iphone/ipad关于size, frame and bounds总结和UIScroll view学习笔记
1. iphone/ipad大小
| Device | Screen dimensions(in points) |
| iphone and ipod | 320 X 480 |
| ipad | 768 X 1024 |
2. UIScreen bounds and applicationFrame
[UISCreen mainScreen].bounds, 永远返回portait模式的width/height, 也就是说width:320 height:480 for iPhone
[UISCreen mainScreen].applicationFrame更加复杂一些,它考虑了status bar的高度。
portait模式, x:0, y:20, width:320, height:460
landscape, x:20, y:0, width:300, height:480
关于frame和bounds的区别,请参考UIView中的frame和bounds属性的区别
3. status bar height: 20, tool bar height: 44, tab bar height:44
4. UIScrollView
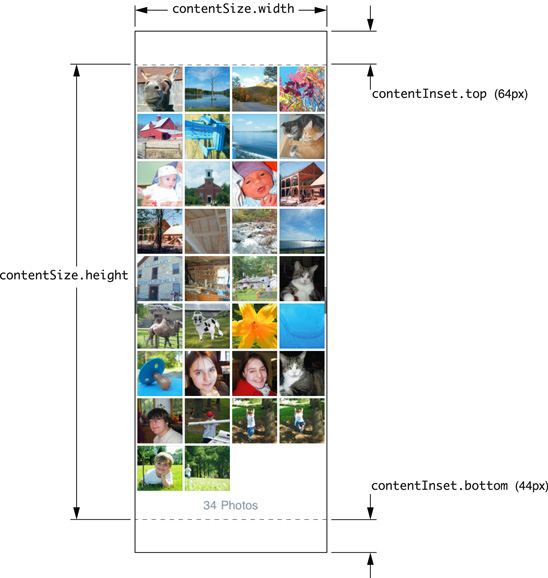
- contentSize和contentInSet

- contentOffSet:

- // Called when the UIKeyboardDidShowNotification is sent.
- - (void)keyboardWasShown:(NSNotification*)aNotification
- {
- NSDictionary* info = [aNotification userInfo];
- CGSize kbSize = [[info objectForKey:UIKeyboardFrameBeginUserInfoKey] CGRectValue].size;
- UIEdgeInsets contentInsets = UIEdgeInsetsMake(0.0, 0.0, kbSize.height, 0.0);
- scrollView.contentInset = contentInsets;
- scrollView.scrollIndicatorInsets = contentInsets;
- // If active text field is hidden by keyboard, scroll it so it's visible
- // Your application might not need or want this behavior.
- CGRect aRect = self.view.frame;
- aRect.size.height -= kbSize.height;
- if (!CGRectContainsPoint(aRect, activeField.frame.origin) ) { //判断该text field是否在可见区域
- CGPoint scrollPoint = CGPointMake(0.0, instance); //这里需要计算需要scroll的长度,假设instance是计算出来的结果。
- [scrollView setContentOffset:scrollPoint animated:YES];
- }
- }
- UIScroll view使用翻页模式
原文来自这里, 这里介绍几个关键的内容:
1. pagingMode需要设置为YES
2. contentSize是所有页数的width总和, 例如你需要显示100页,那contentSize的宽度就是100*scroll.frame.size.width
3. showsHorizontalScrollIndicator和showsVerticalScrollIndicator设置为NO
然后需要在scroll view的delegate中实现scrollViewDidScroll:方法,这个方法在scroll view的contentOffSet发生变化的时候被调用。翻页模式的核心思想就是scroll view需要显示下一页的时候,创建一个view, 在这个view上准备好数据,然后把这个view加到scroll view当前显示的位置。
代码如下所示,另外还可以改进的一个地方是需要翻页之前,需要把后面一页的内容也显示出来,否则会有一半黑的屏幕显示。
- -(void) loadPageView:(NSUInteger)page
- {
- UIView* view = [[UIView alloc] init];
- view.backgroundColor = [UIColor whiteColor];
- CGRect rc = self.view.frame;
- rc.origin.y = 0;
- rc.origin.x = page * self.view.frame.size.width; //创建一个view,调整x直,因为其他直和scroll view都是一样的
- view.frame = rc;
- UILabel* label = [[UILabel alloc] initWithFrame:CGRectMake(0, 20, rc.size.width, 40)];
- label.text = [NSString stringWithFormat:@"current page is :%d", page];
- [view addSubview:label];
- [(UIScrollView*)self.view addSubview:view];
- }
- - (void)scrollViewDidScroll:(UIScrollView *)scrollView
- {
- if (scrollView.contentOffset.x >= (myCurrentPage+0.5) * self.view.frame.size.width) //需要显示下一页了
- {
- myCurrentPage++;
- [self loadPageView:myCurrentPage];
- }
- }
iphone/ipad关于size, frame and bounds总结和UIScroll view学习笔记的更多相关文章
- iOS--------坐标系统(UIView的frame、bounds跟center属性)
1.概要翻开ios官方开发文档,赫然发现上面对这三个属性的解释如下: frame:描述当前视图在其父视图中的位置和大小. bounds:描述当前视图在其自身坐标系统中的位置和大小. center:描述 ...
