pv与单广告位曝光统计优化
上一篇文章《巧用域名发散,缓解单广告位并发请求限制》中提到了我已经将广告的数据请求写成了单广告位请求。既然数据请求都已经是单广告位的了,那么曝光统计也理所应当是单广告位的。
pv是什么?
我们找一下百度百科的解释: 就是页面浏览量(page view),通常是衡量一个网络新闻频道或网站甚至一条网络新闻的主要指标。网页浏览数是评价网站流量最常用的指标之一,简称为PV。
曝光是什么,区别在哪?
简单来说,就是用户在浏览器中看到了我们关注的东西后,给后台的一个反馈。之所以把pv和曝光放在同一个专题下讲,是因为二者统计的都是浏览量。不同的是,pv关注点在页面,统计的的是页面的浏览量;而曝光关注的是我页面中内容是否被用户统计到,换个说法是面向DOM结构的浏览量统计。
原来是什么样的,我想要的是什么样的?
原来的曝光统计就是很普通的加载后发出一个请求。虽然每个广告位都有自己的曝光,但是这种曝光仅仅是能统计到今天投放的广告的量,这样这要从投放端看看投放了啥,再乘以页面pv,就相等了。没有太大实际意义,还白白的占用的带宽。我想要的是统计用户看到的广告是哪些,由于用户不一定会看完整个页面,这样每个广告位的浏览量一定是小于等于pv。这样我们就可以统计到,哪些广告位被砍的多,哪些广告位被看到的次数少,甚至哪些广告位从未被看到过。更进一步来说曝光统计还可以进一步对页面设计以及改版有一定的知道意义,我们常说没有数据的优化就是空谈。对于大多数网站的页面往往都是在摸索中前进,我们并不知道什么样的设计更能够受到用户的青睐,一次改版中有受欢迎的部分,也有不受欢迎的部分。
那么我们是如何知道大多数用户的想法呢?就是反馈。调查问卷、随机访问可以吗?当然这样做会得到一定的反馈,同时也消耗了大量的人力物力。从另一个角度来考虑,这种方式会带来类似“薛定谔的猫”的效果,我们主动的问卷活动,或者随机访问,本身就会干扰反馈的结果。比如我问别人,“我长得帅吗?”对方碍于面子,或者时间赶不耐烦的敷衍或是为了要活动奖品,草草的全都打钩。这种反馈往往都不真实,比如上学的时候的教师满意度调查,大家是不是都写得满意。
比较好的方式是让用户不知道自己正被调查,通过观察用户在浏览页面时的行为来统计判断用户的感受,嘴上往往会说谎,但身体却很诚实。用户在看网页时的交互行为往往是个人感受最客观的表达。
前端技术实现思路
