构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(24)-权限管理系统-将权限授权给角色
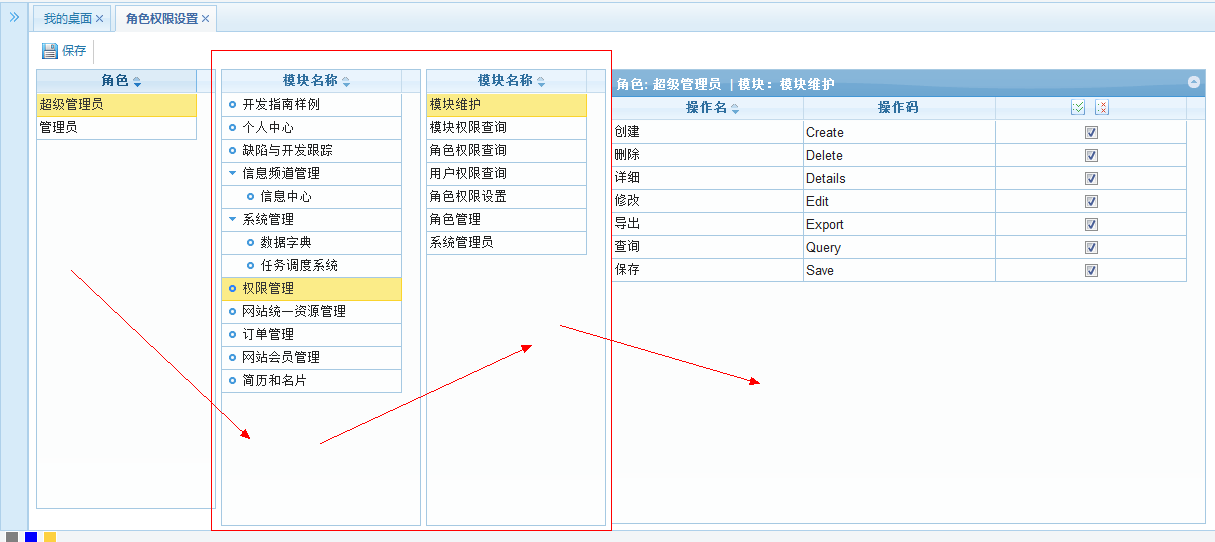
过了个年回来,回顾一下,我们上次讲了角色管理,我们这一次来讲将权限授权给角色,这一节也是大家比较关心的。因为我们已经跑通了整个系统,知道权限的流转,我们先来看一张图

这张图主要分要3块,角色组----系统模块----操作码授权
选择角色组(表示要授权的角色,选择需要授权的模块,最后授权操作码。当存在一个操作码时候,我们应该改变SysRight表中的rightflag字段,表示他有权限。不知道大家是否还记得,这个图也是我们要做的。由于图中用的是JQGrid看起来跟Easyui有点差别,但是方式却是一样的)
回到头看到SysRightOperate表的IsValid,我们将授权角色和模块和操作码这3张表关联起来,其中IsValid字段是来标识是否有操作的权限,当第一次授权,那么是向SysRightOperate添加一条记录,如果下次更新先判断是否已经授权如果没有,那么删除或者更新IsValid,我这里是更新,你也可以删除掉,一样的道理。
之前我们已经新建过SysRight这个表的DAL层和BLL层了,根据想法,我们只要建立多两个方法
- 更新SysRightOperate(即上面所说)
- 和按选择的角色及模块加载模块的权限项(确定操作码是否被授权,即图中的复选框)
现在向ISysRightRepository添加2个方法
//更新
int UpdateRight(SysRightOperate model);
//按选择的角色及模块加载模块的权限项
List<P_Sys_GetRightByRoleAndModule_Result> GetRightByRoleAndModule(string roleId, string moduleId);
P_Sys_GetRightByRoleAndModule_Result这个是存储过程,由于这2个方法比较复杂,这里用存储过程来做
Create proc [dbo].[P_Sys_GetRightByRoleAndModule]
@roleId varchar(),@moduleId varchar()
as
--按选择的角色及模块加载模块的权限项
begin
select a.Id,a.Name,a.KeyCode,a.ModuleId,ISNULL(b.IsValid,) as isvalid,a.Sort,@roleId+@moduleId as RightId
from SysModuleOperate a
left outer join(
select c.Id,a.IsValid from SysRightOperate a,SysRight b, SysModuleOperate c
where RightId in
(select Id From SysRight where RoleId =@roleId and ModuleId =@moduleId)
and a.RightId=b.Id
and b.ModuleId=c.ModuleId
and a.KeyCode =c.KeyCode) b
on a.Id = b.Id
where a.ModuleId =@moduleId
end
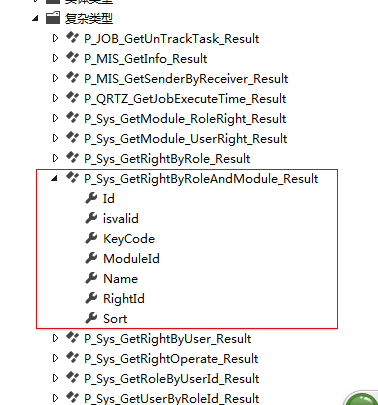
所以必须要把这个存储过程添加到EF,并生成复杂类型的实体P_Sys_GetRightByRoleAndModule_Result

然后创建P_Sys_UpdateSysRightRightFlag
Create proc [dbo].[P_Sys_UpdateSysRightRightFlag]
@moduleId varchar(),@roleId varchar()
as
begin
--计算上级模块的rightflag标识
declare @count int
--第一层:由操作权限项计算模块权限
select @count=COUNT(*) from SysRightOperate where RightId=@roleId+@moduleId and IsValid= if(@count>)
begin
update SysRight set Rightflag= where ModuleId=@moduleId and RoleId=@roleId
end
else
begin
update SysRight set Rightflag= where ModuleId=@moduleId and RoleId=@roleId
end
--计算下一层
declare @parentId varchar()
set @parentId=@moduleId while(@parentId<>'')
begin
select @parentid=ParentId from SysModule where Id=@parentId
if (@parentId is null)
begin
return
end select @count=COUNT(*) from SysRight where ModuleId in
(select Id from SysModule where ParentId=@parentId)
and RoleId =@roleId
and Rightflag= if(@count>)
begin
update SysRight set Rightflag= where ModuleId=@parentId and RoleId=@roleId
end
else
begin
update SysRight set Rightflag= where ModuleId=@parentId and RoleId=@roleId
end
end
end
