selenium+testng+reportng+ant+jenkins集成日记
1、新建一个项目
2、编写测试脚本
3、配置ant的build.xml脚本
4、集成到jenkins,并运行
1.新建项目
注意jdk的版本要一致
eclipse Window --Preference --java --Compiler
ant Window --Preference -- Ant --Runtime --Global Entries

新建一个TestNG Class

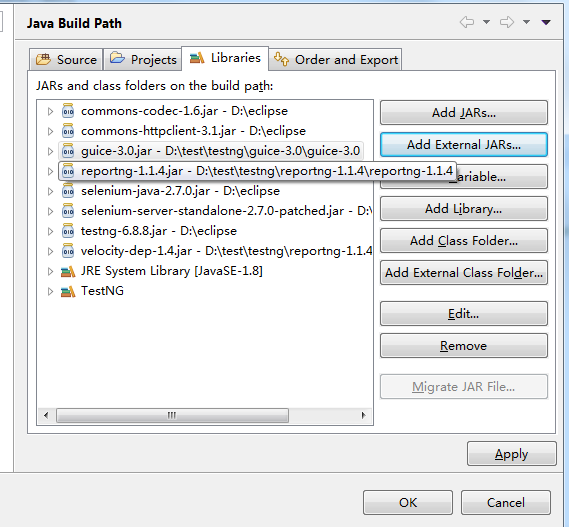
导入项目需要的lib

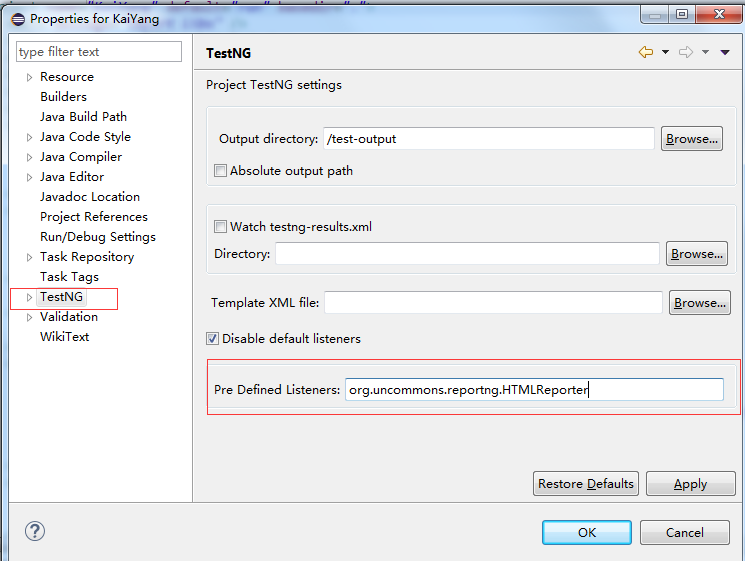
配置reportng监听器

2、测试代码如下:
package TestKY; import org.testng.annotations.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.*;
import org.testng.annotations.*;
import org.testng.Assert; public class testkaiyang {
WebDriver driver;
@Test
public void loginyuheng() throws Exception {
//如果火狐浏览器没有默认安装在C盘,需要制定其路径 也可以引入其他浏览器
//System.setProperty("webdriver.firefox.bin", "D:/Program Files/Mozilla firefox/firefox.exe");
System.setProperty("webdriver.chrome.driver", "D:\\Python27\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("http://www.baidu.com/");
WebElement txtbox = driver.findElement(By.name("wd"));
