LESS初体验
- 将一个变量赋值给另一个变量,用引号:
@white: 'color-white';,使用另一个变量,需要双@@符号:p {color: @@white;}。
而以这样进行变量的赋值:@white: @color-white;,使用@white时就不要两个@,只需要一个即可。
如果对同一个变量定义两次的话,在当前作用域中最后一次定义的将被使用。
变量是“按需加载”(lazy loaded)的,因此不必强制在使用之前声明。 - 颜色加减乘除,
#fff是最大值,不能乘加,#000相反。 - Less 函数手册。
- 类
.[class] ([param]: [default]) { [attr]: [param]; }
- @arguments包含了所有传递进来的参数
@color-white: #fff;
/*阴影类*/
.boxShadow(@x: 0, @y: 0, @blur: 1px, @color: #000) {
-moz-box-shadow: @arguments;
-webkit-box-shadow: @arguments;
-ms-box-shadow: @arguments;
box-shadow: @arguments;
}
/*样式*/
.less-test-div {
.boxShadow(1px, 4px, 4px, darken(@color-white, 40%));
}
渲染结果
.less-test-div {
-moz-box-shadow:1px 4px 4px #999;
-webkit-box-shadow:1px 4px 4px #999;
-ms-box-shadow:1px 4px 4px #999;
box-shadow:1px 4px 4px #999;
}
如果需要在 mixin 中不限制参数的数量,可以在变量名后添加 ...,表示这里可以使用 N 个参数。
.mixin (...) { // 接受 0-N 个参数
.mixin () { // 不接受任何参数
.mixin (@a: 1) { // 接受 0-1 个参数
.mixin (@a: 1, ...) { // 接受 0-N 个参数
.mixin (@a, ...) { // 接受 1-N 个参数
此外关于@rest
.mixin (@a, @rest...) {
// @rest 表示 @a 之后的参数
// @arguments 表示所有参数
}
- 嵌套中,有&解析的是同一个元素或此元素,没有&解析是后代元素。
- Less中的Operations(操作)主要是针对任何数字、颜色、变量的操作,可以对其加、减、、乘、除或者更复杂的综合运算;而Functions(函数)主要是针对color funtions,less提供了多种变换颜色的功能。
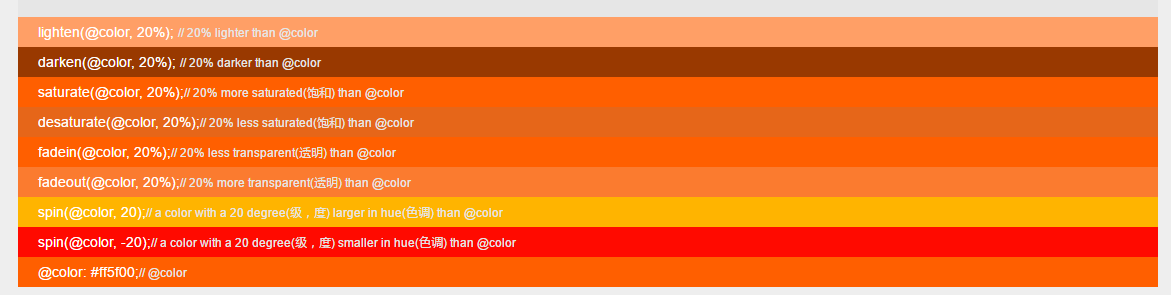
常用颜色函数
@color: #ff5f00;
.test-ul {
list-style: none;
padding: 0;
li {
padding: 5px 20px;
color: @color-white;
small {
font-size: @font-size - 2;
color: darken(@color-white, 10%);
}
}
li:nth-child(1) {
/*20% lighter than @color*/
background-color: lighten(@color, 20%);
}
li:nth-child(2) {
/*20% darker than @color*/
background-color: darken(@color, 20%);
}
li:nth-child(3) {
/*20% more saturated(饱和) than @color*/
background-color: saturate(@color, 20%);
}
li:nth-child(4) {
/*20% less saturated(饱和) than @color*/
background-color: desaturate(@color, 20%);
}
li:nth-child(5) {
/*20% less transparent(透明) than @color*/
background-color: fadein(@color, 20%);
}
li:nth-child(6) {
/*20% more transparent(透明) than @color*/
background-color: fadeout(@color, 20%);
}
li:nth-child(7) {
/*a color with a 20 degree(级,度) larger in hue(色调) than @color*/
background-color: spin(@color, 20);
}
li:nth-child(8) {
