Bootstrap全屏
1.由于bootstrap中的.containter是根据媒体查询定死了width,所以页面不会占满全屏,若要全屏,则最外面的div的class不能用container(或改用.container-fluid),container的源码如下
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 970px;
}
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}
}
.container-fluid {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
.row {
margin-right: -15px;
margin-left: -15px;
}
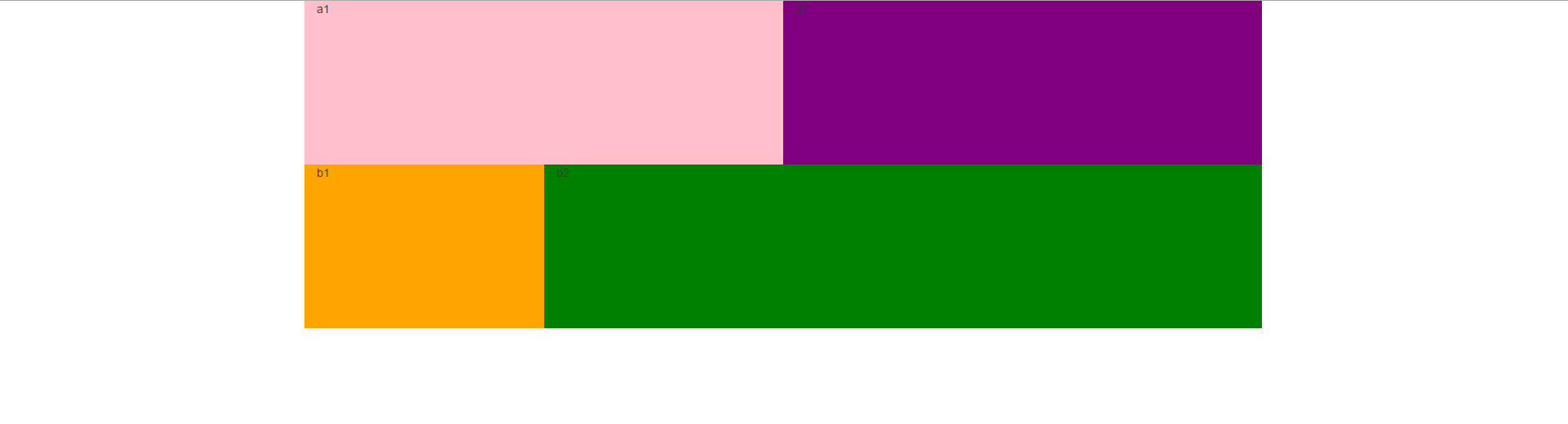
2.若用.container,则不会全屏
<!DOCTYPE html>
<html>
<head>
<title>自定义占满wgnu</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 新 Bootstrap 核心 CSS 文件 -->
<link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet"> <!-- 可选的Bootstrap主题文件(一般不使用) -->
<!-- <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap-theme.min.css"></script>--> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<style>
div{
height:200px;
}
</style>
</head>
<body>
<div class="container">
<div class="row" style="background:red;">
<div class="col-xs-6 col-sm-6 col-md-6 col-lg-6" style="background:pink;">a1</div>
<div class="col-xs-6 col-sm-6 col-md-6 col-lg-6" style="background:purple;">a2</div>
</div>
<div class="row" style="background:yellow;">
<div class="col-xs-3 col-sm-3 col-md-3 col-lg-3" style="background:orange;">b1</div>
<div class="col-xs-9 col-sm-9 col-md-9 col-lg-9" style="background:green;">b2</div>
</div>
</div>
</body>
</html>

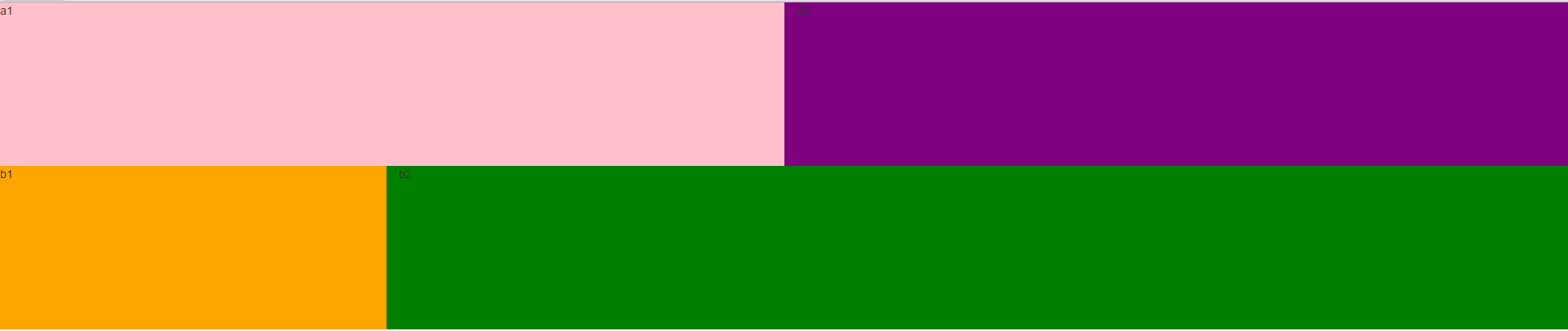
2.去掉container,则可以全屏
<!DOCTYPE html>
<html>
<head>
<title>自定义占满wgnu</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 新 Bootstrap 核心 CSS 文件 -->
<link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet"> <!-- 可选的Bootstrap主题文件(一般不使用) -->
<!-- <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap-theme.min.css"></script>--> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<style>
div{
height:200px;
}
</style>
</head>
<body>
<div>
<div class="row" style="background:red;">
<div class="col-xs-6 col-sm-6 col-md-6 col-lg-6" style="background:pink;">a1</div>
<div class="col-xs-6 col-sm-6 col-md-6 col-lg-6" style="background:purple;">a2</div>
</div>
<div class="row" style="background:yellow;">
<div class="col-xs-3 col-sm-3 col-md-3 col-lg-3" style="background:orange;">b1</div>
<div class="col-xs-9 col-sm-9 col-md-9 col-lg-9" style="background:green;">b2</div>
</div>
</div>
</body>
</html>

Bootstrap全屏的更多相关文章
- Blazor组件提交全记录: FullScreen 全屏按钮/全屏服务 (BootstrapBlazor - Bootstrap 风格的 Blazor UI 组件库)
Blazor 简介 Blazor 是一个使用 .NET 生成的交互式客户端 Web UI 的框架.和前端同学所熟知的 Vue.React.Angular 有巨大差异. 其最大的特色是使用 C# 代码( ...
