web前端总结面试问题(理论)
var gulp = require('gulp');
var rimraf = require('gulp-rimraf');
var del = require('del');
// 清除开发时构建目录
gulp.task('clean', function () {
return del(['build']);
});
// 清理发布时构建目录
gulp.task('clean-dist', function () {
return del(['dist']);
});
// 清理发布时构建目录(带有aot预编译)
gulp.task('clean-aot', function () {
return del(['dist', 'compiled']);
});
// 编译sass(release)
gulp.task('sass-dist', function () {
return gulp.src('src/themes/default/scss/default.scss')
.pipe(sass().on('error', sass.logError))
.pipe(cleanCss())
.pipe(md5(20))
.pipe(rename({
suffix: '.min'
}))
.pipe(gulp.dest(config.build.themes + '/css'))
})
gulp.task('watch-sass', function () {
var watcher = gulp.watch('./src/themes/**/*.scss', ['sass-build']);
watcher.on('change', function (event) {
gutil.log('File ' + event.path + ' was ' + event.type + ', running tasks...');
})
});
webpack代码
entry 入口
output 输入路径
loads 加载器
plugs 插件
又问 用过什么!看你水平了。 当然是说你用的,下面是代码,回忆一下!
var webpack = require('webpack');
var webpackMerge = require('webpack-merge');
var commonConfig = require('./webpack.common');
var helpers = require('../helpers.js');
const ENV = process.env.ENV = process.env.NODE_ENV = 'development';
const HOST = process.env.HOST || 'localhost';
const PORT = process.env.PORT || 3000;
const PUBLIC = process.env.PUBLIC || undefined;
const HMR = helpers.hasProcessFlag('hot');
const METADATA = webpackMerge(commonConfig({
env: ENV
}).metadata, {
host: HOST,
port: PORT,
public: PUBLIC,
ENV: ENV,
HMR: HMR
});
module.exports = function (env) {
return webpackMerge(commonConfig({
env: ENV
}), {
devtool: 'cheap-module-eval-source-map',
output: {
path: helpers.root('build'),
filename: 'scripts/[name].bundle.js',
chunkFilename: 'scripts/[id].chunk.js'
},
devServer: {
historyApiFallback: true,
stats: 'minimal'
},
node: {
global: true,
crypto: 'empty',
process: true,
module: false,
clearImmediate: false,
setImmediate: false
}
})
};
var helpers = require('../helpers');
var webpack = require('webpack');
var path = require('path');
module.exports = {
devtool: 'inline-source-map',
resolve: {
extensions: ['.ts', '.js', '.json']
},
module: {
rules: [
{
test: /\.ts$/,
loader: 'tslint-loader',
exclude: [helpers.root('node_modules')]
},
{
test: /\.ts$/,
loaders: [
'ts-loader',
'angular2-router-loader',
'angular2-template-loader'
],
},
{
test: /\.html$/,
loader: 'raw-loader'
},
{
test: /\.json$/,
loader: 'json-loader'
},
{
test: /\.ts/,
include: [helpers.root('src')],
loader: 'sourcemap-istanbul-instrumenter-loader?force-sourcemap=true',
exclude: [/\.spec\.ts/, /\.e2e\.ts/, /node_modules/],
enforce: 'post'
}
]
},
stats: {
colors: true,
reasons: true
},
watch: true,
plugins: [
new webpack.LoaderOptionsPlugin({
debug: true
}),
new webpack.ContextReplacementPlugin(/angular(\\|\/)core(\\|\/)@angular/, path.join(__dirname))
]
};
vue路由跳转方式?
<router-link to="/myRegister">注册</router-link>
③通过js的编程的方式
jumpToLogin: function () {
this.$router.push('/myLogin');
}
什么是闭包
function wrapper(){
var a = 1
function inner(){
a+=1
}
return inner
}
这就是闭包
了解数据解构吗?
队列(先进先出,请参考电影票是不是先买票的先走) 映射到数组就是 push() shift()
栈:后进先出,汉诺塔上面的盘子移走才能移动下面的盘子。映射到数组就是 push() pop()
树(二叉树/满二叉树/完全二叉树)
堆(最大堆/最小堆)
性能优化手段?
- 后台设置gzip压缩
- 后台设置cache-control 头指定过期时间(更详尽可以看)
- 图片压缩合并(精灵图这是很久以前的了)
- js压缩打包,css压缩打包,html压缩打包(webpack解决了这个问题)
- dns预解析,减少同一域名解析时间
- 图片懒加载,根据滚动距离高度来判断是否进行加载图片
- 指定img的宽高,避免网速波动造成页面重排(腾地)
- 异步加载组件vue
做一个css动画 从0到200px 速度线性
div{width:100px;animation:move 5s linear;
}
@keyframes move{
0%{width:100px;}
50%{width:150px;}
100%{width:200px;}
}
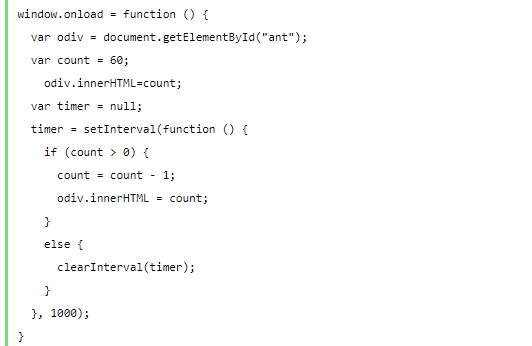
倒计时60秒

vue路由守卫
- 利用URL中的hash("#");
- 利用History interface在HTML5中新增的方法;
const router=new VueRouter({ mode:'history', routes:[...] })
- 在初始化对应的history之前,会对mode做一些校验:若浏览器不支持HTML5History方式(通过supportsPushState变量判断),则mode设为hash;若不是在浏览器环境下运行,则mode设为abstract;
- VueRouter类中的onReady(),push()等方法只是一个代理,实际是调用的具体history对象的对应方法,在init()方法中初始化时,也是根据history对象具体的类别执行不同操作
未完待续>>>>>
温故而知新~
web前端总结面试问题(理论)的更多相关文章
- 2015腾讯暑期实习生 Web前端开发 面试经历
[2015腾讯暑期实习生 Web前端开发 面试经历] 好吧,首先声明,我被刷了,应该是跪在二面 微信查到的面试状态一直呈现复试中 .. 整整四天了.. 看来是没希望了 不过也是一次经历,记录一下还是可 ...
