webpack 配置学习笔记
最简单的 webpack 配置
const path = require('path')
module.exports = {
entry: './app/index.js',
output: {
path: path.resolve(__dirname, 'build'),
filename: "bundle.js"
}
}
webpack 命令配置
在 package.json 中添加代码
"scripts": {
"build": "webpack",
}
*package.json中的script会按照一定顺序寻找命令对应位置,本地的 node_modules/.bin 路径就在这个寻找清单中,所以无论是全局还是局部安装的Webpack,都不需要在前面指明详细的路径了。
之后可以使用 npm run build 来启动 webpack 进行打包

webpack-dev-server
webpack-dev-server是一个小型的 Express 服务器, 使用 webpack-dev-middleware 来服务于 webpack 的包。
npm install webpack-dev-server --save-dev
修改 package.json 文件
"scripts": {
"build": "webpack",
"dev": "webpack-dev-server --open"
}
执行 npm run dev 命令则会启动服务,等待编译完成后会自动在浏览器中打开 index.html 页面

*webpack-dev-server生成的包并没有放在你的真实目录中,而是放在了内存中。因此在目标路径中是看不到对应的打包文件的。
Source Map
打包后的文件打印信息都是来自 bundle.js,无法对应源文件具体的位置,因此调试起来具有一定的困难,像下面这样

source map 解决了这个问题。source map 通过映射编译文件和源文件,使得编译后的代码可读性更高,也容易调试,
在 webpack 中配置 source map,需要配置 devtool,具体有以下配置项:
- source-map
- cheap-module-source-map
- eval-source-map
- cheap-module-eval-source-map
关于几种配置项的特点和区别可以参考:http://www.jianshu.com/p/42e11515c10f
这里使用 eval-source-map 进行配置,如下:
module.exports = {
devtool: 'eval-source-map',
entry: './app/index.js',
output: {
path: __dirname + 'build',
filename: 'bundle.js',
},
重新打包运行,在浏览器控制台查看打印效果:

现在就可以知道打印信息对应的 js 文件和具体的行数位置了。
Loader
实现对不同格式文件的处理,例如将 scss 转换成 css,将 jsx 转换成 js
Babel
- 使用下一代的JavaScript代码(ES6,ES7...),即使这些标准目前并未被当前的浏览器完全的支持
- 使用基于JavaScript进行了拓展的语言,比如React的JSX
需要安装的库如下
npm i --save-dev babel-loader babel-core babel-preset-env
- babel-loader 用于让 webpack 知道如何运行 babel
- babel-core 可以看做编译器,这个库知道如何解析代码
- babel-preset-env 这个库可以根据环境的不同转换代码(包含了 babel-preset-esXXXX 和 babel-preset-stag)
其他依赖:
- babel-preset-react 解析 JSX 代码为 JS 代码
在 webpack 中添加配置:
module.exports = {
// ...
module: {
rules: [
{
test: /\.js$/, // 指定 js 文件需要使用 babel
use: 'babel-loader', // 使用哪个 babel
exclude: '/node_modules' // 不包含路径
}
]
}
因为 babel 可能具有非常多的配置选项,因此在 webpack 文件中配置可能显得庞大,因此考虑将 babel 相关的配置信息写在单独的 .babelrc 文件中(webpack 会自动调用 .babelrc 的配置选项)
添加 .babelrc 文件
{
"presets": ["babel-preset-env"]
}
处理 CSS 文件 css-loader style-loader
npm install css-loader style-loader --save-dev
添加配置:
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', { // 将计算后的 css 插入到页面的 style 标签中
loader: 'css-loader', // 支持使用 @import、url()的方式实现 require()的功能
options: {
modules: true
}
}]
}
],
},
这样一来 css 会以 js 的方式一起打包到 bundle 文件中,但是如果 css 代码很多,则会造成 js 文件变得十分复杂而庞大,因此可以使用 extract-text-webpack-plugin 将 css 单独打包成文件
extract-text-webpack-plugin
安装
npm i --save-dev extract-text-webpack-plugin
webpack 配置
const ExtractTextPlugin = require("extract-text-webpack-plugin")
module.exports = {
// ....
module: {
rules: [
{
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: 'css-loader'
})
}
],
},
// 插件列表
plugins: [
// 输出的文件路径
new ExtractTextPlugin("css/[name].[hash].css")
]
}
再次运行 npm run dev,可以发现 css 文件被单独打包了


