001Angular2环境准备
01、安装Node.js 和 npm
安装完成后,在命令行依次使用node -v 和 npm -v可以看到版本号。
02、安装cnpm
npm需要连接谷歌服务器,国内不能正常使用,需安装cnpm。命令行输入npm install -g cnpm --registry=https://registry.npm.taobao.org。
使用cnpm -v查看cnpm版本信息。
03、安装Angular CLI
命令行输入cnpm i -g @angular/cli。
04、cnpm设置为默认包管理工具
命令行输入ng set --global packageManager=cnpm。
05、新建angular2工程
命令行输入ng new my-test,在命令行所在目录创建my-test工程。
06、启动工程
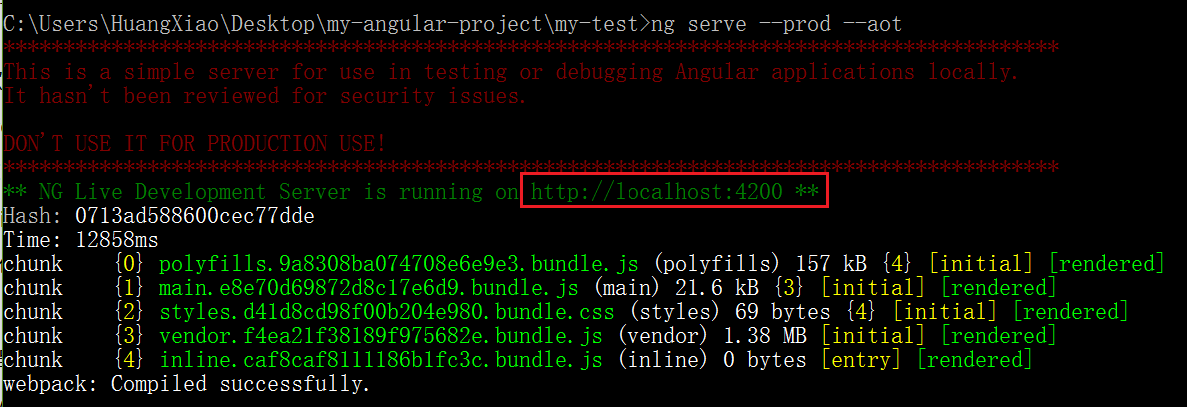
命令行进入工程目录cd my-test,输入ng serve --prod --aot启动工程

监听4200端口,在浏览器访问http://localhost:4200,可看到创建的网页。
07、cnpm start
当代码发生变化时,自动重新编译启动,并刷新浏览器。
08、安装代码编辑器VS Code
打开VS Code,菜单->文件->打开文件夹->选中my-test文件夹,即可打开编辑my-test工程。
09、ng命令
ng serve --prod --aot 启动工程
ng build --prod --aot编译工程
ng test 测试工程
新建相关:
| 缩写 | 全称 | 解释 | |
| ng generate | cl | class | 新建类 |
| i | interface | 新建接口 | |
| c | component | 新建组件 | |
| d | directive | 新建指令 | |
| e | enum | 新建枚举 | |
| m | module | 新建模块 | |
| p | piple | 新建管道 |
例子:
ng g cl User:新建名为User的类
ng g c UserComponent:新建名为UserComponent的组件
001Angular2环境准备的更多相关文章
- 配置android sdk 环境
1:下载adnroid sdk安装包 官方下载地址无法打开,没有vpn,使用下面这个地址下载,地址:http://www.android-studio.org/
- Angular2入门系列教程1-使用Angular-cli搭建Angular2开发环境
一直在学Angular2,百忙之中抽点时间来写个简单的教程. 2016年是前端飞速发展的一年,前端越来越形成了(web component)组件化的编程模式:以前Jquery通吃一切的田园时代一去不复 ...
- 构建一个基本的前端自动化开发环境 —— 基于 Gulp 的前端集成解决方案(四)
通过前面几节的准备工作,对于 npm / node / gulp 应该已经有了基本的认识,本节主要介绍如何构建一个基本的前端自动化开发环境. 下面将逐步构建一个可以自动编译 sass 文件.压缩 ja ...
