HTML与CSS二三事
概述
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记)。相当于定义统一的一套规则,大家都来遵守他,这样就可以让浏览器根据标记语言的规则去解释它。
浏览器负责将标签翻译成用户“看得懂”的格式,呈现给用户!
如下图:

HTML页面主体格式如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
......
</head>
<body>
.......
</body>
</html>
下面我们一一来看一下每一个的含义:
<!DOCTYPE html>:
Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档,建议填写,否则可能会出现位置错误
有和无的区别
- BackCompat:标准兼容模式未开启(或叫怪异模式[Quirks mode]、混杂模式)
- CSS1Compat:标准兼容模式已开启(或叫严格模式[Standards mode/Strict mode])
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat,这也就是恶魔的开始 -- 浏览器按照自己的方式解析渲染页面,那么,在不同的浏览器就会显示不同的样式。如果你的页面添加了那么,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。
有,用什么?
Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档, dtd文件则包含了标记、attributes 、properties、约束规则。
Meta(metadata information)
提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词
- 页面编码(告诉浏览器是什么编码)
< meta http-equiv=“content-type” content=“text/html;charset=utf-8”>
<meta charset="UTF-8">
- 刷新和跳转
< meta http-equiv=“Refresh” Content=“30″>
< meta http-equiv=”Refresh“ Content=”5; Url=http://www.autohome.com.cn“ />
- 关键词
< meta name="keywords" content="星际2,星际老男孩,专访,F91,小色,JOY" >
- 描述
例如:cnblogs
- X-UA-Compatible
微软的IE6是通过XP、Win2003等操作系统发布出来,作为占统治地位的桌面操作系统,也使得IE占据了通知地位,许多的网站开发的时候,就按照IE6的标准去开发,而IE6自身的标准也是微软公司内部定义的。到了IE7出来的时候,采用了微软公司内部标准以及部分W3C的标准,这个时候许多网站升级到IE7的时候,就比较痛苦,很多代码必须调整后,才能够正常的运行。而到了微软的IE8这个版本,基本上把微软内部自己定义的标准抛弃了,而全面的支持W3C的标准,由于基于对标准彻底的变化了,使得原先在早期IE8版本上能够访问的网站,在IE8中无法正常的访问,会出现一些排版错乱、文字重叠,显示不全等各种兼容性错误。
与任何早期浏览器版本相比,Internet Explorer 8 对行业标准提供了更加紧密的支持。 因此,针对旧版本的浏览器设计的站点可能不会按预期显示。 为了帮助减轻任何问题,Internet Explorer 8 引入了文档兼容性的概念,从而允许您指定站点所支持的 Internet Explorer 版本。 文档兼容性在 Internet Explorer 8 中添加了新的模式;这些模式将告诉浏览器如何解释和呈现网站。 如果您的站点在 Internet Explorer 8 中无法正确显示,则可以更新该站点以支持最新的 Web 标准(首选方式),也可以强制 Internet Explorer 8 按照在旧版本的浏览器中查看站点的方式来显示内容。 通过使用 meta 元素将 X-UA-Compatible 标头添加到网页中,可以实现这一点。
当 Internet Explorer 8 遇到未包含 X-UA-Compatible 标头的网页时,它将使用 指令来确定如何显示该网页。 如果该指令丢失或未指定基于标准的文档类型,则 Internet Explorer 8 将以 IE5 模式(Quirks 模式)显示该网页。更多
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" /><meta http-equiv="X-UA-Compatible" content="IE=edge" />
Title
网页头部信息
Link
- css
< link rel="stylesheet" type="text/css" href="css/common.css" >
- icon
< link rel="shortcut icon" href="image/favicon.ico">
Style
在页面中写样式
例如:
< style type="text/css" > #定义CSS样式 .bb
.bb{
background-color: red; #定义背景颜色为红色
}
< /style>
Script
- 引进文件
< script type="text/javascript" src="http://www.googletagservices.com/tag/js/gpt.js"> </script >
- 写js代码
< script type="text/javascript" > ... </script >
常用标签及标签效果
标签一般分为两种:块级标签 和 行内标签
- a、span、select 等
- div、h1、p 等
各种符号
http://www.cnblogs.com/web-d/archive/2010/04/16/1713298.html
p 和 br
p表示段落,默认段落之间是有间隔的!
br 是换行
a标签
< a href="http://www.autohome.com.cn"> </a>
1、target属性,_black表示在新的页面打开
2、锚
H 标签
H1
H2
H3
H4
H5
H6
select 标签
上海
北京
广州
上海
北京
广州
广州
上海
北京
广州
广州
石家庄
邯郸
太原
平遥
Checkbox
redio

