Javascript 自定义输出
缘由
前段时间再看了一些javascript的学习资料,也写的一些demo,在输出的时候一般都用alert,但这个方法会打断函数运行,用起来不是很好.还有就是console.log这个方法,这种方法原来一直以为只能在FireFox上面才能用,现在才发现主流浏览器都支持.但我的这个插件已经写的差不多了,所以我还是把它写出来,让大家共同学习一下.
DOM结构
由于只是对结果的简单输出,所以我选择了textarea存放.再给textarea加层div用于定位.同时加了4个控制按钮(最小化,最大化,清空,关闭).
function createConsole() {
//this:consoleClass的实例(这个也就是this用法的一个体现)
var self = this;
if (self.divConsoleContent != null && self.txtConsoleContent != null) {
if (self.divConsoleContent.style["display"] == "none") {
self.divConsoleContent.style["display"] = "block";
setStyle(self.divConsoleContent.style, options.maxSizeCss);
}
return;
}
var body = document.getElementsByTagName("body")[0];
var div = document.createElement("div");
div.setAttribute("id", "divConsoleContent");
setStyle(div.style, options.maxSizeCss);
var txt = document.createElement("textarea");
txt.setAttribute("id", "txtConsoleContent");
setStyle(txt.style, options.txtCss);
txt.setAttribute("readonly", "readonly");
var btnMax = document.createElement("button");
var btnMin = document.createElement("button");
var btnClear = document.createElement("button");
var btnHidden = document.createElement("button");
setStyle(btnMax.style, options.buttonCss);
setStyle(btnMin.style, options.buttonCss);
setStyle(btnClear.style, options.buttonCss);
setStyle(btnHidden.style, options.buttonCss);
btnMax.innerHTML = "\u005b\u005b\u005d\u005d"; //[[]]
btnMax.innerText = "\u005b\u005b\u005d\u005d";
btnMin.innerHTML = "\u002d"; //-
btnMin.innerText = "\u002d";
btnClear.innerHTML = "\u007c"; //|
btnClear.innerText = "\u007c";
btnHidden.innerHTML = "\u00d7"; //x
btnHidden.innerText = "\u00d7";
btnMin.onclick = function () {
setStyle(self.divConsoleContent.style, options.minSizeCss);
};
btnMax.onclick = function () {
setStyle(self.divConsoleContent.style, options.maxSizeCss);
}
btnClear.onclick = function () {
options.currentText = "";
self.txtConsoleContent.value = "";
}
btnHidden.onclick = function () {
//
setStyle(self.divConsoleContent.style, { display: "none" });
}
document.body.appendChild(div);
div.appendChild(btnMin);
div.appendChild(btnMax);
div.appendChild(btnClear);
div.appendChild(btnHidden);
div.appendChild(txt);
self.divConsoleContent = div;
self.txtConsoleContent = txt;
};
数据处理
数据处理是我只是简单的进行了字符串拼接,并没有对数据显示格式还转义字符进行处理,对于这些大家可以用JSON2进行处理,下面的例子用也有用到.
//时间格式的处理借鉴了json2
function f(n) {
// Format integers to have at least two digits.