txtbox.sendKeys("Glen"); WebElement btn = driver.findElement(By.id("su"));
btn.click(); String expectedTitle = "百度一下,你就知道";
String actualTitle = driver.getTitle();
System.out.println(actualTitle); Assert.assertEquals(actualTitle,expectedTitle);
driver.close();
}
public void tearDown(){
driver.quit();
} }
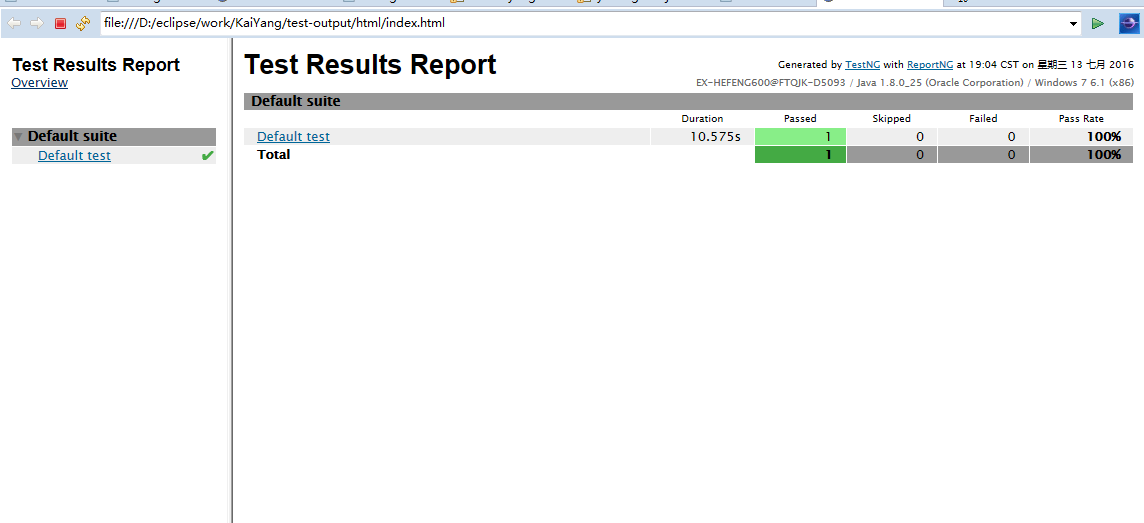
 显示结果通过,同时运行一下testng.xml看看是不是能通过
显示结果通过,同时运行一下testng.xml看看是不是能通过
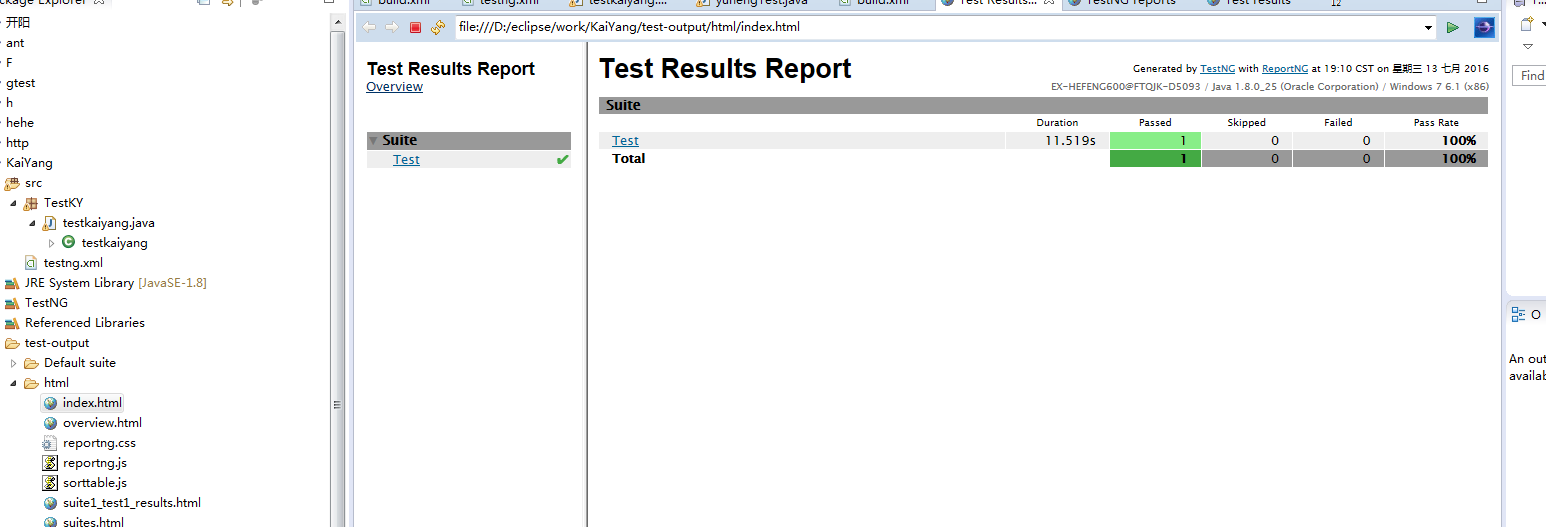
这时刷新一下项目 就可以在新生成的test-output中看到reportng生成的html报告了

3、配置ant的build文件
<?xml version="1.0" encoding="UTF-8" ?>
<project name="KaiYang" default="run" basedir=".">
<echo message="import libs" />
<echo>Java-Home: ${java.home}</echo>
<echo>Java-Version: ${java.version}</echo>
<property name="src.dir" value="src" />
<property name="dest.dir" value="build" />
<property name="dest.report" value="test-output" />
<path id="run.classpath">
<fileset dir="${basedir}">
<include name="lib/*.jar" />
</fileset>
</path>