这个是计算上级模块的rightflag标识也就是开头所说的RightFlag字段,这个字段将决定导航条的显示,所以每一次授权操作都要执行
下面添加SysRightRepository逻辑代码
public int UpdateRight(SysRightOperateModel model)
{
//转换
SysRightOperate rightOperate = new SysRightOperate();
rightOperate.Id = model.Id;
rightOperate.RightId = model.RightId;
rightOperate.KeyCode = model.KeyCode;
rightOperate.IsValid = model.IsValid;
//判断rightOperate是否存在,如果存在就更新rightOperate,否则就添加一条
using (DBContainer db = new DBContainer())
{
SysRightOperate right = db.SysRightOperate.Where(a => a.Id == rightOperate.Id).FirstOrDefault();
if (right != null)
{
right.IsValid = rightOperate.IsValid;
}
else
{
db.SysRightOperate.AddObject(rightOperate);
}
if (db.SaveChanges() > )
{
//更新角色--模块的有效标志RightFlag
var sysRight = (from r in db.SysRight
where r.Id == rightOperate.RightId
select r).First();
db.P_Sys_UpdateSysRightRightFlag(sysRight.ModuleId, sysRight.RoleId);
return ;
}
}
return ;
}
//按选择的角色及模块加载模块的权限项
public List<P_Sys_GetRightByRoleAndModule_Result> GetRightByRoleAndModule(string roleId, string moduleId)
{
List<P_Sys_GetRightByRoleAndModule_Result> result = null;
using (DBContainer db = new DBContainer())
{
result = db.P_Sys_GetRightByRoleAndModule(roleId,moduleId).ToList();
}
return result;
}
按照习惯,我们要向IBLL 和BLL 添加代码,大家自行添加访问DAL层的代码即可
比较繁琐的还是Controller层和页面UI的代码,这些先贴出
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks; namespace App.Models.Sys
{
public class SysRightModelByRoleAndModuleModel
{
public string Ids { get; set; }// RightId+ KeyCode ids
public string Name{ get; set; }
public string KeyCode{ get; set; }
public bool? IsValid{ get; set; }
public string RightId{ get; set; }
}
}
SysRightModelByRoleAndModuleModel
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Microsoft.Practices.Unity;
using App.IBLL;
using App.Models;
using App.Common;
using App.Models.Sys; namespace App.Admin.Controllers
{
public class SysRightController : BaseController
{
//
// GET: /SysRight/
[Dependency]
public ISysRightBLL sysRightBLL { get; set; }
[Dependency]
public ISysRoleBLL sysRoleBLL { get; set; }
[Dependency]
public ISysModuleBLL sysModuleBLL { get; set; }
[SupportFilter]
public ActionResult Index()
{
ViewBag.Perm = GetPermission();
return View();
}
//获取角色列表
[SupportFilter(ActionName = "Index")]
[HttpPost]
public JsonResult GetRoleList(GridPager pager)
{
List<SysRoleModel> list = sysRoleBLL.GetList(ref pager, "");
var json = new
{
total = pager.totalRows,
rows = (from r in list
select new SysRoleModel()
{ Id = r.Id,
Name = r.Name,
Description = r.Description,
CreateTime = r.CreateTime,
CreatePerson = r.CreatePerson }).ToArray() }; return Json(json);
