python django -7 Git与项目
- git的使用,主要包括:
- 本地仓库的命令
- 远程仓库的命令
- 项目需求、页面、模型类的设计,及页面的使用
Git简介
- Git是目前世界上最先进的分布式版本控制系统
- 安装
sudo apt-get install git
- 安装成功后,运行如下命令
git
远程仓库
- Git是分布式版本控制系统,同一个Git仓库,可以分布到不同的机器上。首先找一台电脑充当服务器的角色,每天24小时开机,其他每个人都从这个“服务器”仓库克隆一份到自己的电脑上,并且各自把各自的提交推送到服务器仓库里,也从服务器仓库中拉取别人的提交。可以自己搭建这台服务器,也可以使用GitHub网站
创建github账号
- 本地Git仓库和GitHub仓库之间的传输是通过SSH加密的
- step1:创建项目的SSH Key
ssh-keygen -t rsa -C "youremail@example.com"
- 创建完成后,在用户主目录里找到.ssh目录,里面有id_rsa和id_rsa.pub两个文件,这两个就是SSH Key的秘钥对,id_rsa是私钥,不能泄露出去,id_rsa.pub是公钥,可以放心地告诉任何人
- step2:* 登录github注册或登录账号,打开“settings”的“SSH Keys”页面,然后,点“New SSH Key”,填上任意Title,在Key文本框里粘贴id_rsa.pub文件的内容,点“Add Key”,你就应该看到已经添加的Key
创建远程库
- 登陆GitHub
- 在右上角找到“new repository”按钮,创建一个新的仓库
从远程库克隆
- 将github上的项目,克隆到本地一份
git clone git@github.com:账号名/项目名.git
与远程库交互
- 从远程库获取到本地
git pull
- 将本地提交远程库
git push origin master
- 提示:每次提交前,需要先获取,解决冲突后再次提交
本地仓库
创建本地仓库
- 创建空目录
mkdir test7
cd test7
- 目录结构图如下:

- 在目录下创建本地仓库
git init
- 创建成功后,目录结构如下图:

- 版本库就是一个目录,这个目录里面的所有文件都可以被Git管理起来,每个文件的修改、删除,Git都能跟踪,以便任何时刻都可以追踪历史,或者在将来某个时刻可以“还原”
文件管理
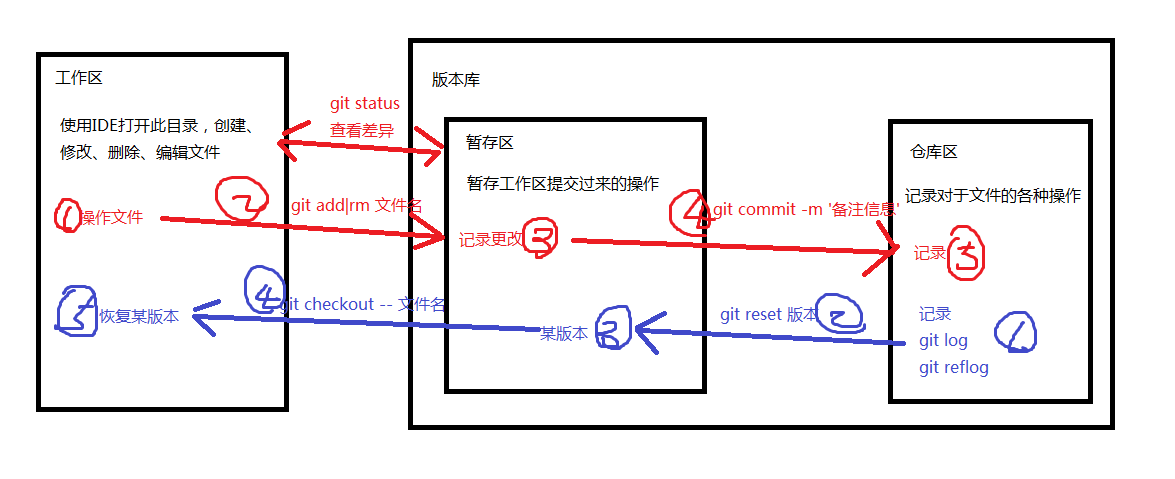
- 本地仓库分为三部分:工作区,暂存区,仓库区,其中暂存区、仓库区是版本库部分
- 三个部分的操作及命令如下图