<taskdef name="testng" classname="com.beust.testng.TestNGAntTask">
<classpath>
<pathelement location="lib/testng-6.8.8.jar"/>
</classpath>
</taskdef> <target name="clean">
<delete dir="${dest.dir}" />
</target>
<target name="compile" depends="clean">
<echo message="mkdir" />
<mkdir dir="${dest.dir}" />
<javac target="1.7" srcdir="${src.dir}" destdir="${dest.dir}" encoding="UTF-8" debug="on" includeAntRuntime="false" >
<classpath refid="run.classpath" />
</javac>
</target>
<path id="runpath">
<path refid="run.classpath" />
<pathelement location="${dest.dir}" />
</path>
<target name="run" depends="compile">
<testng classpathref="runpath" outputDir="${dest.report}" haltOnFailure="true" useDefaultListeners="false" listeners="org.uncommons.reportng.HTMLReporter,org.uncommons.reportng.JUnitXMLReporter,org.testng.reporters.FailedReporter">
<sysproperty key="file.encoding" value="UTF-8" />
<!--<testng classpathref="runpath" outputDir="${dest.report}" haltOnFailure="true" useDefaultListeners="true" >-->
<xmlfileset dir="${src.dir}" includes="testng.xml" />
<jvmarg value="-ea" />
</testng>
</target>
</project>
用ant运行build.xml文件 (ant为eclipse自带工具 可以在 run as Exteral Tools Configuration...里面添加)
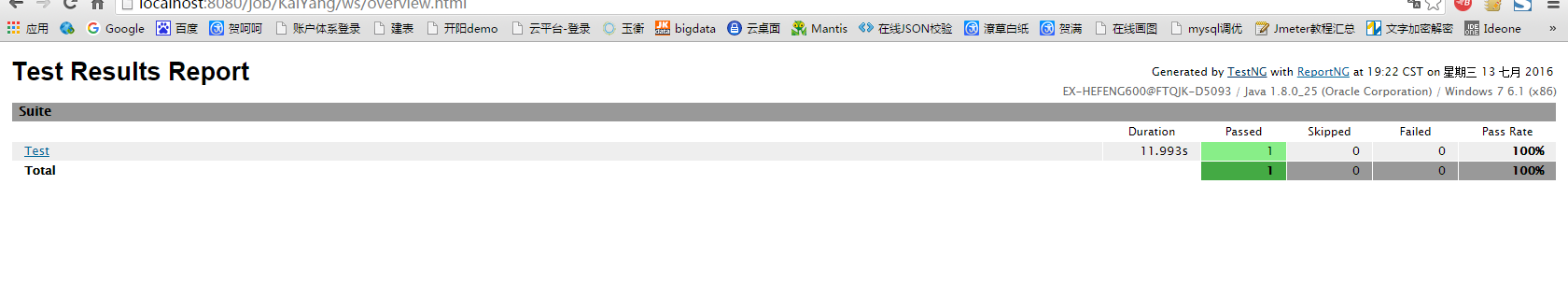
在test-output的html中可查看报告文件:

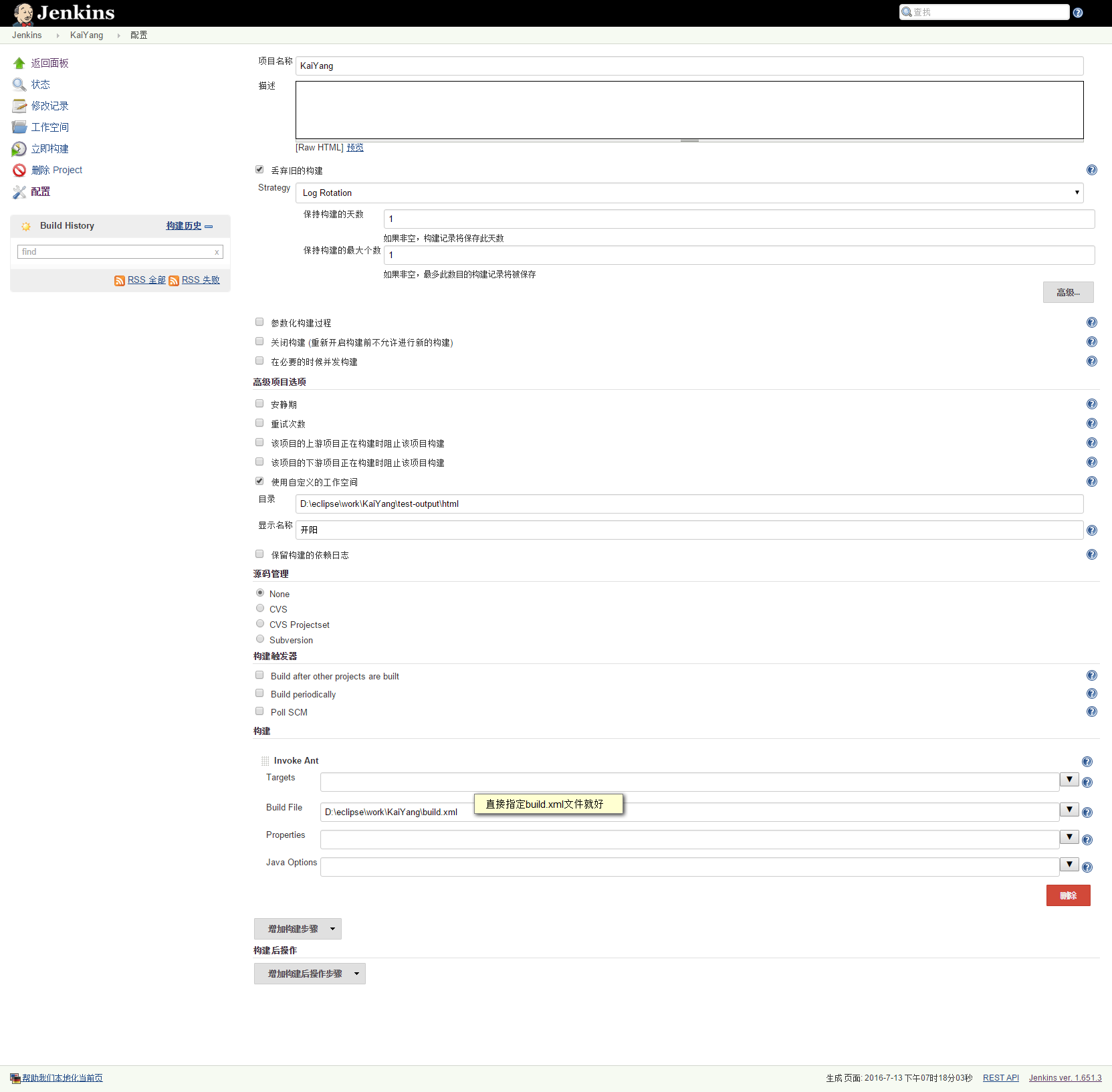
4、配置到jenkins


手工点击构建 查看工作空间:


如果遇到不启动浏览器的情况 请参照我转载的另一篇博文 :http://www.cnblogs.com/tester-hehehe/p/5504086.html
总结一下 遇到主要的问题 ant的jdk环境与平台不一致
ant编译build.xml文件生成的html中文乱码 已在代码中添加
<sysproperty key="file.encoding" value="UTF-8" /> 解决
selenium+testng+reportng+ant+jenkins集成日记的更多相关文章
- JMeter - 连续性能测试 - JMeter + ANT + Jenkins集成 - 第2部分
目标: 创建包含性能测试流程的持续交付管道,以尽早检测任何与性能相关的问题. 通常,全面的性能测试将在分段/预生产环境中完成,该环境可能与您的生产环境相同.在完成QA功能/回归验证后,将代码推送到分段 ...
- Meter - 连续性能测试 - JMeter + ANT + Jenkins集成 - 第1部分
目标: 创建包含性能测试流程的持续交付管道, 以尽早检测任何与性能相关的问题. 通常,全面的性能测试将在分段/预生产环境中完成,该环境可能与您的生产环境相同.在完成QA功能/回归验证后,将代码推送到分 ...