/*a color with a 20 degree(级,度) smaller in hue(色调) than @color*/
background-color: spin(@color, -20);
}
li:nth-child(9) {
/*原色*/
background-color: @color;
}
}
渲染结果:

也可以用于提取颜色:
hue(@color); // returns the `hue` channel of @color
saturation(@color); // returns the `saturation` channel of @color
lightness(@color); // returns the 'lightness' channel of @color
- namespace概念,只有(#[variable])可以选择后代作为样式值。
#bundle {
.button {
display: block;
border: 1px solid black;
background-color: grey;
&:hover { background-color: white }
}
}
正确的使用方法是
.test-ul-b li {
#bundle .button;
}
关于类(.)样式的使用(混合):
.test-ul-b {
// 直接继承.test-ul的所有样式
// 不能选择后代
.test-ul;
}
- scope概念。Less采取就近原则(不妨说是向上),元素先找本身有没有这个变量存在,如果本身存在,就取本身中的变量,如果本身不存在,就寻找父元素,依此类推,直到寻找到相对应的变量。
@var: #00BFFF; /*DeepSkyBlue*/
.test-p-a {
@var: #6495ED; /*CornflowerBlue*/
background-color: @var; /*CornflowerBlue*/
}
.test-p-b {
background-color: @var; /*DeepSkyBlue*/
}
- 混合支持
!important关键字
调用时在混合后面加上!important关键字表示将混合带来的所有属性标记为!important:
.mixin (@a: 0) {
border: @a;
boxer: @a;
}
.important {
.mixin(2) !important;
}
编译结果:
.important {
border: 2 !important;
boxer: 2 !important;
}
- 通过参数值控制 mixin 行为的功能
根据 @switch 的值控制 .mixin 行为:
.mixin (dark, @color) {
color: darken(@color, 10%);
}
.mixin (light, @color) {
color: lighten(@color, 10%);
}
.mixin (@_, @color) {
display: block;
}
调用方法:
@switch: light;
.class {
.mixin(@switch, #888);
}
编译结果:
.class {
color: #a2a2a2;
display: block;
}
也可以根据参数的数量进行匹配。
12. guard混合(guarded mixins)
- 关键词 when;
- 运算符包括:> >= = =< <,没有不等于;
- true关键字是唯一被判断为真的值;
- 多个Guards可以通过逗号表示分隔,如果其中任意一个结果为 true,则匹配成功;
- 如果需要根据值的类型匹配混合,可以使用 is* 函数;
检查类型函数:
iscolor
isnumber
isstring
iskeyword
isurl
- 如果需要检查一个值(数字)使用了哪个单位,可以使用下面三个函数:
ispixel
// 像素
ispercentage// 百分比
isem// em
- 你可以使用关键词 and 在 guard 中加入额外的条件;
- 使用关键词 not 否定条件。
LESS初体验的更多相关文章
- .NET平台开源项目速览(15)文档数据库RavenDB-介绍与初体验
不知不觉,“.NET平台开源项目速览“系列文章已经15篇了,每一篇都非常受欢迎,可能技术水平不高,但足够入门了.虽然工作很忙,但还是会抽空把自己知道的,已经平时遇到的好的开源项目分享出来.今天就给大家 ...
- Xamarin+Prism开发详解四:简单Mac OS 虚拟机安装方法与Visual Studio for Mac 初体验
Mac OS 虚拟机安装方法 最近把自己的电脑升级了一下SSD固态硬盘,总算是有容量安装Mac 虚拟机了!经过心碎的安装探索,尝试了国内外的各种安装方法,最后在youtube上找到了一个好方法. 简单 ...
- Spring之初体验
Spring之初体验 Spring是一个轻量级的Java Web开发框架,以IoC(Inverse of Control 控制反转)和 ...
