案例45-crm练习改写客户列表使用struts2&OGNL
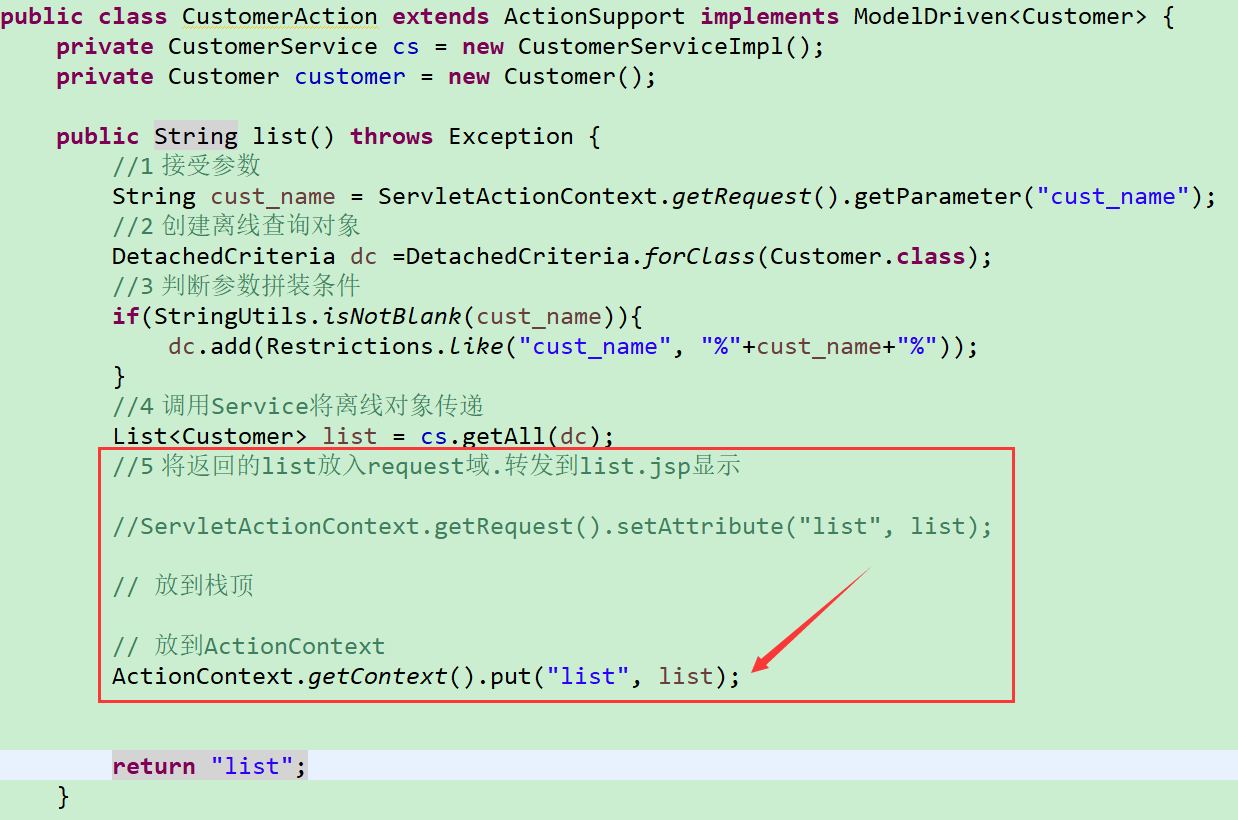
1 修改CustomerAction代码

2 修改jsp/customer/list.jsp代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="s" uri="/struts-tags" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<TITLE>客户列表</TITLE>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<LINK href="${pageContext.request.contextPath }/css/Style.css" type=text/css rel=stylesheet>
<LINK href="${pageContext.request.contextPath }/css/Manage.css" type=text/css
rel=stylesheet>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.4.4.min.js"></script>
<SCRIPT language=javascript>
function to_page(page){
if(page){
$("#page").val(page);
}
document.customerForm.submit(); }
</SCRIPT> <META content="MSHTML 6.00.2900.3492" name=GENERATOR>
</HEAD>
<BODY>
<FORM id="customerForm" name="customerForm"
action="${pageContext.request.contextPath }/CustomerAction_list"
method=post> <TABLE cellSpacing=0 cellPadding=0 width="98%" border=0>
<TBODY>
<TR>
<TD width=15><IMG src="${pageContext.request.contextPath }/images/new_019.jpg"
border=0></TD>
<TD width="100%" background="${pageContext.request.contextPath }/images/new_020.jpg"
height=20></TD>
<TD width=15><IMG src="${pageContext.request.contextPath }/images/new_021.jpg"
border=0></TD>
</TR>
</TBODY>
</TABLE>
<TABLE cellSpacing=0 cellPadding=0 width="98%" border=0>
<TBODY>
<TR>
<TD width=15 background=${pageContext.request.contextPath }/images/new_022.jpg><IMG
src="${pageContext.request.contextPath }/images/new_022.jpg" border=0></TD>
<TD vAlign=top width="100%" bgColor=#ffffff>
<TABLE cellSpacing=0 cellPadding=5 width="100%" border=0>
<TR>
<TD class=manageHead>当前位置:客户管理 > 客户列表</TD>
</TR>
<TR>
<TD height=2></TD>
</TR>
</TABLE>
<TABLE borderColor=#cccccc cellSpacing=0 cellPadding=0
width="100%" align=center border=0>
<TBODY>
<TR>
<TD height=25>
<TABLE cellSpacing=0 cellPadding=2 border=0>
<TBODY>
<TR>
<TD>客户名称:</TD>
<TD><INPUT class=textbox id=sChannel2
style="WIDTH: 80px" maxLength=50 name="cust_name" value="${param.cust_name}"></TD> <TD><INPUT class=button id=sButton2 type=submit
value=" 筛选 " name=sButton2></TD>
</TR>
</TBODY>
</TABLE>
</TD>