- Maven 配置 Selenium + testNG + reportNG 运行环境
.markdown-preview:not([data-use-github-style]) { padding: 2em; font-size: 1.2em; color: rgb(56, 58, ...
- Jmeter+ant+jenkins集成
已有jmeter.*.jmx脚本 一.jmeter+ant 1.下载安装ant(检查是否安装成功) 2.将 JMeter 所在目录下 extras 子目录里的 ant-JMeter-1.1.1.jar ...
- Jmeter+Ant+Jenkins集成抛出异常java.lang.ClassNotFoundException: javax.mail.internet.MimeMessage
一.问题描述 二.解决方法 下载javax.mail.jar插件,并将该插件放到%ANT_HOME%\lib目录下即可解决,下载地址:https://javaee.github.io/javamail ...
- 我的自动化测试历程(Selenium+TestNG+Java+ReportNG+Jenkins)
原地址:http://blog.csdn.net/shilinjie_8952/article/details/53380373?locationNum=11&fps=1 测试环境:Java+ ...
- Selenium 我的自动化测试历程 (Selenium+TestNG+Java+ReportNG+Jenkins)
测试环境:Java+Selenium+TestNG,Jenkins持续集成. 测试代码 代码结构 采用页面对象模型(Page Object),减少UI修改后,对代码的影响. Java编写,采用Te ...
- selenium+testng+ant+jenkins 手记
会不会搭建测试平台是一般测试工程师和高级测试工程师分水岭 ----tobecrazy 我们项目有现成的测试平台,使用的是selenium grid+testng+ant+jenkins+VM 但是我平 ...
- 也谈自动化平台的搭建,另附高大上的名字---无人值守定时巡检系统(selenium+testng+ant+jenkins)
最近公司新项目改版,由于没有运维,开发则负责上线任务,并且都是手动上线,并行的项目多了,分支混乱,经常导致B项目上线覆盖A项目,导致系统不定时出现异常,老板知道了便扣了大家的绩效,作为测试这边必须想个 ...
随机推荐
- Linux查找并删除重复文件的命令行fdupes工具,dupeGuru图形工具
查了几十个网页,找到这个接近满意的解决方案http://unix.stackexchange.com/questions/146197/fdupes-delete-files-aft... 不过正则里 ...
- 11、Pickle序列化
概念: 常用语法:DUMP:把现在内存中的对象状态装到硬盘文件上 常用语法:LOAD:把磁盘文件中的对象导入到内存中 小练习: 字典中存账号信息,用pickle dump到文件中,并load进行修 ...
- touch: cannot touch ‘/var/jenkins_home/copy_reference_file.log’: Permission denied Can not write to /var/jenkins_home/copy_reference_file.log. Wrong volume permissions?
问题:在从 https://c.163.com/hub#/m/repository/?repoId=3093 下载镜像 docker pull hub.c.163.com/library/jenkin ...
- ylbtech-LanguageSamples-AnonymousDelegates(匿名委托)
ylbtech-Microsoft-CSharpSamples:ylbtech-LanguageSamples-AnonymousDelegates(匿名委托) 1.A,示例(Sample) 返回顶部 ...
- cs-Panination
ylbtech-Unitity: cs-Panination Pager.cs IPagingOption.cs IPagedList.cs PagingOption.cs PagedList.cs ...
- javascript快速入门26--XPath
XPath 简介 XPath 是一门在 XML 文档中查找信息的语言.XPath 可用来在 XML 文档中对元素和属性进行遍历.XPath 是 W3C XSLT 标准的主要元素,并且 XQuery 和 ...
- Spring(八)编码剖析@Resource注解的实现原理
配置文件beans2.xml <?xml version="1.0" encoding="UTF-8"? > <beans xmlns=&qu ...
- .Net使用程序发送邮件时的问题
在做项目的时候,不可避免的会用到给用户发送邮件的问题,一开始我用的是qq的smtp服务器,但是会出错,不管账号密码,服务器地址端口等怎么配置都是出错.后百度之,发现可能是qq服务器本身就是禁止这个功能 ...
- 恼人的The absolute uri: http://java.sun.com/jsp/jstl/core cannot be resolved...错误,无奈用Struts的bean:write替代了JSTL的C:out
一个应用中有两个页面使用了JSTL的c:out输出,就类似这么简单三句 <c:if test="${!empty error}"> <h2>&l ...
- vue - check-version
描述:check-versions.js,vue-cli中检查版本的js文件 使用:
