03.Web大前端时代之:HTML5+CSS3入门系列~H5功能元素
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html
2.功能元素
1.hgroup
对网页或区段(section)的标题进行组合

2.figure
<figure> 标签规定独立的流内容(图像、图表、照片、代码等等)。
figure 元素的内容应该与主内容相关,但如果被删除,则不应对文档流产生影响。
Figcaption

figure的标题

一般格式:
<figure>
<figcaption>标题</figcaption>
<p>内容</p>
</figure>
3.video
标签定义视频,比如电影片段或其他视频流

案例:
<video src="http://www.w3school.com.cn/i/movie.ogg" controls></video>
4. audio
定义音频,比如音乐或其他音频流

案例: http://www.dkill.net/DNT/HTML5/H5Music/play.html
<audio src="http://www.dkill.net//DNT/music/bs/英雄野望.mp3" autoplay>你的浏览器不支持audio标签。</audio>
5.embed
<embed> 标签定义嵌入的内容,比如插件。
插入各种多媒体,格式多样
xhtml里面也是有的,逆天喜欢用他插入视频(比object那种方法简单)

<embed src="http://www.w3school.com.cn/i/helloworld.swf" />
6.mark
突出显示部分文本,比如搜索里面的关键词高亮

<p>我是<mark>毒逆天</mark></p>

7.time
定义日期或时间,或者两者

8.canvas
表示图片,如图表和其他图像。
<canvas> 标签只是图形容器,仅提供一个画布,您必须使用脚本来绘制图形。

<canvas id="myCanvas">浏览器不支持HTML5的canvas</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
ctx.fillStyle = '#FF0000';
ctx.fillRect(0, 0, 80, 100);
</script>
9.output
标签定义不同类型的输出,比如脚本的输出。
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">
<input id="a" type="text" value="1" />+<input id="b" type="text" value="2" />=
<output name="x" for="a b"></output>
</form>

10.source
媒介元素(比如 <video> 和 <audio>)定义媒介资源
11.menu
定义菜单列表。当希望列出表单控件时使用该标签。
在 HTML 5 中,重新定义了 menu 元素,且使用用于排列表单控件提示:请使用 CSS 来定义列表的类型。

12. ruby
ruby 注释(中文注音或字符)

13.command
定义命令按钮,比如单选按钮、复选框或按钮

14.details
标签用于描述文档或文档某个部分的细节
<details>
<summary>散客主页</summary>
详细内容
</details>


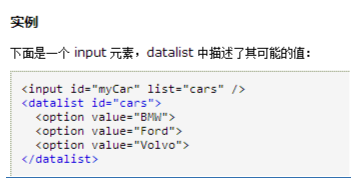
15.datalist
选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值
datalist 及其选项不会被显示出来,它仅仅是合法的输入值列表
请使用 input 元素的 list 属性来绑定 datalist。

<input list="num" />
<datalist id="num">
<option value="1"></option>
<option value="2"></option>
<option value="3"></option>
</datalist>
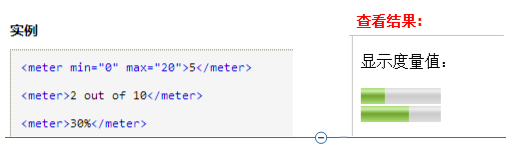
16.meter
定义度量衡。仅用于已知最大和最小值的度量

<meter min="0" max="20" value="5"></meter>
17.progress
运行中的进度(进程)
可以使用 <progress> 标签来显示 JavaScript 中耗费时间的函数的进度。
<progress value="22" max="100"></progress>
<progress></progress>


03.Web大前端时代之:HTML5+CSS3入门系列~H5功能元素的更多相关文章
- 02.Web大前端时代之:HTML5+CSS3入门系列~H5结构元素
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 1.结构元素 可以理解为语义话标记,比如:以前这么写&l ...
- 07. Web大前端时代之:HTML5+CSS3入门系列~H5 地理位置
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 源码:https://github.com/duniti ...
- 05. Web大前端时代之:HTML5+CSS3入门系列~H5 多媒体系
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 1.引入 概述 音频文件或视频文件都可以看做是一个容器文 ...
- 08. Web大前端时代之:HTML5+CSS3入门系列~H5 Web存储
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html
- Web大前端时代之:HTML5+CSS3入门系列
准备来一波新技术,待续.... Old: 联系源码:https://github.com/dunitian/LoTHTML5 文档下载:https://github.com/dunitian/LoTD ...
- 08. Web大前端时代之:HTML5+CSS3入门系列 ~ QQ空间时间轴
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 大前端系列,主要就是使用CSS3.0来实现,注释我已经打 ...
- 01.Web大前端时代之:HTML5+CSS3入门系列~初识HTML5
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 文档申明 <!--文档类型申明,html代表是ht ...
- 04. Web大前端时代之:HTML5+CSS3入门系列~HTML5 表单
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 一.input新增类型: 1.tel:输入类型用于应该包 ...
- 06. Web大前端时代之:HTML5+CSS3入门系列~HTML5 画布
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 我们先看看画布的魅力: 初始画布 canvas默认是宽3 ...
随机推荐
- python3 threading初体验
python3中thread模块已被废弃,不能在使用thread模块,为了兼容性,python3将thread命名为_thread.python3中我们可以使用threading进行代替. threa ...
- B树——算法导论(25)
B树 1. 简介 在之前我们学习了红黑树,今天再学习一种树--B树.它与红黑树有许多类似的地方,比如都是平衡搜索树,但它们在功能和结构上却有较大的差别. 从功能上看,B树是为磁盘或其他存储设备设计的, ...
- 哪种缓存效果高?开源一个简单的缓存组件j2cache
背景 现在的web系统已经越来越多的应用缓存技术,而且缓存技术确实是能实足的增强系统性能的.我在项目中也开始接触一些缓存的需求. 开始简单的就用jvm(java托管内存)来做缓存,这样对于单个应用服务 ...
- 更愉快的书写CSS
我在写CSS的时候经常会碰到些麻烦事儿: 1)看上去蛮简单的排版却写了很久 2)代码写的越来越散,总是这里补一句,那里补一句,没有条理性 3)margin.padding.font-size等属性在不 ...
- 利用apply()或者rest参数来实现用数组传递函数参数
关于call()和apply()的用法,MDN文档里写的非常清晰明白,在这里就不多做记录了. https://developer.mozilla.org/zh-CN/docs/Web/JavaScri ...
- 显示本地openssl支持的加密算法
参考页面: http://www.yuanjiaocheng.net/webapi/parameter-binding.html http://www.yuanjiaocheng.net/webapi ...
- c++ pair 使用
1. 包含头文件: #include <utility> 2. pair 的操作: pair<T1,T2> p; pair<T1,T2> p(v1,v2); pai ...
- JavaScript学习笔记(二)——闭包、IIFE、apply、函数与对象
一.闭包(Closure) 1.1.闭包相关的问题 请在页面中放10个div,每个div中放入字母a-j,当点击每一个div时显示索引号,如第1个div显示0,第10个显示9:方法:找到所有的div, ...
- TabLayout + ViewPager
一.实现思路 1.在build.gradle中添加依赖,例如: compile 'com.android.support:support-v4:23.4.0'compile 'com.android. ...
- DirectX Graphics Infrastructure(DXGI):最佳范例 学习笔记
今天要学习的这篇文章写的算是比较早的了,大概在DX11时代就写好了,当时龙书11版看得很潦草,并没有注意这篇文章,现在看12,觉得是跳不过去的一篇文章,地址如下: https://msdn.micro ...