</TR> <TR>
<TD>
<TABLE id=grid
style="BORDER-TOP-WIDTH: 0px; FONT-WEIGHT: normal; BORDER-LEFT-WIDTH: 0px; BORDER-LEFT-COLOR: #cccccc; BORDER-BOTTOM-WIDTH: 0px; BORDER-BOTTOM-COLOR: #cccccc; WIDTH: 100%; BORDER-TOP-COLOR: #cccccc; FONT-STYLE: normal; BACKGROUND-COLOR: #cccccc; BORDER-RIGHT-WIDTH: 0px; TEXT-DECORATION: none; BORDER-RIGHT-COLOR: #cccccc"
cellSpacing=1 cellPadding=2 rules=all border=0>
<TBODY>
<TR
style="FONT-WEIGHT: bold; FONT-STYLE: normal; BACKGROUND-COLOR: #eeeeee; TEXT-DECORATION: none">
<TD>客户名称</TD>
<TD>客户级别</TD>
<TD>客户来源</TD>
<TD>联系人</TD>
<TD>电话</TD>
<TD>手机</TD>
<TD>操作</TD>
</TR>
<s:iterator value="#list" var="cust" >
<TR
style="FONT-WEIGHT: normal; FONT-STYLE: normal; BACKGROUND-COLOR: white; TEXT-DECORATION: none">
<TD>
<s:property value="#cust.cust_name" />
</TD>
<TD>
<s:property value="#cust.cust_level" />
</TD>
<TD>
<s:property value="#cust.cust_source" />
</TD>
<TD>
<s:property value="#cust.cust_linkman" />
</TD>
<TD>
<s:property value="#cust.cust_phone" />
</TD>
<TD>
<s:property value="#cust.cust_mobile" />
</TD>
<TD>
<a href="${pageContext.request.contextPath }/customerServlet?method=edit&custId=${customer.cust_id}">修改</a>
<a href="${pageContext.request.contextPath }/customerServlet?method=delete&custId=${customer.cust_id}">删除</a>
</TD>
</TR>
</s:iterator>
<%-- <s:iterator value="#list" >
<TR
style="FONT-WEIGHT: normal; FONT-STYLE: normal; BACKGROUND-COLOR: white; TEXT-DECORATION: none">
<TD>
<s:property value="cust_name" />
</TD>
<TD>
<s:property value="cust_level" />
</TD>
<TD>
<s:property value="cust_source" />
</TD>
<TD>
<s:property value="cust_linkman" />
</TD>
<TD>
<s:property value="cust_phone" />
</TD>
<TD>
<s:property value="cust_mobile" />
</TD>
<TD>
<a href="${pageContext.request.contextPath }/customerServlet?method=edit&custId=${customer.cust_id}">修改</a>
<a href="${pageContext.request.contextPath }/customerServlet?method=delete&custId=${customer.cust_id}">删除</a>
</TD>
</TR>
</s:iterator> --%>
<%-- <c:forEach items="${list }" var="customer">
<TR style="FONT-WEIGHT: normal; FONT-STYLE: normal; BACKGROUND-COLOR: white; TEXT-DECORATION: none">
<TD>${customer.cust_name }</TD>
