《javascript 高级程序设计》 笔记1 1~7章
chapter 2 在html中使用JavaScript

chapter 3 基本概念
EMCAscript 语法
变量,函数名和操作符都区分大小写。
使用var定义的变量将成为定义该变量的作用域中的局部变量;
省略var定义变量 就成了全局变量;
数据类型:
- Undefined 变量定义后未初始化;只有一个值undefined
- Null 只有一个值null;
- Boolean 值为true 或 false
- Number
- String
- Object
Number 类型:
NaN类型,即非数值(Not a Number),和任何值(包括它自己)都不相等;

调用isNaN方法时,对象先调用valueof()再调用toString(),再对结果进行判断;
常用数值转换函数:Number(),parseInt(),parseFloat(),括号内放入参数;
操作符:
一元操作符,前置和后置++、--;
前置:

后置:num=age++,age先执行num=age再自增;

全等和不全等
全等===,在两个操作数未经转换就相等的情况下返回true;
不全等!==,在两个操作数未经转换就不相等的情况下返回true;
语句
for-in ,迭代语句;
for(var propName in window){
document.write(propName);
}
label 语句(标签语句,格式 label:statement);
start: for(var i=0;i<12;i++){
document.write("i="+i+"<br>");
for(var j=12;j>0;j--){
document.write("j="+j+"<br>");
if(j<=i){
break start; //直接跳出外层循环;
}
}
}
函数
定义:
function functionName(arg0,arg1,......,argN){
statements
}
chapter 4 变量、作用域和内存问题
基本类型和引用类型值
基本类型值指的是简单的数据段,引用类型值指那些有多个值构成的对象。引用类型的值是保存在内存中的对象。
使用typeof 检测基本数据类型,使用instanceof 检测引用类型。
执行环境和作用域
没有块级作用域
if(true){
var color="blue";
}
for(var i=0;i<10;i++){
}
alert(color+i);
如果初始化没有使用var 声明,该变量会自动被添加到全局环境中。
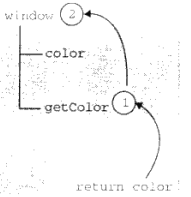
查询标识符:搜索过程从作用链的前段开始,向上逐级查询与给定名字匹配的标识符。除非直接获取window.color,获得全局变量。


垃圾收集
- 标记清除
- 引用计数
chapter 5 引用类型
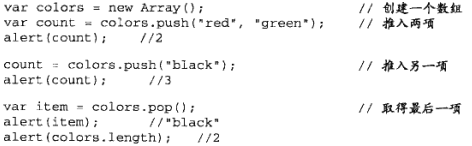
栈方法:

Function 类型

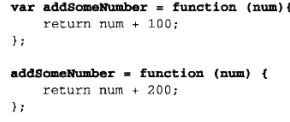
函数名类似于指针,所以函数没有重载的概念。同名的函数,后声明的函数会覆盖之前同名的函数。

函数的属性和方法
函数就是对象,因此有属性和方法。
属性:
- length 函数接受参数的个数
- prototype
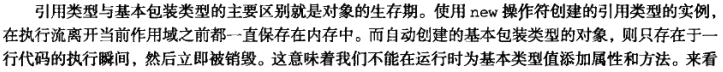
基本包装类型

