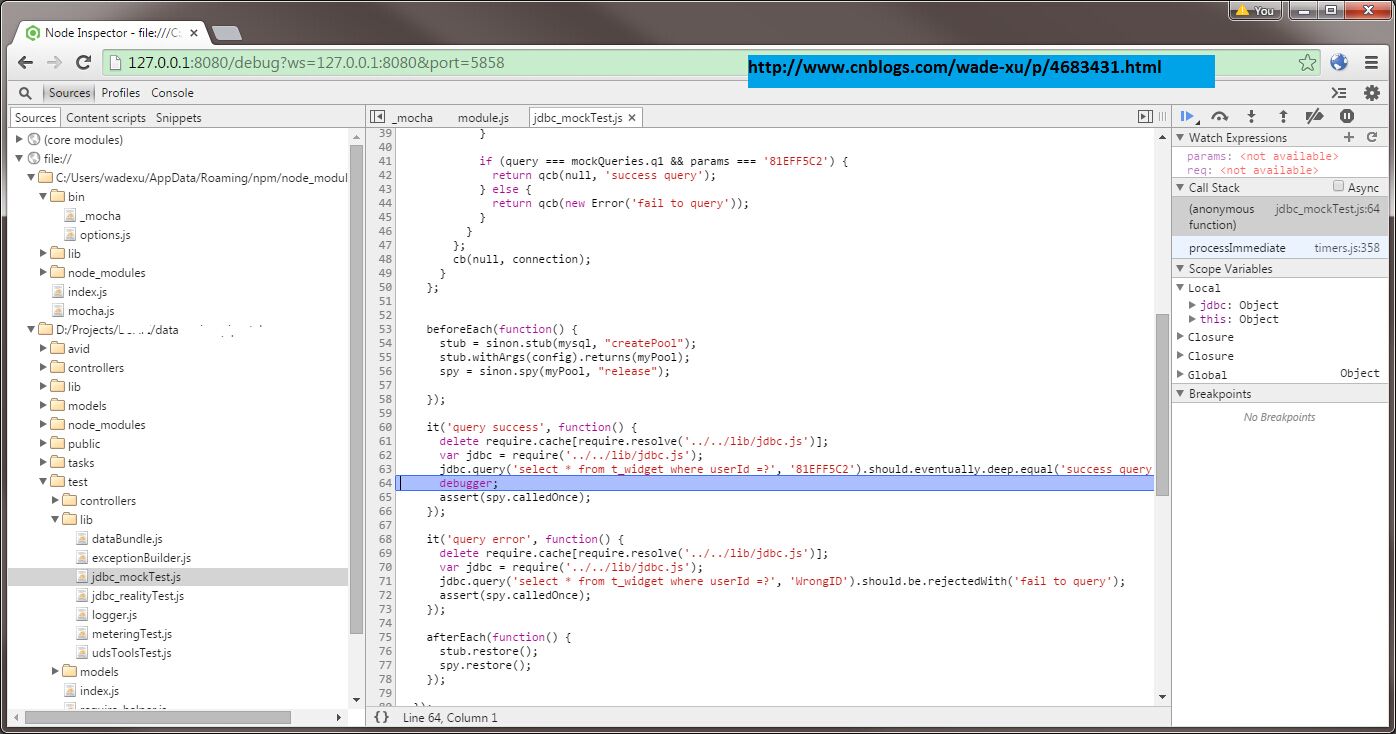
6) 回到刚刚打开的浏览器等待几秒钟, 如果没有出现下图,刷新一下,总归还是要等待。

这个选项--debug-brk 就是告诉debugger 停在Mocha脚本的第一行。
你也可以不加 -brk, 程序会直接跳至你打的第一个debugger处。
7)点击右上方按钮 'resume script execution'
'resume script execution'

##转载注明出处:http://www.cnblogs.com/wade-xu/p/4683431.html
8) 这时候程序跳至你的第一个断点处, 移动你的鼠标

