Macaca-iOS入门那些事2
Macaca-iOS入门那些事2
一. 前言
上文《Macaca-iOS入门那些事》讲到Macaca环境部署及运行了第一个案例,本文将讲解其案例编写。
二. 测试案例解析
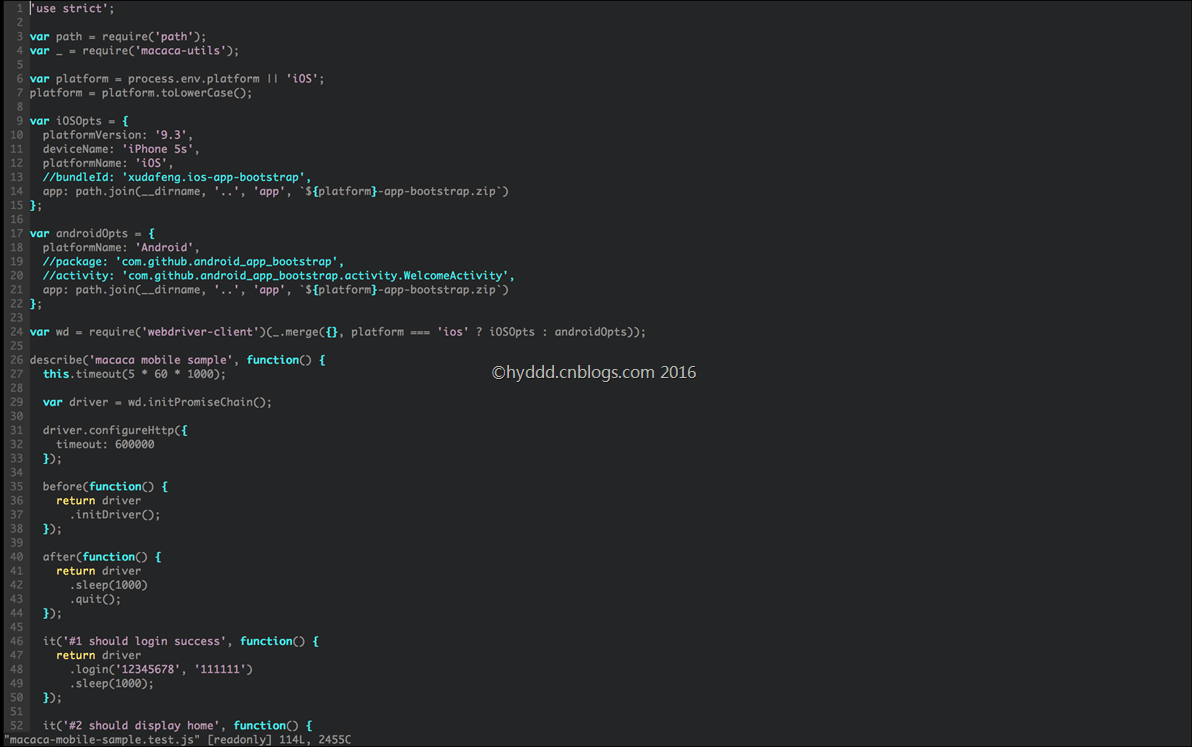
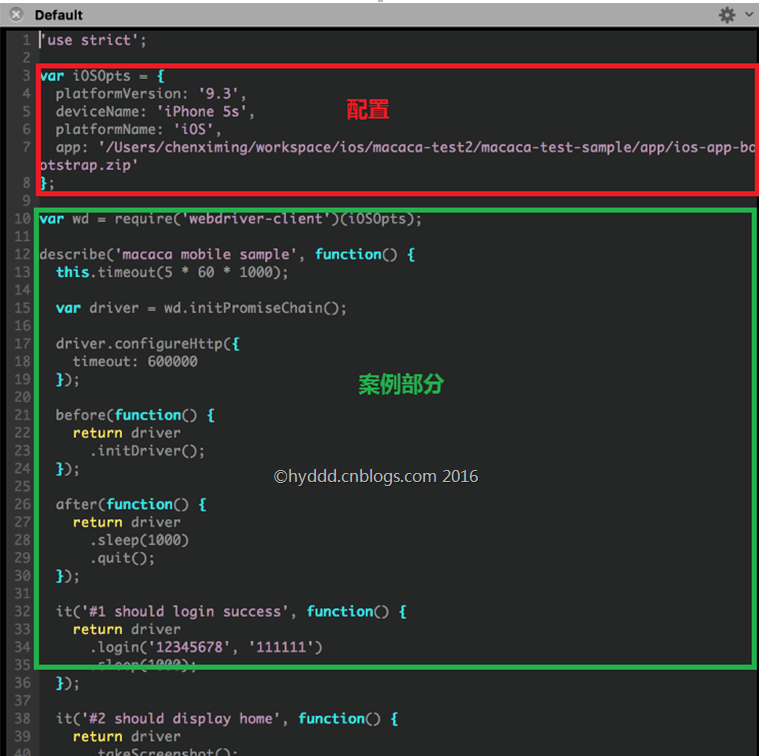
iOS案例:macaca-mobile-sample.test.js,由2部分组成:
- 配置
- 测试案例

以上代码兼顾了Android,所以会有冗余,简化如下:

1. 配置
var iOSOpts = {
platformName: 'iOS',
platformVersion: '9.3',
deviceName: 'iPhone 5s',
app: '/Users/chenximing/workspace/ios/macaca-test2/macaca-test-sample/app/ios-app-bootstrap.zip'
};
/*
platformName:平台名称
platformVersion:iOS系统版本,框架好像没用到这个参数,所以这玩意不重要
deviceName:设备名称
app:被测app路径
*/
2. 测试案例
var wd = require('webdriver-client')(iOSOpts);
describe('macaca mobile sample', function() {
this.timeout(5 * 60 * 1000);
var driver = wd.initPromiseChain();
driver.configureHttp({
timeout: 600000
});
before(function() {
return driver
.initDriver();
});
after(function() {
return driver
.sleep(1000)
.quit();
});
it('#1 should login success', function() {
return driver
.login('12345678', '111111')
.sleep(1000);
});
...
