浅析extendedLayout, automaticallyAdjustsScrollViewInsets, extendedLayoutIncludesOpaqueBars
参考文章:
http://stackoverflow.com/questions/18798792/explaining-difference-between-automaticallyadjustsscrollviewinsets-extendedlayo
http://redth.codes/ios7-full-screen-layout/
iOS 7以后在ViewController里面引进了一系列属性用于管理页面布局。
下面是Apple官方提供的文档解释,看过之后还是觉得太过于抽象,于是用代码来实验吧。
automaticallyAdjustsScrollViewInsets
A Boolean value that indicates whether the view controller should automatically adjust its scroll view insets.
extendedLayoutIncludesOpaqueBars


- (void)viewDidLoad {
[super viewDidLoad];
self.edgesForExtendedLayout = UIRectEdgeNone;
}
将edgesForExtendedLayout设置成UIRectEdgeNone,表明View是不要扩展到整个屏幕的。页面效果如下:

UIRectEdge是个枚举类型,其他的值通过字面意思也是非常容易理解的。
typedef enum : NSUInteger {
UIRectEdgeNone = 0,
UIRectEdgeTop = 1 << 0,
UIRectEdgeLeft = 1 << 1,
UIRectEdgeBottom = 1 << 2,
UIRectEdgeRight = 1 << 3,
UIRectEdgeAll = UIRectEdgeTop | UIRectEdgeLeft | UIRectEdgeBottom | UIRectEdgeRight
} UIRectEdge;
automaticallyAdjustsScrollViewInsets
这个属性用于如果页面是ScrollView或者UITableView,通常我们希望ScrollView或者UITableView内容显示是在UINavigation Bar下面。
通过设置edgesForExtendedLayout = UIRectEdgeNone或者self.navigationController.navigationBar.translucent = NO;可以让view的布局从UINavigation Bar下面开始,不过一个副作用就是当页面滑动的时候,view是没有办法占据全屏的。
automaticallyAdjustsScrollViewInsets就可以很好的完成这个需求。
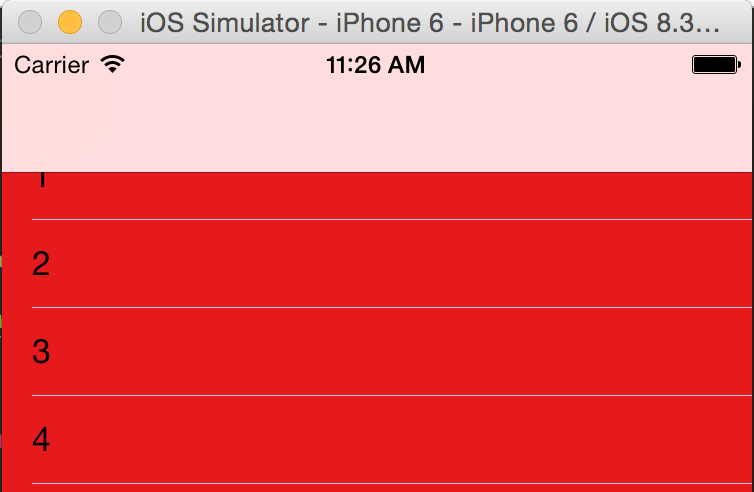
self.automaticallyAdjustsScrollViewInsets = NO;

这时UITableView会被UINavigation Bar遮挡住。
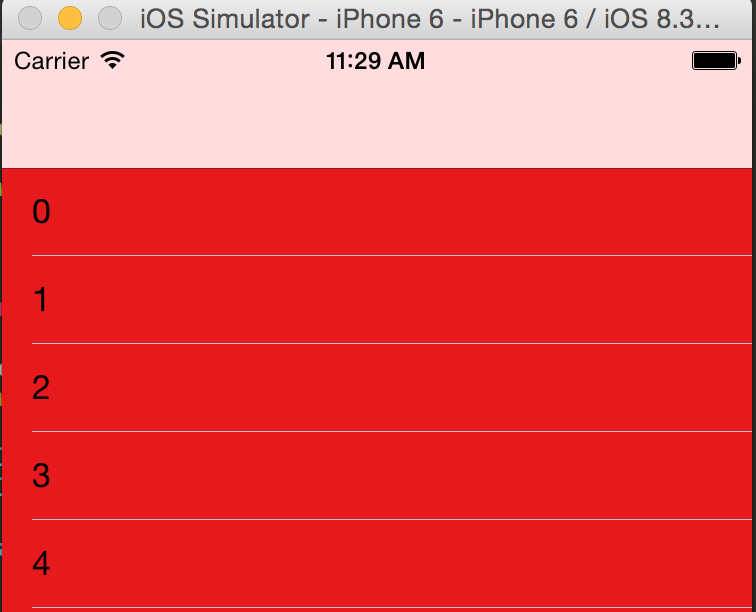
self.automaticallyAdjustsScrollViewInsets = YES;

这时可以看到UITableView的内容会从UINavigation Bar下面开始,并且这个页面的View还是占据整个屏幕的,所以这一个属性完全搞定!
extendedLayoutIncludesOpaqueBars
如果状态栏是不透明的,那么页面的布局默认是不会包含状态栏的,除非将这个属性设置成为YES。所以如果你的页面扩展到Navigation Bar (edgesForExtendedLayout=UIRectEdgeAll),要是这个属性设置成NO (default), 如果状态栏是不透明的话,页面是不会扩展到状态栏的。
在这篇文章http://redth.codes/ios7-full-screen-layout/里面提到有些时候automaticallyAdjustsScrollViewInsets并不能帮助我们正常计算ScrollView/TableView的Inset,这时候就自己设置咯。
self.myTableView.contentInset = UIEdgeInsetsMake(64, 0, 0, 0);
有兴趣同学可以关注微信公众号奶爸码农,不定期分享投资理财、IT相关内容:

浅析extendedLayout, automaticallyAdjustsScrollViewInsets, extendedLayoutIncludesOpaqueBars的更多相关文章
- edgesForExtendedLayout,automaticallyAdjustsScrollViewInsets, extendedLayoutIncludesOpaqueBars的影响
在IOS7以后 ViewController 开始使用全屏布局的,而且是默认的行为通常涉及到布局 就离不开这个属性 edgesForExtendedLayout,它是一个类型为UIExtendedEd ...
- Explaining difference between automaticallyAdjustsScrollViewInsets, extendedLayoutIncludesOpaqueBars, edgesForExtendedLayout
automaticallyAdjustsScrollViewInsets:在导航栏透明时用到 In your viewDidLoad method, add if([self respondsToSe ...
- iOS系统中导航栏的转场解决方案与最佳实践
背景 目前,开源社区和业界内已经存在一些 iOS 导航栏转场的解决方案,但对于历史包袱沉重的美团 App 而言,这些解决方案并不完美.有的方案不能满足复杂的页面跳转场景,有的方案迁移成本较大,为此我们 ...
- iOS edgesForExtendedLayout、extendedLayoutIncludesOpaqueBars、automaticallyAdjustsScrollViewInsets属性详解
edgesForExtendedLayout: 在IOS7以后 ViewController 开始使用全屏布局的,而且是默认的行为通常涉及到布局,就离不开这个属性 edgesForExtendedLa ...
- edgesForExtendedLayout、extendedLayoutIncludesOpaqueBars、automaticallyAdjustsScrollViewInsets属性详解 )——转载
edgesForExtendedLayout: 在ios7适配中,布局问题是一个很头痛也很重要的问题,因为在ios7中viewController使用了全屏布局的方式,也就是说导航栏和状态栏都是不占实 ...
- 与导航栏下控件的frame相关的edgesForExtendedLayout、translucent、extendedLayoutIncludesOpaqueBars、automaticallyAdjustsScrollViewInsets等几个属性的详解
在引入了导航控制器UINavigationController和分栏控制器UITabBarController之后,我们在设置控件的frame的时候就需要注意避开导航栏UINavigationBar ...
- [IOS]edgesForExtendedLayout、automaticallyAdjustsScrollViewInsets
在IOS7以后 ViewController 开始使用全屏布局的,而且是默认的行为通常涉及到布局 就离不开这个属性 edgesForExtendedLayout,它是一个类型为UIExtendedEd ...
- SQL Server on Linux 理由浅析
SQL Server on Linux 理由浅析 今天的爆炸性新闻<SQL Server on Linux>基本上在各大科技媒体上刷屏了 大家看到这个新闻都觉得非常震精,而美股,今天微软开 ...
- 【深入浅出jQuery】源码浅析--整体架构
最近一直在研读 jQuery 源码,初看源码一头雾水毫无头绪,真正静下心来细看写的真是精妙,让你感叹代码之美. 其结构明晰,高内聚.低耦合,兼具优秀的性能与便利的扩展性,在浏览器的兼容性(功能缺陷.渐 ...
随机推荐
- 十大技巧优化Android App性能
无论锤子还是茄子手机的不断冒出,Android系统的手机市场占有率目前来说还是最大的,因此基于Android开发的App数量也是很庞大的. 那么,如何能开发出更高性能的Android App?相信是软 ...
- java Timer类
java.util 类 Timer java.lang.Object java.util.Timer public class Timerextends Object 一种工具,线程用其安排以后在后台 ...
- SOLID 原则
世纪的前几年里,“ Uncle Bob”Robert Martin 引入了用OOP 开发软件的五条原 则,其目的是设计出更易于维护的高质量系统.无论是设计新应用程序,还是重构现有基 本代码,这些 S ...
- CamShift算法
拟采用的方法,CamShift算法,即"Continuously Apative Mean-Shift"算法,是一种运动跟踪算法.它主要通过视频图像中运动物体的颜色信息来达到跟踪的 ...
- hdu 1669(二分+多重匹配)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1669 思路:由于要求minimize the size of the largest group,由此 ...
- MyEclipse — Maven+Spring+Struts+Hibernate 整合 [学习笔记-5]
测试项目 目录结构
- spring 注入失败
最近发现autowired注入总是失败. 总结下: 一个bean 要么都通过getter setter加上配置文件配置注入. <bean id="temResetService&quo ...
- Ibm-jQuery教程学习笔记
一.概述 1.虽然 jQuery 本身并非一门新的语言.但是,学习其语法有助于我们熟练.灵活地使用它.回顾下我们熟悉的 CSS 语法,不难发现 jQuery 的语法与 CSS 有相似之处. jQuer ...
- lua标签解析器
lua 标签解析器 概述 一个类xml标签解析函数,将标签解析成Lua中的表结构它可以用来解析简单xml结构,可以作为RichLabel控件的字符串解析组件(其实它现在就是这么用的;-)) 原理 使用 ...
- Docker基础技术:Linux Namespace(下)
在 Docker基础技术:Linux Namespace(上篇)中我们了解了,UTD.IPC.PID.Mount 四个namespace,我们模仿Docker做了一个相当相当山寨的镜像.在这一篇中,主 ...
