webpack 的第三方库分离并持久化缓存
我们常常需要在浏览器缓存一些稳定的资源,如第三方库等。要达到这个目标,只需要两步:
1、提取出“稳定的资源”;
2、提供稳定的文件hash 。
处理后的出的文件就像这样子: app.1w3ad4q4.js,然后,我们设置它的缓存规则为永不过期。这样,当文件没有改动时,浏览器将一直沿用第一次下载的缓存,不会浪费流量了。
详细说明:张云龙的知乎回答
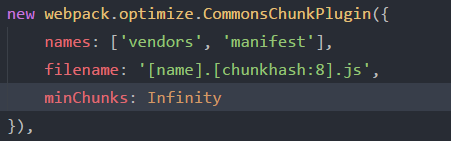
webpack中提取公共模块一般使用 webpack 内置的 CommonsChunkPlugin 插件,他可以提取出 入口chunk中 的公共模块:


1、minChunks 参数 是指 至少有minChunks个入口引用的模块才会提取出来,“infinity“ 等价于入口数量,即所有入口都引用的模块才会提取出来;
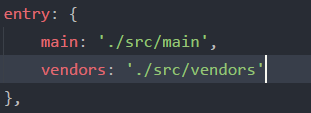
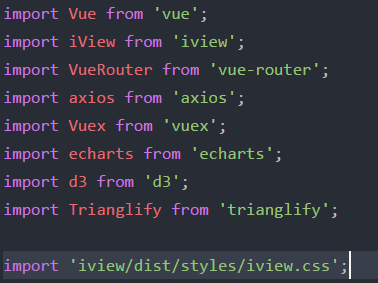
上面的例子是一个SPA,入口是main.js。为了提取出第三方库,我们新增一个vendors入口中,并引入所有用到的第三方库,就像这样:

里面并没有业务代码,vendors文件只是为了引导CommonsChunkPlugin插件提取出 第三方库。
这样,我们就能将稳定的第三方库 与 不稳定的业务代码分开缓存了!~
另:看了vue-cli的源码后,发现她是这样做的:
entry: {
app: './src/main.js'
}
...
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
minChunks (module, count) { // 插件会遍历所有引入的模块,传入此函数的module参数,而count是当前module的引用次数
// any required modules inside node_modules are extracted to vendor
return ( // 返回true则打包进vendor,否则不打包
module.resource &&
/\.js$/.test(module.resource) &&
module.resource.indexOf(
path.join(__dirname, '../node_modules')
) === 0 // 从node_module引入的返回true
)
}
}),
还有这种操作!!
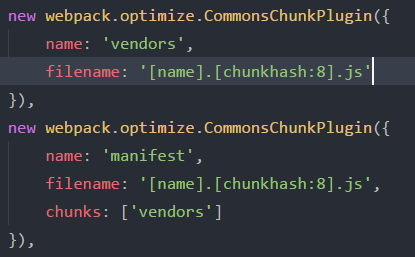
2、names 参数 传入数组的话(names: ['vendors', 'manifest']),等效于 :

文档的描述是:"
一个字符串数组被传入,这相当于插件针对每个 chunk 名被多次调用"
其中,从vendors中提取manifest 的操作,我查看vue-cli的配置,里面的注释是这样的 :
“extract webpack runtime and module manifest to its own file in order to prevent vendor hash from being updated whenever app bundle is updated”,
文档解释:
" 但是,如果我们改变应用的代码并且再次运行 webpack,可以看到 vendor 文件的 hash 改变了。即使我们把 vendor 和 main 的 bundle 分开了,也会发现 vendor bundle 会随着应用代码改变。这意味着我们任然无法从浏览器缓存机制中受益,因为 vendor 的 hash 在每次构建中都会改变,浏览器也必须重新加载文件。 这里的问题在于,每次构建时,webpack 生成了一些 webpack runtime 代码,用来帮助 webpack 完成其工作。当只有一个 bundle 的时候,runtime 代码驻留在其中。但是当生成多个 bundle 的时候,运行时代码被提取到了公共模块中,在这里就是 vendor 文件。为了防止这种情况,我们需要将运行时代码提取到一个单独的 manifest 文件中。尽管我们又创建了另一个 bundle,其开销也被我们在 vendor 文件的长期缓存中获得的好处所抵消。"
,大意就是,如果不把manifest(运行时代码和模块清单)提取出来,只要业务代码有改动,vendors(存放提取出来的第三方库)文件的内容也会变化,也就是它的chunkhash也会改变,这不是我们想要的!
3、hash 与 chunkhash:
[ hash ]是webpack编译的hash值,每次编译都不一样;[ chunkhash ]则是根据文件内容计算所得的hash值,文件内容不变的话,这个值是固定的。用webpack构建时,默认是css in js的,即css包含在js内,webpack计算chunkhash时,整个chunk的内容会将css的内容也计算在内。所以,不论是修改了js代码还是css代码,整个chunk的内容都改变了,计算所得的chunkhash随之改变。但理想情况下是想css或js内容改变时仅影响自身文件的chunkhash,这样客户端只需更新css 或 js文件。
要解决此问题,首先要将css单独编译输出文件,并给他一个独立的extracttextplugin插件提供的 [ contenthash ] -- 根据文本内容生成的hash值。