});
这里可以细分为:
(1). driver初始化
var wd = require('webdriver-client')(iOSOpts);
......
var driver = wd.initPromiseChain();
driver.configureHttp({
timeout: 600000
});
webdriver-client是什么?
上篇说到macaca是c-s模式的测试框架,client负责被案例端调用的API,server负责调起instruments以及控制其执行测试。webdriver-client就是上面说到的client端,提供控制操作的API,《Macaca的API文档》。
(2). 测试框架
describe('macaca mobile sample', function() {
this.timeout(5 * 60 * 1000);
......
before(function() {
return driver
.initDriver();
});
after(function() {
return driver
.sleep(1000)
.quit();
});
it('#1 should login success', function() {
return driver
.login('12345678', '111111')
.sleep(1000);
});
...
});
在这里,Macaca使用一个第三方的测试框架Mocha,macaca-cli在run的时候加载该框架。
describe、before、after、it等关键字均为Mocha提供,和传统XUnit框架功能类似(Mocha默认是BDD模式,而XUnit是TDD模式),想了解更多,见Mocha主页。
(3). 测试案例
...
it('#1 should login success', function() {
return driver
.login('12345678', '111111')
.sleep(1000);
});
...
it部分就是测试案例。
三. 进阶
1. BDD(Behavior-driven development)
为什么我会介绍BDD? 因为Mocha就基于BDD思想的测试框架,并且我估计会有人把 BDD 和 链式调用 的概念搞混。
BDD(Behavior Driven Development:行为驱动开发),是基于TDD发展的一种解决问题的思想,通过用类似自然语言方式描述软件行为,以达到可读性更高(让非技术人员也可以看懂)。
以上测试代码中,属于BDD部分由Mocha提供的,如:describe, it, before, after...这些均为BDD风格的接口。如果是TDD风格(如:XUnit)的接口则是:suite, test, setup, teardown...
2. 链式调用
(1)什么是链式调用
driver
.native()
.elementByName('PERSONAL')
.click()
.sleep(1000)
.takeScreenshot()
.elementByName('Logout')
.click()
.sleep(1000)
.takeScreenshot();
以上代码组织方式为:链式调用。
如果你之前把BDD和链式调用搞混,估计看过以下代码:
When(...).Then(...).And(...).Should(...)
这段代码就是BDD接口以链式方式调用,可读性非常高!但关于BDD的部分其实还是:When、Then、And、Should...
(2)为何Macaca测试案例使用链式调用风格?
某些情况下,使用链式调用方式书写代码是很舒服的,如C#的linq:
var rs = user.Where(x => x.Length == 3).Select(x => x).ToList();
但如果把所有测试操作(无论操作间有无关联)都用链式调用方式组合,就比较奇怪了。如:
return driver
.webview()
.elementById('pushView')
.tap()
.sleep(5000)
.webview()
.elementById('popView')
.tap()
.sleep(5000)
.takeScreenshot();
上面2个webview element的操作是没有任何关系的。而使用链式调用的场景一般是前后依赖、连续操作、层级递进,如上面的linq例子:where的结果集,接着要进行数据提取,然后是再把集合封装为list结构。
所以,基于链式调用的原意,上面的案例的写法就有些奇怪了,并且Node.js的新手也不习惯。然而,为啥作者会写出这种的测试代码?原因在于:Node.js这个语言!
Node.js是异步编程语言,例子如下:
var el = driver.webview().elementById('hyddd')
el.tap()
上面2句,同步编程语言是怎么理解呢?
(1)获取hyddd的element;
(2)对element进行tap()操作;
但换作异步编程语言呢?