- web前端工程师面试技巧 常见问题解答
web前端工程师面试技巧 常见问题解答 每年的春招是各企业需求人才的黄金时期,不少的前端大牛或者前端新手在面试时候不知道怎么来回答面试官的问题,下面来看下我转载的这篇文章吧,希望对从事前端工作的你有所 ...
- Web前端开发面试技巧
Web前端开发面试技巧 面试前端工程师对我来说是一件非常有意思的事,因为面试过程很大程度上也是自我提升的过程.无论大公司还是小公司,之所以在如何招聘到真正有能力的,前端工程师方面会遇到同样的问题. 近 ...
- 2018最新Web前端经典面试试题及答案
javascript: JavaScript中如何检测一个变量是一个String类型?请写出函数实现 typeof(obj) === "string" typeof obj === ...
- Web前端经典面试试题(二)
上次由于时间有限只分享了一部分的前端面试题,所以本篇继续分享前端经典面试试题 一. 栈和队列的区别? 栈的插入和删除操作都是在一端进行的,而队列的操作却是在两端进行的. 队列先进先出,栈先进后出. 栈 ...
- web前端开发面试被虐篇(一)
地点:北京 职位:前端开发工程师 要求:达到中级开发,JS基础足够扎实,css基础扎实,要求纯手写代码 面试过程: 进门一个面相老成的大叔递给我一份题,说别的都不好使先做题看看水平,说话语气很温和明显 ...
- 腾讯WEB前端开发面试经历,一面二面HR面,面面不到!
[一面]~=110分钟 2014/09/24 11:20 星期三 进门静坐30分钟做题. 填空题+大题+问答题 >>填空题何时接触电脑 何时接触前端运算符 字符串处理 延 ...
- 2019最新Web前端经典面试试题(含答案)
1,阐述清楚浮动的几种方式(常见问题)(1)父级div定义 height原理:父级div手动定义height,就解决了父级div无法自动获取到高度的问题. 优点:简单.代码少.容易掌握 缺点:只适合高 ...
- Web前端经典面试试题(一)
本篇收录了一些面试中经常会遇到的经典面试题,并且都给出了我在网上收集的答案.眼看新的一年马上就要开始了,相信很多的前端开发者会有一些跳槽的悸动,通过对本篇知识的整理以及经验的总结,希望能帮到更多的前端 ...
随机推荐
- JavaScript入门几个概念
JavaScript入门几个概念 刚刚入门JavaScript的时候,搞懂DOM.BOM以及它们的对象document和window很有必要. DOM是为了操作文档出现的API,document是它的 ...
- C++基础--结构体声名
struct是一种数据结构,当需要存储的相关数据为一个集合时,struct是很好的选择;例如,当存储student,学生的学号, 名字,年龄,身高,就构成了一个集合,用stuct声名为: typede ...
- arcengine自己做一个工具Tool放到工具箱中
// Copyright 2010 ESRI // // All rights reserved under the copyright laws of the United States // an ...
- linux漏洞分析入门笔记-bypass_PIE
ubuntu 16.04 IDA 7.0 docker 0x00:漏洞分析 1.ASLR的是操作系统的功能选项,作用于executable(ELF)装入内存运行时,因而只能随机化stack.heap. ...
- 【起航计划ObjC 003】印第安老斑鸠ObjC的幻想 ---- ObjC经典问题
1.Objective-C的类可以多重继承么?可以采用多个协议么? 答:不可以多重继承,可以采用多个协议. 2.#import和#include的区别是什么?#import<> 跟 #im ...
- bit byte 字 字节 关系 简列
字 word 字节 byte 位 bit 字长是指字的长度 1字=2字节(1 word = 2 byte = 16bit) 1字节=8比特(1 byte = 8bit) 1比特=1位 一个字的字长为1 ...
- 面向对象设计中private,public,protected的访问控制原则及静态代码块的初始化顺序
第一:private, public, protected访问标号的访问范围. private:只能由 1.该类中的函数 2.其友元函数访问 不能被任何其他访问,该 ...
- C#操作CAD-读取和修改数据
我们操作cad最主要的目的就是读取和修改或者删除数据,因为内容较多,在此我们先讲一下基础,后续慢慢讲解. 1.cad数据读取和修改前都要进行锁定操作,以避免一个文档被多个用户修改而发生冲突. Data ...
- Python模块 Socket
一个简单的python socket编程 一.套接字 套接字是为特定网络协议(例如TCP/IP,ICMP/IP,UDP/IP等)套件对上的网络应用程序提供者提供当前可移植标准的对象.它们允许程序接受并 ...
- static final int DEFAULT_INITIAL_CAPACITY = 1 << 4; // aka 16
查看HashMap源码,发现这个static final int DEFAULT_INITIAL_CAPACITY = 1 << 4; 值为16. 这个是位移算法. 例如: 4<& ...