return n < 10 ? '0' + n : n;
}
function formatDate(val) {
return isFinite(val.valueOf())
? val.getUTCFullYear() + '-' +
f(val.getUTCMonth() + 1) + '-' +
f(val.getUTCDate()) + 'T' +
f(val.getUTCHours()) + ':' +
f(val.getUTCMinutes()) + ':' +
f(val.getUTCSeconds()) + 'Z'
: null;
}
//基本数据类型
function formatMetaData(val) {
var res;
if (val instanceof Date) {
res = formatDate(val)
if (res === null)
{ res = "null"; }
}
else if (typeof (val) === "undefined") {
res = "undefined";
}
else if (val === null) {
res = "null";
}
else if (typeof (val) === "string") {
res = '"' + val + '"';
}
else {
res = val.valueOf();
}
return res;
}
//Object
function formatObj(obj) {
var res = "{";
if (obj instanceof Date) {
obj = formatDate(obj);
if (obj != null) {
return obj;
}
}
if (obj === null) {
return "null";
}
for (var p in obj) {
res = res + "\"" + p + "\":" + format(obj[p], false) + ",";
}
res = res.substr(0, res.length - 1);
res = res + "}";
return res;
}
//所有数据类型处理的入口(blnImport是否是入口)
function format(args, blnImport) {
var res = "";
if (blnImport == true) {
if (args.length == 0)
return "";
else if (args.length == 1) {
args = args[0];
}
}
if (args instanceof Array) {
var arr = [];
for (var i = 0; i < args.length; i++) {
arr.push(format(args[i], false));
}
res = "[" + arr.join(",") + "]";
} else if (typeof (args) === "object") {
res = formatObj(args);
}
else {
res = formatMetaData(args);
} return res;
}
调用
<head>
<title>Barlow Console</title>
<script src="barlow.console.js" type="text/javascript"></script>
<script src="json2.js" type="text/javascript"></script>
<script type="text/javascript" charset="uft-8"> function testPrint() {
//基本数据类型
var a = "test";
var e;
barlow.console.printline(e);
barlow.console.printline(null);
barlow.console.printline(1);
barlow.console.printline(11.1);
barlow.console.printline(true);
barlow.console.printline(a);
barlow.console.printline(1 / 0);
barlow.console.printline(new Date())
barlow.console.printline("----------------")
//数组
barlow.console.printline([a, a]);
//Object
barlow.console.printline({ "a": 1, "b": { "a": "abcfaa" }, "bac": { a: [1, 2, 3, 4]} });
//JSON2
barlow.console.printline("JSON2");
barlow.console.printline(JSON.stringify({ "a": 1, "b": { "a": "abcfaa" }, "bac": { a: [1, 2, 3, 4]} }));
barlow.console.printline("JSON2");
barlow.console.printline(JSON.stringify({ "a": 1, "b": { "a": "abcfaa" }, "bac": { a: [1, 2, 3, 4]} }, {},4));
}
</script>
</head>
<body>
<input type="button" value="Test" onclick="testPrint()" />
<div style="height: 2000px;">
</div>
</body>
</html>
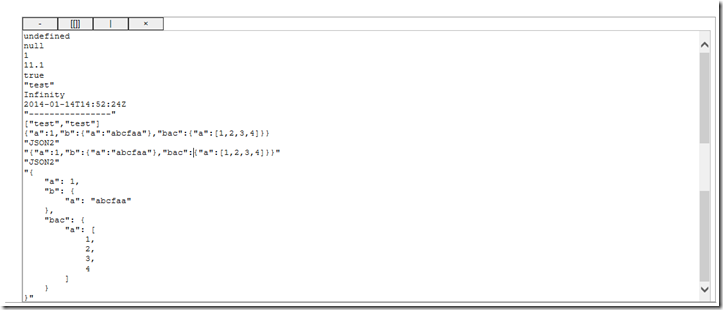
结果为

这个js插件目前只支持ie8及以上,但我觉得已经够用了,怎么说微软今年也不支持xp了,所以这个插件我觉得还是可以作为学习js或者调试的时候使用.
写的后面的话
在园子里逛了一年多了,学了多少东西.同时看见各大位大牛写的文章那是相当的佩服.在这我也小露一手,同时也希望往后能够坚持下来,将自己的学习的东西还有一些心得能够用自己的文字记录下来.
Javascript 自定义输出的更多相关文章
- Lrc2srt精灵,增加自定义输出编码
2015.4.8 对中文支持有点问题,修改了一下,支持自定义输出编码! 修改了建议行末偏移,通常100到200最好了,人的反应时间! http://files.cnblogs.com/files/ro ...
- Javascript事件模型系列(四)我所理解的javascript自定义事件
被我拖延了将近一个月的javascript事件模型系列终于迎来了第四篇,也是我计划中的最后一篇,说来太惭愧了,本来计划一到两个星期写完的,谁知中间遇到了很多事情,公司的个人的,搞的自己心烦意乱浮躁了一 ...