}
//获取模组列表
[SupportFilter(ActionName = "Index")]
[HttpPost]
public JsonResult GetModelList(string id)
{
if (id == null)
id = "";
List<SysModuleModel> list = sysModuleBLL.GetList(id);
var json = from r in list
select new SysModuleModel()
{
Id = r.Id,
Name = r.Name,
EnglishName = r.EnglishName,
ParentId = r.ParentId,
Url = r.Url,
Iconic = r.Iconic,
Sort = r.Sort,
Remark = r.Remark,
Enable = r.Enable,
CreatePerson = r.CreatePerson,
CreateTime = r.CreateTime,
IsLast = r.IsLast,
state = (sysModuleBLL.GetList(r.Id).Count > ) ? "closed" : "open"
}; return Json(json);
} //根据角色与模块得出权限
[SupportFilter(ActionName = "Index")]
[HttpPost]
public JsonResult GetRightByRoleAndModule(GridPager pager, string roleId, string moduleId)
{
pager.rows = ;
var right = sysRightBLL.GetRightByRoleAndModule(roleId,moduleId);
var json = new
{
total = pager.totalRows,
rows = (from r in right
select new SysRightModelByRoleAndModuleModel()
{
Ids= r.RightId+ r.KeyCode,
Name= r.Name,
KeyCode =r.KeyCode,
IsValid=r.isvalid,
RightId=r.RightId
}).ToArray() }; return Json(json);
}
//保存
[HttpPost]
[SupportFilter(ActionName = "Save")]
public int UpdateRight(SysRightOperateModel model)
{
return sysRightBLL.UpdateRight(model);
} }
}
Controller
@using App.Common;
@using App.Admin;
@{
ViewBag.Title = "角色授权设置";
Layout = "~/Views/Shared/_Index_Layout.cshtml";
List<App.Models.Sys.permModel> perm = (List<App.Models.Sys.permModel>)ViewBag.Perm; if (perm == null)
{
perm = new List<App.Models.Sys.permModel>();
}
}
<div class="mvctool">
@Html.ToolButton("btnSave", "icon-save", "保存", perm, "Save", true)
</div>
<table style="width: 100%">
<tbody>
<tr>
<td style="width: 420px; padding-right: 3px; vertical-align: top">
<table id="roleList"></table>
</td>
<td style="width: 200px; padding-right: 3px; vertical-align: top">
<table id="moduleList"></table>
</td>
<td>
<table id="operateList"></table>
</td>
</tr>
</tbody>
</table> <script type="text/javascript">
$(function () {
var curModuleId, curRoleId, curModuleName, curRoleName, curSystemId, curSystemName;//选择的模块ID,选中的角色ID,选中的模块名称,角色名称
curRoleName = "?";
curModuleName = "?";
$('#roleList').datagrid({
url: '@Url.Action("GetRoleList")',
width: ,
methord: 'post',
height: $(window).height() - ,
fitColumns: true,
sortName: 'CreateTime',
sortOrder: 'desc',
idField: 'Id',
pageSize: ,
pageList: [, , , , ],
pagination: true,
striped: true, //奇偶行是否区分
singleSelect: true,//单选模式
rownumbers: true,//行号
title: '角色列表',
columns: [[
{ field: 'Id', title: '', width: , hidden: true },
{ field: 'Name', title: '角色组', width: , sortable: true },
