OpenLayers 案例一
序
OpenLayers 是一个专为Web GIS 客户端开发提供的JavaScript 类库包,用于实现标准格式发布的地图数据访问。
例子
- <!doctype html>
- <html lang="en">
- <head>
- <link rel="stylesheet" href="../css/ol.css"> <?--链接一个外部样式表-->
- <style>
- .map2 { <?--前边的点必不可少-->
- height: 400px;
- width: 100%;
- }
- </style>
- <script src="../build/ol.js"></script> <?--链接一个外部脚本文件-->
- <title>OpenLayers 3 example</title>
- </head>
- <body>
- <h2>My Map</h2>
- <div id="map" class="map2"></div> <?--ID如人的身份证,唯一标示(1对1)。Class如人穿的衣服,用于定义这个DIV的样式(n对1),这里用到了上面stype定义的map2样式-->
- <script>
- var map = new ol.Map({
- target: 'map',
- layers: [
- new ol.layer.Tile({
- source: new ol.source.MapQuest({layer: 'sat'})
- })
- ],
- view: new ol.View({
- center: ol.proj.transform([37.41, 8.82], 'EPSG:4326', 'EPSG:3857'),
- zoom: 4
- })
- });
- </script>
- </body>
- </html>
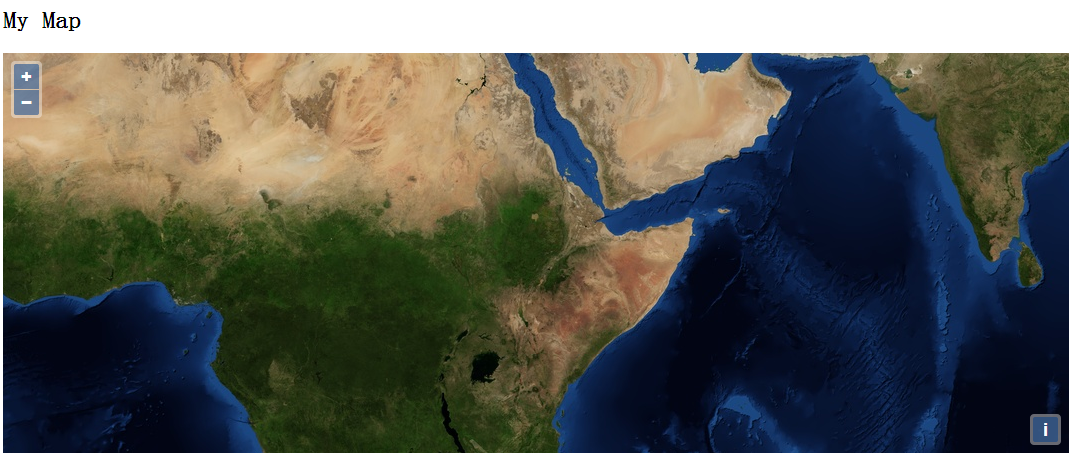
运行图示

为了调用map,一个web页面需要做3件事情:
- 调用OpenLayers
- <div>map容器 (<div>标签用来定义文档中的分区或节)
- JavaScript新建map
调用OpenLayers
第一部分是调用JavaScript库。
- <script src="../css/ol.js" type="text/javascript"></script>
<div>用来包含地图
- <div id="map" class="map"></div>
map包含在html的<div></div>内。通过<div>地图的属性如长度、宽度、边框等通过css控制。该例中css设定地图的高度和宽度都为400像素。
- <style>
- .map {
- height: 400px;
- width: 100%;
- }
</style>
JavaScript来创建map
- <script type="text/javascript">
- var map = new ol.Map({
- target: 'map',
- layers: [
- new ol.layer.Tile({
- source: new ol.source.MapQuest({layer: 'sat'})
- })
- ],
- view: new ol.View({
- center: ol.proj.transform([37.41, 8.82], 'EPSG:4326', 'EPSG:3857'),
- zoom: 4
- })
- });
- </script>
步骤一:通过以下代码创建一个OpenLayers的Map对象,这里只是单纯的建立一个对象,由于没有图层信息和交互所以没有其他任何信息。
- var map = new ol.Map({ ... });
步骤二:为了把map对象和<div>信息关联起来,map对象通过target作为它的参数,其值为<div>中的id
- target: 'map'
步骤三:layers:[ ... ]数组用来定义map中可用的图层列表。
- layers: [
- new ol.layer.Tile({
- source: new ol.source.MapQuest({layer: 'sat'})
- })
- ]
本例的图层用一个类型(Image,Tile或Vector)来定义,它包含了一个源。【参考available layer sources here】
步骤四:map对象的下一部分是View。通过View可以指定中心、分辨率、旋转等信息。最简单的设置方式是指定中心点和缩放级别。注:缩放级别为0表示“缩小”。
- view: new ol.View({
- center: ol.proj.transform([37.41, 8.82], 'EPSG:4326', 'EPSG:3857'),
- zoom: 4
- })
这里指定的中心点是经纬坐标(EPSG:4326)。
原文:链接
OpenLayers 案例一的更多相关文章
- OpenLayers 3 扩展插件收集
OpenLayers 3 扩展插件 Awesome-OpenLayers OL3扩展 ol3-ext 很酷的一组 OpenLayers 3 (ol3) 扩展: 编辑-选择控件.CSS popup(弹出 ...
