UI-2-UILabel&UIImageView-补充
课程要点:
- 控件之间的继承关系、
- UILabel
- UIImageView
- 利用UIImageView实现帧动画
- 补充
试图之间的继承关系
昨天学习UIView的时候,了解到UIView里面有以下几个常用属性
* backGroundColor:背景颜色
* alpha:透明度
* subViews:子试图集合
* hidden:是否隐藏
* tag:标签值
* superview:父试图
我们从这些基本属性可以发现,UIView里面没有属性让在文字显示在试图上面,也就是说UIView这个试图,无法满足咱的需求。此时UILabel就应运而生。在深入学习UILabel之前,咱们需要先研究一下UIView与UILabel的关系。
- [self.window makeKeyAndVisible];
- //首先按照咱们创建控件的三步走创建一个UILbale,并把他在Window上。
- UILabel *testLabel = [[UILabel alloc]init];
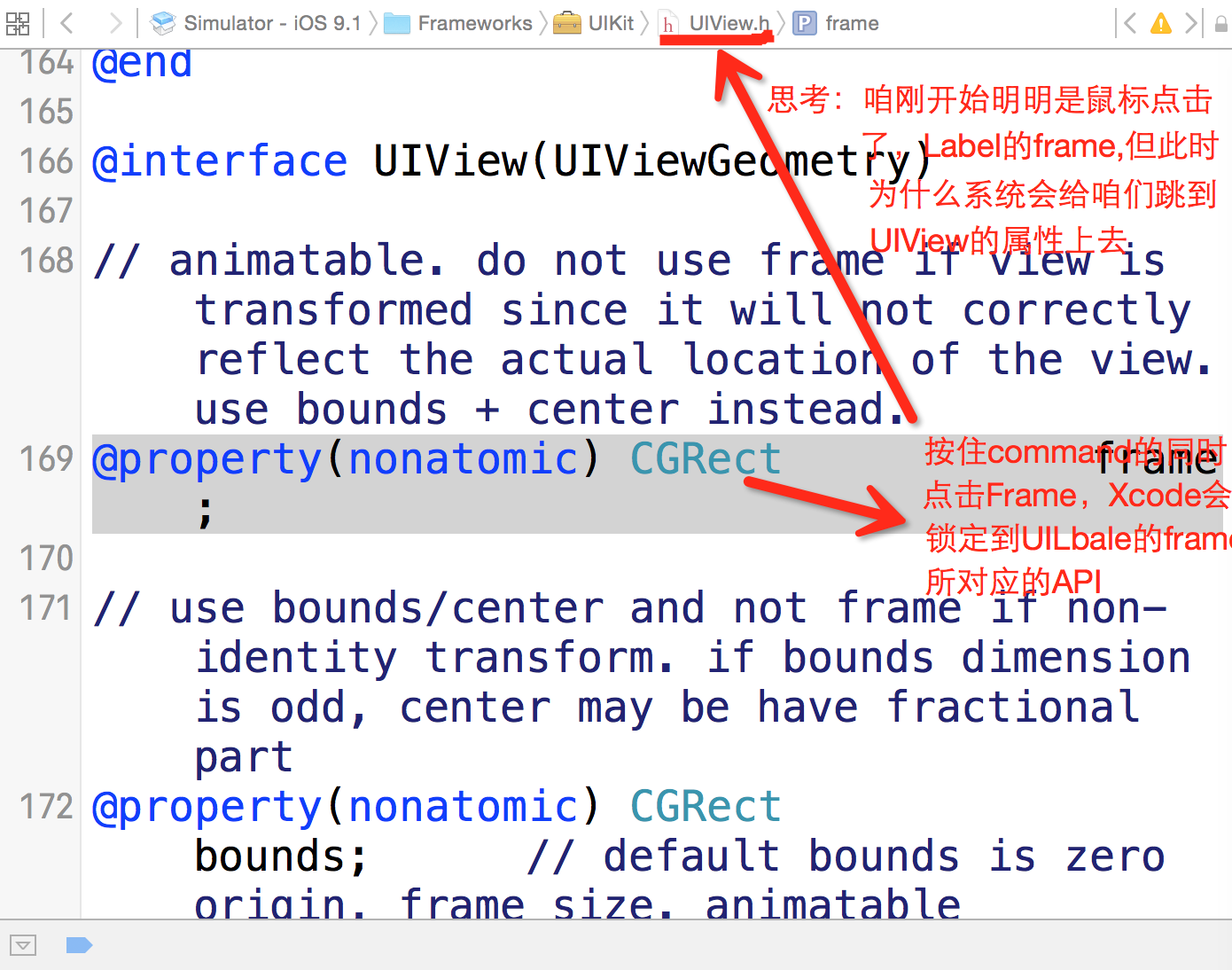
- //按住command的同时鼠标点击frame,此时咱们能查看到关于frame属性的API
- testLabel.frame = CGRectMake(, , , );
- [self.window addSubview:testLabel];

出现这种情况的主要原因是UILable继承于UIView,由于UILabel跟UIView有很多通用的属性,因此系统的UILabel类直接采用继承的方式,避免了在UILabel中写重复的属性。
PS:在工程里,我们怎么查看UILabel类是继承于谁的。按住Command的同时点击该类名。系统会自动定位到该类的.h文件中的interface部分,冒号部分是谁,就表示这个类继承于谁。在做项目的过程中学会怎么查看API以及习惯于查看API

UILabel:他是一个标签试图,继承UIView,不适合放太多的文本内容。
- //首先创建一个UILabel对象
- UILabel *testLabel = [[UILabel alloc]init];
