HTML--10Jquery
在《网页制作Dreamweaver(悬浮动态分层导航)》中,运用到了jQuery的技术,轻松实现了菜单的下拉、显示、隐藏的效果,不必再用样式表一点点地修改,省去了很多麻烦,那么jQuery具体是如何使用的,以下会详细讲述jQuery的基础用法:
1、安装:
http://jquery.com/download/登陆这个jQuery的下载站点,里面有以下几个选项:
一般的开发者选择(1)下载就可以了,文件比较小,也够用,当然需要开发jQuery的可以下载(2)
下载完成后,进入DW,在.html文件的<head>标签中导入,例:
<head> <script type="text/javascript" src="js/jquery-1.4.2.min.js"></script> </head>
(HTML5不需要写type="text/javascript")
——————————————————————————————
2、语法和选择器:
$(selector).action()
- 美元符号定义 jQuery
- 选择符(selector)“查询”和“查找” HTML 元素——选择器
- jQuery 的 action() 执行对元素的操作——事件
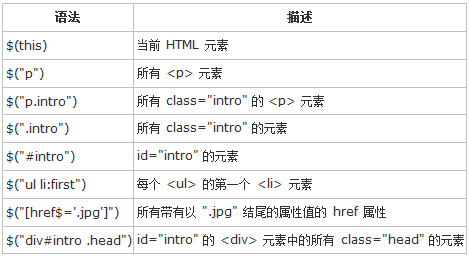
selector选择器的用法:

事件
- 定义
即当HTML中发生某些事(点击、鼠标移过等)的时候调用的方法
$(selector).action()
- 触发
事件的触发有两种方法:
1、直接将事件click写在<javascript>中
<head><script type = "text/javascript"src="/jquery/jquery.js"></script><script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").hide();
});
});</script></head>
<body><button type="button">点击这里让文字消失</button><p>我会消失</p></body>
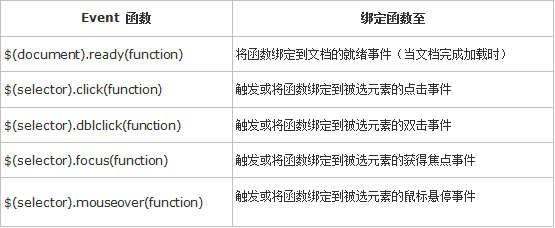
*各种Event函数的写法和作用:

2、在body标签中通过onclick引用已经写好的方法:
<script>function visible1()
{
$("p").hide();
};</script></head><body><input type="button" onclick = "visible1()" value = "点这里让文字消失"/><p>我会消失。</p>
- 常用的jQuery函数
1、隐藏/显示/隐藏显示切换:.hide() .show() .toggle()
2、淡入/淡出/淡入淡出切换/fadeTo:.fadeIn() .fadeOut() .fadeToggle() .fadeTo("时间","透明度")
3、滑动:.slideDown() .slideUp() .slideToggle
4、动画效果:.animation({css样式表的属性值},"slow/fast/自定义时长(毫秒,去掉外面的双引号)")
5、停止动画:.stop() 适用于所有jQuery效果函数,包括以上列举的几种,停止正在执行的所有动画效果
6、Callback的用法:在动画执行完成后进行下一函数的执行,如下面用下划线标识出来的部分即为Callback:
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").hide(1000,function(){alert("The paragraph is now hidden");
});
});
});</script>
7、Chaining:几种函数的链接,如:
<script>
$(document).ready(function()
{
$("button").click(function(){
$("#p1").css("color","red").slideUp(2000).slideDown(2000);
});
});</script>
HTML--10Jquery的更多相关文章
- jQuery基础课程
环境搭建 搭建一个jQuery的开发环境非常方便,可以通过下列几个步骤进行. 下载jQuery文件库 在jQuery的官方网站(http://jquery.com)中,下载最新版本的jQuery文件库 ...
- jquery中$.each()的用法
each()函数是基本上所有的框架都提供了的一个工具类函数,通过它,你可以遍历对象.数组的属性值并进行处理.jQuery和jQuery对象都实 现了该方法,对于jQuery对象,只是把each方法简单 ...
- 《2013传智播客视频》-wmv,avi,mp4.目录
\!--14俄罗斯方块\视频\.复习.avi; \!--14俄罗斯方块\视频\ 复习.avi; \!--14俄罗斯方块\视频\ 形状旋转.avi; \!--14俄罗斯方块\视频\ 判断形状能否变形.a ...