- 原生JS实现全屏切换以及导航栏滑动隐藏及显示——重构前
思路分析: 向后滚动鼠标滚轮,页面向下全屏切换:向前滚动滚轮,页面向上全屏切换.切换过程为动画效果. 第一屏时,导航栏固定在页面顶部,切换到第二屏时,导航条向左滑动隐藏.切换回第一屏时,导航栏向右滑动 ...
- 如何ios中间Safari在开发了类似的native app像全屏webapp
本文交换了我www.gbtags.com文章. <meta name="format-detection" content="telephone=no email= ...
- 解决Ueditor在bootstarp 模态框中全屏问题
基本的一些配置就不说了.先说一下要注意的问题:首先是zIndex的设置.记住最好都显示设置模态框和ueditor的zIndex.理清他们的层叠关系. 特别是用到ueditor里面的图片上传功能的更要设 ...
- css背景图自适应全屏显示
前几天我在写一个前端页面的时候,需要用到全屏背景图,但是怎么写都不行(要么不全屏,要么不兼容Bootstrap的响应式布局).对,是我腊鸡 后来我在网上找的时候找到一个大神写的笔记,参(照)考(抄)之 ...
- FullPage.js-基于 jQuery 的插件全屏滚动插件
fullPage.js 是一个基于 jQuery 的插件,它能够很方便.很轻松的制作出全屏网站.如今我们经常能见到全屏网站,尤其是国外网站.这些网站用几幅很大的图片或色块做背景,再添加一些简单的内容, ...
- Android UI体验之全屏沉浸式透明状态栏效果
前言: Android 4.4之后谷歌提供了沉浸式全屏体验, 在沉浸式全屏模式下, 状态栏. 虚拟按键动态隐藏, 应用可以使用完整的屏幕空间, 按照 Google 的说法, 给用户一种 身临其境 的体 ...
- android-解决全屏-webview-输入框被输入法挡住-FullScreen-adjustResize失效问题
由于公司开发的 App 中,Html 的页面嵌入的有点多,坑爹的是,还有很多输入框,这就算了,还要求全屏.然后就出现了这个情况. 下面来唠叨唠叨具体的来龙去脉. 起初是这样的,整个项目基本完工了.测试 ...
- iOS 多个播放器同时播放,双击全屏,单击退出全屏
前言:公司需求如下:点击一个按钮播放一个视频,最多同时播放4个:双击某视频让其全屏,单击再恢复原来的样子.IOS的播放器有两种,MPMoviePlayerController,AVAudioPlaye ...
随机推荐
- iOS 进阶 第十四天(0416)
0416 注意调用关系,如下图: 就是initWithCoder:.initWithFrame.setup方法三元组
- Objective-C面向对象(四)
1.协议(protocol)和委托 1.1 规范.协议与接口 OC中协议的作用就相当于其他语言中接口的作用.协议定义的是多个类共同的公共行为规范,协议通常定义一组公用方法,但不提供实现. 1.2 定义 ...
- Lua利用cjson读写json示例分享
本文结合本人的实际使用经验和代码示例,介绍如何在Lua中对json进行encode和decode,需要的朋友可以参考下 我这里采用的是Lua CJson库,是一个高性能的JSON解析器和编码器,其性能 ...
- 监听文本框输入开发仿新浪微博限制输入字数的textarea插件
监听文本框输入 Firefox.Chrome.IE9,IE10 均支持 oninput 事件,此外所有版本的 IE 均支持 onpropertychange 事件. oninput 事件在用户输入.退 ...
- 动态生成C# Lambda表达式
转载:http://www.educity.cn/develop/1407905.html,并整理! 对于C# Lambda的理解我们在之前的文章中已经讲述过了,那么作为Delegate的进化使用,为 ...
- 【Search for a Range】cpp
题目: Given a sorted array of integers, find the starting and ending position of a given target value. ...
- Windows准备Node.js运行与开发环境
如何在Windows环境下搭建Node.js开发环境:1.下载Node.js windows安装版http://www.nodejs.org/download/ 2.正常安装完成后,在系统环境变量已经 ...
- 【转】利用TCMalloc优化Nginx的性能
From: http://www.linuxidc.com/Linux/2013-04/83197.html TCMalloc的全称是 Thread-Caching Malloc,是谷歌开发的开源工具 ...
- 对git的初步认识
虽然经常听说博客,但是却是第一次用.就像,虽然经常见电脑,但是却第一次接触软件.对于git也是一样,从来没听过,更不了解. 因为自己私下也没有去过多的了解,所以对于git只有一些有关书面资料的很片面的 ...
- 使用XmlInclude解决WebService调用时无法识别子类的异常
一.定义抽象类及子类,WebMethod实际返回子类参数 //使用XmlInclude解决WebService调用时无法识别子类的异常 [System.Xml.Serialization.XmlInc ...