- //设置testLabel的位置和大小
- testLabel.frame = CGRectMake(, , , );
- //设置testLabel的背景颜色
- testLabel.backgroundColor = [UIColor grayColor];
- //给testLabel设置字符串
- testLabel.text = @"全球领先的移动设备操作系统";
- //给testLabel设置字体颜色
- testLabel.textColor = [UIColor greenColor];
- //给testLabel设置对其方式
- testLabel.textAlignment = NSTextAlignmentCenter;
- //给testLabel设置字体大小
- testLabel.font = [UIFont systemFontOfSize:];
- //给testLabel设置阴影颜色
- // testLabel.shadowColor = [UIColor blackColor];
- //给testLabel设置阴影偏移量 此时你可以试试如果此时填的是(-5,-5)会是什么效果
- // testLabel.shadowOffset = CGSizeMake(10, 10);
- //给testLabel设置行数 1是一行显示 2是两行显示 0是根据内容自适应函数
- testLabel.numberOfLines = ;
- //根据testLabel的宽高自动设置字体大小,从而让内容全部显示出来
- testLabel.adjustsFontSizeToFitWidth = YES;
- [self.window addSubview:testLabel];
UIImageView:图片试图,继承UIView,主要用来显示图片
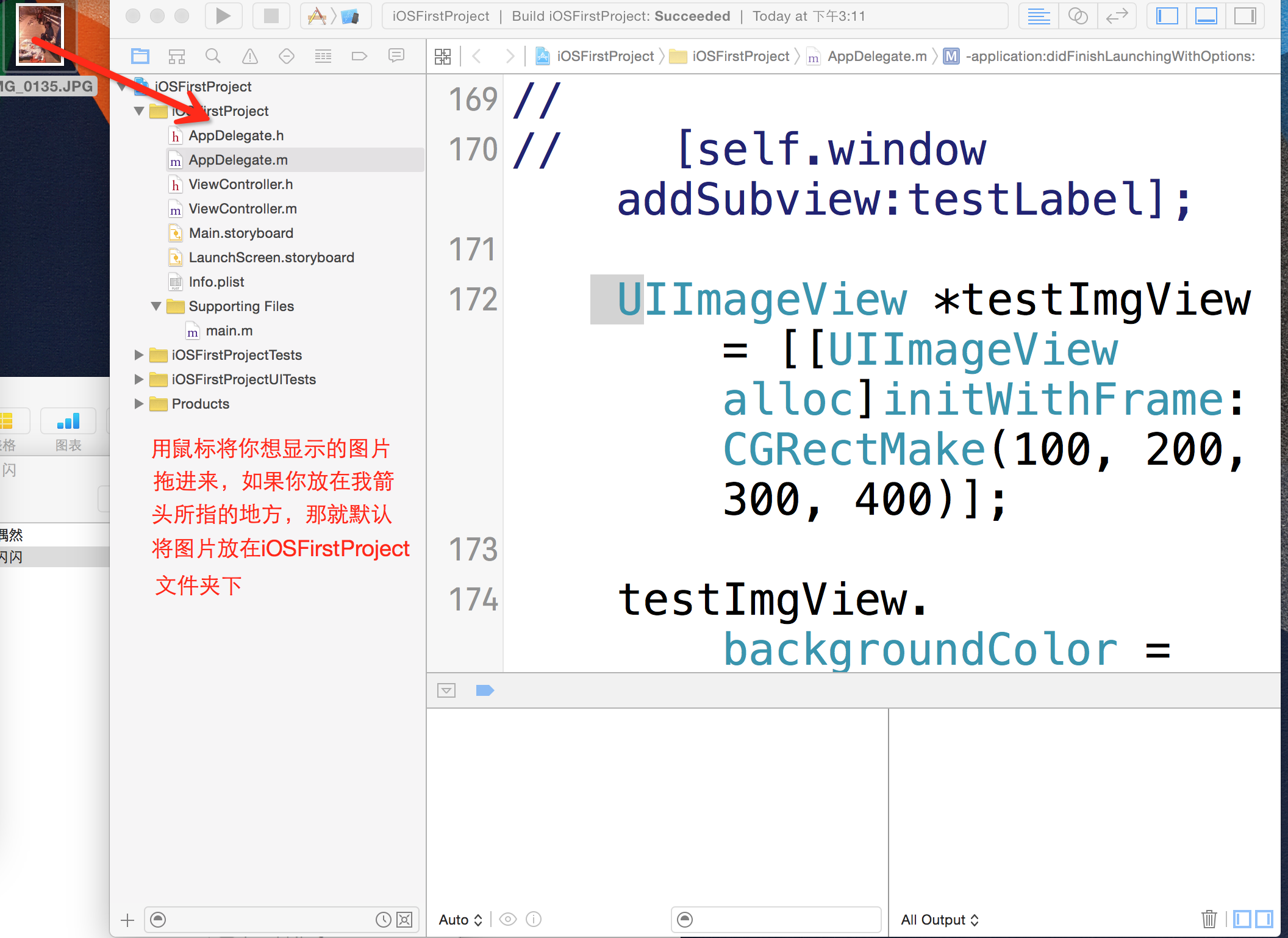
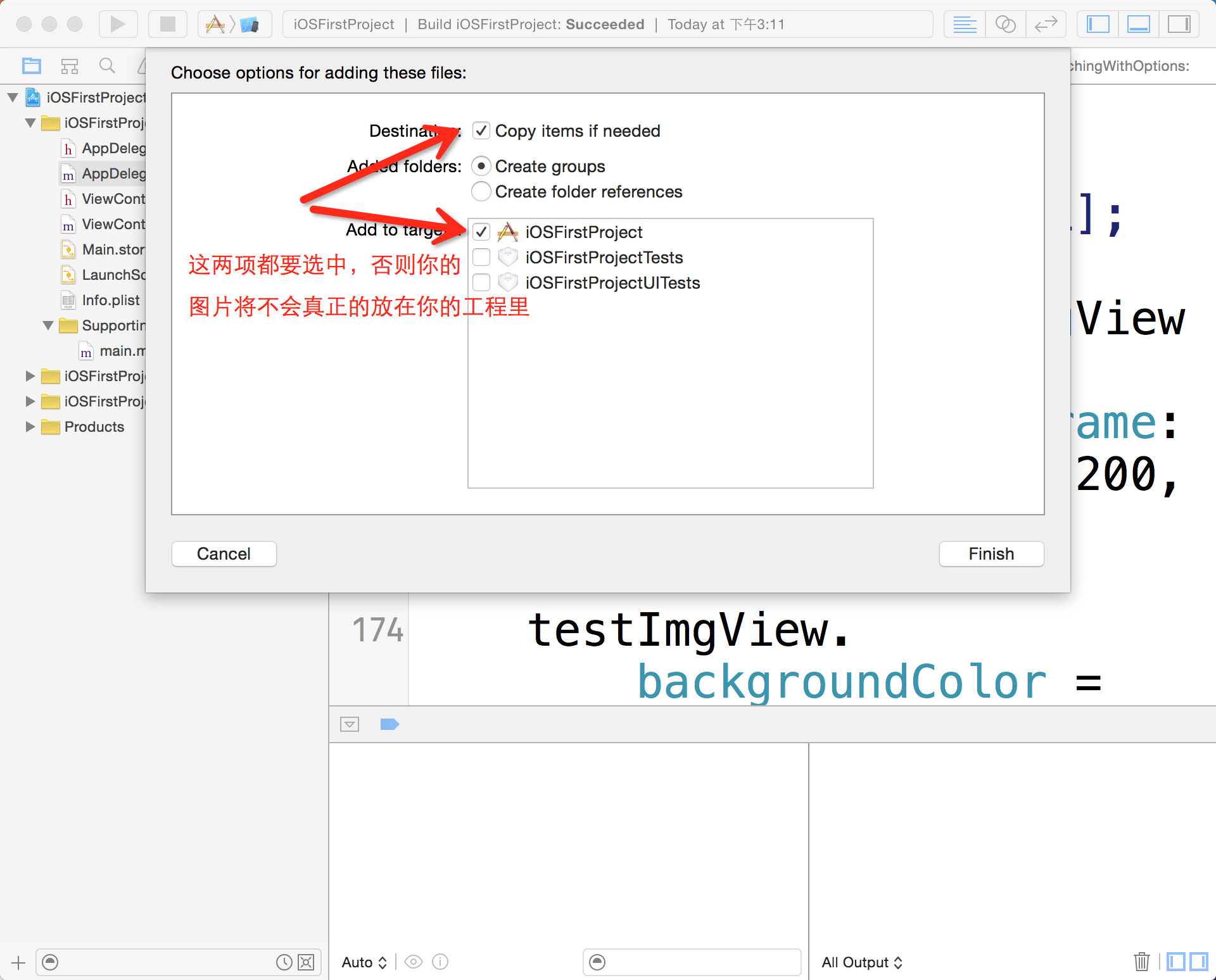
怎么在工程里放图片


- //创建一个试图对象
- UIImageView *imgView = [[UIImageView alloc]init];
