【前端】移动端Web开发学习笔记【1】
- 下一篇:移动端Web开发学习笔记【2】
Part 1:
两篇重要的博客
有两篇翻译过来的博客值得一看:
两个viewport的故事(第一部分)
两个viewport的故事(第二部分)
这两篇博客探讨了一些基本概念。
Part 2: PC端的一些基本概念
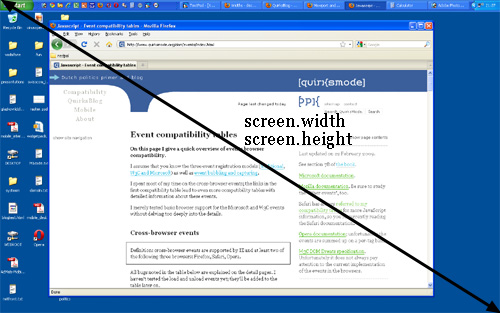
screen.width/height
- 意义:用户屏幕的整体大小。
- 度量单位:设备像素。
- 浏览器错误:IE8以CSS像素对其进行度量,IE7和IE8模式下都有这个问题。
它们是显示器的属性,而不是浏览器的。

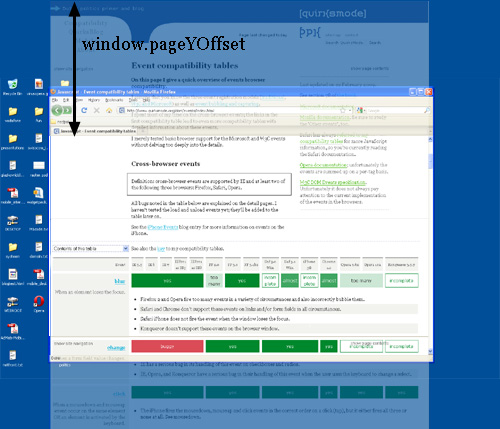
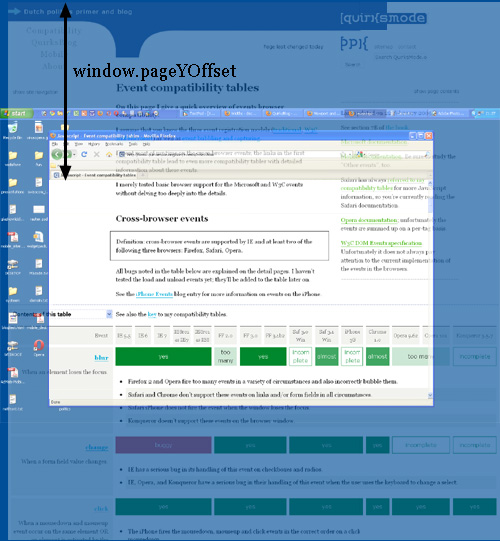
window.pageX/YOffset
- 意义:页面滚动的距离。
- 度量单位:CSS像素。
- 浏览器错误:无。
window.pageXOffset和window.pageYOffset,包含了文档水平和垂直方向的滚动距离。所以你可以知道用户已经滚动了多少距离。


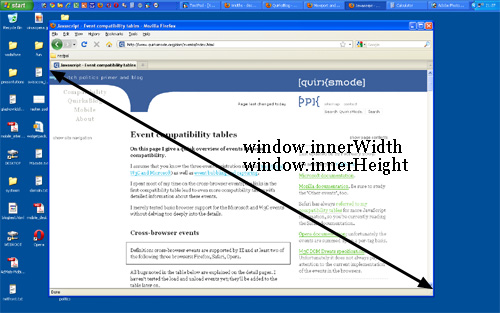
window.innerWidth/Height
- 意义:浏览器窗口的整体大小,包括滚动条。
- 度量单位:CSS像素。
- 浏览器错误:IE7不支持。Opera以设备像素进行度量。
window.innerWidth/Height是以CSS像素进行度量的。当用户放大的时候这个数值会减少。所以如果用户进行放大操作,那么在窗口中你能获取的空间将会变少,window.innerWidth/Height的值也变小了。


