Grunt(页面静态引入的文件地址的改变探究)-V2.0
相关插件的引用:
- grunt-usemin 对页面的操作
- grunt-contrib-cssmin 压缩css
- load-grunt-tasks 瘦身gruntfile
- grunt-rev给md5加密
实际的使用场景:压缩css文件到指定目录,并且更改页面引用的外链(这里以css为例)。
情景一:html页面与要操作的css在同一目录下,且也与操作后的css在同一目录下。
**这里使用npm中的注释方式来操作外链的,扩展性很不好。
Gruntfile.js内容如下:
module.exports = function(grunt) {
require('load-grunt-tasks')(grunt);//相当于加载了package.json文件中的所有依赖项,省去了写一大堆
//grunt.loadNpmTasks('grunt-usemin')
grunt.initConfig({
usemin: {
html: ['shop.html']
},
cssmin:{
target: {//target这是任务名,可以随意取,但是不要与cssmin冲突
files: [{
expand: true,//占位符(即*号)都要扩展成具体的文件
cwd: './',//相对路径
src: ['*.css'],//相对路径下的要压缩的文件,可以使用通配符
dest: 'mycssmin',//要压缩文件放入的目标路径
ext: '.min.css' //压缩后的文件后缀
}]
}
}
})
grunt.registerTask('styleMin',['cssmin','usemin']);
}
加密操作:
rev: {
options: {
algorithm: 'md5',//加密方式,默认md5
length: 8//默认长度 8
},
assets: {
files: [{
src: [
'img/**/*.{jpg,jpeg,gif,png}',
'fonts/**/*.{eot,svg,ttf,woff}'
]
}]
}
}
html内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>shop</title>
<!-- build:css mycssmin/style.min.css -->
<link rel="stylesheet" href="style.css">
<!-- endbuild -->
</head>
<body> <p>该页面被监听!</p> </body>
</html>
操作后的页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>shop</title> <link rel="stylesheet" href="style.min.css"> </head>
<body> <p>该页面被监听!</p> </body>
</html>
页面中必须加入:
<!-- build:css mycssmin/style.min.css -->与<!-- endbuild -->
这样压缩完后再执行usemin的时候,页面的链接才会被替换掉!但是怎么感觉这样很无脑呢?-_-
绝对还有别的的方法,继续学习,再来修改这里。
*** 继续昨天的问题。2016-03-29 20:50:38
每次修改文件还要去页面写block的话,那是相当麻烦。今天在经理的点拨下看了usemin的里面有正则匹配。
\node_modules\grunt-usemin\lib目录下的fileprocessor.js。

这里面是大段大段的正则匹配,匹配你指定的页面上的js,css,png等文件。
原来我昨天加了一个
ext: '.min.css' //压缩后的文件后缀
加了一个这个之后,页面上正则就匹配不到.min.css结尾的link了。所以一直没有匹配上!
但是控制台显示了,它去遍历过你页面,只是没有匹配上而已。

今天把后缀去掉之后,完全没有问题了。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>shop</title>
<link href="71ca3416.style.css" rel="stylesheet">
</head>
<body> <p>该页面被监听!</p> </body>
</html>
当然如果你有时候觉得那里面的正则缺少你需要的,你也可以自己往里面添加一些你需要的正则用来匹配你的需求!
上面的是处理后的css与页面在同一个目录,没有问题。
***************继续不断测试中.....2016-03-29 22:34:11
情景二:当这样的目录结构时:也就是html页面与css文件不在同一个目录下。且操作后的css也不与html页面在同一目录下。

css在这样的路径下:
lib>css>style.css
执行:grunt.registerTask('styleMin',['cssmin','rev','usemin']);
css文件还是在原来的目录下:
lib>css>71ca3416.style.css
最终的html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>shop</title>
<link href="./lib/css/71ca3416.style.css" rel="stylesheet">
</head>
<body> <p>该页面被监听!</p> </body>
</html
页面中的链接也发生了变化!
问题:我想要达到这样的目的!(如图的目录结构)
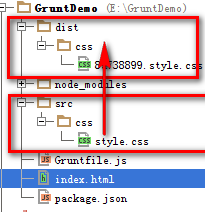
情景三:html页面与源文件不在同一目录下,也与操作后的css不在同一目录下的情况。
目录结构:

页面html的css路径:
grunt操作前:<link href="src/css/style.css" rel="stylesheet">
grunt操作后:<link href="dist/css/8cf38899.style.css" rel="stylesheet">
src中的文件copy到dist,并且压缩,加密。然后usemin index.html.希望index.html中的css路径发生改变,指向dist下的css文件。
最终初步的探究我发现:
usemin只会改变文件名,而不会去修改与匹配文件路径。
而且usemin在寻找的时候也是按照页面上的路径去寻找相应的css,js等文件。
但是真的是这样么?希望真正懂的博友不吝赐教,谢谢!!
*****************实际的项目情形应该是这样:2016-03-30 16:33:58
情景四:html页面与css都在相应的目录下,grunt的时候copy至别的文件夹,进行相对引用。
看目录结构:

src是我们的源文件。dist是我们要发布的文件。
为了保证源文件不出问题,我们都会copy出一份文件到单独的地方进行操作。
Gruntfile.js:
module.exports = function(grunt) {
require('load-grunt-tasks')(grunt);
grunt.initConfig({
copy:{
build: {
files: [{
expand: true,
cwd: 'src',
src: '**',
dest: 'dist',
flatten: false,
filter: 'isFile'
}]
}
},
cssmin:{
target: {
files: [{
expand: true,
cwd: 'dist/css',
src: ['*.css'],
dest: 'dist/css'
}]
}
},
rev:{
files:{
src:['dist/css/*.css']
}
},
usemin:{
html:['dist/page/index.html']
}
})
grunt.registerTask('demo',['copy','cssmin','rev','usemin']);
}
我们将src文件copy一份到新的文件夹dist,src下的目录结构都不变。然后在对dist下面的文件进行压缩,加密等操作。
操作前的页面index.html:
<!DOCTYPE html>
<html>
<head>
<title>grunt+seajs</title> <link href="../css/ni.css" rel="stylesheet">
<link href="../css/style.css" rel="stylesheet"> </head>
<body> <p>grunt+seajs的运用实例</p> </body>
</html>
操作后的页面index.html:
<!DOCTYPE html>
<html>
<head>
<title>grunt+seajs</title> <link href="../css/a3c2a710.ni.css" rel="stylesheet">
<link href="../css/8a738899.style.css" rel="stylesheet"> </head>
<body> <p>grunt+seajs的运用实例</p> </body>
</html>
文件路径已经发生改变,没有问题!
上面的问题还需要继续深挖,还是有很多不懂,但是先结束这一阶段的探索。后面的学习,另开一篇。
吐槽(+_+):
这几天捣鼓grunt搜索了N次,几乎没有搜索到有用的信息。
而且绝大多数雷同!或者含糊其辞,前后矛盾!
于是只有自己看npm里面的东西,只想说太尼玛费劲了!全英文,还是怪自己没有看英文版本的习惯。
Grunt(页面静态引入的文件地址的改变探究)-V2.0的更多相关文章
- Spring MVC 学习总结(七)——FreeMarker模板引擎与动态页面静态化
模板引擎可以让程序实现界面与数据分离,业务代码与逻辑代码的分离,这就提升了开发效率,良好的设计也使得代码复用变得更加容易.一般的模板引擎都包含一个模板解析器和一套标记语言,好的模板引擎有简洁的语法规则 ...
- [转]PHP实现页面静态化的超简单方法
为什么要页面静态化? 1.动态文件执行过程:语法分析-编译-运行 2.静态文件,不需要编译,减少了服务器脚本运行的时间,降低了服务器的响应时间,直接运行,响应速度快:如果页面中一些内容不经常改动,动态 ...
- 谈谈iOS开发如何写个人中心这类页面--静态tableView页面的编写
本文来自 网易云社区 . 一.本文讲的是什么问题? 在开发 iOS 应用时,基本都会遇到个人中心.设置.详情信息等页面,这里截取了某应用的详情编辑页面和个人中心页面,如下: 我们以页面结构的角度考虑这 ...
- PHP实现页面静态化的简单方法分享
为什么要页面静态化? 1.动态文件执行过程:语法分析-编译-运行 2.静态文件,不需要编译,减少了服务器脚本运行的时间,降低了服务器的响应时间,直接运行,响应速度快:如果页面中一些内容不经常改动,动态 ...
- 页面静态化技术Freemarker技术的介绍及使用实例.
一.FreeMarker简介 1.动态网页和静态网页差异 在进入主题之前我先介绍一下什么是动态网页,动态网页是指跟静态网页相对应的一种网页编程技术.静态网页,随着HTML代码的生成,页面的内容和显示效 ...
- php页面静态化技术;学习笔记
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- PHP 实现页面静态化
PHP文件执行阶段:语法分析->编译->运行 静态html文件执行顺序:运行 动态程序: 连接数据库服务器或者缓存服务器->获取数据->填充到模板->呈现给用户 关于优化 ...
- 基于 ThinkPHP 3.2.3 的页面静态化功能的实现
PHP 的页面静态化有多种实现方式,比如使用输出缓冲(output buffering),该种方式是把数据缓存在 PHP 的缓冲区(内存)中,下一次取数据时直接从缓冲区中读取数据,从而避免了脚本的编译 ...
- Asp.Net MVC页面静态化功能实现一:利用IHttpModule和ResultFilter
由于公司现在所采用的是一套CMS内容管理系统的框架,所以最近项目中有一个需求提到要求实现页面静态化的功能.在网上查询了一些资料和文献,最后采用的是小尾鱼的池塘提供的 利用ResultFilter实现a ...
随机推荐
- .NET Core全新路线图
.NET Core / ASP.NET Core 1 RTM发布两周后,社区也很积极,收到了非常多的反馈,上周五微软的scott Hunter 在dotnet团队官方博客上发布了.NET Core全新 ...
- 【CSS进阶】伪元素的妙用--单标签之美
最近在研读 <CSS SECRET>(CSS揭秘)这本大作,对 CSS 有了更深层次的理解,折腾了下面这个项目: CSS3奇思妙想 -- Demo (请用 Chrome 浏览器打开,非常值 ...
- 高性能IO模型浅析
高性能IO模型浅析 服务器端编程经常需要构造高性能的IO模型,常见的IO模型有四种: (1)同步阻塞IO(Blocking IO):即传统的IO模型. (2)同步非阻塞IO(Non-blocking ...
- 基于netty http协议栈的轻量级流程控制组件的实现
今儿个是冬至,所谓“冬大过年”,公司也应景五点钟就放大伙儿回家吃饺子喝羊肉汤了,而我本着极高的职业素养依然坚持留在公司(实则因为没饺子吃没羊肉汤喝,只能呆公司吃食堂……).趁着这一个多小时的时间,想跟 ...
- Hawk 5.1 数据导入和导出
除了一般的数据库导入导出,Hawk还支持从文件导入和导出,支持的文件类型包括: Excel CSV(逗号分割文本文件) TXT (制表符分割文本文件) Json xml Excel 目前来看,Exce ...
- Javascript实用方法
这篇我主要记录一些在工作中常用的.实用的方法. String trim 字符串方法中的trim主要用来去空格使用,很多时候,在后台做参数处理的时候,我们都会使用该方法,比如在获取用户输入的账户时 va ...
- canvas与html5实现视频截图功能
这段时间一直在研究canvas,突发奇想想做一个可以截屏视频的功能,然后把图片拉去做表情包,哈哈哈哈哈哈~~ 制作方法: 1.在页面中加载视频 在使用canvas制作这个截图功能时,首先必须保证页面上 ...
- Visual Studio:error MSB8020(搬运)
状况如下: error MSB8020: The builds tools for v120 (Platform Toolset = 'v120') cannot be found. To build ...
- 极光推送和友盟推送,ios端和安卓端的后端调试设置
我是最后端的,这两天搞了一个app项目,前端安卓使用友盟很方便,调试比较顺利,然后ios就遇到各种问题了,证书.发送成功推送不成功,测试时用的TestMode(),ios上架之后就必须用product ...
- QT内省机制、自定义Model、数据库
本文将介绍自定义Model过程中数据库数据源的获取方法,我使用过以下三种方式获取数据库数据源: 创建 存储对应数据库所有字段的 结构体,将结构体置于容器中返回,然后根据索引值(QModelIndex) ...