- //如果图片是PNG格式的,图片名不需要加后缀,否则都要加后缀
- imgView.image = [UIImage imageNamed:@“图片名字"];
- //在某个方向上让图片自适应,已达到最好看的效果。
- imgeView.contentMode = UIViewContentModeScaleAspectFit;
- //让图片充满整个frame
- imgeView.contentMode = UIViewContentModeScaleToFill;
- //取到图片的相应位置,并放到屏幕上,会超出设置的图片试图Frame
- imgeView.contentMode = UIViewContentModeRight;
- //裁剪掉超出试图frame的部分
- imgeView.clipsToBounds = YES;
- //给试图设置frame
- imgView.frame = CGRectMake(, , , );
- //将试图放在window上
- [self.window addSubview:imgView];
用UIImageView设置一个帧动画
- /*
- * 创建帧动画四要素
- 1、设置间隔时间
- 2、准备图片素材
- 3、设置重复次数
- 4、开始动画
- 5、结束动画
- */
- //animationDuration设置动画的时间间隔
- imgView.animationDuration = ;
- UIImage *img1 = [UIImage imageNamed:@“图片名字”];
- UIImage *img2 = [UIImage imageNamed:@"图片名字"];
- NSArray *array = @[img1,img2];
- //给帧动画准备素材
- imgView.animationImages = array;
- //给动画设置重复次数
- imgView.animationRepeatCount = ;
- //开始动画
- [imgView startAnimating];
- //结束动画
- [imgView stopAnimating];
- PS:UIImageView与UIImage的区别,UIImageView他就好比是一块专门放图片的位置,UIImage对象就是你要放置的图片。