{ field: 'Description', title: '说明', width: , sortable: true },
{ field: 'CreateTime', title: '创建时间', width: , sortable: true },
{ field: 'CreatePerson', title: '', width: , sortable: true, hidden: true }
]],
onClickRow: function (index, data) {
var row = $('#roleList').datagrid('getSelected');
if (row != null) {
curRoleName = row.Name;
curRoleId = row.Id;
$('#operateList').datagrid({ url: "/SysRight/GetRightByRoleAndModule?roleId=" + curRoleId + "&moduleId=" + curModuleId + "" });
$('#operateList').datagrid({ 'title': "角色组: " + curRoleName + " >> 模块:" + curModuleName });
}
}
});
$('#moduleList').treegrid({
url: '@Url.Action("GetModelList")',
width: ,
methord: 'post',
height: $(window).height() - ,
fitColumns: true,
treeField: 'Name',
idField: 'Id',
pagination: false,
striped: true, //奇偶行是否区分
singleSelect: true,//单选模式
title: '模块列表',
columns: [[
{ field: 'Id', title: '唯一标识', width: , hidden: true },
{ field: 'Name', title: '名称', width: , sortable: true },
{ field: 'EnglishName', title: '英文名称', width: , sortable: true, hidden: true },
{ field: 'ParentId', title: '上级Id', width: , sortable: true, hidden: true },
{ field: 'Url', title: '链接地址', width: , sortable: true, hidden: true },
{ field: 'Iconic', title: '图标', width: , sortable: true, hidden: true },
{ field: 'Sort', title: '排序号', width: , sortable: true, hidden: true },
{ field: 'Remark', title: '说明', width: , sortable: true, hidden: true },
{
field: 'Enable', title: '是否启用', width: , align: 'center', formatter: function (value) {
if (value) {
return "<img src='/Content/Images/icon/pass.png'/>";
} else {
return "<img src='/Content/Images/icon/no.png'/>";
}
}, hidden: true
},
{ field: 'CreatePerson', title: '创建人', width: , sortable: true, hidden: true },
{ field: 'CreateTime', title: '创建时间', width: , sortable: true, hidden: true },
{
field: 'IsLast', title: '是否最后一项', align: 'center', width: , formatter: function (value) {
if (value) {
return "是";
} else {
return "否";
}
}, hidden: true
},
]],
onClickRow: function (index, data) {
var row = $('#moduleList').treegrid('getSelected');
if (row != null) {
curModuleName = row.Name;
curModuleId = row.Id;
if (curRoleId == null && row.IsLast) {
$.messageBox5s('提示', "请再选择一个角色!");
return;
}
$('#operateList').datagrid({ url: "/SysRight/GetRightByRoleAndModule?roleId=" + curRoleId + "&moduleId=" + curModuleId + "" });
$('#operateList').datagrid({ 'title': "角色组: " + curRoleName + " >> 模块:" + (row.IsLast ? curModuleName : "[请再选择最后菜单项]") });
} }
});
$('#operateList').datagrid({
url: '@Url.Action("GetRightByRoleAndModule")',
