ASP.NET Web用户控件
用户控件可用来实现页面中可重用的代码,是可以一次编写就多处方便使用的功能块。它们是 ASP.NET控件封装最简单的形式。由于它们最简单,因此创建和使用它们也是最简单的。用户控件实际上是把已有的服务器控件组合到一个容器控件中,这样就可以创建出能在整个Web项目中使用的功能强大的对象了。
简单来说,用户控件是能够在其中放置标记和Web服务器控件的容器,可以被看作个独立的单元,拥有自己的属性和方法,并可被放入到ASPX页面上。其工作原理与 ASP. NET页面非常相似。也可以这样理解:当一个Web窗体被当作 Server控件使用时这个Web窗体便是用户控件。下面给出搜索框用户控件的小例子:
一、添加用户Web控件 WebUserControl.ascx
二、WebUserControl.ascx 源码
一个textbox,三个button实现搜索功能
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="WebUserControl.ascx.cs"Inherits="用户Web控件.WebUserControl" %><asp:TextBox ID="TextBox1" runat="server"></asp:TextBox><asp:Button ID="baidu" runat="server" Text="百度搜索" OnClick="baidu_Click" /><asp:Button ID="sougou" runat="server" Text="搜狗搜索" OnClick="sougou_Click" /><asp:Button ID="sanliuling" runat="server" Text="360搜索" OnClick="sanliuling_Click" />
三、WebUserControl.ascx.cs后台源码
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;namespace 用户Web控件{public partial class WebUserControl : System.Web.UI.UserControl{protected void Page_Load(object sender, EventArgs e){}protected void baidu_Click(object sender, EventArgs e){//获取textbox内容string txt = TextBox1.Text;//跳转网页Response.Redirect("https://www.baidu.com/s?ie=utf-8&wd=" + txt);}protected void sougou_Click(object sender, EventArgs e){//获取textbox内容string txt = TextBox1.Text;//跳转网页Response.Redirect("https://www.sogou.com/web?query=" + txt);}protected void sanliuling_Click(object sender, EventArgs e){//获取textbox内容string txt = TextBox1.Text;//跳转网页Response.Redirect("https://www.so.com/s?ie=utf-8&q=" + txt);}}}
到这里用户控件已经创建成功了!
四、可以放到任何网页使用了
直接把WebUserControl.ascx拉到*.aspx就可以直接使用了而且还有功能哦!
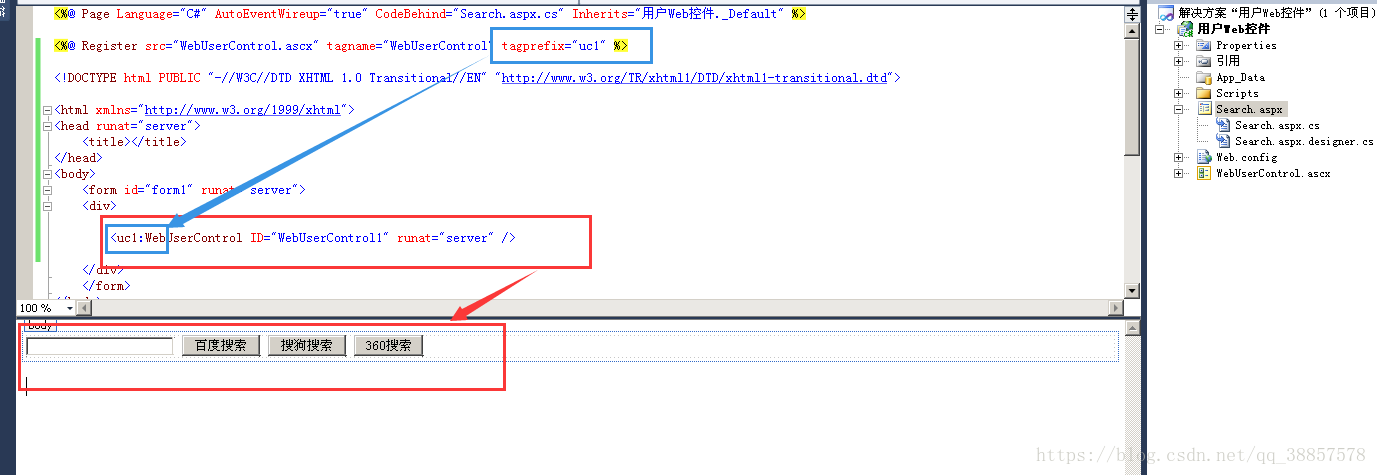
Search.aspx顶部会生成一句代码
<%@ Register src="WebUserControl.ascx" tagname="WebUserControl" tagprefix="uc1" %>
下图已经把对应关系画了出来
五、在浏览器中查看,大功告成!