补充
- #import "AppDelegate.h"
- /*
- * 宏定义格式:
- #define k常量名 @""
- * 作用:宏定义就是用内容替换变量名,不仅可以替换字符串还可以替换一句代码
- * 命名规则:k+驼峰命名法,例如:kCotent
- */
- //
- //
- #define kContent @"我改过的内容"
- #define kLabelX label.frame.origin.x
- #define kScreenWidth [UIScreen mainScreen].bounds.size.height
- @interface AppDelegate ()
- @end
- @implementation AppDelegate
- - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
- #pragma mark 补充
- /*
- * 延迟方法performselector
- * CGRectGetHeight(<#CGRect rect#>)
- * [UIScreen mainScreen].bounds.origin
- * 宏定义
- * 宏定义的使用技巧
- */
- [self.window makeKeyAndVisible];
- //延迟多少秒后执行相应的方法,用selector选择的方法一定要实现,否则会崩溃。
- [self performSelector:@selector(start) withObject:nil afterDelay:];
- UILabel *label = [[UILabel alloc]init];
- label.frame = CGRectMake(, , , );
- label.backgroundColor = [UIColor redColor];
- label.text = kContent; //此时用到宏定义,试着按住command的同时点击kScreenWidth
- [self.window addSubview:label];
- // 获取到label的x值方式
- // //第一种方式
- // NSLog(@"label的x=%f",kLabelX);
- // //第二种方式(这种方式还能获取到空间的最右边中间的x值,试着用看UILabel是继承哪个类的方式来查看怎么获取到label高,宽)
- // NSLog(@"label的x=%f",CGRectGetMinX(label.frame));
- //UIScreen指的就是屏幕,能帮组我们获取到各种屏幕的宽和高,再次我用宏定义来获取
- NSLog(@"屏幕的高=%f",kScreenWidth);
- return YES;
- }
- - (void)start{
- }
UI-2-UILabel&UIImageView-补充的更多相关文章
- iOS开发UI篇—在UIImageView中添加按钮以及Tag的参数说明
ios开发UI篇—在ImageView中添加按钮以及Tag的参数说明 一.tag参数 一个视图通常都只有一个父视图,多个子视图,在开发中可以通过使用子视图的tag来取出对应的子视图.方法为Viewwi ...
- UI基础视图----UIImageView总结
UIImageView和UILabel一样,也是UIKit框架中非常常用的视图类.继承关系和UILabel完全一致(都是继承于UIView),功能也相似(用户交互都默认为关,主要用于展示),只不过UI ...
- IOS开发UI基础UILabel属性
UILabel属性 1.text:设置标签显示的文本. 2.attributedText:设置标签属性文本. Ios代码 NSString *text = @"first"; N ...
- swift学习笔记-UI篇之UIImageView
1.基本使用 将要使用的图片拖入到项目里,我这里使用的是名为“1.jpg”的图片,然后创建UIImageView,并设置要显示的图片为"1.jpg"//1. 基本使用 let im ...
- IOS UI篇—UILabel的文字顶部对齐
UILabel的文字顶部对齐 NOV 20TH, 2011 默认UILabel是垂直居中对齐的,如果你的UILabel高度有多行,当内容少的时候,会自动垂直居中. 如下图所示(图片来自stackove ...
