clipChildren和clipToPadding
clipChildren 和 clipToPadding
clipChild 用于定义子控件是否在父控件边界内进行绘制。clipChild 默认为 true。也就是不允许进行扩展绘制。
clipToPadding 用来定义 ViewGroup 是否允许在 padding 中绘制。默认情况下,cliptopadding 被设置为 ture,也就是 padding 部分是不允许绘制的。
两者都是 ViewGroup 才具有的属性
使用 clipChildren 实现选中 Tab 放大效果
平时在使用的荷包每周一活动时,底部 Tab 会有那种点哪个 Tab 哪个 Tab 就放大的效果,用 clipChildren 制作了一个简单的 Demo。
布局文件 activity_clip.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="@dimen/normal_height"
android:clipChildren="false"
android:orientation="horizontal">
<ImageView
android:id="@+id/iv1"
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:scaleType="fitCenter"
android:src="@mipmap/ic_launcher" />
<ImageView
android:id="@+id/iv2"
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:scaleType="fitCenter"
android:src="@mipmap/ic_launcher" />
<ImageView
android:id="@+id/iv3"
android:layout_width="0dip"
android:layout_height="@dimen/special_height"
android:layout_gravity="bottom"
android:layout_weight="1.0"
android:scaleType="fitCenter"
android:src="@mipmap/ic_launcher" />
<ImageView
android:id="@+id/iv4"
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:scaleType="fitCenter"
android:src="@mipmap/ic_launcher" />
<ImageView
android:id="@+id/iv5"
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:scaleType="fitCenter"
android:src="@mipmap/ic_launcher" />
</LinearLayout>
代码实现ClipActivity.java:
public class ClipActivity extends Activity implements View.OnClickListener {
private ImageView mIv1, mIv2, mIv3, mIv4, mIv5;
private List<ImageView> mLstIv;
private int mNormalHeight, mSpecailHeight;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_clip);
mLstIv = new ArrayList<>();
mIv1 = (ImageView) findViewById(R.id.iv1);
mIv2 = (ImageView) findViewById(R.id.iv2);
mIv3 = (ImageView) findViewById(R.id.iv3);
mIv4 = (ImageView) findViewById(R.id.iv4);
mIv5 = (ImageView) findViewById(R.id.iv5);
mIv1.setOnClickListener(this);
mIv2.setOnClickListener(this);
mIv3.setOnClickListener(this);
mIv4.setOnClickListener(this);
mIv5.setOnClickListener(this);
mLstIv.add(mIv1);
mLstIv.add(mIv2);
mLstIv.add(mIv3);
mLstIv.add(mIv4);
mLstIv.add(mIv5);
mNormalHeight = getResources().getDimensionPixelSize(R.dimen.normal_height);
mSpecailHeight = getResources().getDimensionPixelSize(R.dimen.special_height);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.iv1:
clipChange(0);
break;
case R.id.iv2:
clipChange(1);
break;
case R.id.iv3:
clipChange(2);
break;
case R.id.iv4:
clipChange(3);
break;
case R.id.iv5:
clipChange(4);
break;
}
}
private void clipChange(int position) {
int size = mLstIv.size();
for (int i = 0; i < size; i++) {
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(0, ViewGroup.LayoutParams.MATCH_PARENT, 1.0f);
if (i == position) {
params.height = mSpecailHeight;
params.gravity = Gravity.BOTTOM;
} else {
params.height = mNormalHeight;
params.gravity = Gravity.NO_GRAVITY;
}
mLstIv.get(i).setLayoutParams(params);
}
}
}
dimens.xml:
<resources>
<dimen name="normal_height">48dp</dimen>
<dimen name="special_height">64dp</dimen>
</resources>
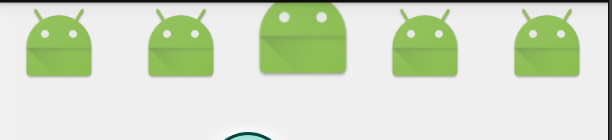
最终效果图(点哪哪放大,不会制作gif...):
 

clipChildren和clipToPadding的更多相关文章
- [转]android:clipToPadding和android:clipChildren
转自:http://www.tuicool.com/articles/32YRJrq android:clipToPadding和android:clipChildren 时间 2014-10-14 ...
- android:clipToPadding和android:clipChildren
假设我们要做一个效果,界面最顶部是一个ActionBar并且是半透明的,ActionBar下面是一个ListView,在初始状态 下, ListView是top是在ActionBar的bottom位置 ...