password

button

file

提交文件时: enctype='multipart/form-data' method='POST'
textarea

label

ul ol dl
ul
- ul.li
- ul.li
- ul.li
ol
- ol.li
- ol.li
- ol.li
dl
- 河北省
- 邯郸
- 石家庄
- 山西省
- 太原
- 平遥
table

fieldset
登录
用户名:
密码:
form 表单

文件:enctype='multipart/form-data' method='POST'
CSS及样式效果
css是英文Cascading Style Sheets的缩写,称为层叠样式表,用于对页面进行美化。
存在方式有三种:元素内联、页面嵌入和外部引入,比较三种方式的优缺点。
语法:style = 'key1:value1;key2:value2;'
- 在标签中使用 style='xx:xxx;'
- 在页面中嵌入 < style type="text/css"> </style > 块
- 引入外部css文件
必要性:美工会对页面的色彩搭配和图片的美化负责,开发人员则必须知道是如何实现的。
标签选择器
div{ background-color:red; }
<div > </div>
class选择器
.bd{ background-color:red; }
<div class='bd'> </div>
id选择器
#idselect{ background-color:red; }
<div id='idselect' > </div>
关联选择器
#idselect p{ background-color:red; }
<div id='idselect' > <p> </p> </div>
组合选择器
input,div,p{ background-color:red; }
属性选择器
input[type='text']{ width:100px; height:200px; }
background

border

margin

padding

display
display:none
display:block

display:inline

cursor

- css提供的cursor值
pointer || help || wait || move || crosshair
- 伪造超链接
pointer
- 自定义(一般不用)
mine
浮动

position
http://www.cnblogs.com/canuseethat/archive/2010/09/16/1827804.html
透明度


CSS 背景实例:
<html>
<head> <style type="text/css"> body {background-color: yellow}
h1 {background-color: #00ff00}
h2 {background-color: transparent}
p {background-color: rgb(250,0,255)} p.no2 {background-color: gray; padding: 20px;} </style> </head> <body> <h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<p>这是段落</p>
<p class="no2">这个段落设置了内边距。</p> </body>
</html>
查看结果:

<html>
<head>
<style type="text/css">
span.highlight
{
background-color:yellow
}
</style>
</head> <body>
<p>
<span class="highlight">这是文本。</span>
<span class="highlight">这是文本。</span>
</p>
</body>
</html>
结果:

<html>
<head>
<style type="text/css">
body {background-image:url(/i/eg_bg_04.gif);}
</style>
</head>
<body></body>
</html>
结果:

CSS 文本实例:
<html>
<head>
<style type="text/css">
body {color:red}
h1 {color:#00ff00}
p.ex {color:rgb(0,0,255)}
</style>
</head> <body>
<h1>这是 heading 1</h1>
<p>这是一段普通的段落。请注意,该段落的文本是红色的。在 body 选择器中定义了本页面中的默认文本颜色。</p>
<p class="ex">该段落定义了 class="ex"。该段落中的文本是蓝色的。</p>
</body>
</html>
结果:

CSS 字体(font)实例:
设置文本的字体大小
<html>
<head>
<style type="text/css">
h1 {font-size: 300%}
h2 {font-size: 200%}
p {font-size: 100%}
</style>
</head> <body>
<h1>This is header 1</h1>
<h2>This is header 2</h2>
<p>This is a paragraph</p>
</body> </html>
结果:

<html>
<head>
<style type="text/css">
h1 {font-size: 300%}
h2 {font-size: 200%}
p {font-size: 100%}
</style>
</head> <body>
<h1>This is header 1</h1>
<h2>This is header 2</h2>
<p>This is a paragraph</p>
</body> </html>
结果:

CSS 边框(border)实例:
<html>
<head>
<style type="text/css">
p.dotted {border-style: dotted}
p.dashed {border-style: dashed}
p.solid {border-style: solid}
p.double {border-style: double}
p.groove {border-style: groove}
p.ridge {border-style: ridge}
p.inset {border-style: inset}
p.outset {border-style: outset}
</style>
</head> <body>
<p class="dotted">A dotted border</p> <p class="dashed">A dashed border</p> <p class="solid">A solid border</p> <p class="double">A double border</p> <p class="groove">A groove border</p> <p class="ridge">A ridge border</p> <p class="inset">An inset border</p> <p class="outset">An outset border</p>
</body> </html>
结果:

<html>
<head>
<style type="text/css">
p.soliddouble {border-style: solid double}
p.doublesolid {border-style: double solid}
p.groovedouble {border-style: groove double}
p.three {border-style: solid double groove}
</style>
</head> <body>
<p class="soliddouble">Some text</p> <p class="doublesolid">Some text</p> <p class="groovedouble">Some text</p> <p class="three">Some text</p>
</body> </html>

<html>
<head> <style type="text/css">
p.one
{
border-style: solid;
border-color: #0000ff
}
p.two
{
border-style: solid;
border-color: #ff0000 #0000ff
}
p.three
{
border-style: solid;
border-color: #ff0000 #00ff00 #0000ff
}
p.four
{
border-style: solid;
border-color: #ff0000 #00ff00 #0000ff rgb(250,0,255)
}
</style> </head> <body>

<html>
<head>
<style type="text/css">
p
{
border-style:solid;
border-bottom-color:#ff0000; #设置底部边框的颜色
}
</style>
</head> <body>
<p>This is some text in a paragraph.</p>
</body> </html>

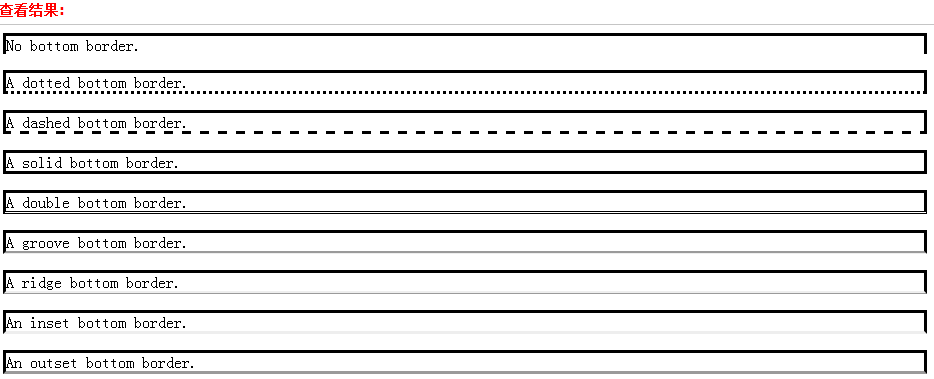
<html>
<head>
<style type="text/css">
p {border-style:solid}
p.none {border-bottom-style:none}
p.dotted {border-bottom-style:dotted}
p.dashed {border-bottom-style:dashed}
p.solid {border-bottom-style:solid}
p.double {border-bottom-style:double}
p.groove {border-bottom-style:groove}
p.ridge {border-bottom-style:ridge}
p.inset {border-bottom-style:inset}
p.outset {border-bottom-style:outset}
</style>
</head> <body>
<p class="none">No bottom border.</p>
<p class="dotted">A dotted bottom border.</p>
<p class="dashed">A dashed bottom border.</p>
<p class="solid">A solid bottom border.</p>
<p class="double">A double bottom border.</p>
<p class="groove">A groove bottom border.</p>
<p class="ridge">A ridge bottom border.</p>
<p class="inset">An inset bottom border.</p>
<p class="outset">An outset bottom border.</p>
</body>
</html>

<html>
<head>
<style type="text/css">
p.one
{
border-style: solid;
border-bottom-width: 15px
}
p.two
{
border-style: solid;
border-bottom-width: thin
}
</style>
</head>
<body> <p class="one"><b>注释:</b>"border-bottom-width" 属性如果单独使用的话是不会起作用的。请首先使用 "border-style" 属性来设置边框。</p>
<p class="two">Some text. Some more text.</p> </body>
</html>

左、右和上类似,不在一一赘述。
CSS 外边距 (margin) 实例:
<html>
<head>
<style type="text/css">
p.leftmargin {margin-left: 2cm}
</style>
</head> <body>
<p>这个段落没有指定外边距。</p>
<p class="leftmargin">这个段落带有指定的左外边距。</p>
</body> </html>

<html>
<head>
<style type="text/css">
p.rightmargin {margin-right: 8cm}
</style>
</head> <body>
<p>这个段落没有指定外边距。</p>
<p class="rightmargin">这个段落带有指定的右外边距。这个段落带有指定的右外边距。这个段落带有指定的右外边距。</p>
</body> </html>

