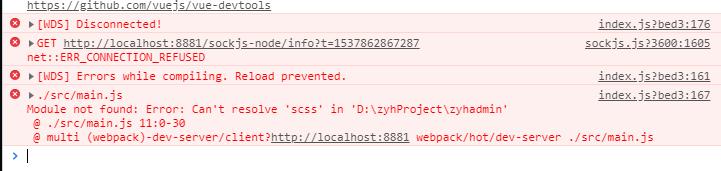
vue2.0 在main.js引入scss文件报错
在vue2.0的main.js中引入scss文件报错

原因是在
在build文件夹下的webpack.base.conf.js的rules里面添加配置
{
test: /\.scss$/,
loaders: ['style', 'css', 'sass']
}
上面那条配置可以省略,因为最新的vue-cli已经是默认配置好sass的(在build/util.js里),所以如果再在webpack里配置会重复,因此在main.js引入scss文件时会报错,也就是所只要安装了sass就行,什么都不用配置了
vue2.0 在main.js引入scss文件报错的更多相关文章
- vue项目 安装和配置sass & main.js引入scss文件报错
通过npm 安装 cnpm install --save-dev sass-loader cnpm install --save-dev node-sass 在build文件夹下的webpack.ba ...
- 踩坑,vue项目中,main.js引入scss文件时报错
当我们在src目录下创建.scss文件,并在main.js中引用,运行时会报: ERROR Failed to compile with 1 errors 5:25:07 PMThis relativ ...
- eclipse引入jquery文件报错解决
以下内容是小编给大家带来的关于Eclipse引入jquery报错如何解决的全部叙述,具体内容如下所示: 第一步: 去除eclipse的JS验证: 将windows->preference-> ...
- vue引入css文件报错Unrecognised input
一个vue项目中用到了swiper插件,引入swiper.css时报错 显示引入的css文件Unrecognised input ,在文件的line4,column12 . 其实是引入位置不对,样式文 ...
- Vue.js项目引入less文件报错解决
解决方案: 需要局部安装vue-style-loader,less-loader,css-loader,vue-loader和less包(需注意就算全局安装以上包仍需局部安装) 即:npm i vue ...
- vue2.0集成百度UE编辑器,上传图片报错!!!
我这边配置进去之后,界面加载,文本输入都没有问题,就是上传图片会有问题 这张图, 左边红色框框 就是目录结构咯, 右边红色框框 就是各种网上教程给出的第一个路径配置对吧, 下面的就是绿色 服务器接口配 ...
- Semi-colon expected (eclipse 引入 json文件报错)
最近做的项目用到的前端框架有一个json文件夹,里面全是json文件,所以导入Eclipse的时候会在整个项目上都是红叉,但是其实不影响项目运行的,之前忙着码代码也没时间管他,这个红叉存留了一个月!今 ...
- JSP中用include标签动态引入其它文件报错
<jsp:include page="<%=path %>/include.jsp"></jsp:include> 报错:attribute f ...
- 【已解决】React中配置Sass引入.scss文件无效
React中配置Sass引入.scss文件无效 在react中使用sass时,引入.scss文件失效 尝试很多方法没法解决,最终找到解决方法,希望能帮助正在坑里挣扎的筒子~ 在node_modules ...
随机推荐
- Requests接口测试(五)
使用python+requests编写接口测试用例 好了,有了前几章的的基础,写下来我把前面的基础整合一下,来一个实际的接口测试练习吧. 接口测试流程 1.拿到接口的URL地址 2.查看接口是用什么方 ...
- 如何快速搭建基于python+appium的自动化测试环境
首先申明本文是基本于Python与Android来快速搭建Appium自动化测试环境: 主要分为以下几个步骤: 前提条件: 1)安装与配置python环境,打开 Python官网,找到“Downloa ...
- 如何恢复VS2013代码实时校验功能
VS2013在某一天突然无法进行实时代码校验了,只有在编译的时候,错误列表才显示语法错误 怎么来解决这个问题呢?试试环境重置吧. 首先:打开工具菜单,选择“导入和导出设置”. 其次:可以先导出选定 ...
- java实现链式队列
java实现链式队列...比较简单 package datastruct; public class QueueLink implements Queue { // 定义一个节点内部类 class N ...
- 在云主机后台进行python程序运行
nohup python main.py & nohup liunx自带的命令 注意:后面(&)!
- 【转】Android Android属性动画深入分析
转载请注明出处:http://blog.csdn.net/singwhatiwanna/article/details/17841165 开篇 像设计模式一样,我们也提出一个问题来引出我们的内容. 问 ...
- Unity性能优化专题---腾讯牛人分享经验
这里从三个纬度来分享下内存的优化经验:代码层面.贴图层面.框架设计层面. 一.代码层面. 1.foreach. Mono下的foreach使用需谨慎.频繁调用容易触及堆上限,导致GC过早触发,出现卡顿 ...
- 【转】asp.net中设置弹出谈话框的几种方式详解
源地址:https://blog.csdn.net/zou15093087438/article/details/79637114 注:可用winform的MessageBox的方法,只需引用Syst ...
- Linux man语法结构说明
一.man手册的内容结构(说明书页的格式): 标题含义: Name命令的名称和用途(摘要) Synopsis命令语法(摘要) Description完整描述 Environment命令使用的环境变量 ...
- 题解 BZOJ 1002 【[FJOI2007]轮状病毒】
题目链接 emm…… 正解:矩阵树定理,但是本宝宝不会求基尔霍夫矩阵. 开始考场方法: 手动模拟$n=1--5$时的答案(数不大,~~画画就出来了~~要画上半个小时). 画出来,答案是这样的:$1$ ...