或者在Console下面 debug

你也可以在这个浏览器Sources tab下通过左边文件导航区域,找到你想debug的文件,加断点。
Troubleshooting
node-inspector 可以一直运行着,但在每次运行mocha test的时候,你都得去刷新一下debug的页面。
先运行mocha, 然后刷新node-inspector的浏览器页面。
参考
https://github.com/node-inspector/node-inspector
感谢阅读,如果您觉得本文的内容对您的学习有所帮助,您可以点击右下方的推荐按钮,您的鼓励是我创作的动力。
##转载注明出处:http://www.cnblogs.com/wade-xu/p/4683431.html
如何在Chrome下Debug Mocha的测试的更多相关文章
- Chrome出了个小bug:论如何在Chrome下劫持原生只读对象
Chrome出了个小bug:论如何在Chrome下劫持原生只读对象 概述 众所周知,虽然JavaScript是个很灵活的语言,浏览器里很多原生的方法都可以随意覆盖或者重写,比如alert.但是为了保证 ...
- 如何在Chrome下使用Postman进行rest请求测试
在web和移动端开发时,常常会调用服务器端的restful接口进行数据请求,为了调试,一般会先用工具进行测试,通过测试后才开始在开发中使用.这里介绍一下如何在chrome浏览器利用postman应用进 ...
- 使用Postman在Chrome下进行rest请求测试
1.首先下载postman,我已经下载好,放在云盘里了. http://pan.baidu.com/s/1c1YoGKS 密码 dgfw 2.打开Chrome,点击更多工具->扩展程序~打开. ...
- Window下memcached安装与测试步骤
如何在Window下memcached安装与测试步骤 工具/原料 电脑 memcached 软件 方法/步骤 软件包下载 下载Memercached For Windows:http://downlo ...
- [Eclipse的Maven项目搭建,仅为测试Maven功能]如何在Eclipse下搭建Maven项目
[Eclipse的Maven项目搭建,仅为测试Maven功能]如何在Eclipse下搭建Maven项目 你可能需要了解以下才能更好的阅读以下: 在 Windows 中配置Maven: http:/ ...
- 一步一步教你如何在linux下配置apache+tomcat(转)
一步一步教你如何在linux下配置apache+tomcat 一.安装前准备. 1. 所有组件都安装到/usr/local/e789目录下 2. 解压缩命令:tar —vxzf 文件名(. ...
- 如何在Eclipse下查看JDK源代码以及java源代码阅读方法(转载)
不会看JDK源代码,相当于没学过Java. 网上不容易找到一篇帮助我解决了如何在Eclipse下查看JDK源代码 的文章. 核心提示:在Eclipse中查看JDK类库的源代码!!! 设置: 1.点 w ...
- 如何在Windows下开发Python:在cmd下运行Python脚本+如何使用Python Shell(command line模式和GUI模式)+如何使用Python IDE
http://www.crifan.com/how_to_do_python_development_under_windows_environment/ 本文目的 希望对于,如何在Windows下, ...
- Chrome下的语音控制框架MyVoix.js使用篇(四)
在上一篇博文中,我为大家介绍了myvoix.js中的smart learning模块,以及何如使用该功能.(myvoix.js的源码地址会在每一篇文章末尾放出) 文本将拓展 Chrome下的语音控制框 ...
随机推荐
- 几个linux终端的有趣玩法
1.sl 还可以给别人搞恶作剧: alias ls=sl 这样别人使用 ls 列出目录和文件的时候,却出现一个小火车,那滋味一定很酸爽哈哈哈哈! 2. fortune 这个命令会随机输出有趣的话,比如 ...
- lnmp无法删除目录,目录包含.user.ini
无法删除".user.ini"文件解决方法,运行后删除即可 chattr -i /home/wwwroot/yoursite/.user.ini 如果是需要修改文件,记得修改完以后 ...
- ASP.NET Razor - C# 逻辑条件
编程逻辑:根据条件执行代码. If 条件 C# 允许根据条件执行代码. 使用 if 语句来判断条件.根据判断结果,if 语句返回 true 或者 false: if 语句开始一个代码块 条件写在括号里 ...
- canvas 画字
用canvas画字还是头一回,要想和UI设计的画的一模一样还是真有些苦难,不过现在实现的效果已经很像了. <!--通过字体文件引入字体--><style>@font-face ...
- C语言实现最基本的回射服务器与客户端(服务器用TCP协议回射客户发来的消息)
话不多说,直接上干货,下面两个程序都是linux程序. server.c完整代码: #include <stdio.h>#include <string.h>#include ...
- Android 从图库到选择图片onActivityResult接收注意的问题
从图库选择图片然后返回数据接收处理的时候,这个时候我们可能会遇到一个问题.就是明明我走了返回的代码.但是为什么我的图片路径没有拿到?这个时候可能是Android的api不同导致,因为Android4. ...
- Qt开发中的实用笔记三--关于各种类的零碎知识点:
1,QUuid()创建唯一标识码,在创建数据库实体ID和链接数据库QSqlDatabase时非常方便 2,QScrollArea与QScrollBar,如果是要在widget中添加窗口滑动QScrol ...
- js数组键入值push和 arr[]i]区别
push 和 arr[i] 遍历 var arr = new Array(); $(":check").each(function(i){if(this.checked==true ...
- SQL系统数据库简介(mssqlsystemresource)
mssqlsystemresource
- 《舌尖上的中国》第二季今日首播了,天猫食品也跟着首发,借力使力[bubuko.com]
天猫旗下的天猫食品与央视CCTV-1栏目<舌尖上的中国>第二季(以下简称“舌尖2”)达成合作,天猫食品成为舌尖2独家合作平台,同步首发每期 节目中的食材和美食菜谱,舌尖2摄制组还将为同步上 ...
