iCheck表单美化插件使用方法详解(含参数、事件等)
特色:
1、在不同浏览器(包括ie6+)和设备上都有相同的表现 — 包括 桌面和移动设备
2、支持触摸设备 — iOS、Android、BlackBerry、Windows Phone等系统
4、方便定制 — 用HTML 和 CSS 即可为其设置样式 (多套皮肤)
5、体积小巧 — gzip压缩后只有1 kb
6、25 种参数 用来定制复选框(checkbox)和单选按钮(radio button)
7、8 个回调事件 用来监听输入框的状态
8、7个方法 用来通过编程方式控制输入框的状态
9、能够将输入框的状态变化同步回原始输入框中, 支持所有选择器

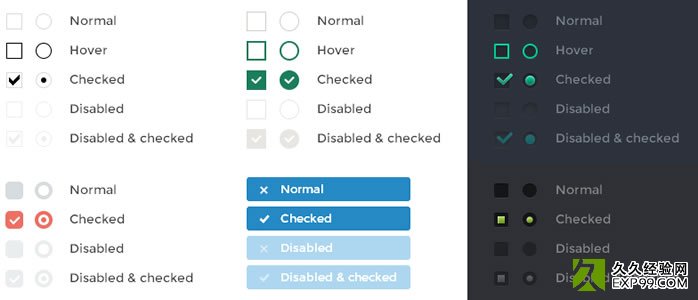
iCheck插件表单美化效果图
- $('input').iCheck('check'); //将输入框的状态设置为checked
- $('input').iCheck('uncheck'); //移除 checked 状态
- $('input').iCheck('toggle'); //toggle checked state
- $('input').iCheck('disable'); //将输入框的状态设置为 disabled
- $('input').iCheck('enable'); //移除 disabled 状态
- $('input').iCheck('update'); //apply input changes, which were done outside the plugin
- $('input').iCheck('destroy'); //移除iCheck样式
- //基础使用方法
- $('input').iCheck({
- labelHover : false,
- cursor : true,
- checkboxClass : 'icheckbox_square-blue',
- radioClass : 'iradio_square-blue',
- increaseArea : '20%'
- });
- {
- handle: '',
- checkboxClass: 'icheckbox',
- radioClass: 'iradio',
- checkedClass: 'checked',
- checkedCheckboxClass: '',
- checkedRadioClass: '',
- uncheckedClass: '',
- uncheckedCheckboxClass: '',
- uncheckedRadioClass: '',
- disabledClass: 'disabled',
- disabledCheckboxClass: '',
- disabledRadioClass: '',
- enabledClass: '',
- enabledCheckboxClass: '',
- enabledRadioClass: '',
- hoverClass: 'hover',
- focusClass: 'focus',
- activeClass: 'active',
- labelHover: true,
- labelHoverClass: 'hover',
- increaseArea: '',
- cursor: false,
- inheritClass: false,
- inheritID: false,
- insert: ''
- }
皮肤
Black — minimal.css //黑色
Red — red.css //红色
Green — green.css //绿色
Blue — blue.css //蓝色
Aero — aero.css //win7中的那种玻璃效果
Grey — grey.css //银灰色
Orange — orange.css //橙色
Yellow — yellow.css //黄色
Pink — pink.css //粉红色
Purple — purple.css //紫色
(请自行下载这些皮肤包)
初始化
首先,引入jQuery库文件
其次,引入jquery.icheck.js插件文件
(如果要引入相关皮肤,则需引入:相关主题颜色.css文件)
| 事件名称 | 使用时机 |
|---|---|
| ifClicked | 用户点击了自定义的输入框或与其相关联的label |
| ifChanged | 输入框的 checked 或 disabled 状态改变了 |
| ifChecked | 输入框的状态变为 checked |
| ifUnchecked | checked 状态被移除 |
| ifDisabled | 输入框状态变为 disabled |
| ifEnabled | disabled 状态被移除 |
| ifCreated | 输入框被应用了iCheck样式 |
| ifDestroyed | iCheck样式被移除 |
使用on()方法绑定事件:
- $('input').on('ifChecked', function(event){ //ifCreated 事件应该在插件初始化之前绑定
- alert(event.type + ' callback');
- });
bootstrap iCheck中的radio和checkbox的大小可以调整吗?
- .icheckbox_square-blue, .iradio_square-blue {
- display: block;
- margin: 0;
- padding: 0;
- width: 22px;
- height: 22px;
- background: url(blue.png) no-repeat;
- border: none;
- cursor: pointer;
- }
如果要调整icheck的radio或checkbox样式,通过上面的css修改width和height,同时修改blue.png图片对应的尺寸。
iCheck表单美化插件使用方法详解(含参数、事件等)的更多相关文章
- BootStrapt iCheck表单美化插件使用方法详解(含参数、事件等) 全选 反选
特色: 1.在不同浏览器(包括ie6+)和设备上都有相同的表现 — 包括 桌面和移动设备 2.支持触摸设备 — iOS.Android.BlackBerry.Windows Phone等系统 4.方便 ...