- win10 环境 gitbash 显示中文乱码问题处理
gitbash 是 windows 环境下非常好用的命令行终端,可以模拟一下linux下的命令如ls / mkdir 等等,如果使用过程中遇到中文显示不完整或乱码的情况,多半是因为编码问题导致的,修改 ...
- Javascript 的执行环境(execution context)和作用域(scope)及垃圾回收
执行环境有全局执行环境和函数执行环境之分,每次进入一个新执行环境,都会创建一个搜索变量和函数的作用域链.函数的局部环境不仅有权访问函数作用于中的变量,而且可以访问其外部环境,直到全局环境.全局执行环境 ...
- 总结:Mac前端开发环境的搭建(配置)
新年新气象,在2016年的第一天,我入手了人生中第一台自己的电脑(大一时好友赠送的电脑在一次无意中烧坏了主板,此后便不断借用别人的或者网站的).macbook air,身上已无分文...接下来半年的房 ...
- Android Studio 多个编译环境配置 多渠道打包 APK输出配置
看完这篇你学到什么: 熟悉gradle的构建配置 熟悉代码构建环境的目录结构,你知道的不仅仅是只有src/main 开发.生成环境等等环境可以任意切换打包 多渠道打包 APK输出文件配置 需求 一般我 ...
- [APUE]UNIX进程的环境(下)
一.共享库 共享库使得可执行文件中不再需要包含常用的库函数,而只需在所有进程都可存取的存储区中保存这种库例程的一个副本.程序第一次执行的时候或第一次调用某个库函数的时候,用动态链接方法将程序与共享库函 ...
- Jexus 5.8.2 正式发布为Asp.Net Core进入生产环境提供平台支持
Jexus 是一款运行于 Linux 平台,以支持 ASP.NET.PHP 为特色的集高安全性和高性能为一体的 WEB 服务器和反向代理服务器.最新版 5.8.2 已经发布,有如下更新: 1,现在大 ...
随机推荐
- SDUT OJ 数据结构实验之二叉树五:层序遍历
数据结构实验之二叉树五:层序遍历 Time Limit: 1000 ms Memory Limit: 65536 KiB Submit Statistic Discuss Problem Descri ...
- json_decode转换数组过程中,结果为null处理办法,百分之百有效
json_decode这个函数是json_encode的反函数,一般传递数据的时候为了压缩数据,会将数组格式的数据转换成json格式,用到的函数就是json_encode,然后接收到数据之后再用jso ...
- javascript JSON. 转换 注意事项
JSON.stringify() 会舍弃 方法..只有属性才会转换成 json 字符串,所以 用 JSON.stringify()=='{}' 来判断对象是否为空 是错误的!!!! 正确的做法 是 ...
- docker image rm ubuntu 失败
[root@hadoop14 ~]# docker image rm ubuntu Failed to remove image (ubuntu:v2): Error response from da ...
- let 和 var 的区别笔记
参考文章:阮一峰 ECMAScript 6 入门 ES6中新增加了 let 声明,它跟 var 的区别如下: 1.作用域不同,let 只在代码块中有效 { var a = '123'; le ...
- Wscript的popup
Dim WSHShell Set WSHShell = WScript.CreateObject("WScript.Shell") WshSHell.popup "枚举主 ...
- Python BeautifulSoup库的用法
BeautifulSoup是一个可以从HTML或者XML文件中提取数据的Python库,它通过解析器把文档解析为利于人们理解的文档导航模式,有利于查找和修改文档. BeautifulSoup3目前已经 ...
- PIE SDK栅格增强控制
1. 功能简介 亮度是指发光体(反光体)表面发光(反光)强弱的物理量:对比度指的是一幅图像中明暗区域最亮的白和最暗的黑之间不同亮度层级的测量:透明度是描述光线透过的程度 栅格数据增强控制主要是通过对亮 ...
- windows 系统C盘暴增
系统: Windows Server 2012R2 问题: C盘200G的空间,暴增剩余3G.但是查看仅有69G的空间占用. 根源:Windows的虚拟文件,驱动器分页. 解决方案: 我的电脑-> ...
- Android Zygote进程启动分析
dvm,app进程,linux进程三者关系 DVM指 dalivk 的虚拟机.每一个 Android 应用程序都在它自己的进程中运行,都拥有一个独立的 Dalvik 虚拟机实例.而每一个 DVM 都是 ...