把css提取出来并加上hash后,就可以令css单独缓存了!
webpack 的第三方库分离并持久化缓存的更多相关文章
- 仿B站项目(4)webpack打包第三方库jQuery
概述 在项目中不可避免的会用到jquery等第三方库,来看看有什么问题,怎么解决. 遇到的问题 一般情况下,直接require第三方库,比如jquery,然后webpack会自动把第三方库打包进bun ...
- vue-cli、webpack提取第三方库-----DllPlugin、DllReferencePlugin
需要安装的插件有 extract-text-webpack-plugin assets-webpack-plugin clean-webpack-plugin npm install extract- ...
- webpack分离第三方库(CommonsChunkPlugin并不是分离第三方库的好办法DllPlugin科学利用浏览器缓存)
webpack算是个磨人的小妖精了.之前一直站在glup阵营,使用browserify打包,发现webpack已经火到爆炸,深怕被社区遗落,赶紧拿起来把玩一下.本来只想玩一下的.尝试打包了以后,就想启 ...
- CommonsChunkPlugin并不是分离第三方库的好办法(DllPlugin科学利用浏览器缓存)
webpack算是个磨人的小妖精了.之前一直站在glup阵营,使用browserify打包,发现webpack已经火到爆炸,深怕被社区遗落,赶紧拿起来把玩一下.本来只想玩一下的.尝试打包了以后,就想启 ...
- Android 使用Retrofit2.0+OkHttp3.0实现缓存处理+Cookie持久化第三方库
1.Retrofit+OkHttp的缓存机制 1.1.第一点 在响应请求之后在 data/data/<包名>/cache 下建立一个response 文件夹,保存缓存数据. 1.2.第二点 ...
- 用 webpack 实现持久化缓存
什么是持久化缓存? 原文链接https://sebastianblade.com/using-webpack-to-achieve-long-term-cache/ 缓存(cache)一直是前端性能优 ...
- 基于webpack实现多html页面开发框架七 引入第三方库如jquery
一.解决什么问题 1.如何引入第三方库,如jquery等 二.引入jquery方法 1.下载jquery.min.js放到assets/lib下面 2.安装copy-webpack-plugin,将已 ...
- 运用NodeJs环境并依赖第三方库,框架等实现网站前后端分离报错问题及处理方法
运用NodeJs环境并依赖第三方库,框架等实现网站前后端分离报错问题及处理方法 问题一: SyntaxError: missing ) after argument list in .....\vie ...
- IOS数据持久化存储之SQLite3第三方库FMDB的使用
SQLite是一种小型的轻量级的关系型数据库,在移动设备上使用是非常好的选择,无论是Android还是IOS,都内置了SQLite数据库,现在的版本都是SQLite3.在IOS中使用SQLite如果使 ...
随机推荐
- 20145202马超《JAVA》预备作业3
虚拟机的安装[http://www.cnblogs.com/tuolemi/p/5861062.html] Linux命令[http://www.cnblogs.com/tuolemi/p/58781 ...
- 在WPF中自定义控件(3) CustomControl (上)
原文:在WPF中自定义控件(3) CustomControl (上) 在WPF中自定义控件(3) CustomControl (上) 周银辉 ...
- 炒鸡简单的javaScript的call和apply方法
解释一 作者:杨志 链接:https://www.zhihu.com/question/20289071/answer/14644278 来源:知乎 著作权归作者所有.商业转载请联系作者获得授权,非商 ...
- Python的logging模块、os模块、commands模块与sys模块
一.logging模块 import logging logging.debug('This is debug message') logging.info('This is info message ...
- torndb在python3中运用
#连接数据库:db = torndb.Connect() #查询一条的数据get() #查询多行的数据query() #创建数据表,数据库execute() #插入一条数据:sql = "i ...
- 清除远程桌面连接记录和SQLSERVER 连接记录的办法
1.清除远程桌面连接记录: 清除远程桌面访问痕迹.使用windows系统自带的“远程桌面协助”mstsc进行远程,如果连接的用户多了,会留下访问的痕迹.虽然能带来方便,但是如果对于公用电脑来说,这些访 ...
- .NET基础知识之八——深拷贝,浅拷贝
目录 1.概念 2.使用赋值符号"=" 3.浅复制 4.深复制 5.问题一:如果类里面嵌套有多个类,然后嵌套类里面又嵌套类,那么像上面实现深拷贝的方法还能用吗? 6.问题二:实现深 ...
- 最短路径——Bellman-Ford算法
一.相关定义 最短路径:求源点到某特定点的最短距离 特点:Bellman-Ford算法主要是针对有负权值的图,来判断该图中是否有负权回路或者存在最短路径的点 局限性:算法效率不高,不如SPFA算法 时 ...
- 使用IMAGEMAGICK的CONVERT工具批量转换图片格式
使用IMAGEMAGICK的CONVERT工具批量转换图片格式 http://www.qiansw.com/linux-imagemagick-convert-img.html Home > 文 ...
- 解析LINQ To Object
1.解剖Linq to object 此文转载自http://www.cnblogs.com/irenebbkiss/p/4155480.html LINQ想必大家都不陌生了,它 的出现使得我们的 ...