<html>
<head>
<style type="text/css">
p.topmargin {margin-top: 5cm}
</style>
</head> <body>
<p>这个段落没有指定外边距。</p>
<p class="topmargin">这个段落带有指定的上外边距。</p>
</body>
</html>

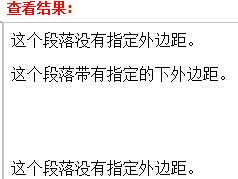
<html>
<head>
<style type="text/css">
p.bottommargin {margin-bottom: 2cm}
</style>
</head> <body>
<p>这个段落没有指定外边距。</p>
<p class="bottommargin">这个段落带有指定的下外边距。</p>
<p>这个段落没有指定外边距。</p>
</body> </html>

<html>
<head>
<style type="text/css">
p.margin {margin: 2cm 4cm 3cm 4cm}
</style>
</head> <body> <p>这个段落没有指定外边距。</p> <p class="margin">这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。</p> <p>这个段落没有指定外边距。</p> </body> </html>

CSS 内边距 (padding) 实例:
<html>
<head>
<style type="text/css">
td {padding-bottom: 2cm}
</style>
</head> <body>
<table border="1">
<tr>
<td>
这个表格单元拥有下内边距。
</td>
</tr>
</table>
</body> </html>

<html>
<head>
<style type="text/css">
td {padding-top: 2cm}
</style>
</head> <body>
<table border="1">
<tr>
<td>
这个表格单元拥有上内边距。
</td>
</tr>
</table>
</body> </html>

<html>
<head>
<style type="text/css">
td {padding-left: 2cm}
</style>
</head> <body>
<table border="1">
<tr>
<td>
这个表格单元拥有左内边距。
</td>
</tr>
</table>
</body> </html>

<html>
<head>
<style type="text/css">
td {padding-right: 5cm}
</style>
</head> <body>
<table border="1">
<tr>
<td>
这个表格单元拥有右内边距。
</td>
</tr>
</table>
</body> </html>

CSS 列表实例:
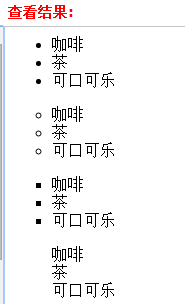
<html>
<head>
<style type="text/css">
ul.disc {list-style-type: disc}
ul.circle {list-style-type: circle}
ul.square {list-style-type: square}
ul.none {list-style-type: none}
</style>
</head> <body>
<ul class="disc">
<li>咖啡</li>
<li>茶</li>
<li>可口可乐</li>
</ul> <ul class="circle">
<li>咖啡</li>
<li>茶</li>
<li>可口可乐</li>
</ul> <ul class="square">
<li>咖啡</li>
<li>茶</li>
<li>可口可乐</li>
</ul> <ul class="none">
<li>咖啡</li>
<li>茶</li>
<li>可口可乐</li>
</ul>
</body> </html>

<html>
<head>
<style type="text/css">
ol.decimal {list-style-type: decimal}
ol.lroman {list-style-type: lower-roman}
ol.uroman {list-style-type: upper-roman}
ol.lalpha {list-style-type: lower-alpha}
ol.ualpha {list-style-type: upper-alpha}
</style>
</head> <body>
<ol class="decimal">
<li>咖啡</li>
<li>茶</li>
<li>可口可乐</li>
</ol> <ol class="lroman">
<li>咖啡</li>
<li>茶</li>
<li>可口可乐</li>
</ol> <ol class="uroman">
<li>咖啡</li>
<li>茶</li>
<li>可口可乐</li>
</ol>