- Xamarin.iOS开发初体验
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAKwAAAA+CAIAAAA5/WfHAAAJrklEQVR4nO2c/VdTRxrH+wfdU84pW0
- 【腾讯Bugly干货分享】基于 Webpack & Vue & Vue-Router 的 SPA 初体验
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/57d13a57132ff21c38110186 导语 最近这几年的前端圈子,由于 ...
- 【Knockout.js 学习体验之旅】(1)ko初体验
前言 什么,你现在还在看knockout.js?这货都已经落后主流一千年了!赶紧去学Angular.React啊,再不赶紧的话,他们也要变out了哦.身旁的90后小伙伴,嘴里还塞着山东的狗不理大蒜包, ...
- 在同一个硬盘上安装多个 Linux 发行版及 Fedora 21 、Fedora 22 初体验
在同一个硬盘上安装多个 Linux 发行版 以前对多个 Linux 发行版的折腾主要是在虚拟机上完成.我的桌面电脑性能比较强大,玩玩虚拟机没啥问题,但是笔记本电脑就不行了.要在我的笔记本电脑上折腾多个 ...
- 百度EChart3初体验
由于项目需要在首页搞一个订单数量的走势图,经过多方查找,体验,感觉ECharts不错,封装的很细,我们只需要看自己需要那种类型的图表,搞定好自己的json数据就OK.至于说如何体现出来,官网的教程很详 ...
- Python导出Excel为Lua/Json/Xml实例教程(二):xlrd初体验
Python导出Excel为Lua/Json/Xml实例教程(二):xlrd初体验 相关链接: Python导出Excel为Lua/Json/Xml实例教程(一):初识Python Python导出E ...
- Docker初体验
## Docker初体验 安装 因为我用的是mac,所以安装很简单,下载dmg下来之后拖拽安装即可完成. 需要注意的就是由于之前的docker是基于linux开发,不支持mac,所以就出现了docke ...
随机推荐
- vue 中引用 百度地图
1.在 http://lbsyun.baidu.com/ 申请 秘钥 2.在index.html文件中引入 <script src="http://api.map.baidu.com/ ...
- nginx(二)-反向代理
什么是反向代理? 我们看图说话,我们用电脑访问谷歌,由于防火墙的存在,我们并不能直接访问.需要借助VPN来实现.这就是一个简单的正向代理的例子.这里你能够发现,正向代理“代理”的是客户端,而且客户端是 ...
- KM算法(运用篇)
传送门:KM算法---理解篇 最佳匹配 什么是完美匹配 如果一个二分图,X部和Y部的顶点数相等,若存在一个匹配包含X部与Y部的所有顶点,则称为完美匹配. 换句话说:若二分图X部的每一个顶点都与Y中的一 ...
- 2019.3.25 SQL语句(进阶2)
子查询 数据库中的表沿用 上一篇博客 中使用的Employee1. 练习: 1.求所有年龄比张三小的人 select * from Employee1 where age < (select a ...
- Ubuntu 12.04 搭建 SAMBA-SWAT(Samba Web 管理工具)
参考了:http://linux.chinaunix.net/techdoc/net/2007/03/14/952274.shtml,对其进行了部分修改完善. 依次执行 1.sudo apt-get ...
- python实现excel转json的例子
python实现excel转json的例子(改进版) 由于数值策划给出数值是excel表格,但前台flash程序用的又是json格式.服务器也用了json格式,而json又是utf-8编码的,用C++ ...
- [Activator- HelloAkka] Define our Messages
An Actor does not have a public API in terms of methods that you can invoke. Instead its public API ...
- WPF中嵌入Skyline提供的COM组件填坑
网上有很多关于在WPF中使用的Skyline提供的COM组件的教程,但大都雷同一律,其中很多的细节均为涉及,本文意在在其原基础上进行一些细节的补充. 工具:Visual Studio 2017 1. ...
- C++编程规范(摘记)
C++编程规范 函数的参数 输入使用const T&, 输出使用指针 函数的返回类型 如果返回引用, 则返回的对象应该是属性, 因为这个涉及到了生命周期 尽量不返回, 而是通过参数列表中的输出 ...
- 10 个最佳的 Node.js 的 MVC 框架
补充:http://nokit.org/ https://thinkjs.org/zh-cn/doc/index.html Node.js 是一个基于Chrome JavaScript 运行时建立的一 ...