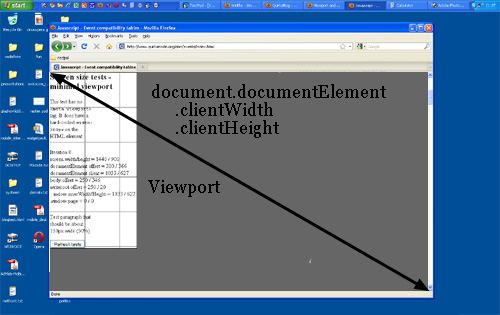
document.documentElement.clientWidth/Height
- 意义:Viewport尺寸。
- 度量单位:CSS像素。
- 浏览器错误:无。
viewport的尺寸可以通过document.documentElement.clientWidth和-Height得到。
document.documentElement实际上指的是元素:即任何HTML文档的根元素。可以说,viewport要比它更高一层;它是包含元素的元素。
在这种情况下document.documentElement.clientWidth和-Height给出的仍然是viewport的尺寸,而不是元素的。(这是一个特殊的规则,只对这个元素的这个属性对产生作用。在任何其他的情况下,使用的是元素的实际宽度。)
所以document.documentElement.clientWidth和-Height一直代表的是viewport的尺寸,不管元素的尺寸是多少。

document.documentElement.clientWidth与window.innerWidth的区别
但是难道viewport宽度的尺寸也可以通过window.innerWidth/Height来提供吗?怎么说呢,模棱两可。
两个属性对之间存在着正式区别:document.documentElement.clientWidth和-Height并不包含滚动条,但是window.innerWidth/Height包含。这像是鸡蛋里挑骨头。
事实上两个属性对的存在是浏览器战争的产物。当时Netscape只支持window.innerWidth/Height,IE只支持document.documentElement.clientWidth和Height。从那时起所有其他浏览器开始支持clientWidth/Height,但是IE没有支持window.innerWidth/Height。
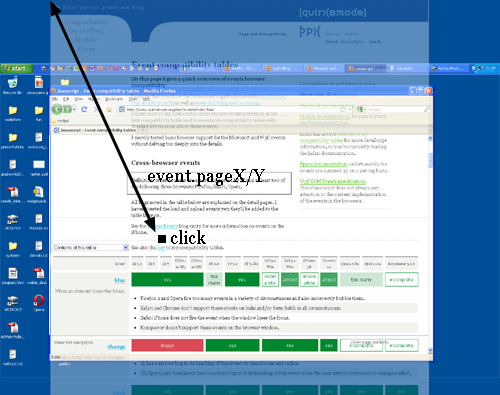
pageX/Y, clientX/Y, screenX/Y 的区别
浏览器错误:IE不支持pageX/Y。IE和Opera以CSS像素为单位计算screenX/Y。
当一个鼠标事件发生时,有不少于五种属性对可以给你提供关于事件位置的信息。对于我们当前的讨论来说它们当中的三种是重要的:
pageX/Y提供了相对于元素的以CSS像素度量的坐标。

clientX/Y提供了相对于viewport的以CSS像素度量的坐标。

screenX/Y提供了相对于屏幕的以设备像素进行度量的坐标。

90%的时间你将会使用pageX/Y;通常情况下你想知道的是相对于文档的事件坐标。其他的10%时间你将会使用clientX/Y。你永远不需要知道事件相对于屏幕的坐标。
媒体查询
意义:见正文。
度量单位:见正文。
浏览器错误:IE不支持它们。
如果 device-width/height是以CSS像素进行度量的,那么Firefox将会使用screen.width/height的值。
如果width/height是以设备像素进行度量的,那么Safari和Chrome将会使用documentElement.clientWidth/Height的值。
最后,说说关于媒体查询的事。原理很简单:你可以声明「只在页面宽度大于,等于或者小于一个特定尺寸的时候才会被执行」的特殊的CSS规则。比如:
div.sidebar {width: 300px;}@media all and (max-width: 400px) {// styles assigned when width is smaller than 400px;div.sidebar {width: 100px;}}
当前sidebar是300px宽,除了当宽度小于400px的时候,在那种情况下sidebar变得100px宽。
问题很显然:我们这儿度量的是哪个宽度?
这儿有两个对应的媒体查询:width/height和device-width/device-height。
width/height使用和documentElement .clientWidth/Height(换句话说就是viewport宽高)一样的值。它是工作在CSS像素下的。
device-width/device-height使用和screen.width/height(换句话说就是屏幕的宽高)一样的值。它工作在设备像素下面。

你应该使用哪个?这还用想?当然是width。Web开发者对设备宽度不感兴趣;这个是浏览器窗口的宽度。
所以在桌面环境下去使用width而去忘记device-width吧。我们即将看到这个情况在移动端会更加麻烦。
Part 3: 移动端
两个viewport
viewport太窄了,以至于不能正常展示你的CSS布局。明显的解决方案是使viewport变宽一些。无论如何,需要把它分成两部分:visual viewport和layout viewport。
George Cummins在Stack Overflow上对基本概念给出了最佳解释:
把layout viewport想像成为一张不会变更大小或者形状的大图。现在想像你有一个小一些的框架,你通过它来看这张大图。(译者:可以理解为「管中窥豹」)这个小框架的周围被不透明的材料所环绕,这掩盖了你所有的视线,只留这张大图的一部分给你。你通过这个框架所能看到的大图的部分就是visual viewport。当你保持框架(缩小)来看整个图片的时候,你可以不用管大图,或者你可以靠近一些(放大)只看局部。你也可以改变框架的方向,但是大图(layout viewport)的大小和形状永远不会变。
也看一下Chris给出的解释:
visual viewport是页面当前显示在屏幕上的部分。用户可以通过滚动来改变他所看到的页面的部分,或者通过缩放来改变visual viewport的大小。
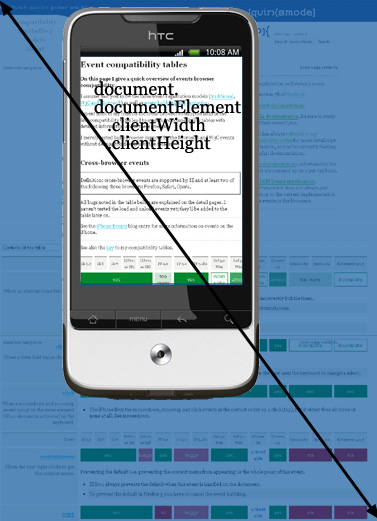
document.documentElement.clientWidth/Height
- 意义:Layout viewport的尺寸
- 度量单位:CSS像素

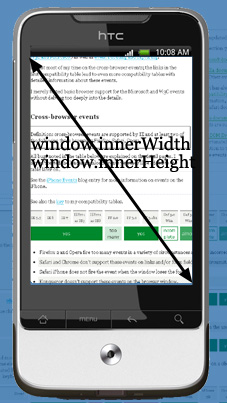
window.innerWidth/Height
- 意义:Visual viewport的尺寸。
- 度量单位:CSS像素。

screen.width and screen.height
- 意义:屏幕尺寸
- 度量单位:设备像素
像桌面环境一样,screen.width/height提供了以设备像素为单位的屏幕尺寸。像在桌面环境上一样,做为一个开发者你永远不需要这个信息。你对屏幕的物理尺寸不感兴趣,而是对屏幕上当前有多少CSS像素感兴趣。
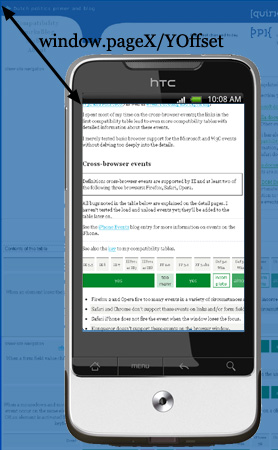
window.pageX/YOffset
- 意义:滚动距离;与visual viewport相对于layout viewport的距离一样。
- 度量单位:CSS像素
你还需知道的是visual viewport当前相对于layout viewport的位置。这是滚动距离,并且就像在桌面一样,它被存储在window.pageX/YOffset之中。

document.documentElement.offsetWidth/Height
- 意义:
<html>元素的整体尺寸。 - 度量单位:CSS像素。
就像在桌面上一样,document.documentElement.offsetWidth/Height提供了以CSS像素为单位的元素的整个尺寸。
媒体查询 Media Query
- 意义:度量元素的宽度(CSS像素)或者设备宽度(设备像素)。
媒体查询和其在桌面环境上的工作方式一样。width/height使用layout viewport做为参照物,并且以CSS像素进行度量,device-width/height使用设备屏幕,并且以设备像素(??不是很理解)进行度量。
换句话说,width/height是document.documentElement.clientWidth/Height值的镜像,同时device-width/height是screen.width/height值的镜像。(它们在所有浏览器中实际上就是这么做的,即使这个镜像的值不正确。)

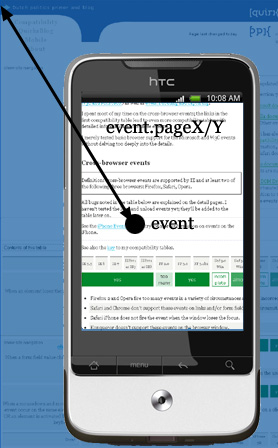
事件坐标
这里的事件坐标与其在桌面环境上的工作方式差不多。不幸的是,在十二个测试过的浏览器中只有Symbian WebKit和Iris这两个浏览器能获取到三个完全正确的值。其他所有浏览器都或多或少有些严重的问题。
- pageX/Y仍然是相对于页面,以CSS像素为单位,并且它是目前为止三个属性对中最有用的,就像它在桌面环境上的那样。
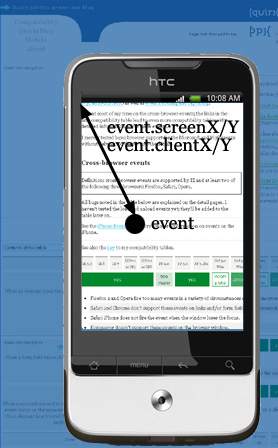
- clientX/Y是相对于visual viewport来计算(注意:这里竟然不是client viewport),以CSS像素为单位的。这有道理的,即使我还不能完全指出这么做的好处。
- screenX/Y是相对于屏幕来计算,以设备像素为单位。当然,这和clientX/Y用的参照系是一样的,并且设备像素在这没有用处。所以我们不需要担心screenX/Y;跟在桌面环境上一样没有用处。


【前端】移动端Web开发学习笔记【1】的更多相关文章
- 【前端】移动端Web开发学习笔记【2】 & flex布局
上一篇:移动端Web开发学习笔记[1] meta标签 width设置的是layout viewport 的宽度 initial-scale=1.0 自带 width=device-width 最佳实践 ...
- ASP.NET Core Web开发学习笔记-1介绍篇
ASP.NET Core Web开发学习笔记-1介绍篇 给大家说声报歉,从2012年个人情感破裂的那一天,本人的51CTO,CnBlogs,Csdn,QQ,Weboo就再也没有更新过.踏实的生活(曾辞 ...
- 无线端web开发学习总结
无线web开发之前要做一些准备工作:一.必需的reset样式库1.其中的重点是盒模型box-sizing:由原来pc端的content-box改为border-box. *, *:before, *: ...
- 【web开发学习笔记】Structs2 Result学习笔记(三)带參数的结果集
Result学习笔记(三)带參数的结果集 第一部分:代码 //前端 <head> <meta http-equiv="Content-Type" content= ...
- PHP和MySQL Web开发学习笔记介绍
前言 从2016年2月1日开始,之后的几个月左右的时间里,我会写一个系列的PHP和MySQL Web开发的学习笔记.我之前一直从事Java语言的开发工作,最近这段时间非常想学习一门语言,就选择了PHP ...
- 【web开发学习笔记】Structs2 Result学习笔记(二)动态结果集
Result学习笔记(二) - 动态结果集 动态结果 一定不要忘了为动态结果的保存值设置set get方法 第一部分:代码 //前端 <% String context = reques ...
- 【web开发学习笔记】Structs2 Result学习笔记(一)简介
Structs2 Result学习笔记(一)简介 问题一 <struts> <constant name="struts.devMode" value=" ...
- 【web开发学习笔记】Structs2 Action学习笔记(两)
action学习笔记2-大约action method讨论 Action运行的时候并不一定要运行execute方法,能够在配置文件里配置Action的时候用method=来指定运行哪个方法 也能够在u ...
- Django Web开发学习笔记(1)
一.Python的标准类型 (1)bool型 >>> bool("") False >>> bool(None) False >>& ...
随机推荐
- 远程连接服务器for Linux
远程连接Linux云服务器-命令行模式 1.远程连接工具.目前Linux远程连接工具有很多种,您可以选择顺手的工具使用.下面使用的是名为Putty的Linux远程连接工具.该工具是免费的,且不需要安装 ...
- swiper.animate~之~可以执行两种动画的升级版的Swiper Animate
1.下载插件swiper.animate-twice.min.js,加载进页面. <!DOCTYPE html> <html> <head> ... < ...
- Smokeping安装教程
Smokeping安装教程 #Smokeping2.6.8安装教程 #2016.3.6 改编v1.0 #Linux运维技术交流 347163978 环境 CentOS release 6.4 (F ...
- django学习遇到的问题解决方式
1.django.core.exceptions.ImproperlyConfigured: The TEMPLATE_DIRS setting must be a tuple. Please fix ...
- xshell的快捷命令
xshell的快捷命令 reconnect Type `help' to learn how to use Xshell prompt.[c:\~]$ ?Internal Commands:new: ...
- post- build event
Ref:http://blog.csdn.net/teng_ontheway/article/details/8307410 Ref: http://blog.csdn.net/sodickbird/ ...
- 返回值是JSON的阿贾克斯方法
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- [总结] I/O输入,输出
I/O输入,输出第一:先判断到底是输入还是输出,站在程序的立场第二:判断是传递字节,还是字符,决定管道粗细,字节流是最基本的数据输出管道.字符类型管道专门用来传送文本数据.Java流的四大父类:1.字 ...
- Linux 安装记录
######ubuntu-16.04.1-desktop-amd64 ||| Unity desktop Environment, NOT !!! ######deepin-15.3-amd64.is ...
- ubuntu 15.04 安装配置 JDK1.8
1.到oracle的官网下载 http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html 选 ...