- ios基础之 view的frame 与 bounds 的区别 (转)
前言: 学习ios开发有一段时间了,项目也做了两个了,今天看视频,突然发现view的frame和bound两个属性,发现bound怎么也想不明白,好像饶你了死胡同里,经过一番尝试和思考,终于弄明白bo ...
- frame和bounds区别
学习ios开发有一段时间了,项目也做了两个了,今天看视频,突然发现view的frame和bound两个属性,发现bound怎么也想不明白,好像饶你了死胡同里,经过一番尝试和思考,终于弄明白bound的 ...
- frame和bounds的区别与联系
首先先看一下下面两个属性的代码实现: -(CGRect)frame{ return CGRectMake(self.frame.origin.x,self.frame.origin.y,self.fr ...
- iOS 中的frame,bounds,center,transform关联
这里有一篇好文章 http://www.winddisk.com/2012/06/07/transform/ 先看几个知识点,UIView 的frame,bounds,center,transform ...
- 《View Programming Guide for iOS》之frame、bounds和center之间的关系
The frame property contains the frame rectangle, which specifies the size and location of the view i ...
- ios view的frame和bounds之区别(位置和大小)
前言: 学习ios开发有一段时间了,项目也做了两个了,今天看视频,突然发现view的frame和bound两个属性,发现bound怎么也想不明白,好像饶你了死胡同里,经过一番尝试和思考,终于弄明白bo ...
- iOS开发——使用OC篇&frame,bounds,center,position,anchorPoint总结
frame,bounds,center,position,anchorPoint总结 图层的 position 属性是一个 CGPoint 的值,它指定图层相当于它父图层的位置, 该值基于父图层的坐标 ...
- 深入探究frame和bounds的区别以及setbounds使用
[转自]http://blog.csdn.net/hherima/article/details/39501857 在iOS开发中经常遇到两个词Frame和bounds,本文主要阐述Frame和bou ...
随机推荐
- 修改 sql server 2008R2的端口,配置防火墙允许远程访问SQL Server 2008 R2
1.先修改 sql server 2008R2的端口号吧,1433经常成为别人入侵的端口,在sql server 配置管理器 -->sql server 网络配置-->MSSQLSERVE ...
- IIS7.0设置404错误页,返回500状态码
一般在II6下,设置自定义404错误页时,只需要在错误页中选择自定义的页面,做自己的404页面即可.但是在IIS7.0及以上时,设置完404错误页后,会发现状态码返回的是500,并且可能会引起页面乱码 ...
- CentOS 6.5 Maven 编译 Apache Tez 0.8.3 踩坑/报错解决记录
最近准备学习使用Tez,因此从官网下载了最新的Tez 0.8.3源码,按照安装教程编译使用.平时使用的集群环境是离线的,本打算这一次也进行离线编译,无奈一编译就开始报缺少jar包的错,即使手动下载ja ...
- JS里的onclick事件
可以通过以下代码了解JS里的onclick事件: <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml&quo ...
- Linux平台下Lotus Domino服务器部署案例
Linux平台下Lotus Domino服务器部署案例 几年前我写了篇<RHAS2.1下安装中文LotusDominoR6.5图解>这篇文档被多个大型网站转载,曾帮助过很多公司系统管理员部 ...
- Compass是什么
Compass是一个强大的Sass框架,他的设计目标是顺畅.搞笑地装扮互联网,使用它的人可以写出可维护性更高的样式表. Compass由三个主要部分组成:混混合器和实用工具类库,能够集成到应用开发环境 ...
- oracle11g空表不能导出记录
select 'alter table '||table_name||' allocate extent(size 64k);' from tabs t where not exists (selec ...
- Linux下的多进程编程
1.进程 1.1进程的定义 <计算机操作系统>这门课对进程有这样的描述:进程(Process)是计算机中的程序关于某数据集合上的一次运行活动,是系统进行资源分配和调度的基本单位,是操作系统 ...
- 第十周java 学习总结
20145306 java的网络编程 网络概述 网络编程技术是当前一种主流的编程技术,随着联网趋势的逐步增强以及网络应用程序的大量出现,所以在实际的开发中网络编程技术获得了大量的使用.至于以后的实际修 ...
- 基于s5pv210嵌入式系统busybox文件系统移植
基于s5pv210嵌入式系统busybox文件系统移植 1.下载源码 busybox.net/downloads下载最新版的busybox源码,最新源码为1.21.1 2.解压源码文件 tar xvf ...
