通过调用API在JavaWeb项目中实现证件识别
本文详细介绍自己如何在JavaWeb项目中通过调用API实现证件识别。
一,Face++使用简介
二,两种方式(图片URL与本地上传)实现证件识别
一,Face++使用简介
Face++旷视人工智能开放平台,核心技术有人脸识别,人体识别,文字识别以及图像识别。具体详情可查看官方网站
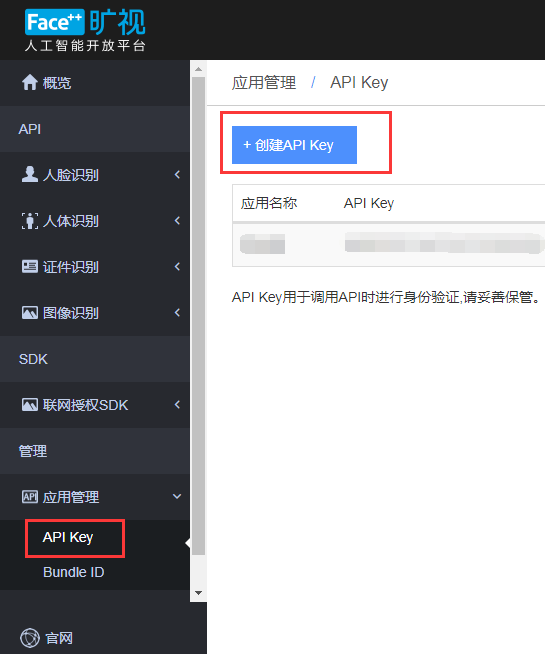
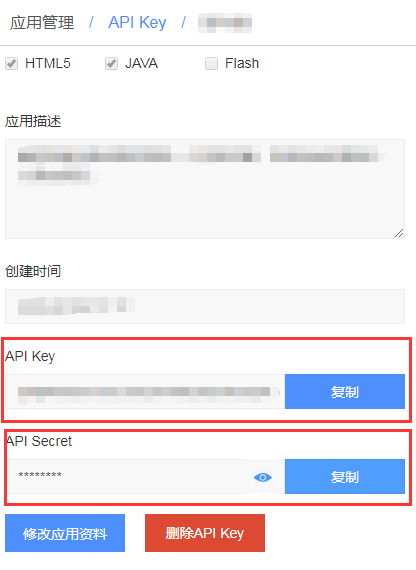
首先需要在官方网站上注册,然后在API应用管理创建API Key,便可得到API Key和API Secret。两者是之后调用API的必要请求参数。
具体操作方式也可查看API文档


API调用原理:使用者向服务器发起HTTP请求,并加上合适的参数,服务器将会对请求进行处理,得到结果将会返回给使用者。
API调用鉴权:帐号下每创建一个应用程序会生成一组对应的API Key和API Secret,用于识别用户是否有权限调用API,所有的API调用必须提供对应的一组API Key和API Secret。
API调用参数:调用每个API需要根据需求传输不同的参数,身份证识别需要的必须参数有API的URL,API Key,API Secret,image_url或image_file或image_base64以及可选参数legality。
API调用提示:为了避免因网络问题而造成的阻塞,建议将API调用放进异步线程里执行。
二,两种方式(图片URL与本地上传)实现证件识别
不管是通过URL方式还是通过本地上传,调用API之前首先需要将图片转为字节型数组byte[]。官方给的案例只介绍了通过本地上传,我在其基础上添加了一个函数 'getBytesFromInputStream'实现将输入流转为字节型数组,代码如下。
①通过URL方式
当输入图片URL,点击检测按钮,触发js的click事件,首先根据URL完成修改img标签的背景图片,并将其传给 'readPhoto1' 函数。该函数将URL通过AJAX异步请求传至Controller层,Controller层通过URL首先建立网络连接得到输入流,输入流通过上述代码转为字节型数组,并put至HashMap中作为参数之一。另外两个参数已经是规定好的,这时再调用post函数,得到返回值转为JSON格式返回至 'readPhoto1' 函数,该函数再取值通过id赋值给相应的标签。参考代码如下。
$("#bg-model4_button2").click(function(){
var photoURL = document.getElementById("bg-model4_input").value;
document.getElementById('bg-model4_img').src = photoURL;
readPhoto1(photoURL);
});
/*通过URL读取图片*/
function readPhoto1(photoURL){
$.post("readPhotoInfo1.do",{photoURL},function(data){
document.getElementById("name").innerHTML = data.cards[0].name;
document.getElementById("sex").innerHTML = data.cards[0].gender;
document.getElementById("race").innerHTML = data.cards[0].race;
document.getElementById("birthday").innerHTML = data.cards[0].birthday;
document.getElementById("address").innerHTML = data.cards[0].address;
document.getElementById("idcard_num").innerHTML = data.cards[0].id_card_number;
if(data.cards[0].side == "front"){
document.getElementById("admin_side").innerHTML = "人像面";
}else{
document.getElementById("admin_side").innerHTML = "国徽面";
}
document.getElementById("admin_time_used").innerHTML = data.time_used + "ms";
},"json");
}
private String photoInfo; //身份证信息 //根据图片URL读取图片内容信息
@RequestMapping(value="/readPhotoInfo1.do",method=RequestMethod.POST)
public String readPhotoInfo1(HttpServletRequest request,HttpServletResponse response) throws IOException{
response.setContentType("text/html; charset=utf-8");
//js里通过ajax传递过来的图片URL
String photoURL = request.getParameter("photoURL");
URL photo_url = new URL(photoURL);
HttpURLConnection conn = (HttpURLConnection)photo_url.openConnection();
conn.setConnectTimeout(3*1000);
//防止屏蔽程序抓取而返回403错误
conn.setRequestProperty("User-Agent", "Mozilla/4.0 (compatible; MSIE 5.0; Windows NT; DigExt)");
//得到输入流
InputStream inputStream = conn.getInputStream();
byte[] buff = CertificateRecognition.getBytesFromInputStream(inputStream); //API的地址
String url = "https://api-cn.faceplusplus.com/cardpp/v1/ocridcard";
HashMap<String, String> map = new HashMap<>();
HashMap<String, byte[]> byteMap = new HashMap<>();
map.put("api_key", "你的api_key");
map.put("api_secret", "你的api_secret");
map.put("return_landmark", "1");
map.put("return_attributes", "gender,age,smiling,headpose,facequality,blur,eyestatus,emotion,ethnicity,beauty,mouthstatus,eyegaze,skinstatus");
byteMap.put("image_file", buff);
PrintWriter out = response.getWriter(); callPost(url, map, byteMap, out);
out.close();
return null;
}
//调用CertificateRecognition中的post方法
private void callPost(String url, HashMap<String, String> map, HashMap<String, byte[]> byteMap, PrintWriter pw) {
try{
byte[] bacd = CertificateRecognition.post(url, map, byteMap);
this.photoInfo = new String(bacd);
pw.println(photoInfo);
System.out.println(photoInfo);
}catch (Exception e) {
e.printStackTrace();
}
}
②通过本地上传方式
当选择本地图片,由于绑定js的change事件,首先完成修改img标签的背景图片,这里的js得到的是本地图片的base64编码,并将其传给'readPhoto2'函数。该函数将的base64编码通过AJAX异步请求传至Controller层,Controller层首先需要对图片的base64编码进行截取(前缀data:image/ jpeg; base64,为无效字符串),并调整异常数据,再将其写入本地一个规定的绝对路径。然后同理通过上述代码转为字节型数组,并将其put至HashMap中作为参数之一。这时再调用post函数,得到返回值并转为JSON格式返回至' readPhoto2'函数,该函数再取值通过id赋值给相应的标签。参考代码如下。
$("#admin_upload_photo").change(function(){
if(window.FileReader){ //chrome,firefox7+,opera,IE10,IE9,IE9也可以用滤镜来实现
oFReader = new FileReader();
oFReader.readAsDataURL(this.files[0]);
oFReader.onload = function (oFREvent) {
document.getElementById('bg-model4_img').src = oFREvent.target.result;
var base64 = oFREvent.target.result;
alert(base64);
readPhoto2(base64);
};
}
});
/*通过绝对路径读取图片*/
function readPhoto2(base64){
$.post("readPhotoInfo2.do",{base64},function(data){
document.getElementById("name").innerHTML = data.cards[0].name;
document.getElementById("sex").innerHTML = data.cards[0].gender;
document.getElementById("race").innerHTML = data.cards[0].race;