首先是要分析哪些用户行为是我们应该且可收集的,比如页面pv、曝光、点击等是比较公认的用户行为,他们之间也应该符合漏斗转化模型。再有一些公司还会针对鼠标滑过,悬停时间等做一些等交互行为甚至行为细节(比如页面渲染完成后的曝光时间、划过次数、悬停时长)做一些统计。我们今天就简单说一下页面pv、曝光、点击中的曝光。
页面pv,往往是通过js发出一个请求,这个请求最简单的方法就是利用<img>标签的src属性发起get请求。
点击就要分两种情况:本身有跳转和本身无跳转。如果本身有跳转,一般的方式都是统计链接+redirect原目标链接的方式。如果是本身无跳转,就要通过js绑定click事件,在事件回调函数中利用pv的方法发出一个个体请求,所以我们一本会把发pv的方法封装到公用模块。
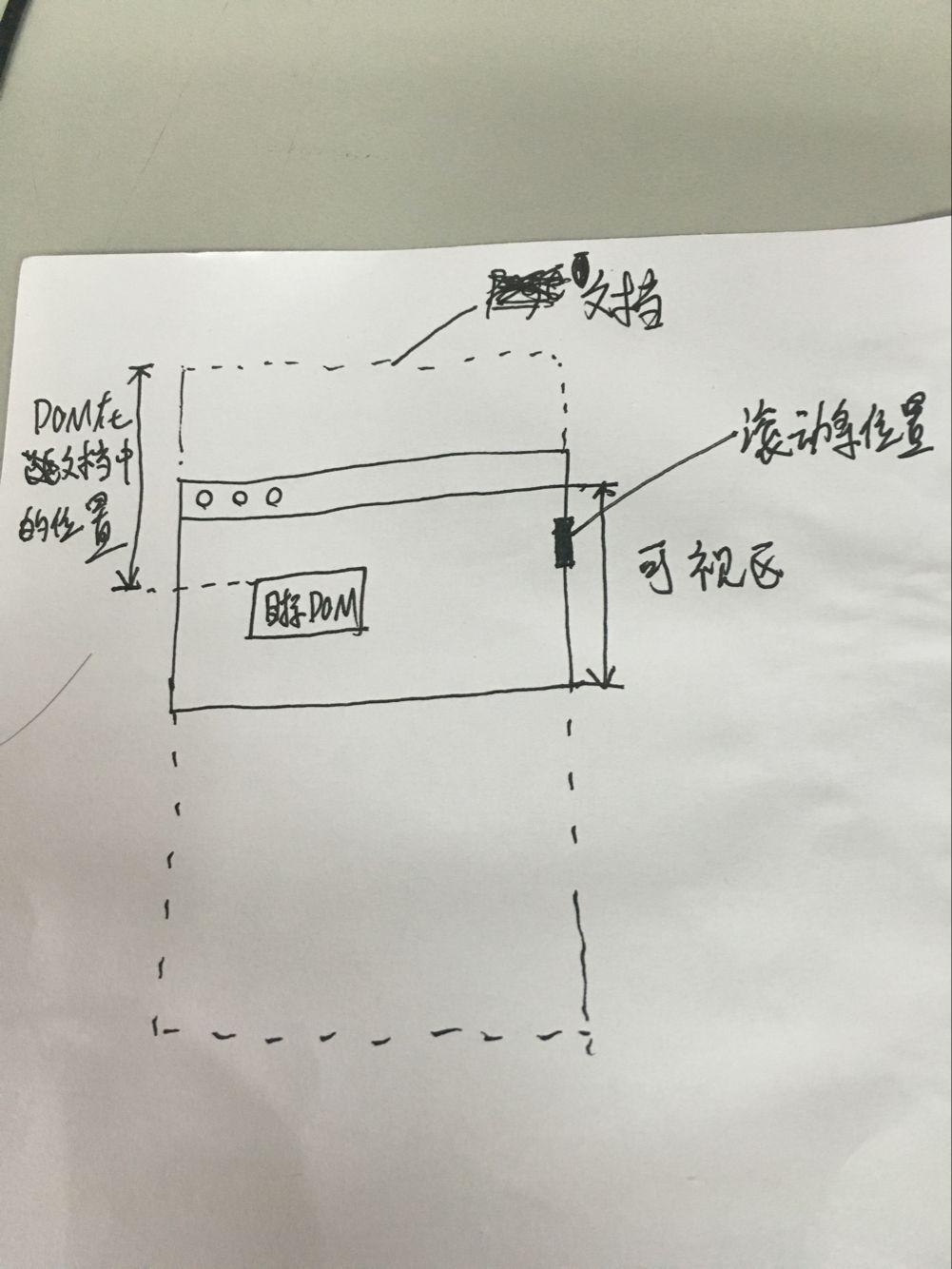
曝光是我想重点说的。曝光,顾名思义就是让用户看到才算,换个说法就比较直接了,就是相关的DOM出现在浏览器的可视区。大多数的用户端网页都是纵向滚动条的形式,判断是否出现在可视区,也变成了dom在文档中位置和页面滚动条位置的比较。
 DOM位置 <= (滚动条位置 + 可视区高度)
DOM位置 <= (滚动条位置 + 可视区高度)
当然我在这个需求的不断优化过程中经历了几个阶段:
阶段一:监听滚动事件和遍历DOM
这种思路主要来自于懒加载的实现,对页面中的相关dom添加已定义的属性,每次出发页面的滚动事件,就遍历带有自定义属性的DOM,
<div id="ad1" ad-pv="曝光请求地址">
.......一大堆
</div>
并比对DOM和滚动条的位置,如果DOM位置小于等于滚动条+可视区高度,我们就认为“曝光了”,这是我们就对其利用pv的公共函数发出请求,后台接受请求,并计入统计数据库。对于发出过曝光请求的DOM,我们应该做出标记,以便下一次出发页面滚动时过滤掉。比如将ad-pv的属性值赋值为空(ad-pv="")。下一次不处理为空的DOM。
阶段二:减少频繁的调用
在上面这种方法下,就是监听滚动条太频繁,性能损耗太大,而且在异步的回调中涉及好多的DOM状态修改。一次鼠标滚轮会出发好多次的scroll事件回调。其实我只想要最后一次回调,该怎么做呢? 答案很简单——“减少函数被调用的次数”。具体“函数节流”或者“防反跳”的实现方法,网上能搜到很多,我在项目中直接使用的underscore中的debounce,至于为什么不用throttle,好多的文章都说“scroll 时更新样式,如随动效果用throttle”,但是我不是想在scroll时更新样式,而是停止滚动时时最终回调一次,debounce更符合我的需求。
我将处理判断位置并发曝光请求的这种事儿,都用debounce封装了一层,await 设为500ms。在scroll里面调用debouncePv()
$(window).on("scroll",function(){
debouncePv();
});
这样每一次鼠标滚轮,都会在停止500ms后触发仅一次的判断逻辑。
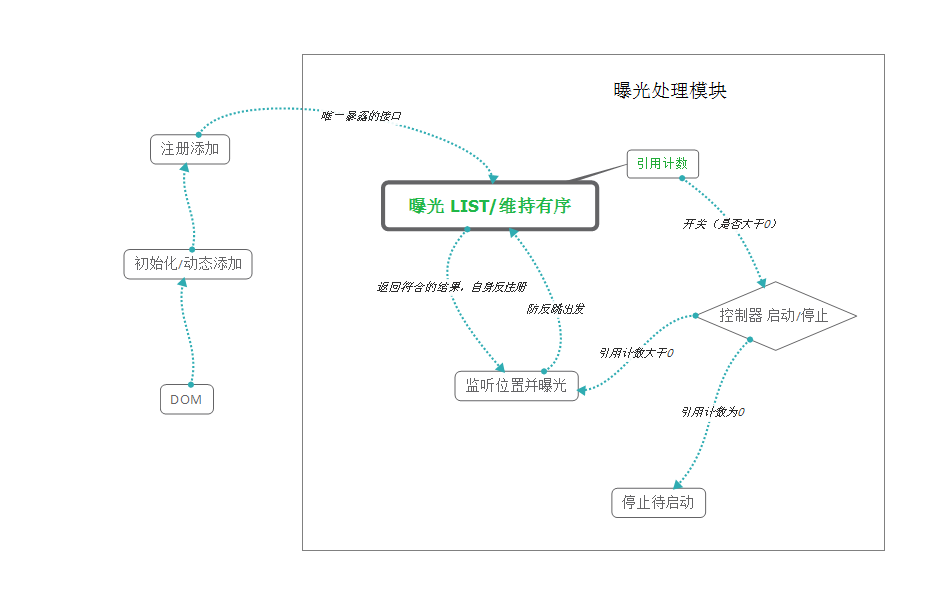
阶段三:减少DOM遍历的注册机制与引用计数控制状态
每次处理函数中连理DOM的好处是实时获取还有那些没曝光的DOM,但是也带来了一些问题,比如DOM上存储曝光请求地址本就显得不合理;遍历DOM树的耗时时相比于滚轮的频率也不小,如果不加debounce,还真说不好下一次的回调和当前的DOM遍历那个先结束。我们借鉴目前好多MV*框架中用数据结构来模拟一层DOM的思想。我们用一个对象数组来存储所有需要曝光的DOM的文档位置,并且保证按位置从小到大排序。每次触发,我们的滚动条位置只需要和数组中每一项的文档位置比较并对“符合位置区间”发出曝光请求,直到“不符合位置”的停止,这样的好处有三个:
1、遍历数组比遍历DOM要快、也不用在DOM上加过多的标记;
2、不用每次所有的DOM比较一遍,可以尽早停止;
3、对于“曝光”过的对象,可以从数组中删除,下一次处理函数直接从上一次停止的对象(文档位置对应的数据)开始比较。
我们应该如何生成这个数组呢?我不建议一开始的时候只遍历一遍DOM,如果我的DOM是js异步加载渲染的或者页面用了类似bigPipe的技术,就不适合了。我的广告代码要使用整个站点所有的页面,就要支持动态添加。所以我在外层暴露的接口是用于添加曝光对象的。这样随时向数组中可以添加。每次添加后对数组按照文档位置排序一次。保证事件处理的时候用的是一个有序的数组。我管这种动态添加的方式叫注册机制。
目前我对外暴露录得接口只有添加接口。但是我毕竟绑定了一个事件,监听事件会带来一定的性能损耗。我不能总是在监听吧。理想的方式是,有曝光对象就监听,没有曝光对象就解绑事件。还好我的数组是“注册”进来的,我可以在注册时增加引用计数,发曝光请求的时候减少引用计数。这样我就可以在注册(0->1)或是每次处理结束的时候判断是绑或不绑事件。这样我对外的接口还是只有注册用的函数。

