深入理解CSS线性渐变linear-gradient
前面的话
在CSS3出现之前,渐变效果只能通过图形软件设计图片来实现,可拓展性差,还影响性能。如今已经进入CSS3标准的渐变可以很轻松的完成渐变效果。渐变实际上分为线性渐变和径向渐变两种,本文介绍线性渐变。
定义
渐变实际上是两种或多种颜色之间的平滑过渡。而线性渐变是多种颜色沿着一条直线(称为渐变线)过渡。渐变的实现由两部分组成:渐变线和色标。渐变线用来控制发生渐变的方向;色标包含一个颜色值和一个位置,用来控制渐变的颜色变化。浏览器从每个色标的颜色淡出到下一个,以创建平滑的渐变,通过确定多个色标可以制作多色渐变效果。
[注意]safari4-5、IOS3.2-4.3、android2.1-3只支持线性渐变,且需要添加-webkit-;safari5.1-6、IOS5.1-6.1、android4-4.3支持线性和径向渐变,且需要添加-webkit-;IE10+及其他高版本浏览器支持标准写法
<linear-gradient> = linear-gradient([ [ <angle> | to <side-or-corner> ] ,]? <color-stop>[, <color-stop>]+)
<side-or-corner> = [left | right] || [top | bottom]
渐变线
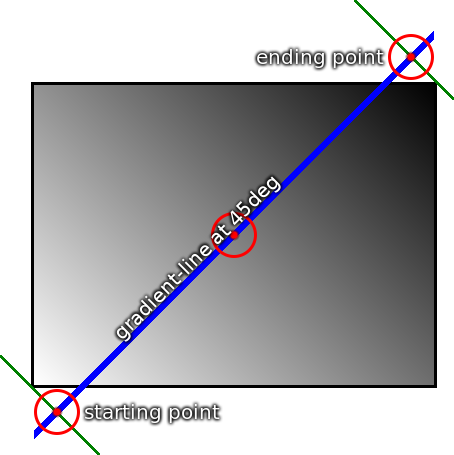
渐变线从渐变框中心向两个方向进行拓展,起点和终点是渐变线与经过渐变框的一个角的垂直线的相交点

渐变的第一个参数用于指定渐变线,默认是to bottom。有两种方式指定渐变线方向
【1】使用角度
0deg表示沿着元素的中心线由下向上的方向(类似于y轴),且正角度表示顺时针旋转
[注意]对于-webkit-旧版本浏览器,如windows系统下的safari浏览器来说,0deg表示沿着元素中心线从左向右的方向(类似于x轴),且正角度表示逆时针旋转
所以-webkit-旧版本浏览器与标准浏览器的之间线性渐变的角度关系为
-webkit-浏览器 = 90deg - 标准浏览器
相当于
-webkit-linear-gradient(90deg,red,blue) = linear-gradient(0deg,red,blue)
[注意]对于webkit内核的浏览器来说,使用javascript改变元素的样式。当带-webkit-的私有样式和不带-webkit-的标准样式同时存在的时候,并不一定是后面覆盖前面。所以如果两种写法产生的效果相同,但参数不同时,要使用浏览器识别来分别写不同的情况。
【2】使用关键字
to top -> 0deg
to right -> 90deg
to bottom -> 180deg
to left -> -90deg(或270deg)
to top left -> -45deg(或315deg)
to top right -> 45deg
to bottom left -> -135deg(或225deg)
to bottom right -> 135deg
[注意]window系统的safari浏览器并不支持'to'加方向的关键字,如to left。它只支持方向关键字,如left。当然了left 和 to left 方向是正好相反的
色标
浏览器对于色标并没有默认值,且必须设置至少两个色标。色标由颜色和位置组成。颜色使用任何一种颜色模式都可以,而位置可以使用百分比或数值。
[注意]颜色的位置也可以设置负值
【1】必须是颜色在前,位置在后
//正确
background-image: linear-gradient(red %,blue %);
//错误
background-image: linear-gradient(% red,% blue);
【2】位置可以省略,浏览器默认会把第一个颜色的位置设置为0%,把最后一个颜色的位置设置为100%
background-image: linear-gradient(red %,blue %);
//等价于上一个
background-image: linear-gradient(red,blue);
【3】若渐变只有两种颜色,且第一个颜色的位置设置为n%,第二个颜色的位置设置为m%。则浏览器会将0%-n%的范围设置为第一个颜色的纯色,n%-m%的范围设置为第一个颜色到第二个颜色的过渡,m%-100%的范围设置为第二个颜色的纯色
background-image: linear-gradient(red %,blue %);
//等价于上一个
background-image: linear-gradient(red %,red %,blue %,blue %);
【4】若渐变颜色没有指定位置,则它们会均匀分布
background-image: linear-gradient(red,yellow,green,blue);
【5】若多色占据同一个位置,例a、b、c三色均占据n%这一位置,则0%-n%为前一种颜色与a颜色的颜色渐变;然后是n%-n%的a颜色与c颜色的颜色突变;n%-100%是c颜色与后一种颜色的颜色渐变。因此,中间的b是无用的
background-image: linear-gradient(red,yellow %,white %,black %,blue);
//等价于上一个
background-image: linear-gradient(red,yellow %,black %,blue);
重复渐变