document.getElementById("birthday").innerHTML = data.cards[0].birthday;
document.getElementById("address").innerHTML = data.cards[0].address;
document.getElementById("idcard_num").innerHTML = data.cards[0].id_card_number;
if(data.cards[0].side == "front"){
document.getElementById("admin_side").innerHTML = "人像面";
}else{
document.getElementById("admin_side").innerHTML = "国徽面";
}
document.getElementById("admin_time_used").innerHTML = data.time_used + "ms";
},"json");
}
//根据图片绝对路径读取图片内容信息
@RequestMapping(value="/readPhotoInfo2.do",method=RequestMethod.POST)
public String readPhotoInfo2(HttpServletRequest request,HttpServletResponse response) throws IOException{
response.setContentType("text/html; charset=utf-8");
//js里通过ajax传递过来的图片base64编码
String base64 = request.getParameter("base64");
int size = base64.indexOf(","); //截取第一个,号后面的字符串
System.out.println(size); // String substr = base64.substring(22); BASE64Decoder decoder = new BASE64Decoder();
try
{
byte[] b = decoder.decodeBuffer(substr);
for(int i=0;i<b.length;++i) //调整异常数据
{
if(b[i]<0){
b[i] += 256;
}
}
String imgFilePath = "e:/base.png"; //新生成的图片存放路径
OutputStream out = new FileOutputStream(imgFilePath);
out.write(b);
out.flush();
out.close(); File file = new File(imgFilePath);
byte[] buff = CertificateRecognition.getBytesFromFile(file); //API的地址
String url = "https://api-cn.faceplusplus.com/cardpp/v1/ocridcard";
HashMap<String, String> map = new HashMap<>();
HashMap<String, byte[]> byteMap = new HashMap<>();
map.put("api_key", "你的api_key");
map.put("api_secret", "你的api_secret");
map.put("return_landmark", "1");
map.put("return_attributes", "gender,age,smiling,headpose,facequality,blur,eyestatus,emotion,ethnicity,beauty,mouthstatus,eyegaze,skinstatus");
byteMap.put("image_file", buff);
PrintWriter pw = response.getWriter(); callPost(url, map, byteMap, pw);
pw.close(); }
catch (Exception e){
e.printStackTrace();
}
return null;
}
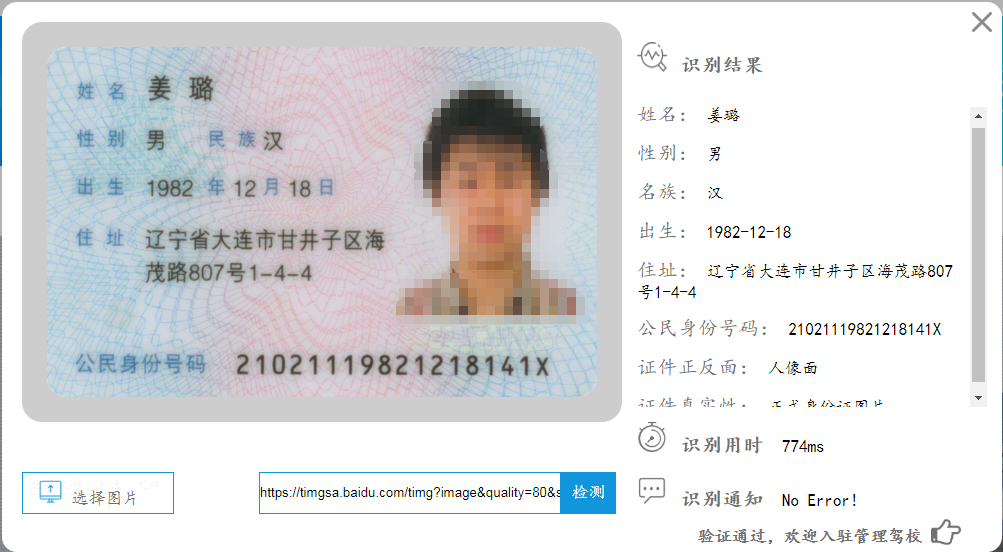
项目效果图如下(证件图片是在网上任意找的一张图片,不针对于任何人)。

如有疏漏错误之处,还请不吝赐教!
通过调用API在JavaWeb项目中实现证件识别的更多相关文章
- log4j在javaWeb项目中的使用
在前边的文章中对log4j的配置文件进行了说明,今天介绍如何在普通的javaWeb项目中使用log4j. 在日常的开发过程中,日志使用的很频繁,我们可以利用日志来跟踪程序的错误,程序运行时的输出参数等 ...
- JavaWeb 项目中的绝对路径和相对路径以及问题的解决方式
近期在做JavaWeb项目,总是出现各种的路径错误,并且发现不同情况下 / 所代表的含义不同,导致在调试路径上浪费了大量时间. 在JavaWeb项目中尽量使用绝对路径 由于使用绝对路径是绝对不会出 ...