width: $(window).width() - ,
methord: 'post',
height: $(window).height() - ,
fitColumns: true,
sortName: 'CreateTime',
sortOrder: 'desc',
idField: 'Id',
striped: true, //奇偶行是否区分
singleSelect: true,//单选模式
title: '授权操作',
//rownumbers: true,//行号
columns: [[
{ field: 'Ids', title: 'Ids', width: , hidden: true },
{ field: 'Name', title: '名称', width: , sortable: true },
{ field: 'KeyCode', title: '操作码', width: , sortable: true },
{
field: 'IsValid', title: "<a href='#' title='@Suggestion.Select' onclick=\"SelAll();\" ><img src='/Content/Images/icon/select.gif'></a> <a href='#' title='@Suggestion.UnSelect' onclick=\"UnSelAll();\" ><img src='/Content/Images/icon/unselect.gif'></a>", align: 'center', width: , formatter: function (value) {
if (value) {
return "<input type='checkbox' checked='checked' value=" + value + " />";
} else {
return "<input type='checkbox' value=" + value + " />";
}
},
},
{ field: 'RightId', title: '模块ID', width: , sortable: true, hidden: true }
]]
});
$("#btnSave").click(function () {
var updateRows = ;
var rows = $("#operateList").datagrid("getRows"); //这段代码是获取当前页的所有行。
for (var i = ; i < rows.length; i++) {
var setFlag = $("td[field='IsValid'] input").eq(i).prop("checked");
if (rows[i].IsValid != setFlag)//判断是否有作修改
{
$.post("@Url.Action("UpdateRight")", { "Id": rows[i].Ids, "RightId": rows[i].RightId, "KeyCode": rows[i].KeyCode, "IsValid": setFlag }, "json");
updateRows++;
}
}
if (updateRows > ) {
$.messageBox5s('提示', '保存成功!');
} else {
$.messageBox5s('提示', '@Suggestion.NoAnyChanges!');
} });
$(window).resize(function () {
$('#operateList').datagrid('resize', {
width: $(window).width() - ,
height: $(window).height() -
}).datagrid('resize', {
width: $(window).width() - ,
height: $(window).height() -
});
$('#moduleList,#roleList').datagrid('resize', {
height: $(window).height() -
}).datagrid('resize', {
height: $(window).height() -
});
});
}); function SelAll() {
$("td[field='IsValid'] input").prop("checked", true);
$("#btnSave").trigger("click");
return;
}
function UnSelAll() {
$("td[field='IsValid'] input").prop("checked", false);
$("#btnSave").trigger("click");
return;
} </script>
Index
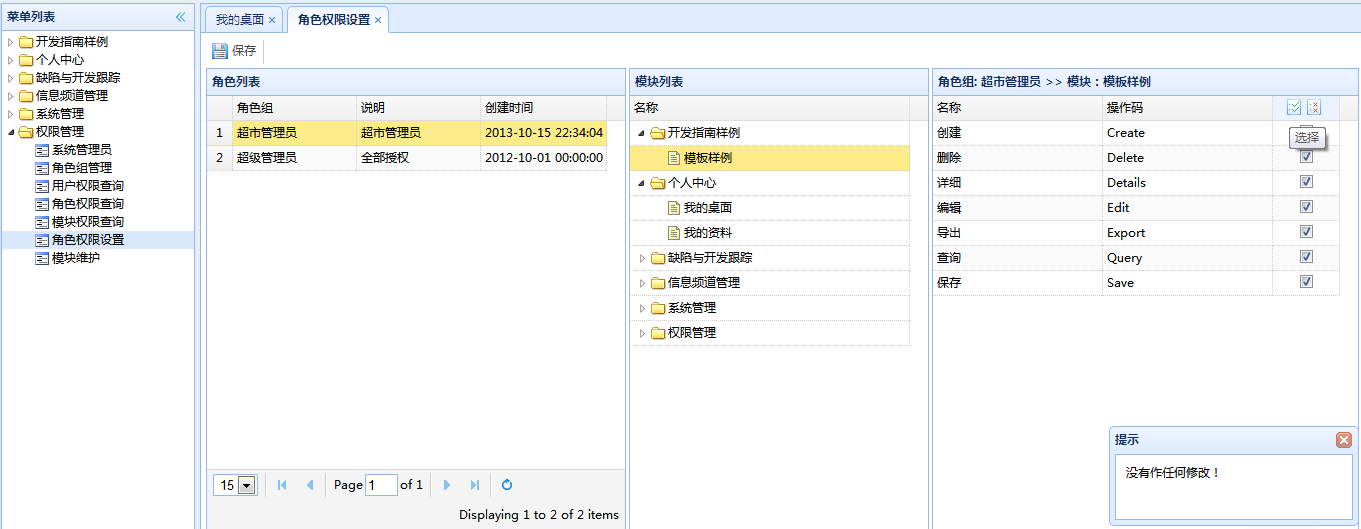
最后效果图

这次发布还是做得比较认真的。大家可以详细细读代码和存储过程。不清楚的欢迎留言,必定回答
接下来是讲角色和用户的互相授权,有兴趣的朋友可以先做做看。
最后更新2个js方法来替换DataGrid中的width和height计算
function SetGridWidthSub(w)
{
return $(window).width() - w;
}
function SetGridHeightSub(h) {
return $(window).height() - h
}
构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(24)-权限管理系统-将权限授权给角色的更多相关文章
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(1)-前言与目录(持续更新中...)
转自:http://www.cnblogs.com/ymnets/p/3424309.html 曾几何时我想写一个系列的文章,但是由于工作很忙,一直没有时间更新博客.博客园园龄都1年了,却一直都是空空 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(48)-工作流设计-起草新申请
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(48)-工作流设计-起草新申请 系列目录 创建新表单之后,我们就可以起草申请了,申请按照严格的表单步骤和分 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(47)-工作流设计-补充
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(47)-工作流设计-补充 系列目录 补充一下,有人要表单的代码,这个用代码生成器生成表Flow_Form表 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(46)-工作流设计-设计分支
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(46)-工作流设计-设计分支 系列目录 步骤设置完毕之后,就要设置好流转了,比如财务申请大于50000元( ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(45)-工作流设计-设计步骤
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(45)-工作流设计-设计步骤 系列目录 步骤设计很重要,特别是规则的选择. 我这里分为几个规则 1.按自行 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(44)-工作流设计-设计表单
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(44)-工作流设计-设计表单 系列目录 设计表单是比较复杂的一步,完成一个表单的设计其实很漫长,主要分为四 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(43)-工作流设计-字段分类设计
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(43)-工作流设计-字段分类设计 系列目录 建立好42节的表之后,每个字段英文表示都是有意义的说明.先建立 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(42)-工作流设计01
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(42)-工作流设计01 工作流在实际应用中还是比较广泛,网络中存在很多工作流的图形化插件,可以做到拉拽的工 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(40)-精准在线人数统计实现-【过滤器+Cache】
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(40)-精准在线人数统计实现-[过滤器+Cache] 系列目录 上次的探讨没有任何结果,我浏览了大量的文章 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(41)-组织架构
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(41)-组织架构 本节开始我们要实现工作流,此工作流可以和之前的所有章节脱离关系,也可以紧密合并. 我们当 ...
随机推荐
- 前端CSS预处理器Sass
前面的话 "CSS预处理器"(css preprocessor)的基本思想是,用一种专门的编程语言,进行网页样式设计,然后再编译成正常的CSS文件.SASS是一种CSS的开发工 ...
- 浅谈我对DDD领域驱动设计的理解
从遇到问题开始 当人们要做一个软件系统时,一般总是因为遇到了什么问题,然后希望通过一个软件系统来解决. 比如,我是一家企业,然后我觉得我现在线下销售自己的产品还不够,我希望能够在线上也能销售自己的产品 ...
- select、poll、epoll之间的区别总结
select.poll.epoll之间的区别总结 05/05. 2014 select,poll,epoll都是IO多路复用的机制.I/O多路复用就通过一种机制,可以监视多个描述符,一旦某个描述符就绪 ...
- “风投云涌”:那些被资本看中的IT企业的风光与辛酸
进入七月份以来,纷享销客获得D轮融资1亿美元,撼动业界,资本与IT联姻令一部分创业者眼红的同时,没有人注意到背后的风险. 科技与资本的结合,是当今经济社会前行的宏大主题.相关统计显示,软件行 ...
- win10系统下连接无线网络掉线问题解决办法
打开驱动精灵----系统诊断 找一个可修复的驱动点击 选择连不上网中的查看更多 有连不上网络,网络连接受限,解决无线间歇性掉网问题 进入计算机管理----设备管理 修改无线网络属性(名称含有wirel ...
- 不要着急改代码,先想想--centos 6.8下编译安装tmux
诸位读者新年好,2017开年第一篇博客,请允许我先问候一下看到这篇博客的诸位.写博客是我2017年定下的目标之一,希望我会坚持下去. 最近打算尝试一下tmux这个神器,于是有了这一篇关于思维方式的Bl ...
- Hbase安装和错误
集群规划情况: djt1 active Hmaster djt2 standby Hmaster djt3 HRegionServer 搭建步骤: 第一步:配置conf/regionservers d ...
- ASP.NET Aries JSAPI 文档说明:AR.DataGrid、AR.Dictionary
AR.Global 文档 1:对象或属性: 名称 类型 说明 DG 对象 DataGrid操作对象 //datagrid集合,根据ID取出DataGrid对象,将Json当数组用. Items: ne ...
- Git 进阶指南(git ssh keys / reset / rebase / alias / tag / submodule )
在掌握了基础的 Git 使用 之后,可能会遇到一些常见的问题.以下是猫哥筛选总结的部分常见问题,分享给各位朋友,掌握了这些问题的中的要点之后,git 进阶也就完成了,它包含以下部分: 如何修改 ori ...
- 《图解TCP/IP》读书笔记
一.国际惯例:书托 这是一本图文并茂的网络管理技术书籍,旨在让广大读者理解TCP/IP的基本知识.掌握TCP/IP的基本技能. 书中讲解了网络基础知识.TCP/IP基础知识.数据链路.IP协议.IP协 ...