<html>
<head>
<style type="text/css">
ul.none {list-style-type: none}
ul.disc {list-style-type: disc}
ul.circle {list-style-type: circle}
ul.square {list-style-type: square}
ul.decimal {list-style-type: decimal}
ul.decimal-leading-zero {list-style-type: decimal-leading-zero}
ul.lower-roman {list-style-type: lower-roman}
ul.upper-roman {list-style-type: upper-roman}
ul.lower-alpha {list-style-type: lower-alpha}
ul.upper-alpha {list-style-type: upper-alpha}
ul.lower-greek {list-style-type: lower-greek}
ul.lower-latin {list-style-type: lower-latin}
ul.upper-latin {list-style-type: upper-latin}
ul.hebrew {list-style-type: hebrew}
ul.armenian {list-style-type: armenian}
ul.georgian {list-style-type: georgian}
ul.cjk-ideographic {list-style-type: cjk-ideographic}
ul.hiragana {list-style-type: hiragana}
ul.katakana {list-style-type: katakana}
ul.hiragana-iroha {list-style-type: hiragana-iroha}
ul.katakana-iroha {list-style-type: katakana-iroha}
</style>
</head> <body>
<ul class="none">
<li>"none" 类型</li>
<li>茶</li>
<li>可口可乐</li>
</ul> <ul class="disc">
<li>Disc 类型</li>
<li>茶</li>
<li>可口可乐</li>
</ul> <ul class="circle">
<li>Circle 类型</li>
<li>茶</li>
<li>可口可乐</li>
</ul> <ul class="square">
<li>Square 类型</li>
<li>茶</li>
<li>可口可乐</li>
</ul> <ul class="decimal">
<li>Decimal 类型</li>
<li>茶</li>
<li>可口可乐</li>
</ul> <ul class="decimal-leading-zero">
<li>Decimal-leading-zero 类型</li>
<li>茶</li>
<li>可口可乐</li>
</ul> <ul class="lower-roman">
<li>Lower-roman 类型</li>
<li>茶</li>
<li>可口可乐</li>
</ul> <ul class="upper-roman">
<li>Upper-roman 类型</li>
<li>茶</li>
<li>可口可乐</li>
</ul> <ul class="lower-alpha">
<li>Lower-alpha 类型</li>
<li>茶</li>
<li>可口可乐</li>
</ul> <ul class="upper-alpha">
<li>Upper-alpha 类型</li>
<li>茶</li>
<li>可口可乐</li>
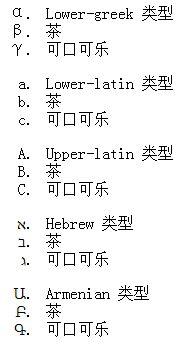
</ul> <ul class="lower-greek">
<li>Lower-greek 类型</li>
<li>茶</li>
<li>可口可乐</li>
</ul> <ul class="lower-latin">
<li>Lower-latin 类型</li>
<li>茶</li>
<li>可口可乐</li>
</ul>




<html>
<head>
<style type="text/css">
ul
{
list-style-image: url('/i/eg_arrow.gif')
}
</style>
</head> <body>
<ul>
<li>咖啡</li>
<li>茶</li>
<li>可口可乐</li>
</ul>
</body> </html>

CSS 表格实例:
<html>
<head>
<style type="text/css">
table.one
{
table-layout: automatic
}
table.two
{
table-layout: fixed
}
</style>
</head>
<body> <table class="one" border="1" width="100%">
<tr>
<td width="20%">1000000000000000000000000000</td>
<td width="40%">10000000</td>
<td width="40%">100</td>
</tr>
</table> <br /> <table class="two" border="1" width="100%">
<tr>
<td width="20%">1000000000000000000000000000</td>
<td width="40%">10000000</td>
<td width="40%">100</td>
</tr>
</table> </body>
</html>

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
table
{
border-collapse:collapse;
} table, td, th
{
border:1px solid black;
}
</style>
</head> <body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Bill</td>
<td>Gates</td>
</tr>
<tr>
<td>Steven</td>
<td>Jobs</td>
</tr>
</table>
<p><b>注释:</b>如果没有规定 !DOCTYPE,border-collapse 属性可能会引起意想不到的错误。</p>
</body>
</html>

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html>
<head>
<style type="text/css">
table.one
{
border-collapse: separate;
border-spacing: 10px
}
table.two
{
border-collapse: separate;
border-spacing: 10px 50px
}
</style>
</head>
<body> <table class="one" border="1">
<tr>
<td>Adams</td>
<td>John</td>
</tr>
<tr>
<td>Bush</td>
<td>George</td>
</tr>
</table> <br /> <table class="two" border="1">
<tr>
<td>Carter</td>
<td>Thomas</td>
</tr>
<tr>
<td>Gates</td>
<td>Bill</td>
</tr>
</table> <p><b>注释:</b>如果已规定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 border-spacing 属性。</p> </body>
</html>