- 关联分析FPGrowth算法在JavaWeb项目中的应用
关联分析(关联挖掘)是指在交易数据.关系数据或其他信息载体中,查找存在于项目集合或对象集合之间的频繁模式.关联.相关性或因果结构.关联分析的一个典型例子是购物篮分析.通过发现顾客放入购物篮中不同商品之 ...
- Druid使用起步—在javaWeb项目中配置监控 连接池
当我们在javaWEB项目中使用到druid来作为我们的连接池的时候,一定不会忘了添加监控功能.下面我们就来看一下,在一个简单的web项目中(尚未使用任何框架)我们是如果来配置我们的web.xml来完 ...
- JavaWeb项目中web.xml有关servlet的基本配置
JavaWeb项目中web.xml有关servlet的基本配置: 我们注意到,tomcat下的conf中也有一个web.xml文件,没错的,所有的JavaWeb项目中web.xml都继承自服务器下的w ...
- ElasticSearch搜索引擎在JavaWeb项目中的应用
近几篇ElasticSearch系列: 1.阿里云服务器Linux系统安装配置ElasticSearch搜索引擎 2.Linux系统中ElasticSearch搜索引擎安装配置Head插件 3.Ela ...
- Javaweb项目中出现java.sql.SQLException: The server time zone value '�й���ʱ��' is unrecognized or represents more than one time zone.异常
javaweb项目中java.sql.SQLException: The server time zone value '�й���ʱ��' is unrecognized or represent ...
- javaweb项目中遇到的一些乱码问题
在做javaweb项目时,我们经常会遇到一些乱码问题: 首先,确定一点思想:要想不乱码,你要保证编码一致就行了,即统一编码~ 其一,jsp等页面中的中文显示乱码(这里不只是说jsp文件,其它文件也有这 ...
- javaweb项目中嵌入webservice--axis2
由于最近项目中需要搭建webservice服务端,由于原项目是javaweb项目,所以需要整合.之前用cxf试了,启动老是报错,maven依赖冲突.后来索性换成axis2 百度了一圈,下面这个博客 h ...
随机推荐
- HDU 1711 Number Sequence 【KMP应用 求成功匹配子串的最小下标】
传送门:http://acm.hdu.edu.cn/showproblem.php?pid=1711 Number Sequence Time Limit: 10000/5000 MS (Java/O ...
- 使用MSF生成木马_入侵Windows
1>生成木马 (123.exe) -f 输出格式 -o 输出地址 2>启动msfconsole 3>进行设置&&启动攻击 4>木马运行&后 ...
- SQL Server的Bug
SQL 语句如下: SELECT * FROM Production.Product WHERE ProductNumber IN(SELECT ProductNumber FROM HumanRes ...
- 我的wmware
1.vmware 网络连接方式 NAT 模式: 虚拟机的IP 是由NAT分配的,电脑环境无论如何变化,都不会影响虚拟机 好处:在家.学校.公司,连接虚拟机都可以使用相同的ip地址 桥接模式: 只要更换 ...
- Spring Boot应用的测试——Mockito
Spring Boot应用的测试——Mockito Spring Boot可以和大部分流行的测试框架协同工作:通过Spring JUnit创建单元测试:生成测试数据初始化数据库用于测试:Spring ...
- Excel 批量重命名照片
理历史照片的时候发现,用文件夹进行分类之后,还有很多照片,如果继续分类,就会导致每个文件夹照片过少,查看不便,但是如果不分类,手机原始的命名方式没有办法满足查看需求,故而,产生了对照片进行批量重命名的 ...
- Nacicat for Oracle 绿色版 亲测可用
参考: http://blog.csdn.net/u013107634/article/details/52741591 https://blog.csdn.net/zhengyikuangge/ar ...
- 01javascript基础
1.JavaScript:直接写入 HTML 输出流 实例:(只能在 HTML 输出中使用 document.write.如果在文档加载后使用该方法,会覆盖整个文档) <!DOCTYPE htm ...
- weex踩坑记录
weex框架样式问题--我暂时使用最基本的样式css,weex前端开发的话web端会显示各种的html标签.写出的样式也都会显示的很好,但是在app端的话,就没有很好的兼容性,只是支持文档中的一些标签 ...
- PHP接收http请求头信息
1.PHP 自带函数 getallheaders() 目前 getallheaders() 只能用于 apache 中.如果想在 nginx 中也能使用,可以使用自定义函数. foreach (get ...