这里介绍一个小技巧。解绑的时候,万一页面本身就对scroll绑定了事件,我这一解绑不就把页面的事件给解除了吗?好在jquery提供了一个事件命名空间的概念。我也是只绑定和解除自己空间下的scroll。我绑定的空间名:ads-lazy-pv
lazyPvListener: function(){
var self = this;
$(window).on("scroll.ads-lazy-pv",function(){
self.debouncePv()
});
},
lazyPvOff: function(){
var self = this;
$(window).off("scroll.ads-lazy-pv");
}
总结:
这样一个曝光的逻辑就开发完了,如果仅仅完成“任务”,其实并不难,但优化却占用了我很大的精力。这个曝光看起来没用太多高深的技术,但开发起来却很是用心。尤其是想广告代码这种跑在所有页面上的代码,更要考虑到很多复杂的情况,稍有纰漏将是公司财产的损失,身为一个开发人员,每一步都要胆大心细。
pv与单广告位曝光统计优化的更多相关文章
- 使用redis做pv、uv、click统计
redis实时统计 设计思路: 1. 前端smarty插件(smarty_function_murl),将网站所有的连接生成一个urlid,后端根据获取的参数将需要的数据存入redis. 2.后端插件 ...
- ELK 之四:搭建集群处理日PV 四亿次超大访问量优化方法
最近公司的网站访问量越来越大,采用4台高配置服务器做后端Server,前端使用一个负载,日志从后端4台服务器收集到ELK统计,但是最近Logstash经常出问题,每次启动运行三四个小时就挂了,分析是由 ...
- 基于angularJs的单页面应用seo优化及可抓取方案原理分析
公司使用angularJs(以下都是指ng1)框架做了互联网应用,之前没接触过seo,突然一天运营那边传来任务:要给网站做搜索引擎优化,需要研发支持.搜了下发现单页面应用做seo比较费劲,国内相关实践 ...
- vue单页面应用项目优化总结(转载)
转载自:https://blog.csdn.net/qq_42221334/article/details/81907901这是之前在公司oa项目优化时罗列的优化点,基本都已经完成,当时花了点心思整理 ...
