react-webpack-express
这是一个整合react express 实现前后台交互,并且采用webpack进行打包和解析文件。其实react官方有一个脚手架create react app,也可以看那个,但是这个脚手架webpack.config.js这个在文件夹中并没有,应该是整合到安装包里面去了。总的来说还是自己弄一个脚手架比较好,想添加什么功能都可以。
一、需要提前安装的:
node npm
二、需要下载的包:
npm install --save-dev react react-router react-dom
npm install --save-dev express
npm install --save-dev webpack
新建一个webpack.config.js文件,这个文件是针对打包用的
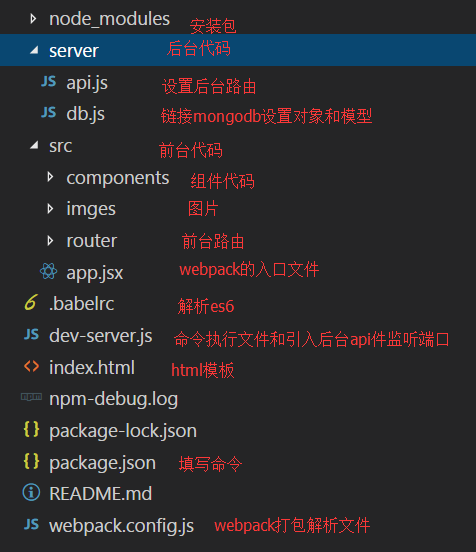
三、项目结构

四、简要说一下思路
安装好基本的包之后。新建上面说的那些文件和文件夹,我们就需要更改package.json中命令,设置一个npm start对应的是执行dev-server.js文件,这个文件里面,引入webpack.config.js和写监听端口的代码,这时候我们就需要编写webpack.config.js了,我们设置一个app.jsx作为入口文件,在webpack.config.js中,引入解析js jsx css文件的包(先弄基本的文件)。最后再src中写一个jsx文件,将这个文件中的组件用es6 modules输出到app.jsx文件中。
其实上面已经实现了,但是我们需要实现热更新,这里面我们需要用到引入webpack-dev-middleware和webpack-hot-middleware进行热更新,具体可以看下面
这就是基本的实现的思路,其实有个大概的思路了,一步一步的走,然后遇到不会的了,谷歌百度就查吧(强烈建议用谷歌,百度我都要放弃了,什么都查不出来,找个vpn翻墙去)
五、具体介绍(一到具体就不知道该写啥。。。按照上面思路来吧)
1.package.json 这个文件放的主要需要咱们看的是一开始执行的命令:
"scripts": {
"build": "webpack",//这是走的是webpack.config.js文件,这是开始上线了 我们需要将文件全部构建打包
"start": "node ./dev-server.js",//这个是我们开发的时候需要执行的文件 执行的命令是npm start
"test": "echo \"Error: no test specified\" && exit 1"
},
2,因为我们开发的时候执行的是npm start,所以我们开始看dev-server.js文件,这个几个工作是:(1)监听端口 (2)引入webpack.config.js (3)引入后台的api
var express=require('express');
var app=express();
var api=require('./server/api.js');
var bodyParser=require('body-parser');
//获取到客户端传的参数
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({extended:false}));
//获取到后台的api
app.use(api);
app.use('/',require('connect-history-api-fallback')());
app.use('/',express.static('public'))
//如果是开发模式的话
if(process.env.NODE_ENV!=='production'){
//引入webpack模式
var webpack=require('webpack');
var webpackConfig=require('./webpack.config.js');
var webpackCompiled=webpack(webpackConfig);
var webpackDevMiddleware=require('webpack-dev-middleware');//webpack-dev-middleware结合webpack-hot-middleware实现热重载开发服务器,但是这个是直接将代码放在内存中的
app.use(webpackDevMiddleware(webpackCompiled,{
publicPath:'/',
stats:{color:true},
lazy:false,
watchOptions:{
aggregateTimeout:300,
poll:true
},
}));
//配置热更新
var webpackHotMiddleware=require('webpack-hot-middleware');
app.use(webpackHotMiddleware(webpackCompiled));
}
//监听端口
var server=app.listen(2000,function(){
var port=server.address().port;
console.log(port)
console.log('http://localhost:%s',port);
})
3.然后我们看到引入了webpack.config.js文件,开始看webpack.config.js文件。这个文件主要是引入入口文件,和进行打包,在loader里面针对不同文件进行文件解析,还有就是需要加一个引入webpack-dev-middleware和webpack-hot-middleware进行热更新(热更新)
4.在webpack.con里面我们需要有一个入口文件,因为将组件渲染到页面中,需要将组件和根元素获取到,这个里面就是将路由和根元素放在ReactDOM.render()里面,根元素就不用说了,就是你的html模板文件里面自己设置的,然后就是我们需要看看路由文件
5.路由文件我使用的是React-router4.2.0这个和之前的有区别,路由知道之后我们就需要根据路由创建对应的组件
=======到此是前台代码,下面我们说一下后台代码
6.server文件夹里面放的就是后台代码,后台用的是express 数据库用的是mongodb,我们先看db.js
下载一个mongoose这个模块,链接上mongodb,然后,创建模型和对象,输出到api.js
7.现在看一下api.js文件,这个文件是设置后台接口的文件,我们从db.js里面获取到数据库中集合的对象,然后通过express的路由中间件,设置对象功能的接口。
8.我们将api.js文件引入到dev-server.js文件中,app.use(api)
======到此是后台代码
======自己写一个项目,源代码在:https://github.com/GainLoss/react-webpack-express
项目中遇到的情况:
1.父组件发生事件,重新渲染子组件:
父组件点击事件,将state中的key值改变,进行赋值;并且在子组件中的componentWillReceiveProps(nextProps)中进行需要的操作。这样就开始重新渲染子组件了
react-webpack-express的更多相关文章
- 真刀实战地搭建React+Webpack+Express搭建一个简易聊天室
一.前面bb两句 因为自惭(自残)webpack配置还不够熟悉,想折腾着做一个小实例熟悉.想着七夕快到了,做一个聊天室自己和自己聊天吧哈哈.好了,可以停止bb了,说一下干货. 二. 这个项目能学到啥? ...