<TD>${customer.cust_level }</TD>
<TD>${customer.cust_source }</TD>
<TD>${customer.cust_linkman }</TD>
<TD>${customer.cust_phone }</TD>
<TD>${customer.cust_mobile }</TD>
<TD>
<a href="${pageContext.request.contextPath }/customerServlet?method=edit&custId=${customer.cust_id}">修改</a>
<a href="${pageContext.request.contextPath }/customerServlet?method=delete&custId=${customer.cust_id}">删除</a>
</TD>
</TR> </c:forEach> --%> </TBODY>
</TABLE>
</TD>
</TR> <TR>
<TD><SPAN id=pagelink>
<DIV
style="LINE-HEIGHT: 20px; HEIGHT: 20px; TEXT-ALIGN: right">
共[<B>${total}</B>]条记录,[<B>${totalPage}</B>]页
,每页显示
<select name="pageSize"> <option value="15" <c:if test="${pageSize==1 }">selected</c:if>>1</option>
<option value="30" <c:if test="${pageSize==30 }">selected</c:if>>30</option>
</select>
条
[<A href="javascript:to_page(${page-1})">前一页</A>]
<B>${page}</B>
[<A href="javascript:to_page(${page+1})">后一页</A>]
到
<input type="text" size="3" id="page" name="page" />
页 <input type="button" value="Go" onclick="to_page()"/>
</DIV>
</SPAN></TD>
</TR>
</TBODY>
</TABLE>
</TD>
<TD width=15 background="${pageContext.request.contextPath }/images/new_023.jpg"><IMG
src="${pageContext.request.contextPath }/images/new_023.jpg" border=0></TD>
</TR>
</TBODY>
</TABLE>
<TABLE cellSpacing=0 cellPadding=0 width="98%" border=0>
<TBODY>
<TR>
<TD width=15><IMG src="${pageContext.request.contextPath }/images/new_024.jpg"
border=0></TD>
<TD align=middle width="100%"
background="${pageContext.request.contextPath }/images/new_025.jpg" height=15></TD>
<TD width=15><IMG src="${pageContext.request.contextPath }/images/new_026.jpg"
border=0></TD>
</TR>
</TBODY>
</TABLE>
</FORM>
</BODY>
</HTML>
案例45-crm练习改写客户列表使用struts2&OGNL的更多相关文章
- 案例42-使用ajax获取crm中的客户列表
1webcontent部分 1 修改menu.jsp代码 2 jsp/customer/list.jsp代码 <%@ page language="java" content ...
- 案例43-crm练习获取客户列表使用struts2
1 src下配置文件 1 struts.xml <?xml version="1.0" encoding="UTF-8"?> <!DOCTYP ...
- Struts_改写客户列表练习
1.CustomerAction修改放入ActionContext 2.list.jsp使用struts标签库
- 案例49-crm练习获取客户列表带有分页和筛选功能
1 案例分析 2 书写步骤 1.封装PageBean 2.书写Action 3.书写Service 4.书写Dao 注意清空之前设置的聚合函数 dc.setProjection(null); 5 ...