- HTML5 VUE单页应用 SEO 优化之 预渲染(prerender-spa-plugin)
前言:当前 SPA 架构流行的趋势如日中天,前后端分离的业务模式已经成为互联网开发的主流方式,但是 单页面 应用始终存在一个痛点,那就是 SEO, 对于那些需要推广,希望能在百度搜索时排名靠前的网站而 ...
- 发布 .NET 5 带运行时单文件应用时优化文件体积的方法
自 .NET 发布起,.NET Framework 运行环境就是其摆脱不掉的桎梏.后来有了 .NET Core ,微软终于将自带运行时和单文件程序带给了我们.即便如此,大部分情况下开发者仍然不太满意: ...
- Hadoop工程师面试题(1)--MapReduce实现单表汇总统计
数据源格式描述: 输入t1.txt源数据,数据文件分隔符"*&*",字段说明如下: 字段序号 字段英文名称 字段中文名称 字段类型 字段长度 1 TIME_ID 时间(到时 ...
- 洛谷 P3371 【模板】单源最短路径(堆优化dijkstra)
题目描述 如题,给出一个有向图,请输出从某一点出发到所有点的最短路径长度. 输入输出格式 输入格式: 第一行包含三个整数N.M.S,分别表示点的个数.有向边的个数.出发点的编号. 接下来M行每行包含三 ...
- 【Qt开发】QT样式表单 qss的样式优化
QT样式表单 QT的样式表单允许我们在对程序不做任何代码上的更改的情况下轻松改变应用程序的外观. 其思想来源于网页设计中的CSS,即可以将功能设计和美学设计分开. 它的语法和概念和HTML CSS也是 ...
随机推荐
- [ElasticSearch] 如何使用中文分詞ik與繁簡轉換stconvert插件
一. 環境安裝 ElasticSearch(以下簡稱ES)安裝已經算相對簡單了, 但要使用需要配置的插件, 對剛入門的新手還是有點麻煩, 所幸medcl大神提供一個配置好的ES-rtf版本, 新手們在 ...
- textarea的实现
由于限制字数是用原有的 maxlength会有问题,所以用一般会用js控制,今天用到三种: (一)html: <body> <form name=myform action=&quo ...
- PAT 1056 Mice and Rice
#include <cstdio> #include <climits> #include <cstdlib> #include <vector> #i ...
- html笔记【重新学习】
<a></a>超链接标签: a标签有个target属性,<a href="#" target = "_self">在当前选项 ...
- vs2010的帮助文档
系统重装了,发现vs2010的帮助无论如何都是web方式,这种体验很差劲. google了才明白,原来是ms发展过程的一个败笔. 需要升级到vs2010 sp1才会有跟以前一样的帮助系统. 彻底无语了 ...
- python里面的encode和decode函数
转自 http://www.cnblogs.com/evening/archive/2012/04/19/2457440.html 总结一句话 encode: 字符串打算输出(给别人用)比如pr ...
- spring与mybatis的整合
整合的思路 SqlSessionFactory对象放到spring容器中作为单例存在. 传统dao的开发方式中,从spring容器中获得sqlsession对象. Mapper代理形式中,从sprin ...
- Excel数据导入Sql Server,部分数字为Null
在Excel中,我们时常会碰到这样的字段(最常见的就是电话号码),即有纯数字的(如没有带区号的电话号码),又有数字和其它字符混合 (如“区号-电 话号码”)的数据,在导入SQLServer过程中,会发 ...
- ring0 关于SSDTHook使用的绕过页面写保护的原理与实现
原博:http://www.cnblogs.com/hongfei/archive/2013/06/18/3142162.html 为了安全起见,Windows XP及其以后的系统将一些重要的内存页设 ...
- March 10 2017 Week 10 Friday
If you love life, life will love you back. 爱生活,生活也会爱你. Love life, and it will love you back. All thi ...