- react+react-router+webpack+express+nodejs
react+react-router+webpack+express+nodejs 做SinglePageApplication 支持热加载+ES6 有开发模式和发布模式 https://gith ...
- 部署React+webpack工程的步骤
# 部署React+webpack工程的步骤ps:以Mac os系统做开发环境.因为npm现在使用灰常的慢,所以我使用淘宝境像cnpm. 1,准备工作: 先确保存已经安装了node.js: 2,文件部 ...
- scss + react + webpack + es6
scss + react + webpack + es6 写在前面: 刚学习完慕课网里的一个幻灯片案例,自己加了刚学的react,两者结合.首先让大家看看效果 点击此处 你可以先用纯js实现上面的效果 ...
- react +webpack 配置px2rem
项目背景需要适配ipad 以及手机端,这时候当然要告别刀耕火种时代啦(自己算rem),因为已经有成熟的工具啦,即px2rem(https://www.npmjs.com/package/px2rem) ...
- NodeJS + React + Webpack + Echarts
最近画了个简单的前端图,使用百度的echarts,基于原来项目的NodeJS+React+Webpack框架.在此记录一下: 1. 在react里封装echarts组件,并调用后端API. (参考的 ...
- react+webpack+babel环境搭建
[react+webpack+babel环境搭建] 1.react官方文档推荐使用 babel-preset-react.babel-preset-es2015 两个perset. Babel官方文档 ...
- 如何在react&webpack中引入图片?
在react&webpack项目中需要引入图片,但是webpack使用的模块化的思想,如果不进行任何配置,而直接在jsx或者是css中使用相对路径来使用就会出现问题,在webpack中提供了u ...
- react+webpack 引入字体图标
在使用react+webpack 构建项目过程中免不了要用到字体图标,在引入过程中报错,不能识别字体图标文件中的@符,报错 Uncaught Error: Module parse failed: U ...
- React + webpack 快速搭建开发环境
因网上大多React + webpack快速搭建的运行不起来,便自行写了一个.在搭建开发环境的前需安装nodejs,npm. 新建一个工作目录,比如叫reactdome,在reactdome目录中运行 ...
随机推荐
- PIE SDK算法的同步调用
1. 算法功能简介 同步调用一旦开始,调用者必须等到方法调用返回后,才能继续后续的行为. PIE SDK支持算法功能的执行,下面对算法的同步调用功能进行介绍. 2. 算法功能实现说明 2. ...
- c语言3种方式实现参数传递
学习计算机已经两年了,参数传递已经成功恶心了我两年,今天在写二叉树遍历的时候成功对此忍无可忍.本文是在阅读https://blog.csdn.net/u013097971/article/detail ...
- shell的常用脚本一
批量创建用户名脚本: ######################################################################### # File Name: cr ...
- Spring Cloud Zuul实现动态路由
1.添加依赖 2.启动类上添加注解 3.配置文件 zuul.ignored-services配置需要忽略的服务,多个用逗号分隔 注释zuul.ignored-services 前: 注释zuul.ig ...
- 九度oj题目1385:重建二叉树
题目1385:重建二叉树 时间限制:1 秒 内存限制:32 兆 特殊判题:否 提交:4419 解决:1311 题目描述: 输入某二叉树的前序遍历和中序遍历的结果,请重建出该二叉树.假设输入的前序遍历和 ...
- ZwQueryVirtualMemory暴力枚举进程模块
0x01 前言 同学问过我进程体中EPROCESS的三条链断了怎么枚举模块,这也是也腾讯面试题.我当时听到也是懵逼的. 后来在网上看到了一些内存暴力枚举的方法ZwQueryVirtualMemory. ...
- Druid手动创建连接的坑
环境:druid 1.1.10 今天优化了一天的代码, 老代码手动创建连接,坑 Connection conn = DBUtil.getConnection("d_log_dot_" ...
- jqGrid 将行的字变成超连接
今天在项目中碰到要将jqGrid中的行做成超连接,请看代码步骤: name: , align: "left", formatter: function (cellValue, op ...
- [转]MVC系列——MVC源码学习:打造自己的MVC框架(一:核心原理)
本文转自:http://www.cnblogs.com/landeanfen/p/5989092.html 阅读目录 一.MVC原理解析 1.MVC原理 二.HttpHandler 1.HttpHan ...
- HttpServletRequest的获取客户端真实IP
摘自:http://chenyoulu.diandian.com/post/2012-11-14/40042540378 request方法客户端IP: request.getRemoteAddr() ...