html-webpack-plugin
使用 html-webpack-plugin 会在在页面中自动引入打包后的文件
npm install html-webpack-plugin --save-dev
webpack 配置:
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
//...
plugins: [
new HtmlWebpackPlugin()
]
};
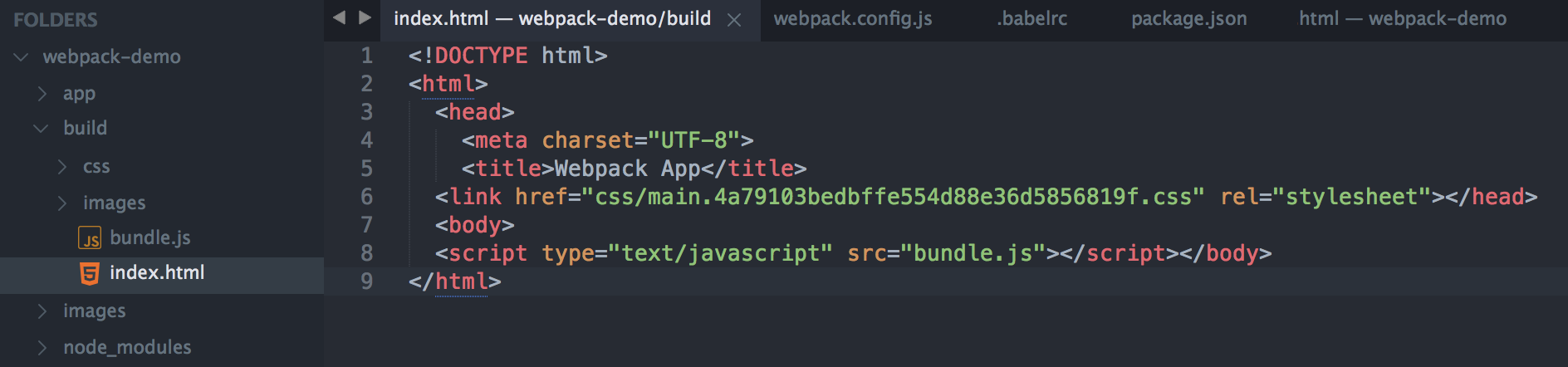
这里会自动以项目目录下的 index.html 为模板,打包后主动在页面中引入打包后的文件,并在目标地址(build)生成新的 index.html 文件,效果如下

在 HtmlWebpackPlugin() 方法中可以进行配置,具体配置项目可以参考
https://www.npmjs.com/package/html-webpack-plugin
https://segmentfault.com/a/1190000007294861
需要注意的是,HtmlWebpackPlugin 只有通过 npm run build (webpack)命令才能生效,在使用 npm run dev(webpack-dev-server --open)命令时则是没用的。
Hot Module Replacement
热加载,在修改组件代码后,能够自动实时得预览修改后的效果
以 react 热加载为例,配置流程如下:
- 在 webpack 配置文件
plugins 中添加 HMR 插件 - 在 webpack Dev Server 中添加 'hot' 参数
- 配合 babel 的 react-transform-hrm 插件
安装插件:
npm install babel-plugin-react-transform react-transform-hmr --save-dev
webpack
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: __dirname + "/app/index.js",
output: {
path: __dirname + "/build",
filename: "bundle.js"
},
devtool: 'eval-source-map',
devServer: {
hot: true
},
module: {
rules: [
// loaders...
]
},
plugins: [
new HtmlWebpackPlugin({
template: __dirname + "/app/index.tmpl.html"
}),
new webpack.HotModuleReplacementPlugin()
],
};
.babelrc
{
"presets": ["react", "es2015"],
"env": {
"development": {
"plugins": [["react-transform", {
"transforms": [{
"transform": "react-transform-hmr",
"imports": ["react"],
"locals": ["module"]
}]
}]]
}
}
}
缓存
使用缓存最合理的方式就是保证文件名和文件内容是匹配的,即内容改变,文件名称相应改变,存在一一对应的关系。
通过 webpack 可以为打包文件添加 hash 值,保证每次变动所打包生成的文件名称都是不同的。
配置时只需要将输出文件的 filename 添加 hash 即可:
output: {
path: path.resolve(__dirname, 'build'),
filename: 'bundle-[hash].js',
}
修改相关 js,打包后重新查看打包文件的名称,发现每次打包后的文件名都发生变化了。


