网页布局:float与position的区别
网页开发中布局是一个永恒的话题。巧妙的布局会让网页具有良好的适应性和扩展性。css的布局主要涉及两个属性——position和float。它们俩看上去很容易被弄混,可是仔细分析一下,它们的区别还是很明显的。下面和大家分享一下我的学习心得。
首先,先介绍一个很重要的概念“文档流”,明白了这个概念之后就很容易理解position和float的定位原理了。
在css中有一个z-index属性,因为网页是“立体的”,它有z轴,这个z轴的大小就由z-index控制。默认情况下,所有页面元素均位于z-index:0这一层,而这一层顺序排列的元素就构成了“文档流”。无论是position还是float,它们都是通过改变文档流来实现定位。
css有三种基本的定位机制:文档流、浮动和绝对定位。除非专门指定,否则所有元素都在文档流中定位。也就是说,文档流中的元素的位置由元素在 X(HTML) 中的位置决定。css定位的基本思想很简单,它允许你使得元素相对于其正常应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置来进行定位。
下面介绍position和float的定位原理。
(一)float:
float属性定位的元素位于z-index:0层。它是通过float:left和float:right来控制元素在0层左浮或右浮。float会改变正常的文档流排列,影响到周围元素。float元素在文档流中一个挨一个排列。但注意,只是float元素之间一个挨一个排列,对于非float的元素,float元素是视而不见的,会越过它们。
如下面的一段代码:
- <html>
- <head>
- <style type="text/css">
- .fl{float:left;background:red;border:solid 1px #00f;}
- .nfl{background:#ff0;border:solid 1px #000;}
- </style>
- </head>
- <body>
- <span class="fl">我是float元素1</span>
- <span class="nfl">我是非float元素</span>
- <span class="fl">我是float元素2</span>
- <span class="fl">我是float元素3</span>
- </body>
- </html>
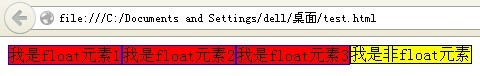
1、2、3三个元素是float的,它们会越过非float元素一个挨一个排列,把非float元素挤到最后了。效果如下图:

概括来说,float:left时,会把非float元素挤到所有float元素的右边,float:right时是挤到左边。
(二)position:
position属性包括下面四个值:
- static(默认)
- 元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
- relative
- 元素框偏移某个距离。元素仍保持其未定位前的框的形状,它原本所占的空间仍保留。
- absolute
- 元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
- fixed
- 元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
设置absolute或relative会让z-index的值大于0。不同的是,absolute完全脱离文档流,不再在z-index中保留占位符,而relative虽然自己已浮起来,但仍然会保留自己在z-index:0中的位置,因此relative在z-index:0层中的相邻元素不会因此受到影响。下面是具体用法。
1. 静态(static):
元素顺序显示,在一个文档流中,一个挨着一个,但是不像relative那样可以设置top之类的。静态定位仅仅意味着内容遵循正常从上到下的HTML流。
2. 相对(relative):
一个相对定位的元素相对它在HTML流中的当前位置而放置。移动一个带有相对定位的元素,在该元素本该放置的地方留下了一个“洞”。相对定位的主要用处不是移动一个元素,而是给行内在它内部的绝对定位的元素设定一个新的参考点。
position: relative的元素相对于自己本来应该在的位置进行偏移,偏移后的位置可能覆盖别人(是漂浮在上方)。它原来的位置也空着,因为它会被加入到文档流中。
3. 绝对(absolute):
绝对定位让你通过以pixel、em、percentage来指定一个左、右、上或者下的位置来确定一个元素的位置。此外,绝对定位的元素被完全与页面流分离,换句话说,网页上的其他东西甚至不知道这个绝对定位的元素的存在。
absolute定位的一般用法:
- 如果一个标签有一个绝对的位置,并且它不在任何其他应用了absolute、relative或者fixed定位的标签里面,那么它是相对于页面(body元素)进行定位的。
- 如果一个标签处在另一个带有absolute、relative或者fixed定位的标签里面,那么它是相对于该元素的边界进行定位的。
即,position: absolute的元素在static的父元素中是相对页面(不是浏览器窗口)进行偏移,在非static父元素中(通常是relative,因为如果父元素是absolute,那父元素还要向上找非static祖先元素)是相对父元素进行偏移。
4. 固定(fixed):
一个固定的元素被锁定在屏幕的位置上。fixed是相对浏览器窗口的固定位置定位,如网页中的“回到顶部”按钮。
注意:不要试图给同一个样式既应用float属性又应用任何一种定位,除了静态或者相对定位之外。浮动和绝对或者固定定位不可能同时作用在同一个元素上。
--------------------------------
补充:http://www.barelyfitz.com/screencast/html-training/css/positioning/
网页布局:float与position的区别的更多相关文章
- 网页布局——float浮动布局
我的主要参考资料是[Object object]的文章 float 布局应该是目前各大网站用的最多的一种布局方式了,但是也特别复杂,这里详细讲一下 首先,什么是浮动? 浮动元素是脱离文档流的,但不脱离 ...