工作区与暂存区
- 使用IDE打开目录,创建项目,将文件添加到暂存区
git add 文件1 文件2 ...
git add 目录
- 使用暂时区的内容恢复工作区的内容
git checkout -- 文件名
- 查看暂存区的状态
git status
暂存区与仓库区
- 将暂存区的记录添加到仓库区
git commit -m '本次提交的说明信息'
- 查看仓库区的历史
当前版本的历史版本:git log
简版显示:git log --pretty=oneline
历史命令:git reflog
在Git中,用HEAD表示当前版本,也就是最新的提交3628164...882e1e0(注意我的提交ID和你的肯定不一样),上一个版本就是HEAD^,上上一个版本就是HEAD^^,当然往上100个版本写100个^比较容易数不过来,所以写成HEAD~100
对比工作区和仓库区中某版本某文件的不同
git diff HEAD -- 文件名
- 回退历史版本到暂存区
git reset HEAD^或版本号
删除文件
- 依次执行如下命令
rm 文件名
git rm 文件名
git commit -m '说明信息'
项目设计
- 这是一个垂直电商,只针对生鲜水果的一个电商平台
- 下发页面
- 实现功能:首页、列表页、展示页、购物车、订单、用户登录注册、用户中心
- 分组完成开发,一组人员为4-5人
模型类设计
- 用户UserInfo
- uname
- upwd
- ...
- isDelete
- 商品分类TypeInfo
- ttitle
- isDelete
- 商品GoodsInfo
- gtitle
- gtype
- gprice
- gdesc
- isDelete
- 购物车CartInfo
- user
- goods
- count
- 订单OrderInfo
- user
- ototal
- state
- 订单详细OrderDetailInfo
- order
- goods
- count
- price
使用页面
- 将现有页面进行整理,划分出template、static目录下的内容
- 找出模板页面的继承关系
- 替换模板中的数据
python django -7 Git与项目的更多相关文章
- Python Django(WEB电商项目构建)
(坚持每一天,就是成功) Python Django Web框架,Django是一个开放源代码的Web应用框架,由Python写成.采用了MTV的框架模式,即模型M,模板T和视图V组成. 安装Pyth ...
- python+Django创建第一个项目
1.首先搭建好环境 1.1 安装pyhton,Linux系统中,python是系统自带的所以就不用安装 1.2 安装Django框架 使用pip安装: pip install django 1.3 检 ...
- python + django + echart 构建中型项目
1. python生产环境, 多层modules 导入问题: 多个modules 如何导入不同级别的包: 在每个modules下新建 __init__.pyimport os, sys dir_myt ...
- python django 重新安装不能创建项目
这里仅给大家做个思路提醒: 1.如果在别的地方找到一样的问题那就按别的方法去解决 2.如果是创建startproject的时候 报错:no module named 'mysite' 这个的话就和 ...
- Python+Django+ansible playbook自动化运维项目实战☝☝☝
Python+Django+ansible playbook自动化运维项目实战☝☝☝ 一.入门引导 DevOPSDevOps(英文Development和Operations的组合)是一组过程.方法 ...
- Python Django CMDB项目实战之-3创建form表单,并在前端页面上展示
基于之前的项目代码 Python Django CMDB项目实战之-1如何开启一个Django-并设置base页.index页.文章页面 Python Django CMDB项目实战之-2创建APP. ...
- Python Django CMDB项目实战之-2创建APP、建模(models.py)、数据库同步、高级URL、前端页面展示数据库中数据
基于之前的项目代码来编写 Python Django CMDB项目实战之-1如何开启一个Django-并设置base页index页文章页面 现在我们修改一个文章列表是从数据库中获取数据, 下面我们就需 ...
- Python Django CMDB项目实战之-1如何开启一个Django-并设置base页、index页、文章页面
1.环境 win10 python 2.7.14 django 1.8.2 需要用到的依赖包:MySQLdb(数据库的接口包).PIL/pillow(处理图片的包) 安装命令: pip install ...
- Python(Django)项目与Apache的管理
(开开心心每一天~ ---虫瘾师) Python(Django)项目交给Apache的管理(一) 准备:Django的环境(Python).Apache.Wsgi(必须文件) 首先需要电脑有Pytho ...
随机推荐
- windows SFC(System File Checker) 命令的使用
SFC(System File Checker)可以扫描所有受保护的系统文件的完整性,并使用正确的 Microsoft 版本替换. 步骤:点击开始,输入cmd: 右键,以管理员身份运行 输入sfc/s ...
- css的checkbox样式变化
1.CSS body{font-family:'微软简行楷'} ul li{list-style:none; margin:10px;color:#4985d7;} .myCheck { displa ...
- parallax corrected cubemap
https://community.arm.com/graphics/b/blog/posts/reflections-based-on-local-cubemaps-in-unity https:/ ...
- iOS开发中经常使用的Xcode插件
1.全能搜索家CodePilot 2.0 你要找的是文件?是目录?是代码?Never Mind,CMD+SHIFT+X调出CodePilot,输入不论什么你想到搜的东西吧! 想搜appFinishLa ...
- [Javascript] Conditionally spread entries to a JavaScript object
In JavaScript, we often end up composing one object out of several other objects. Luckily there's a ...
- [加入用户]解决useradd 用户后没有加入用户Home文件夹的情况,Linux改变文件或文件夹的訪问权限命令,linux改动用户password,usermod的ysuum安装包。飞
usermod的yum安装包: shadow-utils 将nobody用户加入到nogroup 组: usermod -g nogroup nobody cat /etc/passwd|grep n ...
- HTML 5 中WebStorage实现数据本地存储
webstorage 分sessionStorage和localstorage,sessionStorage是暂时保存,localStorage是永久保存. sessionStorage假设浏览器关闭 ...
- 【Python3 爬虫】02_利用urllib.urlopen向百度翻译发送数据并返回结果
上一节进行了网页的简单抓取,接下来我们详细的了解一下两个重要的参数url与data urlopen详解 urllib.request.urlopen(url, data=None, [timeout, ...
- linux入门基础——linux网络配置
linux网络配置 以太网连接 在linux中,以太网接口被命名为:eth0.eth1等.0.1代表网卡编号 通过lspci命令能够查看网卡硬件信息(假设是usb网卡,则须要使用lsusb命令) 命令 ...
- PHP-Header缓存策略
Expires.Cache-Control.Last-Modified.ETag 是RFC 2616(HTTP/1.1)协议中和网页缓存相关的几个字段.前两个用来控制缓存的失效日期,后两个用来验证网页 ...