webpack 配置学习笔记的更多相关文章
- Chapter 2. OpenSSL的安装和配置学习笔记
Chapter 2. OpenSSL的安装和配置学习笔记 2.1 在linux上面安装OpenSSL我还是做点No paper事情比较在行,正好和老师的课程接轨一下.以前尝试过在Windows上面安装 ...
- redis 安装配置学习笔记
redis 安装配置学习笔记 //wget http://download.redis.io/releases/redis-2.8.17.tar.gz 下载最新版本 wget http://downl ...
- Elasticsearch的配置学习笔记
文/朱季谦 Elasticsearch是一个基于Lucene的搜索服务器.它提供一个分布式多用户能力的全文搜索引擎,基于RESTful web接口,Elasticsearch是用Java语言开发的. ...
- Windows+Nginx+Tomcat整合的安装与配置学习笔记
以下全部是nginx在window7下运行的: nginx学习总结: 我的是放在F盘 1.启动:F:\nginx-1.10.2\nginx-1.10.2>start nginx.exe(找到相应 ...
- Hive0.11安装配置学习笔记
转:http://springsfeng.iteye.com/blog/1734517 1 . 首先请安装好MySQL并修改root账户密码,使用root账户执行下面命令: su - root ...
- php的具体配置学习笔记
1.将php配置为apache的一个模块,使用loadmodule指令完成. 2.写下面的语句,此外需强调的是,每次配置都需要重新启动apache 3.php文件,要指定将其php模块来处理 4.PH ...
- linux配置学习笔记(一):如何提高ssh连接的速度
服务器端sshd配置文件 /etc/ssh/sshd_config 看是否有如下的两条配置条目 GSSAPIAuthentication no UseDNS no 如果前面带#,请把#删掉,或者新添加 ...
- Activiti6作业执行器Job Executor配置(学习笔记)
内容概况: 异步执行配置相关: asyncExecutorActivate:这个属性是激活作业执行器,它的默认参数是false,只有设为true,activiti启动的时候才会开启线程池去扫描定时操作 ...
- 阿里云数据库配置学习笔记(二):下载并配置MySQL数据库
参考资料:阿里云官方文档 2018-02-20 一.MySQL数据库的下载 在Ubuntu环境下安装MySQL数据库十分简单 在命令行中输入 sudo apt-get update(更新软件源,预防出 ...
随机推荐
- python2.7入门---SMTP发送邮件
SMTP(Simple Mail Transfer Protocol)即简单邮件传输协议,它是一组用于由源地址到目的地址传送邮件的规则,由它来控制信件的中转方式.python的smtplib提 ...
- MVC5使用单选按钮与下拉框【转】
某人认为下拉列表的呈现形式不如单选按钮漂亮,我只好去测试一下单选按钮与下拉框了.测试代码如下: 1.model类Blog.cs(类型使用枚举类型,自动生成的视图会以下拉列表形式显示): using S ...
- C++11中Lambda的使用
Lambda functions: Constructs a closure, an unnamed function object capable of capturing variables in ...
- LeetCode:14. Longest Commen Prefix(Easy)
1. 原题链接 https://leetcode.com/problems/longest-common-prefix/description/ 2. 题目要求 给定一个字符串数组,让你求出该数组中所 ...
- Web框架本质及浅谈HTTP协议
Web框架本质 我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端. 这样我们就可以自己实现Web框架了. 半成品自定义web框架 impor ...
- 第二篇 Fiddler配置_浏览器&手机
什么是Fiddler? 网络项目的开发和测试中,Fiddler是强大的抓包工具,它的原理是以web代理服务器的形式进行工作的 ,可以说是非常常用的手头工具了,本文就Fiddler使用和配置进行说明. ...
- pyinstaller加密打包
pyinstaller -F -w --key=keys --clean --icon=imgs/xxx.ico xxx.py
- 容器基础(八): 使用docker swarm部署程序
环境 基于上一节的env/server:v0.1, env/worker:v0.1镜像, 在基于debian8.2的两台机器上测试部署docker swarm. docker service部署 ➜ ...
- 【虚拟货币钱包】从 BIP32、BIP39、BIP44 到 Ethereum HD Wallet
干货 | [虚拟货币钱包]从 BIP32.BIP39.BIP44 到 Ethereum HD Wallet {{uploading-image-882090.png(uploading...)}}
- 安装floodlight遇到的问题和解决
环境:ubuntu18.04 安装floodlight先前准备:java的环境,ant. sudo apt-get install build-essential defailt-jdk ant py ...