- [CSS属性设置,盒子模型,网页布局]
[CSS属性设置,盒子模型,网页布局] CSS属性设置 1. 宽和高 width:属性可以为元素设置宽度. height:属性可以为元素设置高度. 块级标签的宽度不修改的情况下默认占浏览器的一整行,块 ...
- CSS 盒子模型及 float 和 position
## CSS和模型 ##CSS盒模型本质上是一个盒子,封装周围的 HTML 元素,包括 外边距(marign),边框(border),填充(padding),内容物(content) 盒子模型的类型: ...
- CSS:布局的三个关键属性:float、position、display
最近在出差,就我一个在这里.客户要做几个页面,涉及到了页面的布局问题,没办法自己得做了.然后就遇到了一些问题.页面不论怎么都不能按照设想的布局. 以前也没有做过网页布局方面的工作.上网上找类似的例子, ...
- CSS传统布局之display属性+float属性+position属性
这三个属性是传统网页布局中经常用到的属性. 读这篇文章之前,希望你对css布局模型已经有了一定的了解.因为本文的三个属性是和css三个布局模型紧密联系在一起的.因此,如若你并不了解,我推荐你先看一下c ...
- 常见div+css网页布局(float,absolute)
网页布局-常见 1, float布局 (1)常规方法 <div id="warp"> <div id="column&quo ...
- float和position:absolute脱离文本流的区别
float和position:absolute脱离文本流的区别原创 paediatrician 最后发布于2016-09-19 10:43:05 阅读数 5375 收藏展开 文档流:将窗体自上而下分成 ...
- CSS布局模型学习(Float、Position、Flexbox)
一.Floatfloat 属性定义元素在哪个方向浮动.以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动.浮动元素会生成一个块级框,而不论它本身是何种元素. 清除浮 ...
- float与position间的区别
float与position间的区别: 个人理解为:脱离文档流不一定脱离文本流:但脱离文本流,则也脱离文档流.[如有更好的理解还望评论区一起探讨,共同学习进步]一.float 浮动(脱离文档流, ...
随机推荐
- 【英语】Bingo口语笔记(61) - mind系列
- ASIHTTPRequest详解
ASIHTTPRequest对CFNetwork API进行了封装,并且使用起来非常简单,用Objective-C编写,可以很好的应用在Mac OS X系统和iOS平台的应用程序中.ASIHTTPRe ...
- POJ 1306 Combinations
// 求 C[n][m] // 组合公式 C[i][j]=C[i-1][j-1]+C[i-1][j]; #include <iostream> #include <string> ...
- JVM——类加载机制
虚拟机把描述类的数据从Class文件加载到内存,并对数据进行校验.转换解析和初始化,最终形成可以被虚拟机直接使用的Java类型,这就是虚拟机的类加载机制. 在Java语言中,类型的加载.连接和初始化过 ...
- HBase 系统架构
HBase是Apache Hadoop的数据库,能够对大型数据提供随机.实时的读写访问.HBase的目标是存储并处理大型的数据.HBase是一个开源的,分布式的,多版本的,面向列的存储模型.它存储的是 ...
- Javascript高级程序设计
根据叶小钗同学的建议,觉得有必要去读读Javascript高级程序设计,不想装B,只想仔细读读,源代码参考. 偶第一个想法,就是去读面向对象和事件那块,不仅关键,而且是薄弱点儿,所以必须去干掉这个短板 ...
- 【ASP.NET Web API教程】1.1 第一个ASP.NET Web API
Your First ASP.NET Web API (C#)第一个ASP.NET Web API(C#) By Mike Wasson|January 21, 2012作者:Mike Wasson ...
- CSS打造三级下拉菜单
<html><head><meta http-equiv="Content-Type" content="text/html; charse ...
- html asp php java 清除缓存
HTML页面 <META HTTP-EQUIV="pragma" CONTENT="no-cache"><META HTTP-EQUIV=&q ...
- Selenium2Library系列 keywords 之 _SelectElementKeywords 之 unselect_from_list(self, locator, *items)
def unselect_from_list(self, locator, *items): """Unselects given values from select ...