HTML与CSS二三事的更多相关文章
- Java并发编程二三事
Java并发编程二三事 转自我的Github 近日重新翻了一下<Java Concurrency in Practice>故以此文记之. 我觉得Java的并发可以从下面三个点去理解: * ...
- linux杂记(十二?) 关于账号和密码的二三事
关于密码的二三事 关于账号和密码的二三事 久了不更linux的相关知识,实在是懒得想内容点(纯粹是懒).那么今天就来谈谈关于linux密码和账号的重要概念. 假如你的主机遭到入侵,那么对方的第一个侵入 ...
- MySQL5.7关于密码二三事
MySQL5.7关于密码二三事 第一个:update user set password=password('root') where user='root' and host='localhost' ...
- Java中的匿名内部类及内部类的二三事
匿名内部类适合创建那些只需要使用一次的类,它的语法有些奇怪,创建匿名内部类会立即创建一个该类的实例,这个类定义立即消失,且不能重复使用. 定义匿名类的格式如下: new 实现接口() |父类构造器(实 ...
- Emacs 启动优化二三事
Emacs 启动优化二三事 */--> div.org-src-container { font-size: 85%; font-family: monospace; } p {font-siz ...
- WinForm二三事(三)Control.Invoke&Control.BeginInvoke
http://www.cnblogs.com/yuyijq/archive/2010/01/11/1643802.html 这个系列从2009年写到2010年,差点又成太监文.随着WPF/Silver ...
- iOS7下滑动返回与ScrollView共存二三事
[转载请注明出处] = =不是整篇复制就算注明出处了亲... iOS7下滑动返回与ScrollView共存二三事 [前情回顾] 去年的时候,写了这篇帖子iOS7滑动返回.文中提到,对于多页面结构的应用 ...
- 一只代码小白git托管路上的二三事
[经验]一只代码小白git托管路上的二三事 写在前面的话 寒假的时候,娄老师给我们布置了代码托管的作业,并要求把托管地址发给学委.因假期的时候没有带电脑回家,所以只是在手机上草草注册了,也稀里糊涂就将 ...
- YTU 1008: 童年生活二三事
1008: 童年生活二三事 时间限制: 1000 Sec 内存限制: 64 MB 提交: 842 解决: 592 题目描述 Redraiment小时候走路喜欢蹦蹦跳跳,他最喜欢在楼梯上跳来跳去. ...
随机推荐
- linux下c语言实现搜索根目录下所有文件(转-wangxiangshang)
头文件: #include<dirent.h> #include<sys/types.h> opendir(): 函数原型: DIR * opendir(const char* ...
- Apache+PHP+MySQL
Apache:是一种web服务器(与IIS类同)PHP:全称为Hypertext Preprocessor.PHP是一种HTML 内嵌式的语言,是一种网站(网页)开发语言(与ASP.JSP..NET等 ...
- [NOIP2013] 火柴排队(归并排序)
题目描述 涵涵有两盒火柴,每盒装有 n 根火柴,每根火柴都有一个高度. 现在将每盒中的火柴各自排成一列, 同一列火柴的高度互不相同, 两列火柴之间的距离定义为: ∑(ai-bi)^2 其中 ai 表示 ...
- STM32学习笔记——OLED屏
STM32学习笔记--OLED屏 OLED屏的特点: 1. 模块有单色和双色可选,单色为纯蓝色,双色为黄蓝双色(本人选用双色): 2. 显示尺寸为0.96寸 3. 分辨率为128*64 4. ...
- openstack cloudinit 遇坑记
我们在工作中经常会遇到创建云主机的情况,但是很少遇到给云主机改主机名的情况. 一台云主机的 hostname 一旦确定可能会涉及到很多东西,有些应用是依赖hostname的. 今天devops组的同 ...
- Servlet,jsp,JSP技术 ,JSP编程
一.Servlet 思考 1 浏览器可以直接打开JAVA/class文件吗? 不可以 2浏览器可以打开HTML.JS 文件吗? 可以 3 JAVA程序可以生成HTML文件吗?可以的,用IO流. 4 ...
- SQL Server 优化-执行计划
对于SQL Server的优化来说,优化查询可能是很常见的事情.由于数据库的优化,本身也是一个涉及面比较的广的话题, 因此本文只谈优化查询时如何看懂SQL Server查询计划.毕竟我对SQL Ser ...
- .NET设计规范————类型设计规范
类型设计规范 从CLR的角度看,只有值类型和引用类型两种类型,但是从框架设计的角度我们把类型从逻辑上分了更多的组.如下所示: 类是引用类型的一般情况,占了框架中的大多情况,类的流行归于它支持面向对象的 ...
- IOS开发之网络编程开源类 Reachability应用
先看Reachability.h发现 #import <Foundation/Foundation.h> #import <SystemConfiguration/SystemCon ...
- My Tornado Particle Effect
These animations are more able to demostrate this plugin than the following static images. :) test 1 ...