(1)获取hyddd的element;
(2)el.tap()同时于(1)执行,也就说,el还没赋值,(2)就已经开始执行了,完全没等(1)返回(2)就执行了;
没法好好玩耍了,如果原生Node.js程序时要处理同步场景,就会出现所谓的callback hell,为了避免callback hell,就出现了Promise模式。嗯,在上面的测试代码中是不是看到这个单词?它作用就是把异步模式变为同步模式,同时避免callback hell。而它的表现就是现在这种链式调用!!!所以测试案例长得比较奇怪是开发语言导致的。
就个人的测试哲学而言,脚本性的语言是最适合写测试脚本的,但Node.js异步编程风格比较特别,增加了测试案例编写者入门门槛,所以我其实更倾向Python。前几天和Macaca作者聊过,对Python的支持估计也要等一段时间,希望这天尽快到来。
Macaca-iOS入门那些事2的更多相关文章
- Macaca-iOS入门那些事
Macaca-iOS入门那些事 一. 前言 最近有朋友向我请教iOS自动化测试框架选型,刚好前段时间做讲座时发现了macaca,遂试用.所以,下面的内容会只围绕Macaca的iOS部分. 二. Mac ...
- IOS 入门开发之创建标题栏UINavigationBar的使用(二)
IOS 入门开发之创建标题栏UINavigationBar的使用 http://xys289187120.blog.51cto.com/3361352/685746 IOS 开发有关界面的东西 ...
- IOS 入门开发之创建标题栏UINavigationBar的使用
转自:http://xys289187120.blog.51cto.com/3361352/685746 IOS 入门开发之创建标题栏UINavigationBar的使用 IOS 开发有关界面 ...
- 2017-04-26 ios ipv6那些事(已完美解决)
2017-04-26 ios ipv6那些事(已完美解决) 工作单位性质属于外包公司,每天都有几十的app要提交上传至应用市场,于2017年3月份接到ios工程师反馈 Guideline 2.1 ...
- iOS入门怎样选择Swift和objective-c
版权声明:本文为博主原创文章,未经博主同意不得转载.博主微信:lofocus https://blog.csdn.net/cuibo1123/article/details/28261795 学oc吧 ...
- iOS入门及ObjC语法
iOS入门:http://www.jonathanhui.com/ios ObjC语法: http://www.jonathanhui.com/objective-c https://github.c ...
- IOS入门之Swift语言(一)
经过不断的努力,小哥也买了台苹果设备,终于可以开始我的IOS之旅了,说来确实令人苦恼,为了学习IOS我这着贫农阶级,省了几个月的零花钱,外加向亲朋好友求救,最终痛下心扉,卖了台MAC pro128G版 ...
- [转载]ios入门篇 -hello Word(1)
温馨提示:,如果您使用移动终端阅读本篇文章,请连接wifi的情况下阅读,里面有大量图片,以免造成您不必要的损失. 潜水博客园很多年,闲来无事,聊一下自己的经历,语文不好(如有什么错别字,请您在下评 ...
- 记录IOS入门的过程
先说点私话.再进入正题吧,顺便抒发下情绪.公司传统业务不景气,而互联网正如火如荼,无奈被逼上梁山.開始学起了IOS编程.后来想想闲着也是闲着就学习学习呗.无奈公司确实不希望投入了.不愿意提供苹果电脑. ...
随机推荐
- freeCodeCamp:Mutations
蛤蟆可以吃队友,也可以吃对手. 如果数组第一个字符串元素包含了第二个字符串元素的所有字符,函数返回true. 举例,["hello", "Hello"]应该返回 ...
- 结构化查询语言(SQL)数据类型
简要描述一下结构化查询语言中的五种数据类型:字符型,文本型,数值型,逻辑型和日期型. 字符型 VARCHARVS CHAR VARCHAR型和CHAR型数据的这个差别是细微的,但是非常重要.他们都是用 ...
- css 3 动画
1.transition,其作用是:平滑的改变CSS的值.无论是点击事件,焦点事件,还是鼠标hover,只要值改变了,就是平滑的,就是动画. transition 属性介绍: transition-p ...
- Python小练习三
# 检查用户名和PIN码 database = [ ['], ['], ['], ['] ] username = input('User name:') pin = input('PIN code: ...
- CodeForces 743B Chloe and the sequence (递归)
题意:给定n和k,求第n个序列中第k个数是多少,序列是这样构造,原来只有1,然后再copy一遍放在到后面再在中间放上一个没有出现过的最小整数,就变成了 121,下次就成了1213121. 析:很明显是 ...
- ubuntu 安装apache2并配置cgi,搭建mimetex转化公式图片的服务
一.Apache的安装 在终端输入: sudo apt-get install apache2 二.启动.停止Apache服务 Apache的启动和停止文件是:/etc/init.d/apache2 ...
- UI进阶
@import url(http://i.cnblogs.com/Load.ashx?type=style&file=SyntaxHighlighter.css);@import url(/c ...
- Java程序,求学员的平均成绩
第一步,系统提示输入学员的人数. 第二步,逐一获取学员的分数,并累计. 第三步,求平均成绩,并输出. import java.util.Scanner; public class chengji { ...
- appframework build目录各文件之包含内容
{ "build/css/af.ui.css": [ "css/main.css", "css/appframework.css", &qu ...
- IOS Alcatraz Xcode6.4安装指南
1.Alcatraz Alcatraz是Xcode上的插件管理器,用过notepad++应该印象深刻,近来在一部新机器 按以前的安装方法安装老是安装不成功.特意查找了下资料,最后安装成功. 2.安装过 ...