单体内置对象
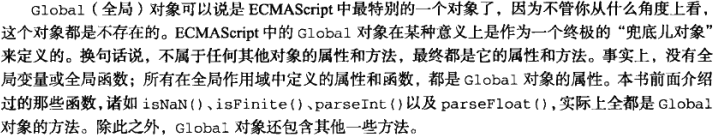
Global对象

1.URI 编码和解码方法
2.eval() 方法
eval 方法,接收一个参数,该参数会被当做js解析,且与方法外执行环境有相同的作用域。
3.window对象
web浏览器将Global对象功能归附于window对象来实现(window不仅拥有Global功能还承担了其他的任务)。在全局作用域中声明的所有变量和函数,都成为window对象的属性。
获取global对象的另一种方式:
j=1;
var global=function(){
return this;
}();
alert("global.j="+global.j);
Math 对象
max(),min()
var arrays=[1,2,3,4,5];
var max=Math.max.apply{Math,arrays};//获取数组的最大元素
Math.ceil(n); 向上舍入
Math.round(n); 标准四舍五入
Math.floor(n); 向下舍入
chapter 7 函数表达式
递归
使用arguments.callee,是一个指向正在执行的函数的指针,可以用来实现对函数的递归调用。
function factorial(num){
if(num<=1){
return 1;
}else{
return num+"*"+arguments.callee(num-1);
}
}
var string = factorial(10);
alert(string);//弹出阶乘表达式
模仿块级作用域
javascript 没有块级作用域的概念。
function outputNumbers(count){
for(var i=0;i<count;i++){
document.write(i);
}
document.write("<br>");
alert(i);
}
outputNumbers(10);
《javascript 高级程序设计》 笔记1 1~7章的更多相关文章
- Javascript高级程序设计笔记 <第五章> 引用类型
一.object类型 创建object实例的方式有两种: //第一种使用new操作符跟构造函数 var person= new Object(); person.name="小王" ...
- JavaScript高级程序设计:第十四章
第十四章 一.表单的基础知识 在HTML中,表单是由<form>元素来表示的,而在javascript中,表单对应的则是HTMLFormElement类型.HTMLFormElement继 ...
- JavaScript高级程序设计:第十二章
DOM1级主要定义的是HTML和XML文档的底层结构.DOM2和DOM3级则在这个结构的基础上引入了更多的交互能力,也支持了更高级的XML特性.为此DOM2和DOM3级分为许多模块,这些模块如下: D ...
- JavaScript高级程序设计笔记(一)
---恢复内容开始--- 前三章为基础知识,为了方便以后查看,所以比较啰嗦.这里对函数的基本操作没有记录. 1.JavaScript的实现 虽然 JavaScript 和 ECMAScript 通常都 ...
- JavaScript高级程序设计笔记之面向对象
说起面向对象,大部分程序员首先会想到 类 .通过类可以创建许多具有共同属性以及方法的实例或者说对象.但是JavaScript并没有类的概念,而且在JavaScript中几乎一切皆对象,问题来了,Jav ...
- javascript高级程序设计--笔记01
概述 JavaScript的实现包含三个部分: 1 核心(ECMAScript) 提供核心语言功能 2 文档对象模型(DOM) 一套提供了访问以及操作网页内容的API 3 浏览器对象模型( ...
- javascript事件小结(事件处理程序方式)--javascript高级程序设计笔记
1.事件流:描述的是从页面中接收事件的顺序. 2.事件冒泡:IE的事件流叫做事件冒泡,即事件开始从具体的元素(文档中嵌套层次最深的那个节点)接收,然后逐级向上传播到不具体的节点(文档). 3.事件捕获 ...
- Java高级程序设计笔记 • 【第6章 设计模式】
全部章节 >>>> 本章目录 6.1 设计模式 6.1.1 设计模式概述和分类 6.1.2 单列模式介绍 6.1.3 单例模式的实现 6.1.4 实践练习 6.2 单例模式 ...
- Java高级程序设计笔记 • 【第5章 XML解析】
全部章节 >>>> 本章目录 5.1 XML 文档概述 5.1.1 XML文档结构 5.1.1 XML结构说明 5.1.1 XML文档元素 5.1.2 XML文档语法规范 ...
- Java高级程序设计笔记 • 【第4章 网络编程】
全部章节 >>>> 本章目录 4.1 网络基础知识 4.1.1 IP地址 4.1.2 端口号 4.1.3 使用InetAddress 4.1.4 InetAddress 类 ...
随机推荐
- C# winform中PictureBox控件的SizeMode模式
SizeMode属性有五种模式, Normal →标准模式, 在此模式下, 图片位于PictureBox的左上角, 图片的大小由PictureBox控件的大小决定, 当图片的大小大于PictureBo ...
- MOS管防止电源反接的原理
[导读] 一般可以使用在电源的正极串入一个二极管解决,不过,由于二极管有压降,会给电路造成不必要的损耗,尤其是电池供电场合,本来电池电压就3.7V,你就用二极管降了0.6V,使得电池使用时间大减. ...
- AOP(面向切面编程,翻译自MSDN)
目录 AOP的概念 静态实现AOP .Net 框架实现AOP(动态代理实现AOP) 动态代理AOP实现方法过滤 AOP参考 本文翻译自 :https://msdn.microsoft.com/en-u ...
- Shell编程的基本语法
Shell编程 创建sh文件 touch test.sh vim test.sh 写入如下内容 #!/bin/bash a="hello" 运行 chmod +x /root/te ...
- oracle 查询中实现分页
那么Oracle如何实现分页呢?--Oracle分页查询SELECT * FROM ( SELECT ROWNUM R,YANGCQ_ID,YANGCQ_BRANCHI ...
- Halcon学习之一:查询图像参数
版权声明:本文为博主原创文章,未经博主允许不得转载. 1.get_grayval ( Image : : Row, Column : Grayval ) 计算Image图像中坐标为(Row,Colum ...
- MySQL与SQLServer的update left join语法区别
需求: 表A 字段 A_ID, A_NAME, B_ID 表B 字段 B_ID, B_NAME 需求把A的所有A_NAME更新为相应的B的 B_NAME. mysql做法: UPDATE A LEFT ...
- 521. Longest Uncommon Subsequence I 最长不同子数组
[抄题]: [暴力解法]: 时间分析: 空间分析: [优化后]: 时间分析: 空间分析: [奇葩输出条件]: [奇葩corner case]: [思维问题]: [一句话思路]: 两个单词的话,就是看谁 ...
- 虚拟机ubuntu18.04设置静态IP
说明: 网关:192.168.8.2 待设置静态IP:192.168.8.25 1.编辑:vi /etc/netplan/01-network-manager-all.yaml 打开以后内容如下: # ...
- jquery中children()