- android:clipToPadding 和 android:clipChildren 解决ListView设置padding后 padding不跟随改动
clipToPadding就是说控件的绘制区域是否在padding里面的,true的情况下如果你设置了padding那么绘制的区域就往里 缩, clipChildren是指子控件是否超过padding ...
- 用android:clipChildren来实现红心变大特效
最近在看别人技术博客(http://www.cnblogs.com/over140/p/3508335.html)的时候,发现一个属性:android:clipChildren属性. 翻文档找到下面介 ...
- android:clipChildren属性的作用
该属性默认为true,这个属性需要添加到最顶层的ViewGroup,作用是控制子View是否可以超出它所在的父View设定的边界 比如ImageView设置高度100dp,而它所在的父View设置的高 ...
- Android开发实战(二十一):浅谈android:clipChildren属性
实现功能: 1.APP主界面底部模块栏 2.ViewPager一屏多个界面显示 3......... 首先需要了解一下这个属性的意思 ,即 是否允许子View超出父View的返回,有两个值true . ...
- 【Android】神奇的android:clipChildren属性
前言 前几天有在微博上推荐过一个博客,看他文章时发现了这个属性.有些属性不常用,但需要的时候非常有用,于是做了个例子,正好项目用到,与大家分享一下. 声明 欢迎转载,请注明出处! 博客园:http:/ ...
- Android_神奇的android:clipChildren属性
正文 一.效果图 看到这个图时你可以先想想如果是你,你怎么实现这个效果.马上想到用RelativeLayout?NO,NO,NO,,, 二.实现代码 <?xml version="1. ...
- android:clipChildren属性,子布局超出父布局;
是否允许子View超出父View的范围,Boolean型true .false ,默认true不允许: android:clipChildren="true":如下 android ...
随机推荐
- 【知识必备】内存泄漏全解析,从此拒绝ANR,让OOM远离你的身边,跟内存泄漏say byebye
一.写在前面 对于C++来说,内存泄漏就是new出来的对象没有delete,俗称野指针:而对于java来说,就是new出来的Object放在Heap上无法被GC回收:而这里就把我之前的一篇内存泄漏的总 ...
- .NET Core系列 : 1、.NET Core 环境搭建和命令行CLI入门
2016年6月27日.NET Core & ASP.NET Core 1.0在Redhat峰会上正式发布,社区里涌现了很多文章,我也计划写个系列文章,原因是.NET Core的入门门槛相当高, ...
- HTML中上传与读取图片或文件(input file)----在路上(25)
input file相关知识简例 在此介绍的input file相关知识为: 上传照片及文件,其中包括单次上传.批量上传.删除照片.增加照片.读取图片.对上传的图片或文件的判断,比如限制图片的张数.限 ...
- 百度 flash html5自切换 多文件异步上传控件webuploader基本用法
双核浏览器下在chrome内核中使用uploadify总有302问题,也不知道如何修复,之所以喜欢360浏览器是因为帮客户控制渲染内核: 若页面需默认用极速核,增加标签:<meta name=& ...
- 【原】AFNetworking源码阅读(二)
[原]AFNetworking源码阅读(二) 本文转载请注明出处 —— polobymulberry-博客园 1. 前言 上一篇中我们在iOS Example代码中提到了AFHTTPSessionMa ...
- 【NLP】蓦然回首:谈谈学习模型的评估系列文章(一)
统计角度窥视模型概念 作者:白宁超 2016年7月18日17:18:43 摘要:写本文的初衷源于基于HMM模型序列标注的一个实验,实验完成之后,迫切想知道采用的序列标注模型的好坏,有哪些指标可以度量. ...
- 修改session垃圾回收几率
<?php //修改session垃圾回收几率 ini_set('session.gc_probability','1'); ini_set('session.gc_divisor','2'); ...
- 【工具使用】mac电脑使用技巧
本文地址 分享提纲: 1. mac命令行和finder的交互 2. 一些mac的插件 3. 一些开发的配置 1.mac命令行和findder交互 1)命令行中打开当前文件夹: o ...
- Atitit.软件开发的三层结构isv金字塔模型
Atitit.软件开发的三层结构isv金字塔模型 第一层,Implements 层,着重与功能的实现.. 第二次,spec层,理论层,设计规范,接口,等.流程.方法论 顶层,val层,价值观层,原则, ...
- 多本地代码工作点更新到2个远端GIT仓库
摘要:本文介绍了笔者多个本地工作节点(地方)的多台电脑(PC/笔记本电脑)同步源码到2个远端的GIT(一个GITHUB国外强制公开,一个oschina国内可不公开). 作者:太初 转载说明:请指明原作 ...