- UI基础:UILabel.UIFont
UILabel:标签 继承自UIView ,在UIView基础上扩充了显示文本的功能.(文本框) UILabel的使用步骤 1.创建控件 UILabel *aLabel=[[UILabel alloc ...
- IOS开发-UI学习-UIImageView控件
在页面上展现本地图片: // 使用本地图片 // 先初始化UIImageView myImageV = [[UIImageView alloc]initWithFrame:CGRectMake(, , ...
- UI基础:UILabel.UIFont 分类: iOS学习-UI 2015-07-01 19:38 107人阅读 评论(0) 收藏
UILabel:标签 继承自UIView ,在UIView基础上扩充了显示文本的功能.(文本框) UILabel的使用步骤 1.创建控件 UILabel *aLabel=[[UILabel alloc ...
- ios开发UI篇--UILabel
概述 UILabel类实现了一个只读文本视图.你可以使用这个类来画一个或多个静态文本.UILabel类支持既简单又复杂的样式标签文本,还可以控制外观,比如标签是否使用了一个影子或者处于高亮状态等等. ...
- (2) iOS开发之UI处理-UILabel篇
我们经常要根据内容去动态计算控件的高度,比如一个UILabel控件,常常要显示多行内容,并且计算出总高度,如果每个UILabel要多行显示,都要写这么一段代码是非常痛苦的,看代码如下: 我想大 ...
随机推荐
- 【尺取法】【Multiset】bzoj1342 [Baltic2007]Sound静音问题
O(n)地枚举所有长度为k的段,每次暴力转移. 转移的时候只是从最后插入一个数,从前面删去一个数. 计算的时候要取当前的max和min. 用multiset(∵元素是可重的)以上这些操作都是O(log ...
- 7.2(java学习笔记)URL
一.URL URL类表示统一资源定位符,指向万维网上“资源”的指针. 资源可以是简单的文件或目录,也可以是对更复杂对象的引用,比如对数据库或搜索引擎的查询. URL即是定位也是资源,定位到网络中一个具 ...
- Problem A: 调用函数,计算分段函数的值
#include<stdio.h> int sign(int n)//函数申明,定义函数 { int m; ) m=; ) m=; ) m=-; return m;//返回结果 } int ...
- NOIP模拟赛[补档]
图论: 差分约束, 2 SAT 数据结构 字符串 数学: FFT / NTT / 线代 DP 计算几何 暴力 线性基 CF 724G 计划: D1 T1: 斜率优化DP D1 T2: 差分约束 D1 ...
- Mac Sublime Text 3 配置Python环境及安装插件
一.下载安装Sublime Text 3 官网下载地址:http://www.sublimetext.com/3 二.配置Python开发环境 1.点击右下角,选择python 2.添加编译环境pyt ...
- JAVA call graphs JAVA调用图
https://github.com/gousiosg/java-callgraph Programs for producing static and dynamic (runtime) call ...
- VisualSVN设置提交时必须输入log信息
在别人的基础上修改的: 自己在Windows上用VisualSVN搭了个服务器,默认提交代码是可以不填任何信息,这可不是我所期望的,于是找到了下面的解决方案: 在VisualSVN的管理控制台中可以设 ...
- javascript快速入门19--定位
元素尺寸 获取元素尺寸可以使用下面几种方式 元素的style属性width,height,但这些属性往往返回空值,因为它们只能返回使用行内style属性定义在元素上的样式 元素的currentStyl ...
- gcc编译错误:DSO missing from command line
在用gcc 编译连接的时候,可能会遇到类似以下的错误: /usr/bin/ld: test_desktop_utils-test-desktop-utils.o: undefined referenc ...
- C#文本框中默认是不允许使用全选的
C#文本框中默认是不允许使用全选的.可以通过以下事件完成: private void textBox1_KeyDown(object sender, KeyEventArgs e) { i ...