- [转]iCheck表单美化插件使用方法详解(含参数、事件等)
本文转自:http://www.exp99.com/jswz/f2e/1408696007_34.html iCheck 特色: 1.在不同浏览器(包括ie6+)和设备上都有相同的表现 — 包括 ...
- Python的Django框架中forms表单类的使用方法详解
用户表单是Web端的一项基本功能,大而全的Django框架中自然带有现成的基础form对象,本文就Python的Django框架中forms表单类的使用方法详解. Form表单的功能 自动生成HTML ...
- JavaScript/jQuery 表单美化插件小结
Niceforms Niceforms是一款独立的表单美化工具,当前版本为2.0 官方主页:http://www.emblematiq.com/lab/niceforms/ 官方演示:http://w ...
- jQuery和CSS3超酷表单美化插件
这是一款效果很精美炫酷的jQuery和CSS3联系方式表单美化插件.大多数站点上都有让用户填写的联系方式表单,一个设计良好的表单可以大大的提升用户的体验度.该表单美化插件在原生HTML表单的基础上进 ...
- jQuery插件制作方法详解
jQuery插件制作方法详解 jquery插件给我的感觉清一色的清洁,简单.如Jtip,要使用它的功能,只需要在你的元素的class上加 上Jtip,并引入jtip.js及其样式即可以了. ...
- 我为什么还要造轮子?欠踹?Monk.UI表单美化插件诞生记!
背景 目前市场上有很多表单美化的UI,做的都挺不错,但是他们都有一个共同点,那就是90%以上都是前端工程师开发的,导致我们引入这些UI的时候,很难和程序绑定.所以作为程序员的我,下了一个决定!我要自己 ...
- Validation-jQuery表单验证插件使用方法
http://www.cnblogs.com/shuang121/archive/2012/04/23/2466628.html 作用 jquery.validate是jquery旗下的一个验证框架, ...
- ExtJs如何判断form表单是否被修改过详解
1.Extjs表单提交主要有三种方式: 1, EXT的form表单ajax提交(默认提交方式) 相对单独的ajax提交来说优点在于能省略写参数数组 ,form.getForm().submi ...
随机推荐
- IntelliJ IDEA currently
https://www.jetbrains.com/help/idea/2016.2/creating-a-project-from-scratch.html https://www.jetbrain ...
- Data Pump(数据抽取)介绍
从10g开始,Oracle提供更高效的Data Pump(即expdp/impdp)来进行数据的导入和导出,老的exp/imp还可以用,但已经不建议使用.注意:expdp/impdp和exp/imp之 ...
- jquery-easyui中表格的行编辑功能
datagrid现在具有行编辑能力了,使用时只须在columns中为需要编辑的列添加一个editor属性,编辑保存时同时具有数据校验能力. 看一个例子效果图: 代码如下: $('#tt').datag ...
- 拆分ABBYY FineReader 12文档的方法
处理大量多页文档时,通常都会首先扫描所有文档,然后才进行分析和识别.但是,要正确保留每个纸质文档的原始格式,ABBYY FineReader 12必须将每个文档作为单独 FineReader 文档进行 ...
- axure复用-自定义组件,母版(模板)
组件(控件)是用于设计线框图的用户界面元素.在组件(控件)面板中包含有常用的控件库,如按钮.图片.文本框等.从组件面板中拖动一个控件到线框图区域中,就可以添加一个组件.组件可以从一个线框图中被拷贝(C ...
- Web Pages razor 学习
1. Web Pages razor Web Pages 是三种 ASP.NET 编程模型中的一种,用于创建 ASP.NET 网站和 web 应用程序. 其他两种编程模型是 Web Forms 和 M ...
- js防止回车(enter)键提交表单及javascript中event.keycode
如何防止回车(enter)键提交表单,其实很简单,就一句话.onkeydown="if(event.keyCode==13)return false;"把这句写在from标签里 ...
- mysql初学
本文基于mysql5.1编写 1.创建表: ) ),age ) '); 2.删除表: drop table customer; 3.部分列插入元素: insert into customer(mid, ...
- eclipse解压后启动弹出A Java Runtime Evironment(JRE) or Java Development Kit(JDK)....
系统环境:win7 64bit JDK:jdk-7u79-windows-x64 Eclipse:eclipse-jee-helios-win32 启动eclipse:弹出A Java Runtime ...
- 【python】禁止print输出换行的方法
print后用一个逗号结尾就可以禁止输出换行,例子如下 >>> i=0 >>> while i < 3: print i i+=1 0 1 2 禁止输出换行后 ...