- javascript自定义滚动条插件,几行代码的事儿
在实际项目中,经常由于浏览器自带的滚动条样式太戳,而且在各个浏览器中显示不一样,所以我们不得不去实现自定义的滚动条,今天我就用最少的代码实现了一个自定义滚动条,代码量区区只有几十行,使用起来也非常方便 ...
- JavaScript自定义事件
很多DOM对象都有原生的事件支持,向div就有click.mouseover等事件,事件机制可以为类的设计带来很大的灵活性,相信.net程序员深有体会.随着web技术发展,使用JavaScript自定 ...
- EDIUS设置自定义输出的方法
在做后期视频剪辑时,往往根据需求,需要输出不同分辨率格式的视频文件,那在EDIUS中,如何自定义输出设置,使之符合自己的需要呢?下面小编就来详细讲讲EDIUS自定义输出的一二事吧. 当剪辑完影片,设置 ...
- javascript自定义浏览器右键菜单
javascript自定义浏览器右键菜单 在书上看到document对象还有一个contextmenu事件,但是不知为什么w3school中找不到这个耶... 利用这个特性写了个浏览器的右键菜单, ...
- javascript:自定义事件初探
javascript:自定义事件初探 http://www.cnblogs.com/jeffwongishandsome/archive/2008/10/27/1317148.html
- 理解的javascript自定义事件
理解的javascript自定义事件 被我拖延了将近一个月的javascript事件模型系列终于迎来了第四篇,也是我计划中的最后一篇,说来太惭愧了,本来计划一到两个星期写完的,谁知中间遇到了很多事情, ...
- Log4j扩展使用--自定义输出
写在前面的话 log4j支持自定义的输出.所有的输出都实现了自Appender接口.一般来说,自定义输出值需要继承AppenderSkeleton类,并实现几个方法就可以了. 写这篇博客,我主要也是想 ...
随机推荐
- Qt 学习之路 2(53):自定义拖放数据
Qt 学习之路 2(53):自定义拖放数据 豆子 2013年5月26日 Qt 学习之路 2 13条评论上一章中,我们的例子使用系统提供的拖放对象QMimeData进行拖放数据的存储.比如使用QM ...
- HDU6470 ()矩阵快速幂
http://acm.hdu.edu.cn/showproblem.php?pid=6470 题意:f[n] = f[n-1] + f[n-2]*2 + n^3; f[1] =1 ; f[2] = 2 ...
- ZOJ - 2042 模运算DP
解法见网上参考 这种只判断可达性的DP一般用bool 除非int能得到更多的信息 #include<iostream> #include<algorithm> #include ...
- 深入理解promise
如今promise大行其道,关于异步方面的几乎都有它的影子,新的fetch api返回的是promise对象,generator中的yield后面一般也会跟promise对象,async的await后 ...
- PHP的魔术常量(变量)、魔术方法(函数)、超全局变量
https://www.cnblogs.com/ccw869476711/p/9183783.html 一.魔术常量(魔术变量) 概念:所谓的魔术常量就是PHP预定义的一些常量,这些常量会随着所在的位 ...
- Q443 压缩字符串
给定一组字符,使用原地算法将其压缩. 压缩后的长度必须始终小于或等于原数组长度. 数组的每个元素应该是长度为1 的字符(不是 int 整数类型). 在完成原地修改输入数组后,返回数组的新长度. 进阶: ...
- centeros下安装python3
一.查看python版本及安装python3 1. which python 可以看到预装的是2.7版本 2.安装依赖包 yum -y groupinstall "Development t ...
- Mercedes BENZ C5 SD Connect Xentry Tab Kit Technical Support
Why MB Star Diagnostic tool is so well-received by thousands of users, its technology and quality is ...
- 岛屿问题求最短路径(DFS)
用1代表陆地,用0代表陆地,你可以上下左右移动,给出下面这张地图求出最短路径 0101100001101001010110000 #include <iostream> #include ...
- Java关键字final、static使用总结 (final static在容器中不可以改变容器但可以改变存放)
一.final 根据程序上下文环境,Java关键字final有“这是无法改变的”或者“终态的”含义,它可以修饰非抽象类.非抽象类成员方法和变量.你可能出于两种理解而需要阻止改变:设计或效 ...