- 2013传智播客视频--.ppt,.pptx,.doc,.docx.目录
\!-- JQ03-JQ事件动画\.1版JS+JQ PPT\00JsDom编程01_邹华栋.docx; \!-- JQ03-JQ事件动画\.1版JS+JQ PPT\00JsDom编程01_邹华栋.pp ...
- 第五模块:WEB开发基础 第3章·BootStrap&JQuery开发
01-JQuery介绍 02-jQuery文件引入和加载的区别 03-jQuery的基础选择器 04-jQuery的层级选择器 05-jQuery的基本过滤选择器 06-jQuery的属性选择器 07 ...
- jQuery一步一步实现跨浏览器的可编辑表格,支持IE、Firefox、Safari、
脚 本 之 家 www.jb51.net 脚本云 专题 素材下载 电子书 软件下载 源码下载 服务器常用软件 a5交易 首页 网页制作 脚本专栏 脚本下载 网络编程 数据库 CMS教程 电子书籍 平面 ...
- 路飞学城Python-Day53
01-jquery的介绍 JS在做项目或者是实现功能的时候,用JS去操作DOM元素非常复杂,代码量大,重复性代码也多 多个元素使用for循环遍历也是非常麻烦的,对于JS使用来说加大了难度 jQuery ...
- JQuery中操作元素的属性_对象属性
我们主要是通过attr去获取元素的属性: 看body内容: <body> <p> 账号:<input type="text" id="una ...
- jQuery和ajax【“Asynchronous Javascript And XML】
环境搭建 搭建一个jQuery的开发环境非常方便,可以通过下列几个步骤进行. 下载jQuery文件库 在jQuery的官方网站(http://jquery.com)中,下载最新版本的jQuery文件库 ...
随机推荐
- android用shape给linearLayout设置边框,怎样只保留底部或顶部的边框,把其它三个方向的边框去掉呢?
http://bbs.csdn.net/topics/390485215 这种方法只是两个颜色块相减而已 <?xml version="1.0" encoding=" ...
- LWIP协议中tcp_seg结构相关指针的个人理解
我曾经写在新浪博客上面,后来复制到这,图片就不行了. 原文地址转载 LWIP协议中tcp_seg结构相关指针的个人理解(http://blog.sina.com.cn/s/blog_7e586985 ...
- MySQL初级培训
按照一个MySQL DBA在工作中接触到部分的先后顺序,编排培训目录如下. 字段选取 int , decimal, char , varchar , blob ,timestamp SQL优化 exp ...
- 20145218 《Java程序设计》第03次实验报告
北京电子科技学院(BESTI)实验报告 课程:Java程序设计 班级:1452 指导教师:娄嘉鹏 实验日期:2016.04.22 实验名称:敏捷开发与XP实践 一.实验内容 XP基础 XP核心实践 相 ...
- VMware Workstation 无法连接到虚拟机
"This PC(我的电脑)":右键"manage(管理)": "Service and Applications(服务和应用)":&quo ...
- CSS 声明( Declarations )
CSS 声明1可以为空,或者由 CSS 特性( property ),后加一个冒号 ":",跟着是一个特性的值构成.中间可以有空格将它们隔开. 可用以下方式表达: property ...
- java.lang.ClassNotFoundException: org.apache.http.util.Args
java.lang.ClassNotFoundException: org.apache.http.util.Args at org.apache.catalina.loader.WebappClas ...
- 百度 WebUploader 简单入门示例
首先一定要引入:jquery.js 然后是webuploader的一个 css和还一个js 三个必须引用. <!DOCTYPE html> <html xmlns="htt ...
- BOM初始状态配置
一个很简单的东西:有些公司在建BOM的时候,可能不是一次性建好,或者是想需要审核或者什么的,先不让使用. 其实这是SPRO里面配置的...路径:生产->基本物料->物料清单->物料单 ...
- RAID5和RAID10,哪种RAID更适合你(上)
[IT168 专稿]存储是目前IT产业发展的一大热点,而RAID技术是构造高性能.海量存储的基础技术,也是构建网络存储的基础技术.专家认为,磁盘阵列的性能优势得益于磁盘运行的并行性,提高设备运行并行度 ...