- 【JAVAEE学习笔记】hibernate01:简介、搭建、配置文件详解、API详解和CRM练习:保存客户
今日学习:hibernate是什么 一.hibernate是什么 框架是什么: 1.框架是用来提高开发效率的 2.封装了好了一些功能.我们需要使用这些功能时,调用即可.不需要再手动实现. 3.所以框架 ...
- JAVAEE学习——hibernate01:简介、搭建、配置文件详解、API详解和CRM练习:保存客户
今日学习:hibernate是什么 一.hibernate是什么 框架是什么: 1.框架是用来提高开发效率的 2.封装了好了一些功能.我们需要使用这些功能时,调用即可.不需要再手动实现. 3.所以框架 ...
- 巨蟒django之CRM2 展示客户列表&&分页
1.展示客户列表 点击画红线中的views,进入下列界面 路径的查找顺序:应该是先查找外层的templates里边的html,然后查找app里边的templates 另一个会按照app的顺序进行寻找, ...
- 一步一步搭建客服系统 (4) 客户列表 - JS($.ajax)调用WCF 遇到的各种坑
本文以一个生成.获取“客户列表”的demo来介绍如何用js调用wcf,以及遇到的各种问题. 1 创建WCF服务 1.1 定义接口 创建一个接口,指定用json的格式: [ServiceContra ...
- 【JAVAEE学习笔记】hibernate04:查询种类、HQL、Criteria、查询优化和练习为客户列表增加查询条件
一.查询种类 1.oid查询-get 2.对象属性导航查询 3.HQL 4.Criteria 5.原生SQL 二.查询-HQL语法 //学习HQL语法 public class Demo { //基本 ...
随机推荐
- 修改vscode caipeiyu.writeCnblog ,简化博客发布
修改vscode caipeiyu.writeCnblog ,简化博客发布 1. 安装caipeiyu.writeCnblog vscode的博客园文章发布插件WriteCnblog : https: ...
- React + Dva + Antd + Umi 概况
Dva 由阿里架构师 sorrycc 带领 team 完成的一套前端框架,在作者的 github 里是这么描述它的:"dva 是 react 和 redux 的最佳实践". Ant ...
- Atcoder Beginner Contest 121D(异或公式)
#include<bits/stdc++.h>using namespace std;int main(){ long long a,b; cin>>a>&g ...
- IT职场中外企面试最爱提的问题
1.请介绍一下你自己. 这是外企常问的问题.一般人回答这个问题过于平常,只说姓名.年龄.爱好.工作经验,这些在简历上都有,其实,外企最希望知道的是求职者能否胜任工作,包括:最强的技能.最深入研究的知识 ...
- 文件参数化-utp框架之根据yaml文件自动生成python文件+utp运行用例
根据yaml文件自动生成python文件 utp框架: bin目录:存放执行文件(run.py) cases目录:存放生成的用例的python文件(该目录下的文件为根据data目录下的测试用例生成的p ...
- map/fileter
一.生成器,generator,节省内存,但是增加了CPU的计算时间 (下节课讲函数怎么变成生成器) 每次循环的时候,就按照这个规则(自己定义的逻辑)去生成一个数据. res = [ 'a','1' ...
- 【AOP】基于@Aspect的AOP配置
基于spring cloud的aop配置 1,启动类MemberAppliaction增加注解 @Import({SwaggerConfiguraion.class, WebMvcAutoConfig ...
- I/O(输入/输出)---File类
File:表示文件与目录.用它来对文件或目录进行基本操作,它可以查出文件的基本相关信息,比如:名称.最后的修改日期.文件大小. 使用File类操作文件和目录属性步骤: 1.引入File类 import ...
- File 文件操作类 大全
File 文件操作类 大全 许多人都会对文件操作感到很难 我也是 但是一个好的项目中必定会涉及到文件操作的 文件的复制 粘贴 等等等 公司大佬写了 一个文件操作的工具类 感觉还是棒棒的啦 ...
- LeetCode10. 正则表达式匹配
10. 正则表达式匹配 描述 给定一个字符串 (s) 和一个字符模式 (p).实现支持 '.' 和 '*' 的正则表达式匹配. '.' 匹配任意单个字符. '*' 匹配零个或多个前面的元素. 匹配应该 ...