重复渐变可以实现线性渐变的重复效果,使色标在渐变线方向上无限重复,实现一些特殊的效果
[注意]只有当首尾两颜色位置不在0%或100%时,重复渐变才生效
background-image: -webkit-repeating-linear-gradient(blue %,green %);
background-image: repeating-linear-gradient(blue %,green %);
纸张效果
使用重复渐变可以实现横线纸张效果
div{
height: 200px;
width:200px;
font: 14px/20px '宋体';
text-indent: 2em;
background-image: -webkit-repeating-linear-gradient(#f9f9f9,#f9f9f9 9%,#ccc 10%);
background-image: repeating-linear-gradient(#f9f9f9,#f9f9f9 9%,#ccc 10%);
}
多背景
使用多背景属性,利用带有透明度的渐变颜色给图片添加渐变的透明效果
background: linear-gradient(rgba(,,,),rgba(,,,0.8)),url('http://sandbox.runjs.cn/uploads/rs/26/ddzmgynp/img1.gif');
<style>
div{width: 200px;height: 200px;display: inline-block;}
.test1,.test2{background-image: linear-gradient(45deg,red %,transparent %),linear-gradient(-45deg,red %,transparent %),linear-gradient(45deg,transparent %,red %),linear-gradient(-45deg,transparent %,red %);}
.test2{
background-size: % %;
}
</style>
<div class="test1"></div>
<div class="test2"></div>
应用场景
在CSS样式中,渐变相当于背景图片,在理论上可在任何使用url()值的地方采用。比如最常见的background-image、list-style-image以及border-image。但目前为止,仅在背景图片中得到完美的支持
【1】background-image
background-image: -webkit-linear-gradient(pink,lightblue,lightgreen);
background-image: linear-gradient(pink,lightblue,lightgreen);
[注意]渐变框的大小由background-size决定,默认是padding box
【2】list-style-image
list-style-image: -webkit-linear-gradient(red,blue);
list-style-image: linear-gradient(red,blue);
font-size: 50px;
[注意]渐变框的大小由font-size决定,默认是1em
[注意]firefox不支持在list-style-image中设置
【3】border-image
-webkit-border-image: -webkit-linear-gradient(black,green) /10px;
border-image: linear-gradient(black,green) /10px;
[注意]渐变框的大小由borer-width决定,safari浏览器始终实现的都是带有fill参数的表现
IE兼容
IE9-浏览器并不支持该属性,但可以使用IE准专有的滤镜语法来实现兼容
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=, startColorstr='#color', endColorstr='#color');
GradientType代表渐变线方向,0为垂直(默认),1为水平
#color代表色标,格式是#aarrggbb,其中aa为透明度,rrggbb为rgb模式的颜色
startColorstr的默认值是#ff0000ff
endColorstr的默认值是#ff000000
[注意]由于IE滤镜只支持首尾两个位置,且方向只可以为垂直和水平,所以有很大的局限性
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=, startColorstr='#ff0000ff', endColorstr='#ffff00ff');
深入理解CSS线性渐变linear-gradient的更多相关文章
- CSS线性渐变
/*CSS线性渐变*/ FILTER: progid:DXImageTransform.Microsoft.Gradient(gradientType=0,startColorStr=#ffffff, ...
- css线性渐变兼容
css线性渐变兼容 background: linear-gradient(top, rgba(54, 77, 127, 0.8), rgba(54, 77, 127, 0.8)); backgrou ...