点击搜索就可以啦
WebUserControl.ascx可以在任意的*.aspx使用!
源码下载:点击下载 密码: rpqy
ASP.NET Web用户控件的更多相关文章
- ASP.NET Web数据控件
ASP.NET Web数据控件 1.数据控件简介 这包括数据源控件和格式设置控件,前者使您可以使用 Web 控件访问数据库中的数据,后者使您可以显示和操作ASP.NET 网页上的数据. 2.数据控件 ...
- (九)ASP.NET自定义用户控件(2)
http://www.cnblogs.com/SkySoot/archive/2012/09/04/2670678.html 用户控件 在 .NET 里,可以通过两种方式把自己的控件插入到 Web 窗 ...
- Web用户控件
用户控件是个什么东西?自定义的反复重用的控件集合 注意:创建好用户控件后,必须添加到其他web页中才能显示出来,不能直接作为一个网页来显示,因此也就不能设置用户控件为“起始页”. 用户控件与ASP.N ...
- ASP.NET的用户控件
本文介绍如何在ASP.NET中创建用户控件,控件属性的动态修改以及控件的事件出发机制. 简介ASP.NET的服务端控件使得Web开发工作变得更为简单,功能更为强大.我们介绍过如何在ASP.NET页面中 ...
- js清空web用户控件的值
假设你的用户控件里面有: <asp:DropDownList ID="DropDownList1" runat="server"> <asp: ...
- asp.net在用户控件中使用ClientScript
在用户空间中调用ClientScript.RegisterClientScriptBlock方法 ClientScript的命名空间是System.Web.UI.Page,并且要实例化之后的Page才 ...
- asp.net读取用户控件,自定义加载用户控件
1.自定义加载用户控件 ceshi.aspx页面 <html> <body> <div id="divControls" runat="se ...
- (八)ASP.NET自定义用户控件(1)
http://blog.csdn.net/laodao1/article/details/5897366 ASP.NET自定义控件组件开发 第一章:从一个简单的控件谈起 起始开发ASP.NET自定义控 ...
- Web用户控件开发--分页控件
分页是Web应用程序中最常用到的功能之一,在ASP.NET中,虽然自带了一些可以分页的数据控件,但其分页功能并不尽如人意.本文对于这些数据控件的假分页暂且不表,如有不明白的同学请百Google度之. ...
随机推荐
- windows环境下wampserver配置https
因为公司业务主要是在微信上进行开展的,所以作为程序员的我们每天的开发任务就都是在与微信打交道,这个时候我们就需要在本地配置端口映射到外网,方便我们在微信客户端进行调试. 最近某种需要,所以需要配置 h ...
- JQuery和html+css实现鼠标点击放烟花
<!DOCTYPE html> <html> <head><meta http-equiv="Content-Type" content= ...
- Mac系统在finder拦显示当前所浏览的文件路径的方法
我们在使用MAC时,Finder栏默认只显示当前浏览的文件夹名称,而没有显示访问路径,这个问题该怎么解决呢? 编辑node的时候需要路径,亲测有效啦~可以试下! 操作步骤: 打开“终端”(应用程序-& ...
- Object中的clone方法
Java中对象的创建 clone顾名思义就是复制, 在Java语言中, clone方法被对象调用,所以会复制对象.所谓的复制对象,首先要分配一个和源对象同样大小的空间,在这个空间中创建一个新的对象 ...
- SSM整合的简单实现
整合需要的jar包和源码将在文末给出 本文参考黑马程序员视频,由于视频用的环境和我使用的环境不同,建议使用我的环境及jar包(比较新) 一 整合思路 第一步 整合dao层 mybatis和spring ...
- Database 2 Day DBA guide_Chapter3
Chapter 3: Getting Started with Oracle Enterprise Manager 第三章:开始oracle企业管理器. Purpose(目的) This chapte ...
- ORA-01795: 列表中的最大表达式数为1000的解决方法
IN中的数据量不能超过1000条. 解决方案:把条件分成多个少于1000的IN即: DELETEFROMT_MM_SECTION_SITE_UPDATEWHERE T.T_MM_SECTION_SL_ ...
- Windows平台,Oracle Database和Client并存方式
由于某些特定需求,生产环境需要在同一台机器上同时安装Database Server和Client,因为plsql没有64位客户端,无法读取64位database的oci.dll文件,所以需要一个32位 ...
- codeforces 609E Minimum spanning tree for each edge
E. Minimum spanning tree for each edge time limit per test 2 seconds memory limit per test 256 megab ...
- public class Promise<T>: Thenable, CatchMixin
public class Promise<T>: Thenable, CatchMixin