- 使用GeoServer+OpenLayers发布和调用WMTS、Vector Tile矢量切片服务 | Publishing and Calling WMTS, Vector Tile Service Using GeoServer + OpenLayers
Web GIS系列: 1.搭建简易Web GIS网站:使用GeoServer+PostgreSQL+PostGIS+OpenLayers3 2.使用GeoServer+QGIS发布WMTS服务 3.使 ...
- openLayers绘制静态底图
由于项目需要,需要是使用openlayers框架,于是开始安利一波openlayers,可以点击 https://openlayers.org/ 进入他的官网下载相关资源和案例 学习的过程总是慢慢 ...
- 数据库优化案例——————某市中心医院HIS系统
记得在自己学习数据库知识的时候特别喜欢看案例,因为优化的手段是容易掌握的,但是整体的优化思想是很难学会的.这也是为什么自己特别喜欢看案例,今天也开始分享自己做的优化案例. 最近一直很忙,博客产出也少的 ...
- SQL Server内存遭遇操作系统进程压榨案例
场景: 最近一台DB服务器偶尔出现CPU报警,我的邮件报警阈(请读yù)值设置的是15%,开始时没当回事,以为是有什么统计类的查询,后来越来越频繁. 探索: 我决定来查一下,究竟是什么在作怪,我排查的 ...
- solr_架构案例【京东站内搜索】(附程序源代码)
注意事项:首先要保证部署solr服务的Tomcat容器和检索solr服务中数据的Tomcat容器,它们的端口号不能发生冲突,否则web程序是不可能运行起来的. 一:solr服务的端口号.我这里的sol ...
- Yeoman 官网教学案例:使用 Yeoman 构建 WebApp
STEP 1:设置开发环境 与yeoman的所有交互都是通过命令行.Mac系统使用terminal.app,Linux系统使用shell,windows系统可以使用cmder/PowerShell/c ...
- 了不起的 nodejs-TwitterWeb 案例 bug 解决
了不起的nodejs算是一本不错的入门书,不过书中个别案例存在bug,按照书中源码无法做出和书中相同效果,原本兴奋的心情掺杂着些许失落. 现在我们看一下第七章HTTP,一个Twitter Web客户端 ...
- 一个表缺失索引发的CPU资源瓶颈案例
背景 近几日,公司的应用团队反应业务系统突然变慢了,之前是一直比较正常.后与业务部门沟通了解详情,得知最近生意比较好,同时也在做大的促销活动,使得业务数据处理的量出现较大的增长,最终系统在处理时出现瓶 ...
随机推荐
- .net core 图片合并,图片水印,等比例缩小,SixLabors.ImageSharp
需要引用 SixLabors.ImageSharp 和SixLabors.ImageSharp.Drawing 引用方法 NuGet包管理 添加程序包来源 https://www.myget.org/ ...
- 《C#多线程编程实战》2.10 SpinWait
emmm 这个SpinWait 中文是自旋等待的意思. 所谓自旋,就是自己追自己影子,周伯通的左右手互博,不好听就是放屁自己追着玩,小狗转圈咬自己的尾巴 SpinWait是一个结构体,并不是一个类. ...
- Weekly Contest 118
970. Powerful Integers Given two non-negative integers x and y, an integer is powerful if it is equa ...
- 【BZOJ4555】[TJOI&HEOI2016]求和 斯特林数+NTT
Description 在2016年,佳媛姐姐刚刚学习了第二类斯特林数,非常开心. 现在他想计算这样一个函数的值: S(i, j)表示第二类斯特林数,递推公式为: S(i, j) = j ∗ S(i ...
- xtrabackup使用
转自:https://www.cnblogs.com/waynechou/p/xtrabackup_backup.html 阅读目录 xtrabackup 选项 xtrabackup 全量备份恢复 x ...
- SpringMVC的简单介绍及使用
一.简介 1.SpringMVC和Spring的关系: >软件开发的三层架构: web层[表示层.表现层]---->Service层---->Dao[DataBase Access ...
- 前端模块开发的基础代码,兼容amd,cmd标准,也可以直接使用window来引用对象
(function(global, factory) { if (typeof define === 'function' && define.amd) { define(functi ...
- swoole安装报错详解 mysqlnd_find_charset_nr in Unknow
今天安装 swoole扩展时候,最后一步报错如下: PHP Warning: PHP Startup: Unable to load dynamic library '/usr/lib64/php/m ...
- Hash 日常摸鱼笔记
本篇文章是Hash在信息学竞赛中的应用的学习笔记,分多次更新(已经有很多坑了) 一维递推 首先是Rabin-Karp,对于一个长度为\(m\)的串\(S\) \(f(S)=\sum_{i=1}^{m} ...
- java的Spring学习2- junit
1.maven依赖 <?xml version="1.0" encoding="UTF-8"?> <project xmlns="h ...