- 兼容IE与firefox、chrome的css 线性渐变(linear-gradient)
现行渐变首先看下示例(1)垂直渐变 (2)垂直渐变 IE系列 filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr='#FF ...
- css线性渐变--linear-gradient
使用css直接写渐变,对于现在而言,应该属于比价简单的一件事了,在一定程度上,扁平化的设计趋势的出现,减少了使用渐变色的场景,但是并不影响我们逐渐的熟悉线性渐变Linear-gradient的写法. ...
- 深入理解CSS径向渐变radial-gradient
× 目录 [1]定义 [2]椭圆圆心 [3]椭圆类型 [4]椭圆大小 [5]色标 [6]重复渐变 [7]其他 前面的话 上篇介绍了线性渐变,本文接着介绍径向渐变的内容 定义 径向渐变,实际上就是椭圆渐 ...
- 兼容IE与firefox的css 线性渐变(linear-gradient)
IE系列 filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr='#FF0000',endColorStr='#F9F900 ...
- CSS3之线性渐变(linear gradients)
线性渐变(linear gradients)沿着一根轴线改变颜色,从起点到终点颜色进行顺序渐变. 语法: background:linear-gradient(direction,color-stop ...
- 再说CSS3渐变——线性渐变
渐变背景一直以来在Web页面中都是一种常见的视觉元素.但一直以来,Web设计师都是通过图形软件设计这些渐变效果,然后以图片形式或者背景图片的形式运用到页面中.Web页面上实现的效果,仅从页面的视觉效果 ...
- CSS3渐变——线性渐变
渐变背景一直以来在Web页面中都是一种常见的视觉元素.但一直以来,Web设计师都是通过图形软件设计这些渐变效果,然后以图片形式或者背景图片的形式运用到页面中.Web页面上实现的效果,仅从页面的视觉效果 ...
随机推荐
- C#与Swift异步操作的差异
作为一个从C#转到Swift的小菜鸡...最近做一个简单的请求API解析Json数据的小程序上碰到一堆小问题.尤其是在异步请求的时候,用惯了C#的async/await写法,在写Swift的时候也按着 ...
- java嵌套类
java有四种嵌套类: 静态内部类,成员内部类,局部内部类,匿名内部类 1)静态内部类: (1)类的申明加上staitc关键字.一般用public修饰 (2)只能访问外部类的静态变量和静态方法.不能访 ...
- 由XML解析学习工厂模式
代码段1: startupData = new StartupData(); /* 设定自定义的MyHandler给XMLReader */ StartupXMLHandler startupData ...
- IntelliLock
IntelliLock的使用说明: http://blog.csdn.net/gnicky/article/details/20737107 http://download.csdn.net/deta ...
- JavaScript 基础第五天
一.引言 前面我们讨论了函数的一些基本概念,因为函数在任何一门语言之中都是很重要所以还是要好好学.昨天打开博客的时候看到有人私信我的JavaScript写错了,我定睛一看果然写错了.对此我表示很抱歉, ...
- 混合模式程序集是针对“v2.0.50727”版的运行时生成的,在没有配置其他信息的情况下,无法在 4.0 运行时中加载该程序集。
在调用部分三方库时,由于三方库是基于.NET2.0的.所以在4.0的程序中无法加载.解决方案如下: 在配置文件中添加以下配置 <?xml version="1.0"?> ...
- 4..一起来学hibernate之Session详解
后续... 后续... 后续... 后续... 后续... 后续... 后续... 后续... 后续... 后续... 后续... 后续... 后续... 后续... 后续...
- 《利用Python进行数据分析》第4章学习笔记
NumPy基础:数组和矢量计算 NumPy的ndarray:一种多维数组对象 该对象是一个快速灵活的大数据集容器.你可以利用这种数组对整块数据执行一些数学运算,其语法跟标量元素之间的运算一样 列表转换 ...
- MyBatis 查询记录时日期字段没有时分秒
今天发现如果表里面的字段为Date类型时,程序查询出来的数据只有年月日 搜索了下,发现在resultMap里面把这个字段的jdbcType原先为Date,改为Timestamp就行了. 确实可以.
- MVC中调用Public_Class时,VS2012老提示:当前上下文中不存在名称“Json”的解决方法
TMD,老TMD困扰我,每次新建MVC项目后就提示这个,原因在此: public class Public_Class <==此处应为:Public_Class : Controller { ...
